在许多物联网应用中,存在传感器数据需要持续监控的情况,最简单的方法是启用 为 HTML 网页提供服务的ESP8266 网络服务器;但是这种方法的问题是需要在特定的时间间隔刷新网络浏览器才能获取更新的传感器数据。这不仅效率低下,而且需要很多时钟周期才能执行其他任务。这个问题的解决方案被称为“异步 JavaScript 和 XML”或简称 AJAX。使用AJAX,我们可以在不刷新整个网页的情况下监控实时数据,这不仅节省了时间,还节省了宝贵的时钟周期。在本文中,您将学习如何在 ESP8266 上实现基于 AJAX 的网络服务器。
什么是 AJAX?
正如我们之前所讨论的, AJAX代表“异步 JavaScript 和 XML”,它可以用于更新网页的一部分,而无需重新加载需要的页面。它通过自发地从服务器请求和接收数据来做到这一点。AJAX 的功能是异步更新网页内容。这意味着当只需要更新页面上的一部分内容时,用户的 Web 浏览器不需要刷新整个网页。
AJAX 的一个日常示例将是 Google 的建议功能,当我们在 Google 搜索栏中键入时,Google 开始建议相关的搜索字符串。在此过程中,网页不会重新加载,而是使用 AJAX 在后台更新需要更改的信息。
AJAX 是如何工作的?
AJAX 只是使用以下组合 -
XML(可扩展标记语言)
JavaScript 和 HTML
XML(可扩展标记语言):
XML 是一种标记语言。XML 主要用于接收具有特定格式的服务器数据。虽然它可以接收纯文本形式的数据。当用户访问网页并发生事件时,在我们的例子中,它是一个“按钮按下”,JavaScript 创建一个XMLHttpRequest对象,然后在 Web 浏览器和 Web 服务器之间以 XML 格式传输信息。XMLHttpRequest 对象向 Web 服务器发送更新页面数据的请求,服务器处理请求,在服务器端创建响应并发送回浏览器,然后使用 JavaScript 处理响应并将其显示在网页上。
JavaScript 和 HTML:
JavaScript 在 AJAX 中执行更新过程。更新内容的请求采用 XML 格式以使其易于理解,并且 JavaScript 为查看更新页面的用户刷新内容。
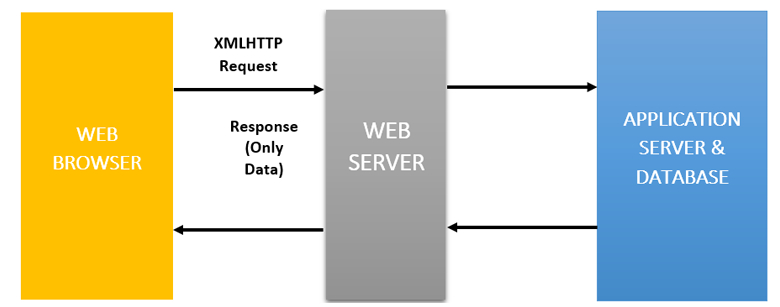
AJAX 工作:

如上图所示,对于 AJAX 请求,浏览器使用 javascript 向服务器发送XMLHttpRequest 。该对象包括告诉服务器正在请求什么的数据。服务器仅响应客户端请求的数据。然后浏览器接收数据,只更新页面中需要更新的部分,而不是重新加载整个网页。
构建基于 AJAX 和 ESP8266 的 Web 服务器所需的组件
由于我们正在构建项目以展示 esp8266 处理 AJAX 的能力,因此组件需求非常小,您可以在当地的爱好商店中找到大部分组件。
节点单片机 X 1
LM35 温度传感器 X 1
LED X 1
面包板 X 1
跳线 X 4
编程电缆 X 1
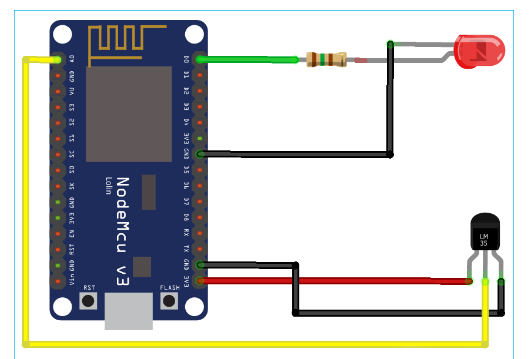
Ajax 和 ESP8266 Web 服务器 - 电路图
基于 AJAX 的网络服务器的电路图如下所示。

