人工智能助手“Windows Copilot”,以便用户能够在Windows系统中获得聊天机器人体验。 从搜索引擎到操作系统,微软带来的变革 微软是一家全球知名的科技企业,其最为著名和畅销的产品
2023-05-25 09:16:17 1664
1664 
一样,谷歌将这项AI威廉希尔官方网站
融入到了旗下各种产品当中,如搜索、电子邮件、翻译。 最引人注意的是,做为全球最大的搜索引擎公司,也是AI行业的领军企业,但从去年底开始随着OpenAI发布ChatGPT这项可能改变人们消费和创建信息方式的AI威廉希尔官方网站
以后,谷歌
2023-05-12 01:31:00 1401
1401 
Perplexity首席执行官Aravind Srinivas告诉The Verge,许多人正在使用像常规搜索引擎一样的聊天机器人 —— 直接从源头提供他们想要的东西的信息是有意义的,比如选择餐馆。
2024-03-19 17:36:46 270
270 
这项合作如能达成,势将基于两家公司长期稳定的搜索业务关系。事实上,谷歌母公司Alphabet每年都会向苹果支付数十亿元人民币以确保其搜索引擎成为iPhone及其他产品的默认浏览器。
2024-03-18 15:59:51 58
58 Web 服务器、搜索引擎和内容管理系统等位于企业云基础设施前端的应用程序,是引入可扩展、高能效 arm64 架构的理想对象。
2024-03-15 14:39:03 33
33 
微软通过提示窗口表示,只要将Bing设为Chrome浏览器的默认搜索引擎,即可免费享用ChatGPT-4,且每天可与Bing人工智能进行数百次的对话交流。
2024-03-15 14:32:23 243
243 在 illd 上搜索了很长时间,并使用了 Google 等搜索引擎。我似乎没有找到矩阵库或相关的三角函数库。不过,我倒是找到了一个类似于 atan2 的反正切加速函数。
2024-03-05 07:47:32
周鸿祎表示,2024年大模型必须跟场景结合,否则永远都是大公司不断秀自己威廉希尔官方网站
实力的一个玩具。所以,我们做了这两个场景……
2024-03-01 17:22:24 164
164 
此次举措正逢多家竞争对手及反垄断审查部门关注微软市场影响力之际,特别是其近期与ChatGPT创始方OpenAI联手,进一步彰显了其实力。过去一年来,微软已将聊天机器人融入其核心产品,如Office软件及必应搜索引擎,吸引了诸多期望踏入科技行业前沿的企业。
2024-02-27 16:16:16 121
121 CNBC及其他媒体引述的美国司法部反垄断公诉书详细列举了谷歌在搜索领域所持的垄断角色。诉状中透露,尽管微软多次试图将必应用户作为Safari浏览器的默认搜索引擎,但每一次均因搜索结果质量不满意而遭遭到苹果的回绝。
2024-02-25 10:39:45 204
204 RediSearch 是一个 Redis 模块,为 Redis 提供查询、二级索引和全文搜索功能。
2024-02-21 10:01:50 301
301 
据市场分析机构Gartner报道,生成式AI对传统搜索引擎构成重大威胁,预计至2026年搜索量将降低25%。为此,企业需调整营销策略。
2024-02-20 10:04:38 170
170 protues添加通过component search engine 下载的电子元件模型后就闪退,流程是通过“库-Import Parts\",然后就按照提示一直选择下去,添加从搜索引擎
2024-02-15 13:00:28
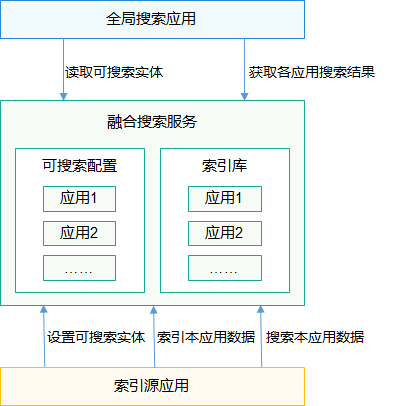
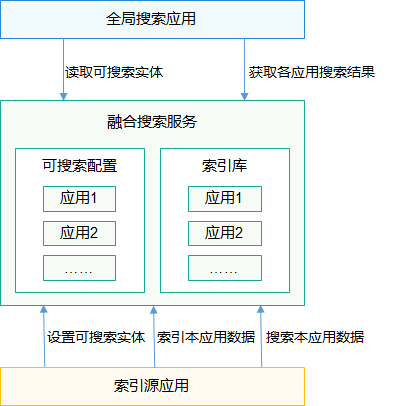
HarmonyOS 融合搜索为开发者提供搜索引擎级的全文搜索能力,可支持应用内搜索和系统全局搜索,为用户提供更加准确、高效的搜索体验。 基本概念 全文索引 记录字或词的位置和次数等属性,建立的倒排
2024-01-29 16:24:27 144
144 
谷歌搜索引擎是最受欢迎和广泛使用的搜索引擎之一,为了使你的网站在谷歌上更好地排名并提高曝光度,你可以采取一些谷歌搜索引擎优化的步骤。 使用关键字研究工具,如Google AdWords关键字规划工具
2024-01-25 10:29:12 228
228 作为 OpenAI 投资的一部分,微软已开始为 Bing 搜索引擎和带有 Copilot 预览版的 Windows 引入 AI 功能。 Copilot 可以增加一个有价值的新收入来源,微软会收取少量订阅费,以便将其与 Microsoft 365 中的 Office 一起使用。
2024-01-16 16:16:43 420
420 百度搜索exgraph图执行引擎设计重点分成三个部分:图描述语言、图执行引擎、对接扩展。
2024-01-16 10:27:19 182
182 
投放功能与作用: 搜索广告:BDS通过在百度搜索引擎中投放关键词广告,将广告展示给用户搜索相关词汇时,提升企业在搜索结果中的曝光度,增加点击率和转化率。 网盟推广:BDS将广告投放到百度合作的网站和应用中,包括门户网站、媒体平
2024-01-15 13:46:53 368
368 导致MySQL索引失效的情况以及相应的解决方法 MySQL索引的目的是提高查询效率,但有些情况下索引可能会失效,导致查询变慢或效果不如预期。下面将详细介绍导致MySQL索引失效的情况以及相应
2023-12-28 10:01:18 235
235 作为开发人员,碰到了执行时间较长的 sql 时,基本上大家都会说” 加个索引吧”。但是索引是什么东西,索引有哪些特性,下面和大家简单讨论一下。
2023-12-24 16:20:19 387
387 
同时,另外一位了解谷歌规划的知情者也透露,谷歌预计会对负责大型客户销售的人员进行调配,甚至可能包含裁员。消息还显示,谷歌现正加大对机器学习威廉希尔官方网站
的投入以提升客户在自身搜索引擎、YouTube以及其他服务中的广告购买率。
2023-12-20 14:59:13 536
536 Manticore Search 是一个使用 C++ 开发的高性能搜索引擎,创建于 2017 年,其前身是 Sphinx Search 。Manticore Search 充分利用了 Sphinx,显着改进了它的功能,修复了数百个错误,几乎完全重写了代码并保持开源。
2023-12-18 16:57:38 472
472 
随着类ChatGPT人工智能威廉希尔官方网站
的快速发展,大模型作为重要的威廉希尔官方网站
方向已经在许多领域取得了显著的进展,如自然语言处理、搜索引擎、图像识别和智能办公软件等。
2023-12-14 16:09:33 572
572 景利用索引为开发人员带来更好的体验RedisEnterprise实时搜索的优势低延迟搜索的3种常见应用案例现代应用程序的构建中,开发者和架构师更青睐于实时搜索,其能提
2023-11-26 08:05:43 129
129 
面对海量的互联网公共知识,如何索引就成了人类必须解决的重要课题。20世纪90年代,搜索引擎出现了蓬勃发展,其中优秀和典型的代表分别是谷歌和百度,它们成长背后的推动力也是人类种群知识库发展的必然要求。
2023-11-25 14:58:43 556
