资料介绍
描述
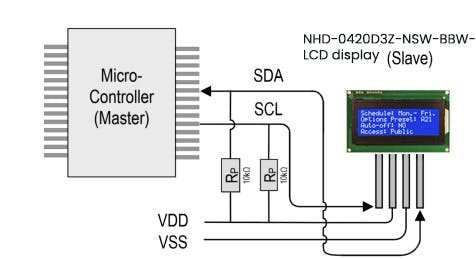
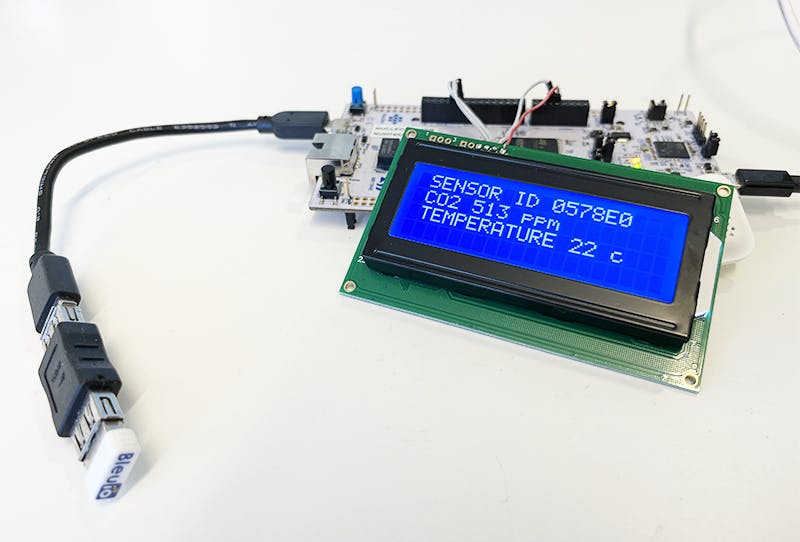
此蓝牙 LE 项目的目的是读取空气质量传感器数据并将其显示在连接到 STM32 板的 LCD 显示器上。Web 浏览器将读取传感器数据并使用 BleuIO 将其传递给 STM32 板。
一、简介
该项目基于STM32 Nucleo-144 ,它使用 BleuIO控制LCD 显示。
对于这个项目,我们需要两个 BleuIO USB 加密狗,一个连接到 Nucleo 板,另一个连接到运行 Web 脚本的计算机和HibouAir – 空气质量监测设备。当 BleuIO Dongle 连接到 Nucleo 板的 USB 端口时,STM32 将识别它并直接开始广播。这允许计算机端口上的加密狗与网络脚本连接。
通过电脑上的网页脚本,我们可以从 HibouAir 扫描并获取空气质量传感器数据。然后我们将这些数据发送到使用蓝牙连接到 STM32 的 LCD 屏幕上。
在本示例中,我们使用了 STM32 Nucleo-144 开发板和 STM32H743ZI MCU(支持 STM32H743ZI micro mbed 的开发 Nucleo-144 系列 ARM® Cortex®-M7 MCU 32 位嵌入式评估板)。该开发板有一个 USB 主机,用于连接 BleuIO 加密狗。
如果要使用其他设置,则必须确保它支持 USB 主机,并注意 GPIO 设置可能不同,可能需要在 .ioc 文件中重新配置。
关于守则
项目源代码可在 Github 上获得。
https://github.com/smart-sensor-devices-ab/stm32_ble_sensor_lcd.git
克隆项目,或将其下载为 zip 文件并解压缩到您的 STM32CubeIDE 工作区。
如果您将项目下载为 zip 文件,则需要将项目文件夹从“stm32_bleuio_lcd-master”重命名为“stm32_bleuio_lcd”

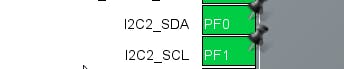
将 SDA 连接到 Nucleo 板上的 PF0,将 SCL 连接到 PF1。
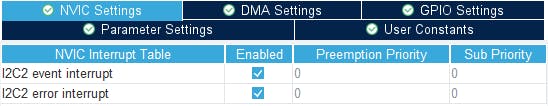
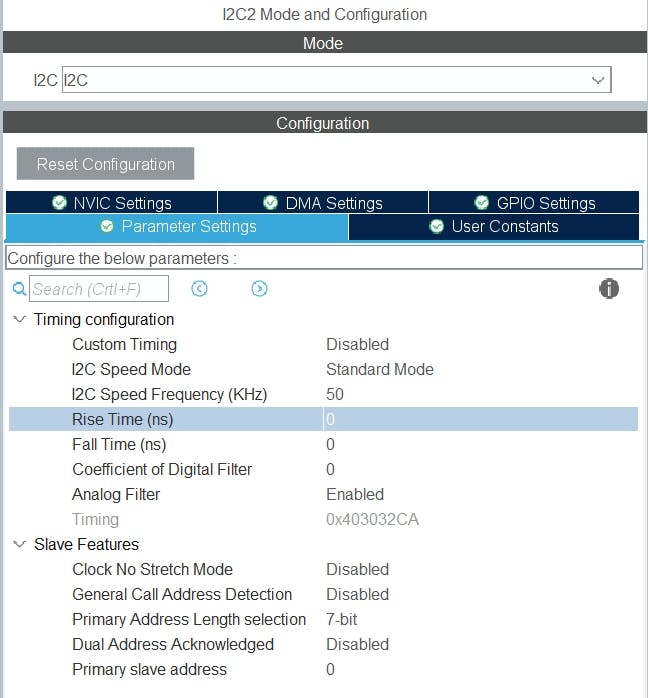
然后在 STM32Cube ioc 文件中设置 I2C2,如下所示。(确保根据 LCD 显示要求将 I2C 速度频率更改为 50 KHz。)



在 USB_HOST\usb_host.c 中的 USBH_CDC_ReceiveCallback 函数中,我们将 CDC_RX_Buffer 复制到一个名为 dongle_response 的外部变量中,该变量可从 main.c 文件访问。
void USBH_CDC_ReceiveCallback(USBH_HandleTypeDef * phost) {
if (phost == & hUsbHostFS) {
// Handles the data recived from the USB CDC host, here just printing it out to UART
rx_size = USBH_CDC_GetLastReceivedDataSize(phost);
HAL_UART_Transmit( & huart3, CDC_RX_Buffer, rx_size, HAL_MAX_DELAY);
// Copy buffer to external dongle_response buffer
strcpy((char * ) dongle_response, (char * ) CDC_RX_Buffer);