由于电路非常简单,所以没有什么好解释的。我们已经将一个带 150 欧姆限流电阻的 LED 连接到 ESP8266 的引脚 D0,如您所见,我们可以使用网络服务器对其进行切换。接下来,我们有我们的 LM35 温度传感器,我们将通过它读取温度值并将其更新到网页。温度传感器由 3.3V 电源轨供电,由于 LM35 是interwetten与威廉的赔率体系 传感器,我们使用 ESP8266 板的 A0 引脚来测量数据。如果您是第一次接触 LM35 温度传感器,或者您想了解更多关于这个非常酷的小传感器的信息,您可以查看我们之前关于使用 NodeMCU 和 LM35 的数字温度计的帖子,其中我们讨论了该传感器的工作原理细节。
ESP8266 的基于 AJAX 的 Web 服务器代码
在我们继续之前,让我们直接进入程序以了解我们的 NodeMCU Web 服务器将如何工作。但在此之前,请确保您有 ESP8266 的 Arduino IDE 设置,如果您没有设置,您可以按照下一部分进行操作,否则您可以跳过这一部分。如果您有兴趣了解有关webserver和基于IoT的项目的更多信息,您可以查看我们之前的帖子,我们在其中讨论了更多关于该主题的内容。
设置 NodeMCU 以上传代码:
如果您是第一次将代码上传到 nodeMCU,那么您必须先包含板,使用以下步骤。
要将代码上传到 NodeMCU,请按照以下步骤操作:
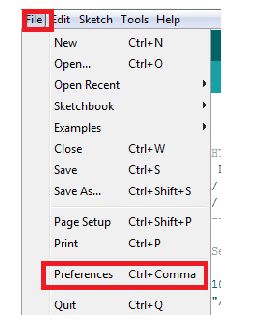
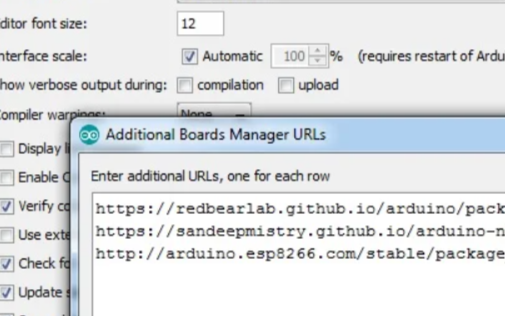
1.打开 Arduino IDE,然后转到File–》Preferences–》Settings。

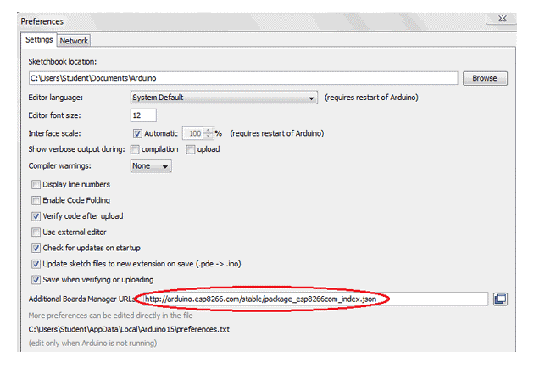
2.在 “Additional Board Manager URL ”字段中输入https://arduino.esp8266.com/stable/package_esp8266com_index.json并单击“Ok”。

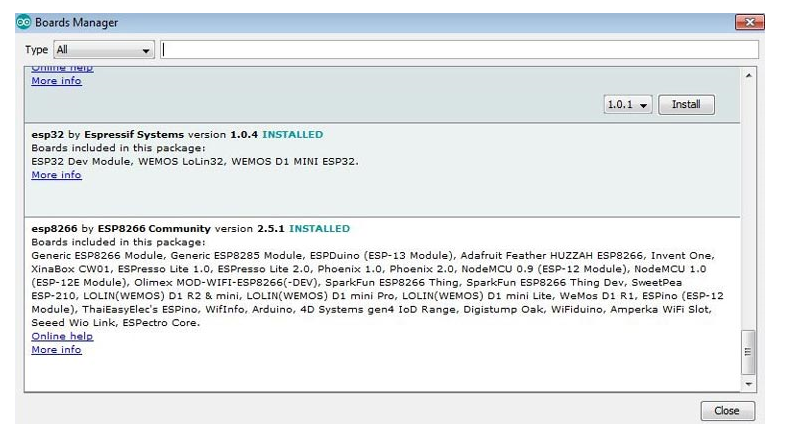
3.现在在 Boards Manager 窗口中转到Tools 》 Board 》 Boards Manager 。在搜索框中输入ESP 8266,选择最新版本的开发板,然后点击安装。