556 是的, format() 函数可以传递负索引。在使用 format() 函数进行字符串格式化时,可以使用索引来指定要替换的参数位置。正索引从0开始,负索引从-1开始,表示相对于参数列表末尾的位置
2023-11-22 09:45:42 162
162 TIOBE 编程社区指数是一个衡量编程语言受欢迎程度的指标,评判的依据来自世界范围内的工程师、课程、供应商及搜索引擎,tiobe网站于2023年11月公布了编程语言排名。
2023-11-13 14:45:01 672
672 说到云计算的起源,公众普遍认为,谷歌前 CEO 埃里克·施密特是云计算概念的第一个提出者。 2006 年 8 月 9 日,在搜索引擎大会(SES San Jose 2006)上,他提出了“云计算
2023-11-09 15:23:34 462
462 2006 年 8 月 9 日,当时的谷歌首席执行官埃里克·施密特(Eric Schmidt)在搜索引擎大会(SES San Jose 2006)上,首次提出了“云计算”(Cloud
2023-11-09 11:37:44 207
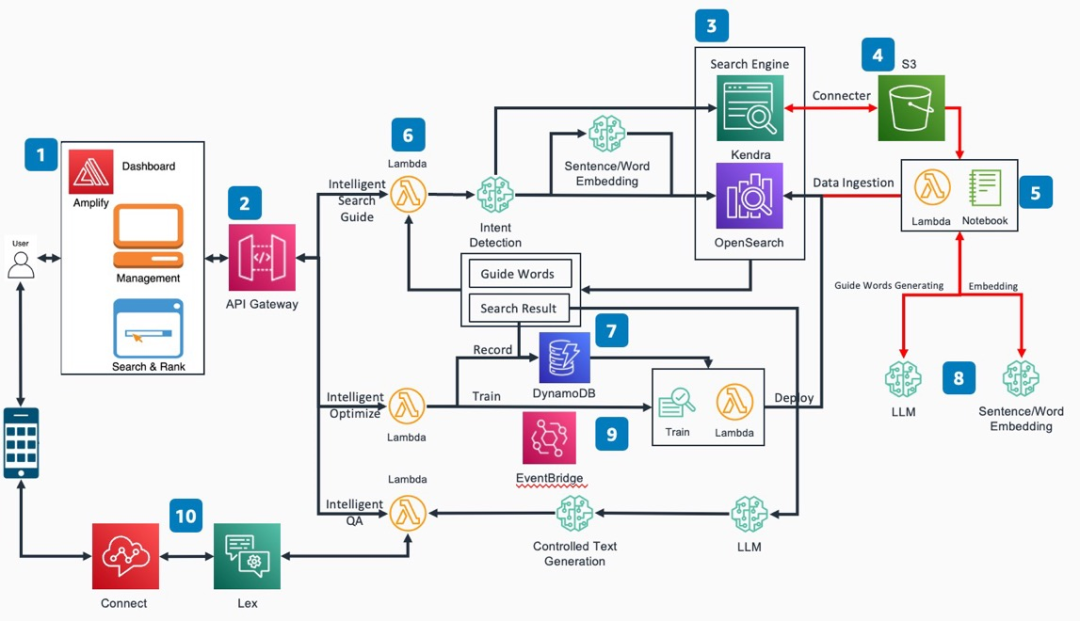
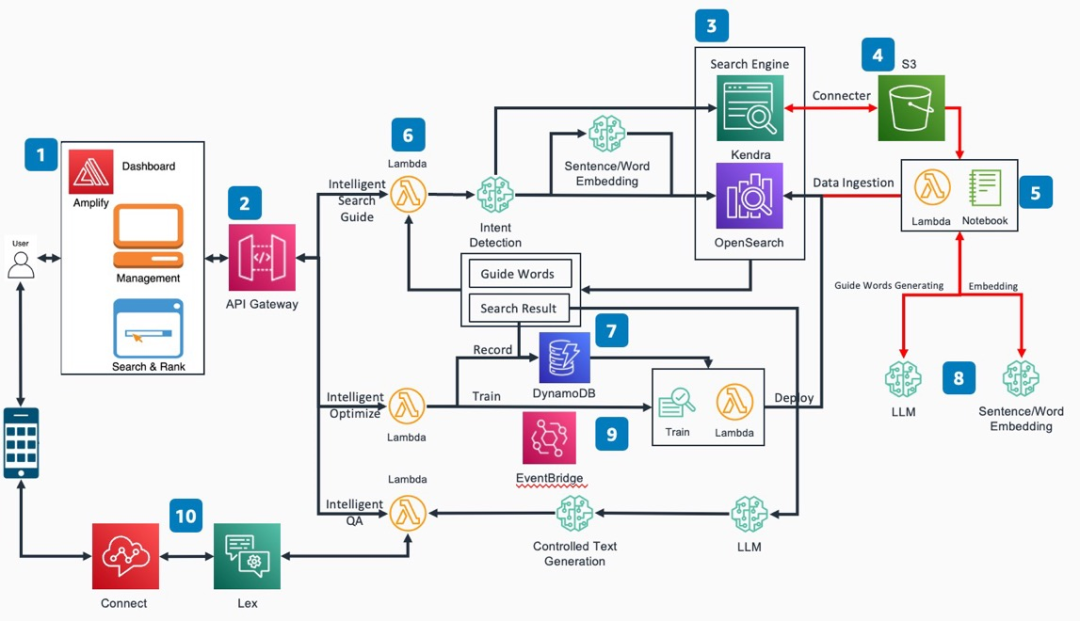
207 人工智能尤其是大型语言模型的应用,重塑了我们与信息交互的方式,也为企业带来了重大的变革。将基于大模型的检索增强生成(RAG)集成到业务实践中,不仅是一种趋势,更是一种必要。它有助于实现数据驱动型决策,并提供个性化、自动化的服务,为业务增长和生产力提升开辟新的途径。 在当今快速发展的威廉希尔官方网站
环境中,生成式人工智能,尤其是大型语言模型(LLMs),正在迎来一个重要的转折点。 这些模型正站在变革的最前沿,重塑了我们与信
2023-11-06 08:10:02 215
215 
/算法/软件工程师的人力投入和包括硬件在内的物力投入。其次,为了进一步提高搜索准确率,如何引导用户搜索描述更加准确和充分利用用户行为优化搜索引擎也是常见的用户痛点。此外,如何根据企业知识库直接给出用户提问的答案
2023-11-02 11:22:02 373
373 
用户及合作伙伴一道成长、共同探索,成就无数美好瞬间。十年间,必应不断进行威廉希尔官方网站
创新,以期为用户创造更多更好的网络体验。 光阴的故事 必应的搜索梦始于一个有趣的声响。 2009年,微软认为其当时的搜索引擎产品 “Live Search” 不够简
2023-10-31 11:35:05 196
196 
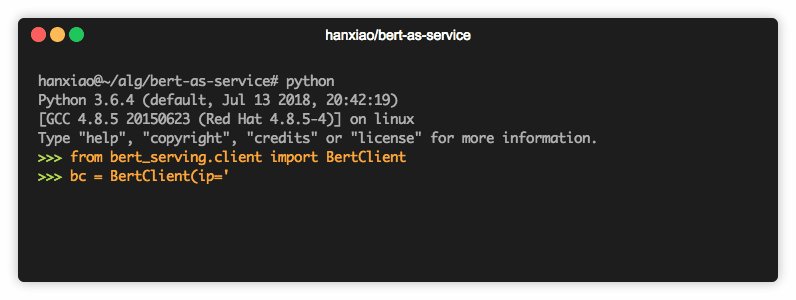
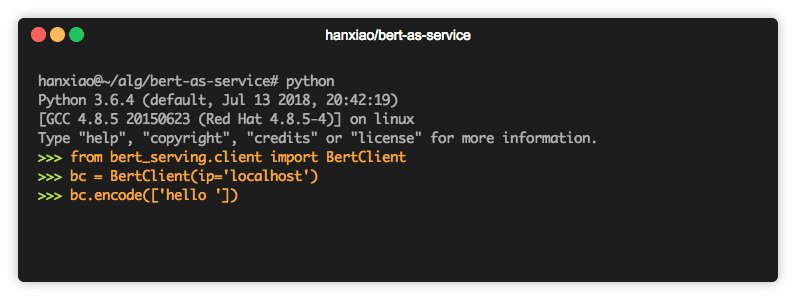
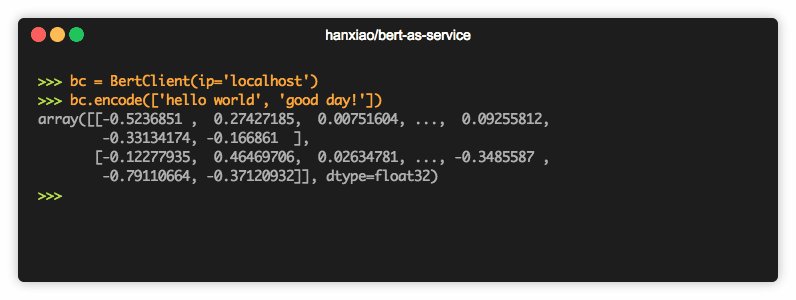
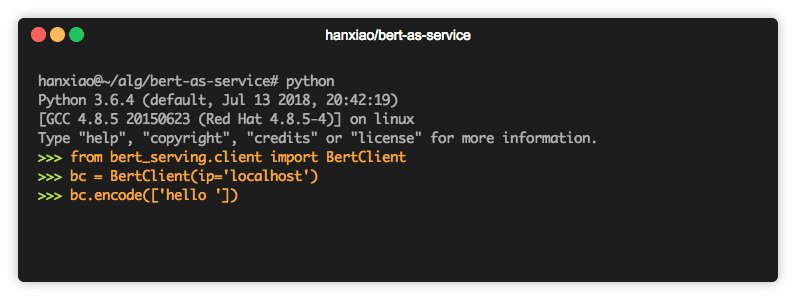
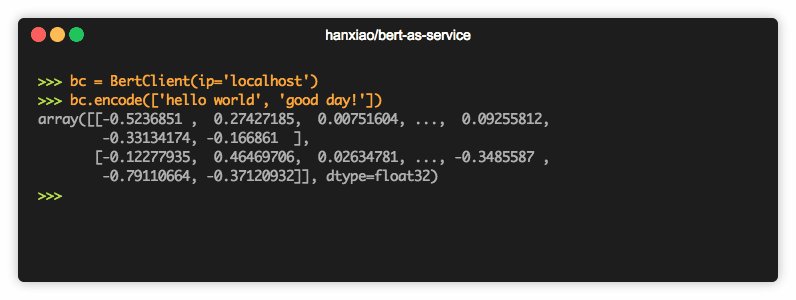
学习的新手发现BERT模型并不好搭建,上手难度很高,普通人可能要研究几天才能勉强搭建出一个模型。 没关系,今天我们介绍的这个模块,能让你在3分钟内基于BERT算法搭建一个问答搜索引擎。它就是 bert-as-service 项目。这个开源项目,能够让你基于多GPU机器快速搭建BERT服务(支持微
2023-10-30 11:46:10 302
302 
有评论认为,大部分用 SSR 的原因是为了服务 SEO,但现在搜索引擎已经跟上发展步伐了,对于用框架写成的 SPA 支持也不错,所以 SSR 必要性没那么大了。还有人觉得 SSR 就是伪需求,业务逻辑和控制器分离好了加载一样快。
2023-10-29 16:15:39 517
517 搜索APP。百度旗下简单搜索17日大升级,简单搜索,首个AI互动式搜索引擎,能听会看,聪明懂你。全新的百度搜索为用户带来全新的搜索体验。回答更灵活、结论更清晰、更懂逻辑。 在简单搜索不管用户输入的问题有多长有多复杂,简单搜索都会竭尽所能直接给你答案;而且用户可以和搜索对话,而这
2023-10-17 12:34:54 840
840 在刚刚过去的中秋节和国庆节长假期间,苏州捷杰传感的工程师们应客户要求,急客户之所急,放弃了与家人团聚的机会,毅然选择了前往客户现场,进行传感器与在线监测系统的安装布线、组网、测试和培训工作。
2023-10-17 11:23:33 472
472 
今年以来,为鼓励新能源汽车消费,各地区相继出台了购置税减免、政府消费补贴等优惠政策,尤其中秋、国庆“双节”期间,各大车企优惠促销纷纷助燃,新能源汽车消费市场呈现欣欣向荣景象。
2023-10-13 09:54:01 73
73 ,适用于各种场景,如搜索引擎、电子商务网站和数据可视化,可以帮助用户在包含大量数据的环境中快速地找到相关的搜索结果,并支持高度可定制化的搜索选项。
2.开发环境
安装IDE :支持DevEco
2023-10-12 15:05:25
数据类型和多语言搜索,适用于各种场景,如搜索引擎、电子商务网站和数据可视化,可以帮助用户在包含大量数据的环境中快速地找
2023-10-10 21:10:02 283
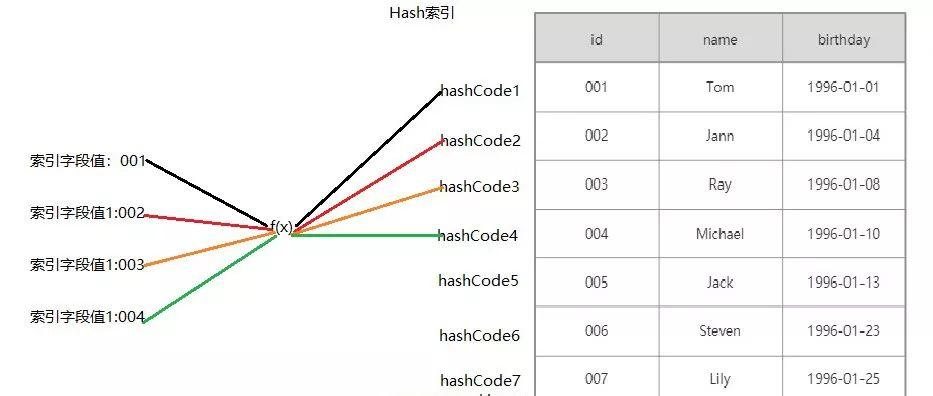
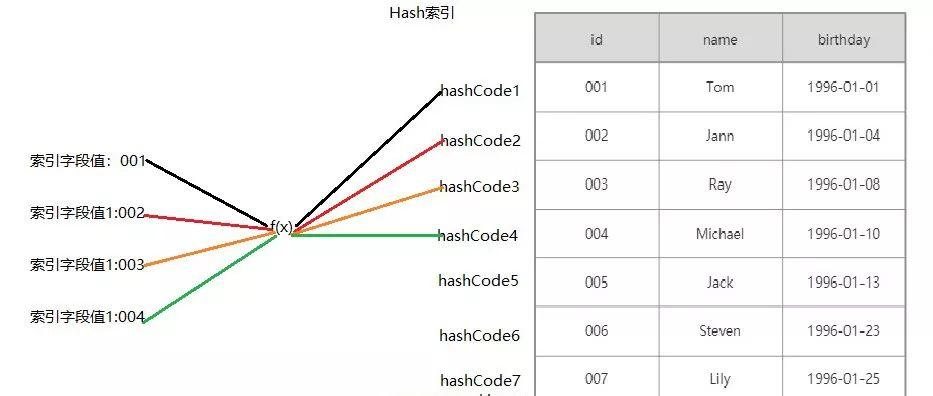
283 说一说索引的底层实现? Hash索引 基于哈希表实现,只有精确匹配索引所有列的查询才有效,对于每一行数据,存储引擎都会对所有的索引列计算一个哈希码(hashcode),并且Hash索引将所有的哈希
2023-10-09 10:26:14 431
431 
1. 索引是什么? 索引是一种特殊的文件(InnoDB数据表上的索引是表空间的一个组成部分),它们包含着对数据表里所有记录的引用指针。 索引是一种数据结构。数据库索引,是数据库管理系统中一个排序
2023-10-09 10:19:10 1153
1153 索引结构:B+树 索引其实是一种数据结构 注意B+树是MySQL,索引默认的结构;一张表至少有一个索引(主键索引),是可以有多个索引的 MySQL中的B+Tree 非叶子节点 也叫内部节点,只存储
2023-09-30 16:43:00 221
221 光彩。如今,随着科技的进步,生成式 AI 也逐渐融入了大家的日常生活,给我们带来了全新的体验! 生成中秋专属贺卡 中秋节,又被赞誉为“圆月佳节”,是中华传统节令中的一颗瑰宝,代表着家庭团聚与美食共享的时刻。 值此佳节,给大家介绍一个有趣的模型: NVIDIA NGC Stabl
2023-09-28 18:25:01 380
380 
2 023年9 月29日是中秋节,这是我们的传统文化节日。 月亮为了中秋这一天,正在努力地一点点变圆, 合科泰家人们为了让 我 们最 亲爱的 客户满意,一直在努力地提高产品质量和客户满意度
2023-09-28 16:35:01 264
264 值此中秋佳节和国庆来临之际,让我们共聚团圆,欢度喜庆! 为了庆祝中秋和国庆的双重盛会,DigiKey特别为您准备了精彩的活动—— 电子世界灯谜猜猜乐 !我们设置了有趣的谜面,谜底涵盖元器件
2023-09-27 20:10:04 187
187 
@Styles和@Extend仅仅应用于静态页面的样式复用,stateStyles可以依据组件的内部状态的不同,快速设置不同样式。这就是我们本章要介绍的内容stateStyles(又称为:多态样式)。