// Reset buffer and restart the callback function to receive more data
memset(CDC_RX_Buffer, 0, RX_BUFF_SIZE);
USBH_CDC_Receive(phost, CDC_RX_Buffer, RX_BUFF_SIZE);
}
return;
}
在 main.c 中,我们创建了一个简单的解释器,这样我们就可以对从加密狗收到的数据做出反应。
void dongle_interpreter(uint8_t * input) {
if (strlen((char * ) input) != 0) {
if (strstr((char * ) input, "\r\nADVERTISING...") != NULL) {
isAdvertising = true;
}
if (strstr((char * ) input, "\r\nADVERTISING STOPPED") != NULL) {
isAdvertising = false;
}
if (strstr((char * ) input, "\r\nCONNECTED") != NULL) {
isConnected = true;
HAL_GPIO_WritePin(GPIOE, GPIO_PIN_1, GPIO_PIN_SET);
}
if (strstr((char * ) input, "\r\nDISCONNECTED") != NULL) {
isConnected = false;
HAL_GPIO_WritePin(GPIOE, GPIO_PIN_1, GPIO_PIN_RESET);
}
if (strstr((char * ) input, "L=0") != NULL) {
isLightBulbOn = false;
//HAL_GPIO_WritePin(Lightbulb_GPIO_Port, Lightbulb_Pin, GPIO_PIN_RESET);
lcd_clear();
writeToDongle((uint8_t * ) DONGLE_SEND_LIGHT_OFF);
uart_buf_len = sprintf(uart_tx_buf, "\r\nClear screen\r\n");
HAL_UART_Transmit( & huart3, (uint8_t * ) uart_tx_buf, uart_buf_len, HAL_MAX_DELAY);
}
if (strstr((char * ) input, "L=1") != NULL) {
isLightBulbOn = true;
writeToDongle((uint8_t * ) DONGLE_SEND_LIGHT_ON);
lcd_clear();
lcd_write(input);
}
}
memset( & dongle_response, 0, RSP_SIZE);
}
我们将解释器函数放在主循环中。
/* Infinite loop */
/* USER CODE BEGIN WHILE */
while (1) {
/* USER CODE END WHILE */
MX_USB_HOST_Process();
/* USER CODE BEGIN 3 */
// Simple handler for uart input
handleUartInput(uartStatus);
// Inteprets the dongle data
dongle_interpreter(dongle_response);
// Starts advertising as soon as the Dongle is ready.