4.安装完成后,进入Tools -》 Board -》 选择NodeMCU 1.0(ESP-12E Module)。现在您可以使用 Arduino IDE 对 NodeMCU 进行编程。
完成上述 NodeMCU 编程设置后,需要将完整代码上传到 NodeMCU。首先,所有必需的库文件都将包含在代码中。
为 HTML 页面创建头文件:
首先,需要将用于显示传感器值和 LED 控制按钮的 HTML 页面转换为头文件(.h 文件),我们将在主代码中包含该文件。这纯粹是为了方便。整个网页的 HTML 代码如下所示:
const char pages[] PROGMEM = R"=====(
)====="; 基于 AJAX 的 ESP8266 WEBSERVER
温度(C):0
LED 状态:NA
首先,使用记事本创建一个新文件并将其保存为.h 扩展名,这是 C 头文件的表示形式。将头文件命名为“index.h”并将上述代码复制并粘贴到创建的头文件中。
上述代码部分负责设置网页的所有视觉和美学部分。
注意:不要忘记将上面的头文件放在NodeMCU代码的同一文件夹中,因为这需要在以后的编程中包含。
将代码上传到 NodeMCU 模块:
我们首先包含所有必需的头文件,听说我们已经包含了“ESP8266WiFi.h”、“WiFiClient.h”和“ESP8266WebServer.h”头文件。
#include#include #include
然后,我们包含我们之前编写的头文件。不要忘记将文件保存在 ESP8266 代码文件夹中。它被定义为,
#include "index.h"
现在,声明网络凭据 - 即 SSID 和密码。需要将 NodeMCU 连接到互联网。
const char* ssid = "管理员"; const char* 密码 = "12345678";
然后我们使用名称服务器和默认端口号 80 定义 ESP8266WebServer 对象。
ESP8266WebServer 服务器(80);
定义函数handleRoot处理HTML 网页,并在请求时将整个网页发送到客户端。
void handleRoot()
{
String s = 网页;
server.send(200, "text/html", s);
}
函数sensor_data被定义为读取温度传感器数据并在必要的转换后将其发送到网页。
void sensor_data()
{
int a = analogRead(A0);
国际温度=一/4.35;
字符串传感器值 = 字符串(温度);
server.send(200, "文本/平面", sensor_value);
}
在 led_control函数内部,接收来自网页的信息并进行比较以控制 LED 状态,如下所示。
无效 led_control()
{
字符串状态 = "OFF";
String act_state = server.arg("state");
if(act_state == "1")
{
digitalWrite(LED,HIGH); //LED 开启
状态 = "ON";
}
其他
{
数字写入(LED,LOW);//LED关闭
状态=“关闭”;
}
server.send(200,“文本/平面”,状态);
}
然后,为了将 NodeMCU 连接到互联网,我们调用WiFi.begin() 函数并传递网络 SSID 和密码作为其参数。使用WiFi.status()检查网络连接是否成功,连接成功后,在串行监视器上打印一条消息,其中包含所连接设备的 IP 地址。
WiFi.begin(ssid, 密码);
而(WiFi.status()!= WL_CONNECTED)
{
Serial.print(“正在连接......”);
}
Serial.println("");
Serial.print("连接到");
序列号.println(ssid);
Serial.print("IP地址:");
Serial.println(WiFi.localIP());
然后,为了在客户端请求索引为“/”、“/led_set”和“/adcread”的URL时调用定义的函数,如“handleRoot”、“led_control”和“sensor_data”,定义了以下代码块。
server.on("/", handleRoot);
server.on("/led_set", led_control);
server.on("/adcread", sensor_data);
server.begin();
基于 AJAX 和 ESP8266 的 Web 服务器测试
上传代码后,就可以测试项目了。首先,确保您的热点已打开。然后在打开电路之前检查连接。然后,打开电路的电源。在我们的例子中,我们使用 USB 为项目供电,但也可以为 NodeMCU 提供外部 5v 直流电源。
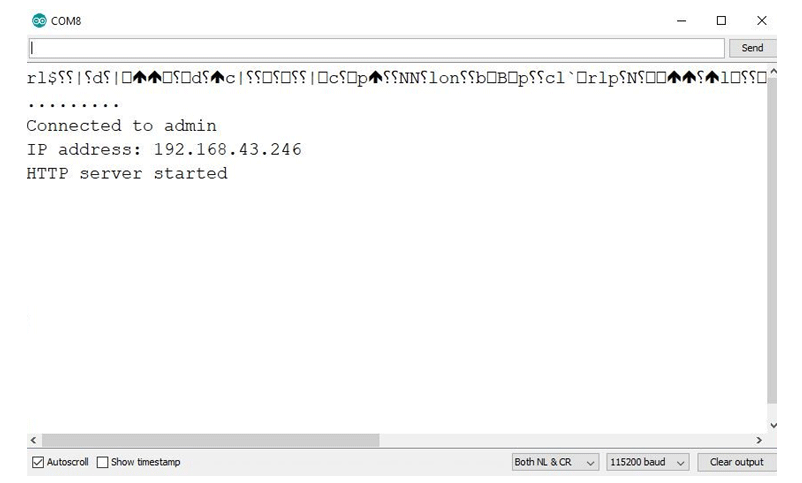
打开电源后,就可以获取nodeMCU的IP地址了。这可以使用 Arduino IDE 的串行监视器找到。打开串口监视器,按一下 NodeMCU 的 Reset 按钮,串口监视器上应该会打印 NodeMCU 的 IP 地址。记下 IP 地址并将其粘贴到任何 Web 浏览器的 URL 栏上。