概述
stateStyles是属性方法,可以根据UI内部状态来设置样式,类似于css伪类,但语法不同。ArkUI提供以下四种状态:
● focused:获焦态。
● normal:正常态。
● pressed:按压态。
● disabled:不可用态。
● selected^10+^:选中态。
使用场景
基础场景
下面的示例展示了stateStyles最基本的使用场景。Button处于第一个组件,默认获焦,生效focused指定的粉色样式。按压时显示为pressed态指定的黑色。如果在Button前再放一个组件,使其不处于获焦态,就会生效normal态的黄色。
@Entry
@Component
struct StateStylesSample {
build() {
Column() {
Button(\'Click me\')
.stateStyles({
focused: {
.backgroundColor(Color.Pink)
},
pressed: {
.backgroundColor(Color.Black)
},
normal: {
.backgroundColor(Color.Yellow)
}
})
}.margin(\'30%\')
}
}
}
}
<span class=\"vditor-linenumber__rows\"><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span></span>
@Styles和stateStyles联合使用
以下示例通过@Styles指定stateStyles的不同状态。
@Entry
@Component
struct MyComponent {
@Styles normalStyle() {
.backgroundColor(Color.Gray)
}
@Styles pressedStyle() {
.backgroundColor(Color.Red)
}
build() {
Column() {
Text(\'Text1\')
.fontSize(50)
.fontColor(Color.White)
.stateStyles({
normal: this.normalStyle,
pressed: this.pressedStyle,
})
}
}
}
}
}
<span class=\"vditor-linenumber__rows\"><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span></span>
在stateStyles里使用常规变量和状态变量
stateStyles可以通过this绑定组件内的常规变量和状态变量。
@Entry
@Component
struct CompWithInlineStateStyles {
@State focusedColor: Color = Color.Red;
normalColor: Color = Color.Green
build() {
Button(\'clickMe\').height(100).width(100)
.stateStyles({
normal: {
.backgroundColor(this.normalColor)
},
focused: {
.backgroundColor(this.focusedColor)
}
})
.onClick(() => {
this.focusedColor = Color.Pink
})
.margin(\'30%\')
}
}
}
}
<span class=\"vditor-linenumber__rows\"><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span></span>
Button默认获焦显示红色,点击事件触发后,获焦态变为粉色。
2023-09-27 16:10:51
一、窗口开发概述
窗口模块的定义
窗口模块用于在同一块物理屏幕上,提供多个应用界面显示、交互的机制。
● 对应用开发者而言,窗口模块提供了界面显示和交互能力。
● 对终端用户而言,窗口模块提供了控制应用界面的方式。
● 对整个操作系统而言,窗口模块提供了不同应用界面的组织管理逻辑。
窗口模块的用途
在HarmonyOS中,窗口模块主要负责以下职责:
● 提供应用和系统界面的窗口对象。 应用开发者通过窗口加载UI界面,实现界面显示功能。
● 组织不同窗口的显示关系,即维护不同窗口间的叠加层次和位置属性。 应用和系统的窗口具有多种类型,不同类型的窗口具有不同的默认位置和叠加层次(Z轴高度)。同时,用户操作也可以在一定范围内对窗口的位置和叠加层次进行调整。
● 提供窗口动效。 在窗口显示、隐藏及窗口间切换时,窗口模块通常会添加动画效果,以使各个交互过程更加连贯流畅。在HarmonyOS中,应用窗口的动效为默认行为,不需要开发者进行设置或者修改。
● 指导输入事件分发。 即根据当前窗口的状态或焦点,进行事件的分发。触摸和鼠标事件根据窗口的位置和尺寸进行分发,而键盘事件会被分发至焦点窗口。应用开发者可以通过窗口模块提供的接口设置窗口是否可以触摸和是否可以获焦。
基本概念
HarmonyOS的窗口模块将窗口界面分为系统窗口、应用窗口两种基本类型。
●系统窗口 :系统窗口指完成系统特定功能的窗口。如音量条、壁纸、通知栏、状态栏、导航栏等。
●应用窗口 :应用窗口区别于系统窗口,指与应用显示相关的窗口。根据显示内容的不同,应用窗口又分为应用主窗口、应用子窗口两种类型。应用主窗口:应用主窗口用于显示应用界面,会在\"任务管理界面\"显示。
○ 应用子窗口:应用子窗口用于显示应用的弹窗、悬浮窗等辅助窗口,不会在\"任务管理界面\"显示。应用子窗口的生命周期跟随应用主窗口。
实现原理
当前窗口的实现和开发与应用开发模型相关联,不同模型下的接口功能略有区别。当前应用开发模型分为FA模型和Stage模型。
两个模型的整体架构和设计思想,详见应用模型解读。
针对窗口开发,推荐使用Stage模型进行相关开发。
约束与限制
● 应用主窗口与子窗口存在大小限制,宽度范围:[320, 2560],高度范围:[240, 2560],单位为vp。
二、管理应用窗口(Stage模型)
基本概念
● 窗口沉浸式能力:指对状态栏、导航栏等系统窗口进行控制,减少状态栏导航栏等系统界面的突兀感,从而使用户获得最佳体验的能力。沉浸式能力只在应用主窗口作为全屏窗口时生效。通常情况下,应用子窗口(弹窗、悬浮窗口等辅助窗口)无法使用沉浸式能力。
● 悬浮窗:全局悬浮窗口是一种特殊的应用窗口,具备在应用主窗口和对应Ability退至后台后仍然可以在前台显示的能力。
悬浮窗口可以用于应用退至后台后,使用小窗继续播放视频,或者为特定的应用创建悬浮球等快速入口。应用在创建悬浮窗口前,需要申请对应的权限。
场景介绍
在Stage模型下,管理应用窗口的典型场景有:
● 设置应用主窗口属性及目标页面
● 设置应用子窗口属性及目标页面
● 体验窗口沉浸式能力
● 设置悬浮窗
以下分别介绍具体开发方式。
接口说明
上述场景涉及的常用接口如下表所示。更多API说明请参见API参考。
实例名
接口名
描述
WindowStage