if (!isAdvertising && !isConnected && isBleuIOReady) {
HAL_Delay(200);
writeToDongle((uint8_t * ) DONGLE_CMD_AT_ADVSTART);
isAdvertising = true;
}
}
/* USER CODE END 3 */
使用示例项目
我们需要什么
- 两个 BleuIO 加密狗(https://www.bleuio.com/)
- 带有 STM32 微控制器和 USB 端口的板。(Nucleo-144 开发板:NUCLEO-H743ZI2,用于开发此示例。(https://www.st.com/en/evaluation-tools/nucleo-h743zi.html)将加密狗连接到 Nucleo 板可以使用带有 USB A 母对母适配器的“USB A 到 Micro USB B”电缆。)
- STM32CubeIDE(https://www.st.com/en/development-tools/stm32cubeide.html)
- 液晶显示模块 – NHD-0420D3Z-NSW-BBW-V3 ( https://www.digikey.com/en/products/detail/newhaven-display-intl/NHD-0420D3Z-NSW-BBW-V3/2626390?s =N4IgTCBcDAIHIAkAiBaADAFjGpBmAWinAMoDqKAQheQGq4gC6AvkA)
- HibouAir – 空气质量监测设备 ( https://www.hibouair.com/ )
作为现有项目导入
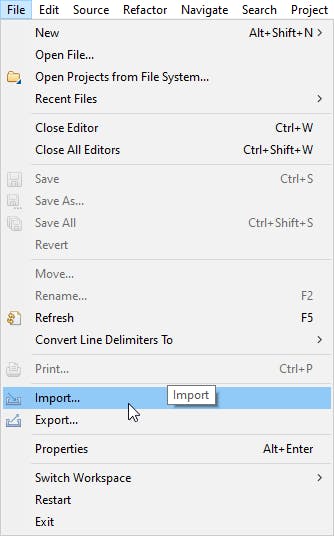
从 STM32CubeIDE 中选择 File>Import…

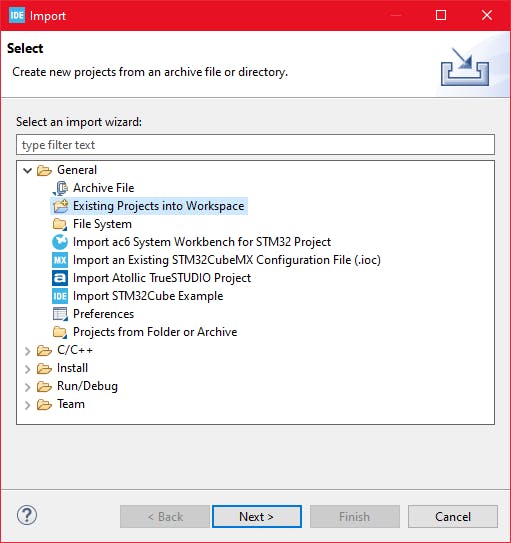
然后选择 General>Existing Projects into Workspace 然后点击“Next >”

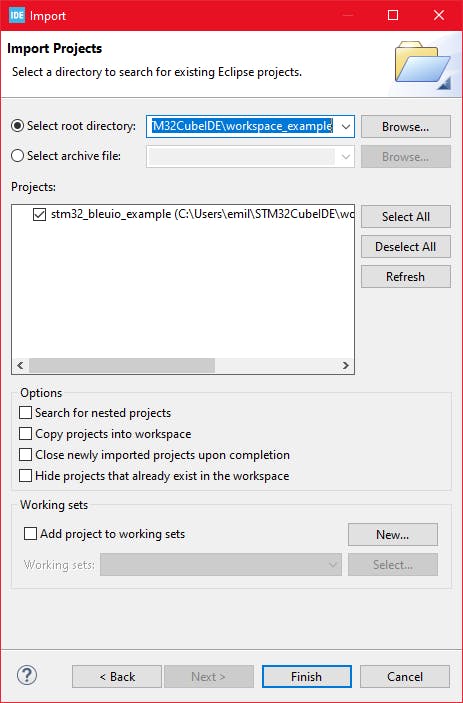
确保您在“选择根目录:”中选择了您的工作区
您应该会看到项目“stm32_bleuio_SHT85_example”,选中它并单击“完成”。

运行示例
将代码上传到 STM32 并运行示例。连接到 STM32 的 USB 加密狗将自动开始广播。
从网络浏览器将传感器数据发送到 LCD 屏幕
将 BleuIO 加密狗连接到计算机。运行 Web 脚本以连接到 STM32 上的另一个 BleuIO 加密狗。现在您可以将传感器数据发送到 LCD 屏幕。
为了让这个脚本工作,我们需要
- BleuIO USB 加密狗连接到计算机。
- BleuIO JavaScript 库
- Chrome 78 或更高版本,您需要在 chrome://flags 中启用#enable-experimental-web-platform-features标志
- 一个网络捆绑器——(包裹 js)
创建一个名为 index.html 的简单 Html 文件,该文件将用作脚本的前端。这个 Html 文件包含一些帮助连接的按钮,从 HibouAir 读取广告数据以获取空气质量传感器数据,并将此数据发送到连接到 stm32 的 LCD 屏幕。
html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
<title>Bluetooth LE Air quality sensor data to LCD screentitle>
head>
<body class="mt-5">
<div class="container mt-5">
<img
src="https://www.bleuio.com/blog/wp-content/themes/bleuio/images/logo.png"
/>
<h1 class="mb-5">Bluetooth LE Air quality sensor data to LCD screenh1>
<div class="row">
<div class="col-md-4 pt-5">
<button class="btn btn-success mb-2" id="connect">Connectbutton>
<form method="post" id="sendDataForm" name="sendMsgForm" hidden>
<div class="mb-3">
<label for="sensorID" class="form-label">Sensor IDlabel>
<input
type="text"
class="form-control"
