数据可视化不再是仅停留在把繁杂的数据图形化出来,更多的是结合真实的场景加上交互等处理手段,更精准的传达数据信息。
项目背景
城市化进程快速发展,带来了人口管理、交通拥堵、环境保护、安全等诸多问题,通过运用信息和通信威廉希尔官方网站 手段感测、分析、整合城市运行核心系统的各项关键信息,从而对包括交通、民生、环保、公共安全、城市服务等在内的各种需求做出智能响应,并给出相应的结果与解决方案。连通各部门平台数据,在指挥大厅统一监控。特殊事件可以做到及时发现,及时分发处理。
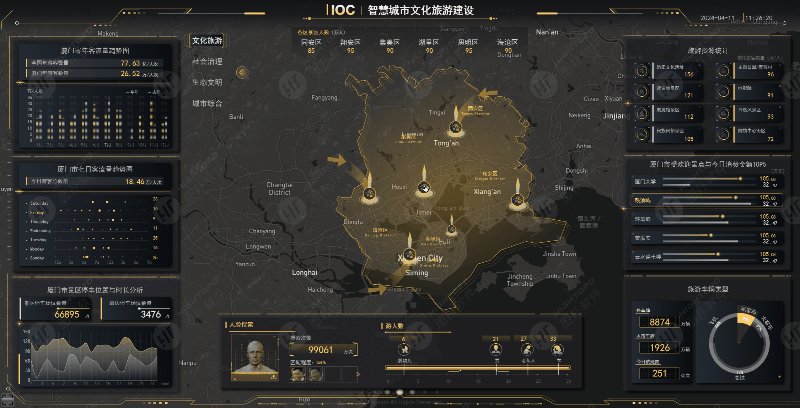
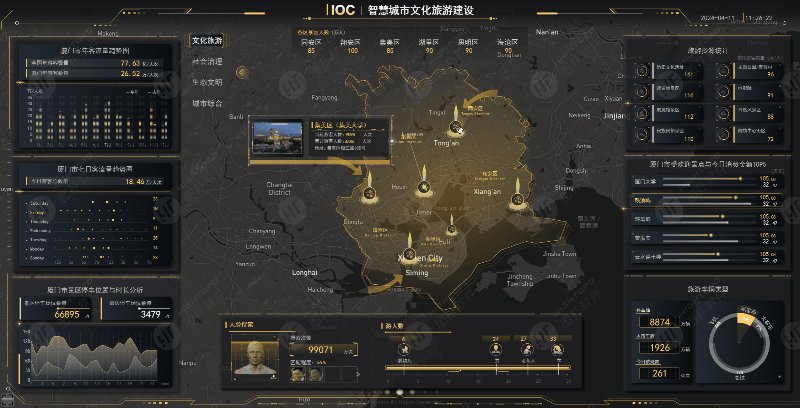
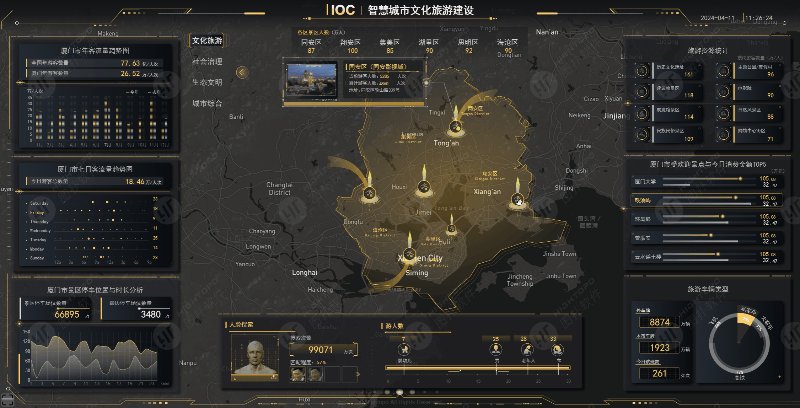
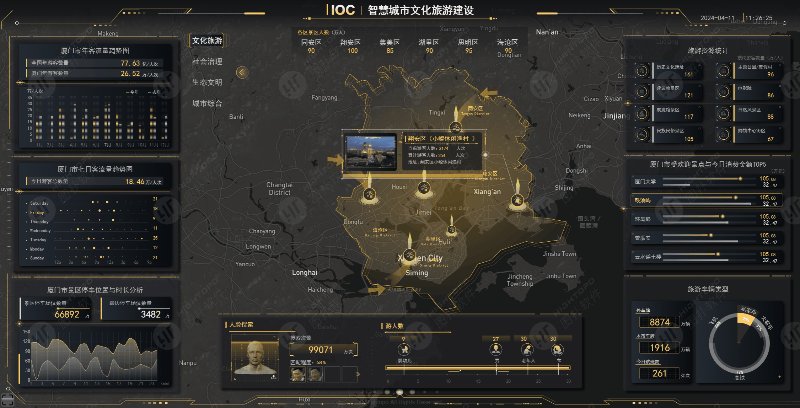
先来一张效果图,更多设计稿在后面。
智慧城市数据可视化
对于页面设计最大的要求就是信息层级准确、精准易读、高效操作。考虑到大屏的使用场景和不同的观看人群以及操作人员的长时间观看等情况。色调上不能特别活跃,布局和展示上数据逻辑、层级关系要非常明确,易于操作,屏幕中显示的数据不能过多,避免数据之间的影响。不同人群对数据又不同的需求,不同的数据又不能同时堆叠出来,满足不同用户对数据要求的同时,如何减少对用户的干扰。也是本次大屏设计的一个难点。
结合上面实际情况,下面做进一步分析。
可视化大屏分析
痛点:
“信息孤岛”严重,各部门各平台数据信息无法实现融合、信息共享。不能进行相关系统的系统联动,使之在日常工作效率难以提高。
大屏建设目标
建设智慧城市管理平台,通过集成建设,使得数据共享交换更加便捷,并可实现集中指挥调度、预案及辅助决策以及服务。
目标用户群

指挥大厅环境
室内采用日常灯光,屏幕无各类光线光照直射情况。刺激光对屏幕影响较小,屏幕采用高清拼接屏。
大屏可视化的一些共性:
屏幕大:大屏一般都是多屏拼接,整体屏幕面积大。
观距远:用户需要站远处观看屏幕,要保证数据文字清晰可见。
交互弱:通过电脑已经无法满足大屏交互需求,现在也有部分开始采用ipad、手机、激光笔等方式。
视觉强:背景色多采用重色,衬托凸显数据,更好的为观者传达数据信息。
一屏一内容:一屏内容,说明一件主要事,统计好它的相关数据,避免其他的干扰。
设计目标