getMainWindow(callback: AsyncCallback): void
获取WindowStage实例下的主窗口。此接口仅可在Stage模型下使用。
WindowStage
loadContent(path: string, callback: AsyncCallback): void
为当前WindowStage的主窗口加载具体页面。此接口仅可在Stage模型下使用。
WindowStage
createSubWindow(name: string, callback: AsyncCallback): void
创建子窗口。此接口仅可在Stage模型下使用。
window静态方法
createWindow(config: Configuration, callback: AsyncCallback): void
创建系统窗口。-config:创建窗口时的参数。
Window
setUIContent(path: string, callback: AsyncCallback): void
为当前窗口加载具体页面。
Window
setWindowBackgroundColor(color: string, callback: AsyncCallback): void
设置窗口的背景色。
Window
setWindowBrightness(brightness: number, callback: AsyncCallback): void
设置屏幕亮度值。
Window
setWindowTouchable(isTouchable: boolean, callback: AsyncCallback): void
设置窗口是否为可触状态。
Window
moveWindowTo(x: number, y: number, callback: AsyncCallback): void
移动当前窗口位置。
Window
resize(width: number, height: number, callback: AsyncCallback): void
改变当前窗口大小。
Window
setWindowSystemBarEnable(names: Array<\'status\'
\'navigation\'>): Promise
Window
showWindow(callback: AsyncCallback): void
显示当前窗口。
Window
on(type: \'touchOutside\', callback: Callback): void
开启本窗口区域外的点击事件的监听。
Window
destroyWindow(callback: AsyncCallback): void
销毁当前窗口。
设置应用主窗口
在Stage模型下,应用主窗口由UIAbility创建并维护生命周期。在UIAbility的onWindowStageCreate回调中,通过WindowStage获取应用主窗口,即可对其进行属性设置等操作。还可以在应用配置文件中设置应用主窗口的属性,如最大窗口宽度maxWindowWidth等,详见module.json5配置文件。
开发步骤
获取应用主窗口。通过getMainWindow接口获取应用主窗口。
设置主窗口属性。可设置主窗口的背景色、亮度值、是否可触等多个属性,开发者可根据需要选择对应的接口。本示例以设置“是否可触”属性为例。
为主窗口加载对应的目标页面。通过loadContent接口加载主窗口的目标页面。
import UIAbility from \'@ohos.app.ability.UIAbility\';
export default class EntryAbility extends UIAbility {
onWindowStageCreate(windowStage) {
// 1.获取应用主窗口。
let windowClass = null;
windowStage.getMainWindow((err, data) => {
if (err.code) {
console.error(\'Failed to obtain the main window. Cause: \' + JSON.stringify(err));
return;
}
windowClass = data;
console.info(\'Succeeded in obtaining the main window. Data: \' + JSON.stringify(data));
// 2.设置主窗口属性。以设置\"是否可触\"属性为例。
let isTouchable = true;
windowClass.setWindowTouchable(isTouchable, (err) => {
if (err.code) {
console.error(\'Failed to set the window to be touchable. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in setting the window to be touchable.\');
})
})
// 3.为主窗口加载对应的目标页面。
windowStage.loadContent(\"pages/page2\", (err) => {
if (err.code) {
console.error(\'Failed to load the content. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in loading the content.\');
});
}
};
};
};
<span class=\"vditor-linenumber__rows\"><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:75px;\"></span><span style=\"height:25px;\"></span><span style=\"height:75px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span></span>
设置应用子窗口
开发者可以按需创建应用子窗口,如弹窗等,并对其进行属性设置等操作。
开发步骤
创建应用子窗口。通过createSubWindow接口创建应用子窗口。
设置子窗口属性。子窗口创建成功后,可以改变其大小、位置等,还可以根据应用需要设置窗口背景色、亮度等属性。
加载显示子窗口的具体内容。通过setUIContent和showWindow接口加载显示子窗口的具体内容。
销毁子窗口。当不再需要某些子窗口时,可根据具体实现逻辑,使用destroyWindow接口销毁子窗口。
import UIAbility from \'@ohos.app.ability.UIAbility\';
let windowStage_ = null;
let sub_windowClass = null;
export default class EntryAbility extends UIAbility {
showSubWindow() {
// 1.创建应用子窗口。
windowStage_.createSubWindow(\"mySubWindow\", (err, data) => {