name="sensorID"
id="sensorID"
required
maxlength="60"
value="0578E0"
/>
div>
<button type="submit" class="btn btn-primary">Get Databutton>
form>
<br />
<button class="btn btn-danger" id="clearScreen" disabled>
Clear screen
button>
div>
<div class="col-md-8">
<img src="air_quality_lcd.jpg" class="img-fluid" />
div>
div>
div>
<script src="script.js">script>
body>
html>
创建一个名为 script.js 的 js 文件并将其包含在 Html 文件的底部。这个 js 文件使用 BleuIO js 库来编写 AT 命令并与其他加密狗进行通信。
该脚本有一个按钮可以连接到计算机上的 COM 端口。有一个文本字段,您可以在其中写入空气质量监测设备的传感器 ID。连接后,脚本将尝试从传感器获取广告数据并将其转换为有意义的数据。之后,它将这些数据发送到 STM32 板,然后显示在 LCD 屏幕上。
import * as my_dongle from 'bleuio'
import 'regenerator-runtime/runtime'
const dongleToConnect = '[0]40:48:FD:E5:2F:17'
//const sensorID = '0578E0'
document.getElementById('connect').addEventListener('click', function() {
my_dongle.at_connect()
document.getElementById("clearScreen").disabled = false;
document.getElementById("connect").disabled = true;
document.getElementById("sendDataForm").hidden = false;
})
document.getElementById("sendDataForm").addEventListener("submit", function(event) {
event.preventDefault()
const sensorID = document.getElementById('sensorID').value
getSensorData(sensorID)
setInterval(function() {
getSensorData(sensorID)
}, 10000);
});
const getSensorData = ((sensorID) => {
my_dongle.ati().then((data) => {
//make central if not
if (JSON.stringify(data).includes("Peripheral")) {
console.log('peripheral')
my_dongle.at_dual().then((x) => {
console.log('central now')
})
}
})
.then(() => {
// connect to dongle
my_dongle.at_getconn().then((y) => {
if (JSON.stringify(y).includes(dongleToConnect)) {
console.log('already connected')
} else {
my_dongle.at_gapconnect(dongleToConnect).then(() => {
console.log('connected successfully')
})
}
})
.then(async () => {
return my_dongle.at_findscandata(sensorID, 6).then((sd) => {
console.log('scandata', sd)
let advData = sd[sd.length - 1].split(" ").pop()
let positionOfID = advData.indexOf(sensorID);
let tempHex = advData.substring(positionOfID + 14, positionOfID + 18)
let temp = parseInt('0x' + tempHex.match(/../g).reverse().join('')) / 10;