1、符合实际场景的结构布局,更快、更直观、更高效,提升工作人员的效率。
2、采用真实的三维场景设计,使事件处理定位更精准,引起观看人员的体验共鸣。
3、数据归类处理,减少信息干扰。
颜色+字体
整体色调色系的定义
整体色调我们选择的是冷色系,纯度、明度、饱和度并没有选择太高,一方面是为了观者长时间使用避免视觉疲劳,同时也是为了让整个画面保持平稳,有助于突发事件、数据统计更加明显易读,不至于整个屏幕的所有信息都往外跳,喧宾夺主抢过了主要数据的阅读性。定义色系时有几方面的考虑
1、根据用户的使用场景(室内正常光线),整体颜色与整个室内环境有一定反差,把视觉关注点引入大屏区域内。
2、考虑到大屏面对的用户年龄段跨度大,不同年龄段对颜色的接受程度不同,所以我们选择了蓝色、绿色。这两类颜色也是适应人群比较广的色。
3、观者长时间使用,突发事件紧盯屏幕,对应我们采用暗色调,降低纯度、明度、饱和度、减少对观者眼睛的刺激。
4、采用日常认知颜色,通过不同的颜色与现实环境中传达的信息概念吻合,降低用户学习成本
5、在一个暗色调省电。
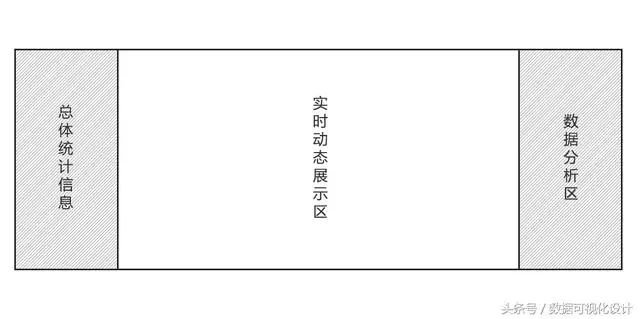
页面布局
采用左中右布局形式,左侧为整体的统计信息,中部为城市的实时动态展示区域,这个区域也是项目的重点区域(视觉中心、交互中心)。右侧为数据分析区域,数据的更细分信息。如下图

地图的设计
地图图像向三维发展是必然趋势,从二维到2.5维再到三维。
三维场景更容易让观者有代入感,提升处理效率,缩短反应时间
世界万物皆有三维组成,通过平面或2.5维所表现出来的三维,因为不是真实世界的再现,失去了立体信息,我们的大脑必需从二维图像中重构事物原本的形态,容易产生思维错觉,限制了我们对图像处理的效率。三维图像属于真实世界的再现,是我们看到的真实场景,更接近于真实的世界。所以也是我们这次采用三维的一个出发点。
设计-城市道路监控
大致的需求是针对城市道路监控有整体的监控和预测、控制等能力。以充分保障交通安全,提升交通系统运行效率和管理水平。分析用户需求并结合当地交通状况大概整理情况如下:
1、对城市的整个交通情况有一个更直观全面的展示。我们做了三维地形,有助于快速定位路段。并通过该路段的地理环境,给出下一步解决方案。
2、效缓解交通拥堵,快速响应突发状况,精准定位事件问题所在路段。