if (err.code) {
console.error(\'Failed to create the subwindow. Cause: \' + JSON.stringify(err));
return;
}
sub_windowClass = data;
console.info(\'Succeeded in creating the subwindow. Data: \' + JSON.stringify(data));
// 2.子窗口创建成功后,设置子窗口的位置、大小及相关属性等。
sub_windowClass.moveWindowTo(300, 300, (err) => {
if (err.code) {
console.error(\'Failed to move the window. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in moving the window.\');
});
sub_windowClass.resize(500, 500, (err) => {
if (err.code) {
console.error(\'Failed to change the window size. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in changing the window size.\');
});
// 3.为子窗口加载对应的目标页面。
sub_windowClass.setUIContent(\"pages/page3\", (err) => {
if (err.code) {
console.error(\'Failed to load the content. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in loading the content.\');
// 3.显示子窗口。
sub_windowClass.showWindow((err) => {
if (err.code) {
console.error(\'Failed to show the window. Cause: \' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in showing the window.\');
});
});
})
}
destroySubWindow() {
// 4.销毁子窗口。当不再需要子窗口时,可根据具体实现逻辑,使用destroy对其进行销毁。
sub_windowClass.destroyWindow((err) => {
if (err.code) {
console.error(\'Failed to destroy the window. Cause: \' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in destroying the window.\');
});
}
onWindowStageCreate(windowStage) {
windowStage_ = windowStage;
// 开发者可以在适当的时机,如主窗口上按钮点击事件等,创建子窗口。并不一定需要在onWindowStageCreate调用,这里仅作展示
this.showSubWindow();
}
onWindowStageDestroy() {
// 开发者可以在适当的时机,如子窗口上点击关闭按钮等,销毁子窗口。并不一定需要在onWindowStageDestroy调用,这里仅作展示
this.destroySubWindow();
}
};
};
};
<span class=\"vditor-linenumber__rows\"><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:50px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:75px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:75px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:75px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span></span>
体验窗口沉浸式能力
在看视频、玩游戏等场景下,用户往往希望隐藏状态栏、导航栏等不必要的系统窗口,从而获得更佳的沉浸式体验。此时可以借助窗口沉浸式能力(窗口沉浸式能力都是针对应用主窗口而言的),达到预期效果。
开发步骤
获取应用主窗口。通过getMainWindow接口获取应用主窗口。
实现沉浸式效果。调用setWindowSystemBarEnable接口,设置导航栏、状态栏不显示,从而达到沉浸式效果。
加载显示沉浸式窗口的具体内容。通过loadContent接口加载沉浸式窗口的具体内容。
import UIAbility from \'@ohos.app.ability.UIAbility\';
export default class EntryAbility extends UIAbility {
onWindowStageCreate(windowStage) {
// 1.获取应用主窗口。
let windowClass = null;
windowStage.getMainWindow((err, data) => {
if (err.code) {
console.error(\'Failed to obtain the main window. Cause: \' + JSON.stringify(err));
return;
}
windowClass = data;
console.info(\'Succeeded in obtaining the main window. Data: \' + JSON.stringify(data));
// 2.实现沉浸式效果:设置导航栏、状态栏不显示。
let names = [];
windowClass.setWindowSystemBarEnable(names, (err) => {
if (err.code) {
console.error(\'Failed to set the system bar to be visible. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in setting the system bar to be visible.\');
});
})
// 3.为沉浸式窗口加载对应的目标页面。
windowStage.loadContent(\"pages/page2\", (err) => {
if (err.code) {
console.error(\'Failed to load the content. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in loading the content.\');