let co2Hex = advData.substring(positionOfID + 38, positionOfID + 42)
let co2 = parseInt('0x' + co2Hex);
//console.log(temp,co2)
return {
'CO2': co2,
'Temp': temp,
}
})
})
.then((x) => {
console.log(x.CO2)
console.log(x.Temp)
var theVal = "L=1 SENSOR ID " + sensorID + " TEMPERATURE " + x.Temp + ' °c CO2 ' + x.CO2 + ' ppm';
console.log('Message Send 1 ')
// send command to show data
my_dongle.at_spssend(theVal).then(() => {
console.log('Message Send ' + theVal)
})
})
})
})
document.getElementById('clearScreen').addEventListener('click', function() {
my_dongle.ati().then((data) => {
//make central if not
if (JSON.stringify(data).includes("Peripheral")) {
console.log('peripheral')
my_dongle.at_central().then((x) => {
console.log('central now')
})
}
})
.then(() => {
// connect to dongle
my_dongle.at_getconn().then((y) => {
if (JSON.stringify(y).includes(dongleToConnect)) {
console.log('already connected')
} else {
my_dongle.at_gapconnect(dongleToConnect).then(() => {
console.log('connected successfully')
})
}
})
.then(() => {
// send command to clear the screen
my_dongle.at_spssend('L=0').then(() => {
console.log('Screen Cleared')
})
})
})
})
要连接到 STM32 上的 BleuIO 加密狗,请确保 STM32 已通电并连接了 BleuIO 加密狗。
获取 MAC 地址
按照步骤获取连接到STM32的加密狗的MAC地址
- Open this site https://bleuio.com/web_terminal.html and click connect to dongle.
- Select the appropriate port to connect.
- Once it says connected, type ATI. This will show dongle information and current status.
- If the dongle is on peripheral role, set it to central by typing AT+CENTRAL
- Now do a gap scan by typing AT+GAPSCAN
- Once you see your dongle on the list ,stop the scan by pressing control+c
- Copy the ID and paste it into the script (script.js) line #4
运行网页脚本
您将需要一个网络捆绑程序。您可以使用parcel.js
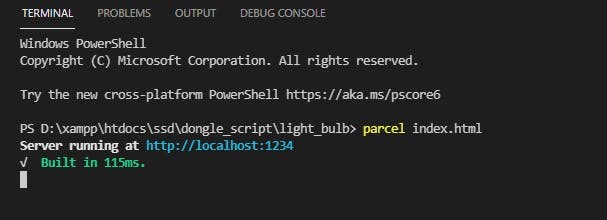
安装 parcel js 后,转到 web 脚本的根目录并输入“parcel index.html” 。这将启动您的开发环境。

在浏览器上打开脚本。对于这个例子,我们打开http://localhost:1234
您可以轻松连接到加密狗并在 LCD 屏幕上查看空气质量数据。响应将显示在浏览器控制台屏幕上。
网络脚本看起来像这样

输出
信息将显示在液晶显示屏上。

- 在HLS的七段显示器上显示光传感器的输出
- 通过蓝牙将消息发送到连接到STM32板的LCD显示器
- 如何连接土壤湿度传感器和LCD以进行显示