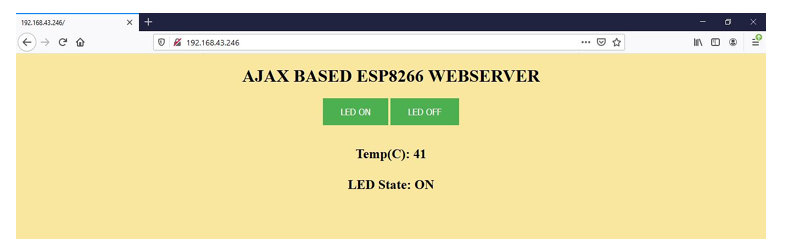
请注意,您的设备必须连接到与 Nodemcu 连接的同一网络。在地址栏中输入 IP 后,您应该会在浏览器中获取项目的网页。如果你得到它,那么现在你可以在这里监控传感器值,你还可以从浏览器控制 LED 的状态。

/*ESP8266 AJAX 网络服务器的 Arduino 代码
www.circuitdigest.com ;
*/
#include
#include
#include
#include "index.h"
#define LED D0
const char* ssid = "admin";
const char* 密码 = "12345678";
ESP8266WebServer 服务器(80);
void handleRoot()
{
String s = 网页;
server.send(200, "text/html", s);
}
void sensor_data()
{
int a = analogRead(A0);
国际温度=一/4.35;
字符串传感器值 = 字符串(温度);
server.send(200, "文本/平面", sensor_value);
}
无效 led_control()
{
字符串状态 = "OFF";
String act_state = server.arg("state");
if(act_state == "1")
{
digitalWrite(LED,HIGH); //LED 开启
状态 = "ON";
}
其他
{
数字写入(LED,LOW);//LED关闭
状态=“关闭”;
}
server.send(200,“文本/平面”,状态);
}
无效设置(无效)
{
Serial.begin(115200);
WiFi.begin(ssid, 密码);
序列号.println("");
pinMode(LED,输出);
而(WiFi.status()!= WL_CONNECTED)
{
Serial.print(“正在连接......”);
}
Serial.println("");
Serial.print("连接到");
序列号.println(ssid);
Serial.print("IP地址:");
Serial.println(WiFi.localIP());
server.on("/", handleRoot);
server.on("/led_set", led_control);
server.on("/adcread", sensor_data);
server.begin();
}
无效循环(无效)
{
server.handleClient();
}
 电子发烧友App
电子发烧友App
























评论