});
}
};
};
};
<span class=\"vditor-linenumber__rows\"><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:75px;\"></span><span style=\"height:25px;\"></span><span style=\"height:75px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span></span>
设置悬浮窗
悬浮窗可以在已有的任务基础上,创建一个始终在前台显示的窗口。即使创建悬浮窗的任务退至后台,悬浮窗仍然可以在前台显示。通常悬浮窗位于所有应用窗口之上;开发者可以创建悬浮窗,并对悬浮窗进行属性设置等操作。
开发步骤
前提条件: 创建WindowType.TYPE_FLOAT即悬浮窗类型的窗口,需要申请ohos.permission.SYSTEM_FLOAT_WINDOW权限,配置方式请参见配置文件权限声明。
创建悬浮窗。通过window.createWindow接口创建悬浮窗类型的窗口。
对悬浮窗进行属性设置等操作。悬浮窗窗口创建成功后,可以改变其大小、位置等,还可以根据应用需要设置悬浮窗背景色、亮度等属性。
加载显示悬浮窗的具体内容。通过setUIContent和showWindow接口加载显示悬浮窗的具体内容。
销毁悬浮窗。当不再需要悬浮窗时,可根据具体实现逻辑,使用destroyWindow接口销毁悬浮窗。
import UIAbility from \'@ohos.app.ability.UIAbility\';
import window from \'@ohos.window\';
export default class EntryAbility extends UIAbility {
onWindowStageCreate(windowStage) {
// 1.创建悬浮窗。
let windowClass = null;
let config = {name: \"floatWindow\", windowType: window.WindowType.TYPE_FLOAT, ctx: this.context};
window.createWindow(config, (err, data) => {
if (err.code) {
console.error(\'Failed to create the floatWindow. Cause: \' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in creating the floatWindow. Data: \' + JSON.stringify(data));
windowClass = data;
// 2.悬浮窗窗口创建成功后,设置悬浮窗的位置、大小及相关属性等。
windowClass.moveWindowTo(300, 300, (err) => {
if (err.code) {
console.error(\'Failed to move the window. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in moving the window.\');
});
windowClass.resize(500, 500, (err) => {
if (err.code) {
console.error(\'Failed to change the window size. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in changing the window size.\');
});
// 3.为悬浮窗加载对应的目标页面。
windowClass.setUIContent(\"pages/page4\", (err) => {
if (err.code) {
console.error(\'Failed to load the content. Cause:\' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in loading the content.\');
// 3.显示悬浮窗。
windowClass.showWindow((err) => {
if (err.code) {
console.error(\'Failed to show the window. Cause: \' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in showing the window.\');
});
});
// 4.销毁悬浮窗。当不再需要悬浮窗时,可根据具体实现逻辑,使用destroy对其进行销毁。
windowClass.destroyWindow((err) => {
if (err.code) {
console.error(\'Failed to destroy the window. Cause: \' + JSON.stringify(err));
return;
}
console.info(\'Succeeded in destroying the window.\');
});
});
}
};
};
};
<span class=\"vditor-linenumber__rows\"><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:75px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:50px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span><span style=\"height:25px;\"></span></span>
2023-09-27 15:37:55
一种方法是分支预测,类似于预测下一个操作的方式,就像互联网搜索引擎一样。然而,与任何并行架构一样,关键是确保各种处理单元充分运行,以最大限度地提高性能和效率。
2023-09-27 14:17:48 517
517 
# 活动驿站 # 【活动驿站】栏目作为HarmonyOS官方活动的导航,在这里,无论是学习赋能的直播,线下见面的威廉希尔官方网站
交流,还是一年一度的开发者大会,均能为开发者提供相关活动资讯。 当中秋“遇上”国庆
2023-09-27 09:15:01 1133
1133 
网络爬虫是一个自动提取网页的程序,它为搜索引擎从万维网上下载网页,是搜索引擎的重要组成。传统爬虫从一个或若干初始网页的URL开始,获得初始网页上的URL,在抓取网页的过程中,不断从当前页面上抽取新的URL放入队列,直到满足系统的一定停止条件
2023-09-25 08:25:22
我们又要搞事情啦! 即日起至9月22日 在评论区写下你的中秋心愿 我们将从评论区 随机抽取10位幸运兴 送上中兴通讯星辰探月礼盒一份 上图! ▼ *中奖名单将在9月22日公布 这个中秋 让通信威廉希尔官方网站
将我们联结在一起 共享一片花好月圆 快去评论区留言吧!