3、通过对城市全路段的统计展示,来辅助相关部门对交通优化处理,及信息下发辅助车辆选择最优路线,缓解城市拥堵。
4、交通用色也是沿用大家对交通的认知色,方便观者快速认知,减少学习成本。
设计-事件处理
事件处理
这个页面主要是为用户解决事件统计和突发性事件高效快速处理。
开始由于各部门“信息孤岛”严重,各部门各平台数据信息无法实现融合、信息共享,不能进行相关系统的系统联动,当信息最后打通后我们做了以下设计处理:
1、我们把城市事件分类处理,并且把相关部门一一对应。为了方便不同的事件智能分发处理。
2、相关单位优选,会根据不同的事件优选处理单位智能分发指派,极大的节省事件提升效率。
3、当事件突发时,会定位的相应位置,同时右侧显示事件周边监控等情况。
4、同时可以对相关人员、网格管理员进行一对一,多对多通话视频等。
设计上我们对突发事件做了强化处理,把事件需要配合的部门突出显示,并把它们到现场的规划路线进行了处理,对事件的处理有一个全面的统揽展示,通过三维地图与音视频结合,使得指挥人员如同亲临现场,为每一步指挥组出更精准的判断。
处理突发事件时,三维地图有更好的场景感,处理突发事件需要对事件周边环境有更好的了解,才可以更高效精准的去处理,我们采用三维地图的设计,不单单是在视觉效果上的一次提升,更是一种高效的应用。同时提升了用户使用的兴趣感又解决二维地图所无法表达的信息。
这事整体的一个思路吧,很多东西没有展开更细的分支去写。不多说了上图!
数据可视化设计图
-
智慧城市
+关注
关注
21文章
4261浏览量
97285 -
数据可视化
+关注
关注
0文章
465浏览量
10251
原文标题:智慧城市可视化设计全方案配解析
文章出处:【微信号:D1Net01,微信公众号:物联网智慧城市D1net】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
什么是大屏数据可视化?特点有哪些?
智慧楼宇可视化的优点
智慧地铁站可视化建设的意义
态势数据可视化威廉希尔官方网站 有哪些
三维可视化数据大屏的设计原理和技巧
智慧城市-可视化,进一步提高信息化建设水平
讯维智能可视化综合平台在智慧城市建设中的关键作用
态势数据可视化威廉希尔官方网站 有哪些
智慧园区可视化解决方案主要功能
可视化全程追溯,可视化资产管理系统





 智慧城市数据可视化设计全方案
智慧城市数据可视化设计全方案














评论