- UM2059_用于IoT节点的BLE和传感器的STM32ODE功能包入门指南
- 将npn(常开)传感器连接到cnc
- 将LCD屏幕连接到Arduino mega的最简单方法
- 手掌式小体积传感器读数仪传感魔方规格书 1次下载
- 在STM32上创建链表并实现LCD滚动显示串口消息
- 传感器实现温度传感LCD1602显示的程序和工程文件免费下载 6次下载
- 吧DHT11温湿度传感器显示在LCD1602的工程文件免费下载 50次下载
- LCD显示屏和DHT11湿度传感器的仿真资料说明 26次下载
- LCD1602同时显示两个温度传感器的程序资料免费下载 21次下载
- 一个温度传感器LCD1602显示的程序资料免费下载 13次下载
- DHT11温湿度传感器在12864LCD上显示 92次下载
- 广义位移传感器在形状误差和误差运动分离中的读数贡献
- lcd和led屏幕的区别哪个好 6823次阅读
- 基于STM32单片机的六路DS18B20温度监测报警仿真设计 1527次阅读
- 基于STM32的DHT11温湿度数据采集仿真设计 1643次阅读
- 基于STM32的BMP180气压传感器protues仿真设计 1405次阅读
- 红外链路温度传感器允许隔离温度传感器 663次阅读
- 如何将柔性传感器与树莓派连接并在LCD屏幕上显示其值 3709次阅读
- 如何使用Arduino和LDR传感器实现LCD液晶屏亮度的自动调节 6532次阅读
- 光栅尺位移传感器的构造 4233次阅读
- 智能传感器与蓝牙连接之间的问题怎样来解决 3496次阅读
- 传感器IC的各种故障以及读数不准确的原因分析 6863次阅读
- STM32F103试用体验:LCD显示与DHT11测量实验 1.1w次阅读
- Avago推出APDS-9004传感器,可帮助便携式显示设备延长LCD屏幕使用寿命 1655次阅读
- MEMS传感器在移动设备上的3大关键应用 1719次阅读
- 称重传感器的接线方法 5.7w次阅读
- 接到4-20MA闭合回路上的传感器 2272次阅读
下载排行
本周
- 1山景DSP芯片AP8248A2数据手册
- 1.06 MB | 532次下载 | 免费
- 2RK3399完整板原理图(支持平板,盒子VR)
- 3.28 MB | 339次下载 | 免费
- 3TC358743XBG评估板参考手册
- 1.36 MB | 330次下载 | 免费
- 4DFM软件使用教程
- 0.84 MB | 295次下载 | 免费
- 5元宇宙深度解析—未来的未来-风口还是泡沫
- 6.40 MB | 227次下载 | 免费
- 6迪文DGUS开发指南
- 31.67 MB | 194次下载 | 免费
- 7元宇宙底层硬件系列报告
- 13.42 MB | 182次下载 | 免费
- 8FP5207XR-G1中文应用手册
- 1.09 MB | 178次下载 | 免费
本月
- 1OrCAD10.5下载OrCAD10.5中文版软件
- 0.00 MB | 234315次下载 | 免费
- 2555集成电路应用800例(新编版)
- 0.00 MB | 33566次下载 | 免费
- 3接口电路图大全
- 未知 | 30323次下载 | 免费
- 4开关电源设计实例指南
- 未知 | 21549次下载 | 免费
- 5电气工程师手册免费下载(新编第二版pdf电子书)
- 0.00 MB | 15349次下载 | 免费
- 6数字电路基础pdf(下载)
- 未知 | 13750次下载 | 免费
- 7电子制作实例集锦 下载
- 未知 | 8113次下载 | 免费
- 8《LED驱动电路设计》 温德尔著
- 0.00 MB | 6656次下载 | 免费
总榜
- 1matlab软件下载入口
- 未知 | 935054次下载 | 免费
- 2protel99se软件下载(可英文版转中文版)
- 78.1 MB | 537798次下载 | 免费
- 3MATLAB 7.1 下载 (含软件介绍)
- 未知 | 420027次下载 | 免费
- 4OrCAD10.5下载OrCAD10.5中文版软件
- 0.00 MB | 234315次下载 | 免费
- 5Altium DXP2002下载入口
- 未知 | 233046次下载 | 免费
- 6电路仿真软件multisim 10.0免费下载
- 340992 | 191187次下载 | 免费
- 7十天学会AVR单片机与C语言视频教程 下载
- 158M | 183279次下载 | 免费
- 8proe5.0野火版下载(中文版免费下载)
- 未知 | 138040次下载 | 免费
 电子发烧友App
电子发烧友App
















 创作
创作 发文章
发文章 发帖
发帖  提问
提问  发资料
发资料 发视频
发视频 上传资料赚积分
上传资料赚积分









评论