2023-09-15 15:50:01 334
334 电子发烧友网站提供《FPGA加速视觉搜索引擎解决方案.pdf》资料免费下载
2023-09-13 10:32:05 1
1 利。
百度搜索“电子发烧友”有效,直接使用主页中的谷歌搜索则搜索不到网页,看来国内还是用不了谷歌的搜索引擎。
接下来再来看看Purple Pi OH装载Android系统时的音视频编解码,如果运用在广告机
2023-09-10 17:23:17
近日,百度文心一言宣布向全社会开放,首日,百度搜索就有超3亿次需求由生成式智能引擎解决;百度搜索“AI伙伴”当日访问用户数突破400万。 在这样的背景下,9月7日,以“新搜索·新奇点”为主
2023-09-07 19:32:46 693
693 深度学习是人工智能的关键威廉希尔官方网站
之一。它是一种模拟人类神经系统的计算方式,利用深度神经网络模型来学习、识别和分类数据。深度学习算法的高精度识别和自动分类威廉希尔官方网站
,使得广告推销、搜索引擎、语音和图像的识别等方面都能有广泛的应用。
2023-08-14 14:56:31 1182
1182 人工智能威廉希尔官方网站
不仅可以分辨图像中的主体和背景,还能够识别图像中的物体。这项威廉希尔官方网站
可以应用于视觉搜索引擎、智能监控和人脸识别等领域。另外,人工智能威廉希尔官方网站
还可以帮助医生在大量的医学图像中快速分析和诊断。
2023-08-13 10:18:55 763
763 在Windows系统内,打开你的命令行输入“ipconfig”就能查询你的IP地址,而如果通过搜索引擎查询IP地址,这时则会得到一个完全不同的IP地址。IP就像是身份证,但一个人一般不会有两个身份证
2023-08-10 16:00:14 307
307 for Multi-Modal Retrieval 背景介绍 尽管当前主流搜索引擎主要面向文本数据,然而多媒体内容的增长一直是互联网上最显着趋势之一,各种研究表明用户更喜欢搜索结果中出现生动的多模态内容。因而,针对于
2023-08-06 22:00:03 451
451 
在MySQL中,无论是Innodb还是MyIsam,都使用了B+树作索引结构(这里不考虑hash等其他索引)。本文将从最普通的二叉查找树开始,逐步说明各种树解决的问题以及面临的新问题,从而说明MySQL为什么选择B+树作为索引结构。
2023-07-20 11:28:20 472
472 
NVIDIA Ampere 架构的结构化稀疏功能 及其在搜索引擎中的应用 深度学习彻底改变了我们分析、理解和处理数据的方式,而且在各个领域的应用中都取得了巨大的成功,其在计算机视觉、自然语言处理
2023-07-18 17:45:01 286
286 
其实在今年早些时候,继微软宣布未来几年将向 OpenAI 投资百亿美元,进一步拓展两家公司的合作之后,2 月,微软便宣布推出全新的人工智能 Bing 搜索引擎和 Edge 浏览器,以改变世界上最大的软件类别——搜索。
2023-07-06 16:00:07 459
459 
当人们使用搜索引擎时,通常是在寻找信息。有时是想要搜索买东西,有时可能是想要查找一个记不太清楚网址的网站。 但最常见的情况还是,试图寻找一个问题的答案。 近期,人工智能推动的聊天机器人的兴起可能会
2023-07-03 17:37:43 377
377 进行URL静态化的目的是对于搜索引擎和用户来说更为友好,虽然Google之前在官方博客发表了博文Google能够很好的抓取动态网页,并且也非常鼓励网站采取动态网页的形式来建站,但是我们所要做的网站
2023-06-28 15:34:01 490
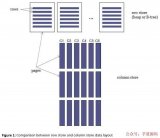
490 01、列存储的特点 02、列存储的物理实现 03、列存储索引 04、列存储索引的空间使用 传统的存储数据的方式是逐行存储(Row Store),每一个Page存储多行数据,而列存储
2023-06-25 17:30:05 321
321 
MySQL官方对于索引的定义:索引是帮助MySQL高效获取数据的数据结构。
2023-06-11 11:13:08 331
331 
在科幻电影《机械姬》里,全球最大搜索引擎公司‘蓝皮书’CEO 纳森向观众展示了自己发明的机器人大脑,并留下这么一句
话:‘人们认为搜索引擎是人们思考的事物,但其实那是人们思考的方式。’
该影片
2023-06-06 14:39:50 1
1 1 背景 2020年以来内容标注结果搜索就是社区中后台业务的核心高频使用场景之一,为了支撑复杂的后台搜索,我们将社区内容的关键信息额外存了一份到Elasticsearch中作为二级索引使用。随着标注
2023-05-26 14:55:16 458
458 
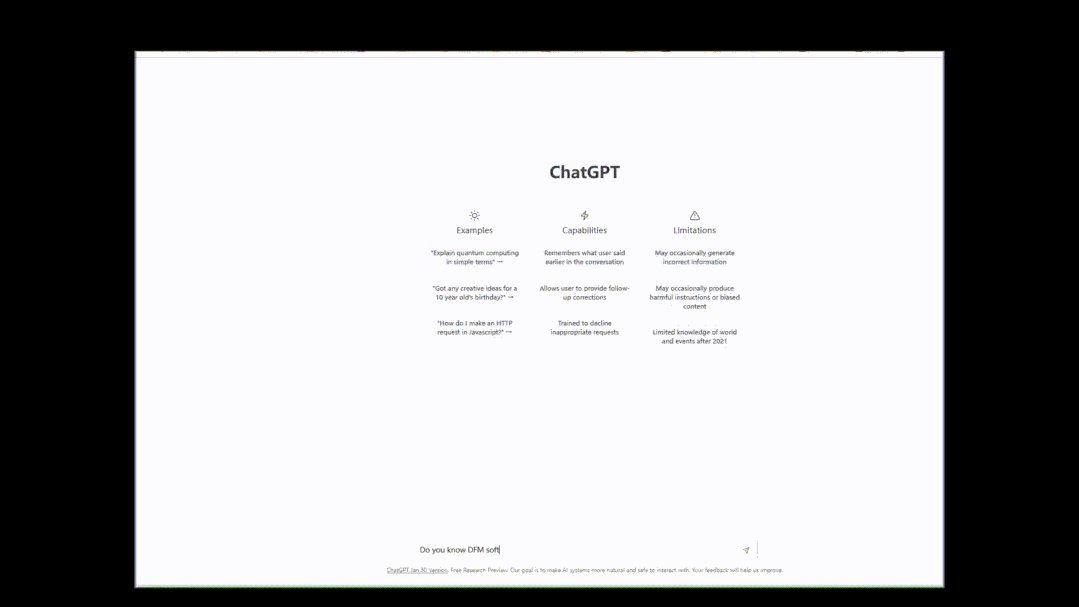
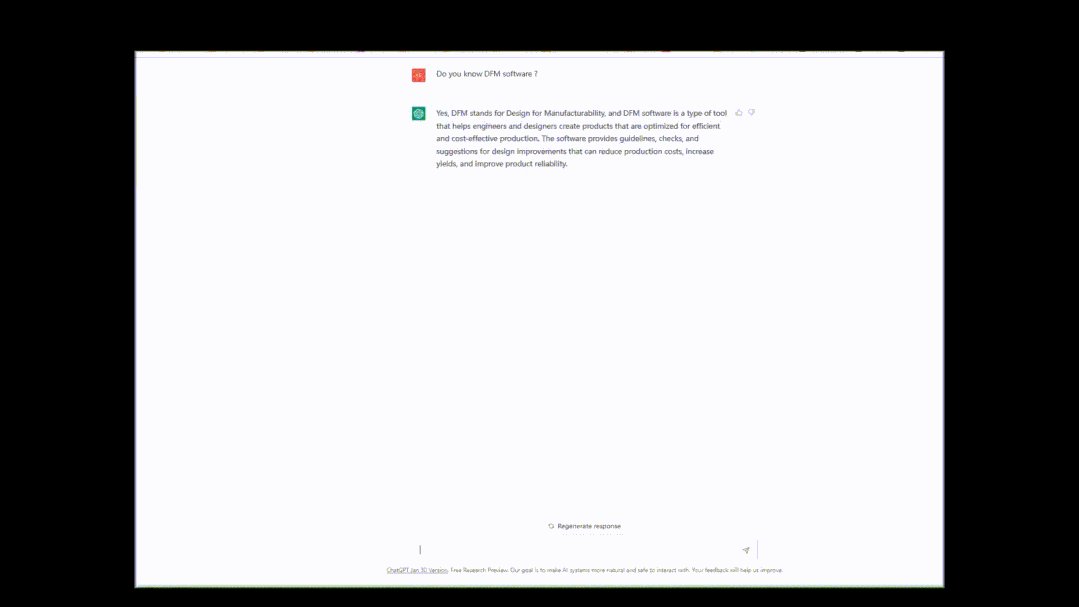
能在搜索引擎或浏览器之外的移动设备上直接访问ChatGPT,无疑具有革命性的意义。OpenAI此举,可能会创造又一个奇点,永远改变人们使用手机搜索和信息互联的方式。
2023-05-25 16:28:15 916
916 
但打造搜索引擎实际上是很容易的部分。Ramaswamy和Raghunathan继续说道:“在整个过程中,我们发现打造搜索引擎是一回事,而说服普通用户需要转向更好的选择则是另一回事。”
2023-05-24 10:22:37 438
438 国外某知名社交平台 5000 万用户的个人资料泄露、国外某搜索引擎平台滥用个人信息定制广告、国内某出行平台违法手段收集用户信息等一系列事件的发生,给社会、个人带来巨大的安全影响,也给相关企业造成高达数十亿美元的经济损失。
2023-05-23 17:36:02 743
743 
WebCPM 是面壁智能自研大模型工具学习引擎 BMTools 的首个成功实践,其特点在于其信息检索基于交互式网页搜索,能够像人类一样与搜索引擎交互从而收集回答问题所需要的事实性知识并生成答案。
2023-05-18 14:37:47 354
354 
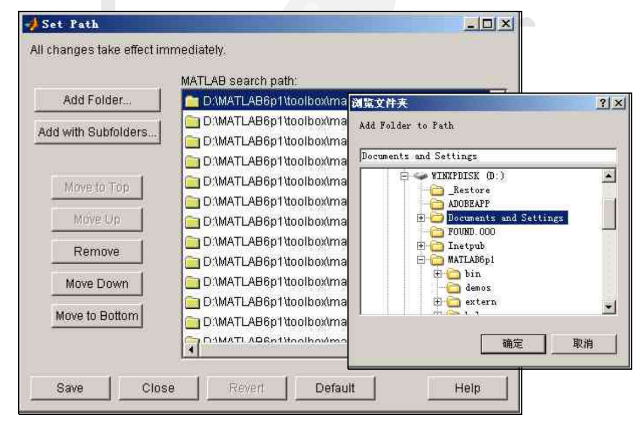
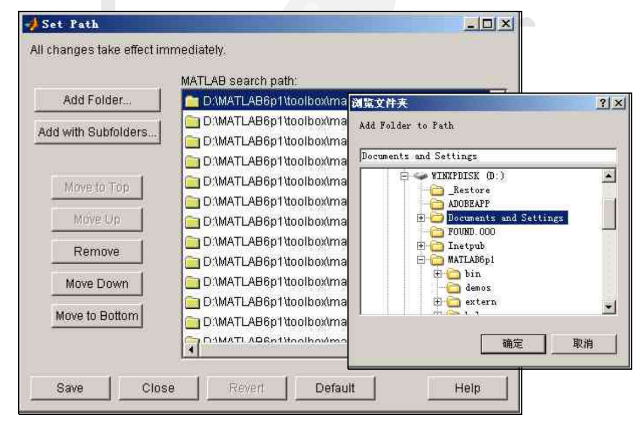
Matlab自问世以来,就有数以百万级的工程师和科学家使用,是各大高校不可或缺的研究软件,基于矩阵的Matlab语言是世界上表示计算数学最自然的方式,可以说Matlab是工程师需要了解或掌握的数学软件,今天我们来看看,若是遇见Matlab搜索路径问题该如何解决。
2023-05-18 11:25:53 1523
1523 
分别公布了超预期的季度财报,其中云计算业务是两家公司的主要收入来源。但在AI搜索领域,两家公司的态度却有所不同。微软表示,与OpenAI的合作让必应搜索引擎获得了更多的用户和市场份额,而谷歌则强调在搜索广告业务上的长期优势,并将AI视为他们不断
2023-05-11 20:16:37 169
169 
其次,需要完全从头开始构建了一个新的代码搜索引擎。新的引擎需要非常快(大约是旧代码搜索速度的两倍),功能更强大(支持子字符串查询、正则表达式和符号搜索),并且理解代码,将最相关的结果放在排名最前面。
2023-05-11 09:52:56 467
467 
5G无线通信期望带来更高的频谱效率和能量效率,为了达到这些目标,已经提出了各种新威廉希尔官方网站
。其中,最近提出的索引调制IM(Index Modulation)威廉希尔官方网站
引起了人们的极大兴趣。
IM不是通过
2023-05-10 16:44:58
每当连接到 WI-FI 时给我 code6
嗨,我无法在搜索引擎中输入它!怎么了?
2023-05-10 11:01:18
微软GPT-4搜索引擎重大升级 新Bing开放AI能力 微软和OpenAI合作将人工智能威廉希尔官方网站
应用于必应搜索带来了更多不一样的搜索体验。 此前Open AI发布了新一代大型人工智能语言训练模型
2023-05-05 17:15:35 2058
2058 于是,一个名为 Bloop 的代码搜索引擎应运而生,它的存在,彻底打破了以往传统的代码搜索方式,采用基于 GPT-4 的 AI 智能模型,成功实现用自然语言,语义化的代码搜索方式!
2023-04-27 14:25:40 868
868 
深圳市金航标电子有限公司国际品牌营销取得了显著的实践成果!“kinghelm”品牌在微软必应(MicorosoftBing)搜索引擎的索引量已经突破242万!这标志着我们的品牌营销正式迈入了新的阶段
2023-04-26 10:37:55 261
261 
今天,微软宣布推出由ChatGPT支持的最新版本人工智能搜索引擎必应和Edge浏览器。微软首席执行官表示,“搜索引擎迎来了新时代”。微软股价大涨4.2%,市值飙升800亿美元(约合人民币5400亿元
2023-04-20 13:37:40 419
419 
站群服务器是单独为一个网站或者多个网站配置独立IP的一种服务器。企业或是用户如果想组建多个网站的话就需要用站群服务器了。 站群服务器可以提高搜索引擎多个网站的关注度,提高网站文章的收录以及网站
2023-04-18 16:16:20
大家应该都在各种电商网站检索过商品,检索商品一般都是通过什么实现呢?搜索引擎Elasticsearch。
2023-03-24 13:44:52 811
811
 电子发烧友App
电子发烧友App



































































评论