闲来无事,今天随便聊聊前端工程师应该具备哪些素质,权当博大家一笑。
前端工程师到底是工作很简单的“切图仔”,还是包揽客户端和中间层的“大前端”?招聘市场上有大量的公司对前端工程师求贤若渴;但同时求职市场上却有大量的前端工程师在“求职若渴”。造成这种两难局面的原因是用人单位与求职者对前端工程师的技能需求以及定位存在差异。
应该怎么定位前端工程师这个岗位?我们可以从前端的发展历史中得到答案。
1.1.1 前端工程师的发展史
1990年,Tim Berners Lee发明了世界上第一个网页浏览器WorldWideWeb。1995年,Brendan Eich只用了10天便完成了第一版网页脚本语言(也就是目前我们熟知的JavaScript)的设计。在网络条件与计算机设备比较落后的年代,网页基本是静态的。对网页脚本语言功能的最初设想是仅仅能够在浏览器终端中完成一些简单地校验,比如表单验证。所以网页脚本语言的特点是:功能简单、语法简洁、易学习、易部署。那个年代的web应用是重服务端、轻客户端的模式,web开发人员以服务端开发为主,并且兼顾浏览器端,没有所谓的前端工程师。
2005年,AJAX威廉希尔官方网站 的问世令静态的网页“动”了起来,异步请求和局部刷新彻底改变了网页的交互模式。同时,网络速度与个人计算机的普及给网站带来了更多用户,用户对网站的需求也越来越多。需求与威廉希尔官方网站 的同步增长让早期的重服务端、轻客户端的天平有所倾斜,也就是从那个时候开始出现了第一批专职的前端工程师。这批前端工程师相对于服务端工程师的优势主要体现在对交互与UI的敏感度和专业度。很多设计出身的人投入了前端工程师的行列,所以有了一个现在前端工程师们很不喜欢的称谓:美工。但不可否认的是,第一批前端工程师主要负责的是CSS与HTML的开发,虽然有了AJAX威廉希尔官方网站 ,但受限于JavaScript引擎的性能,JavaScript语言在浏览器端的逻辑仍然十分简单。
2008年,Google推出了全新的JavaScript引擎V8,采用JIT(实时编译)威廉希尔官方网站 解释编译JavaScript代码,大大提高了JavaScript的运行性能。随后,Netscape公司的SpiderMonkey和苹果公司的JavaScriptCore也紧随V8,加入了JavaScript引擎的性能追逐战。JavaScript引擎性能的提升让许多早期不能在浏览器端实现的功能得以实现,浏览器能够承载几千行甚至几万行的逻辑,web应用服务端与客户端的天平再次向客户端一方发生倾斜。业内开始提倡REST(Representational State Transfer,具象状态传输)风格的web服务API与SPA(Single Page Application,单页应用)风格的客户端。前端工程师承担起了客户端的交互、UI和逻辑的开发,工作职责进一步加重。
2009年,Node.js的问世在前端界引发了轩然大波。Node.js将JavaScript语言带到了服务端开发领域,截止目前,业内已经有很多公司将Node.js应用到企业级产品中。虽然Node.js仍然没有PHP、Java等传统服务端语言一样普及,但由它引发的“大前端”模式已经在web开发领域中蔓延。Node.js对前端生态的促进,以及对同构开发的支持是PHP、Java等语言远不能比的。“大前端”模式下的前端工程师跨越了之前浏览器与服务端之间看似难以逾越的鸿沟,踏入了web服务端开发领域。
1.1.2 前端工程师的技能栈
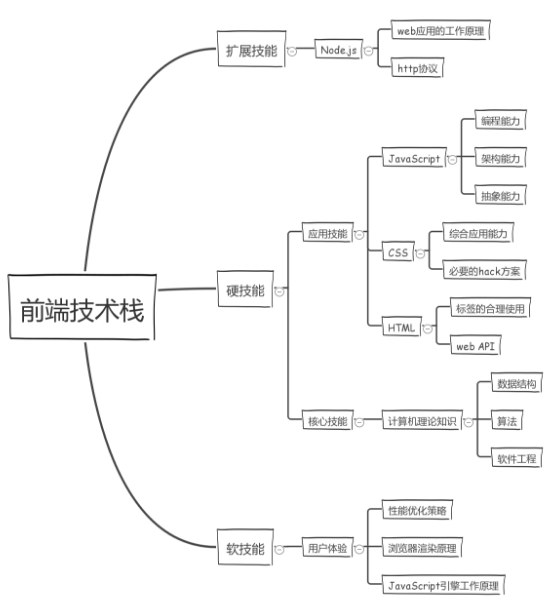
从最初的重交互、UI,轻JavaScript的开发模式,到交互、UI、逻辑一把抓,再到“大前端”的服务端客户端全掌控,前端工程师的工作内容和工作职责不断扩宽。从前端工程师的发展历史中,我们可以总结出前端工程师的技能栈:
硬技能:HTML/CSS/JavaScript。这三项是前端工程师从蛮荒年代发展至今从未脱离的威廉希尔官方网站 ;
软技能:用户体验。用户体验的web产品吸引用户的第一道菜,也是前端工程师工作产出的重点;
扩展技能:Node.js。并非特指Node.js本身,而是Node.js所代表的web服务端知识。即使你不是一个“大前端”,了解web产品的运行原理是一个前端工程师必备的素养。
硬技能 - HTML/CSS/JavaScript
俗称“前端工程师的三把刷子”,前端工程师必须掌握的三项技能。其实将HTML/CSS与JavaScript放在一起讨论并不合适,HTML和CSS作为标记性语言,只有在浏览器环境或者类浏览器环境下才会被识别解析,所以这两者可以认为是DSL(Domain Specific Lauguage,领域特定语言);而JavaScript与HTML/CSS的性质不同,虽然不如C++、Java等高级语言那样严谨,但其本质上是一门编程语言。同其他编程语言一样,对于JavaScript的要求,掌握其语法和特性是最基本的。但这些只是应用能力,最终考量的仍然是计算机体系的理论知识。所以,数据结构、算法、软件工程等基础知识对于前端工程师同样重要,这些知识能够决定一个前端工程师的上限。
HTML/CSS/JavaScript这三者只是统称,代表着前端工程师能力的三个方面。三者相互耦合,并非独立。比如CSS必须与HTML配合、JavaScript逻辑的根本目的就是改变HTML或者CSS并且最终直观地展示给用户。任何一项都是一个庞大的技能树,细分出很多子技能。对于HTML,掌握各个标签的合理使用方案和基本的web API。对于CSS,在理解各属性的工作模式的前提下能够综合使用,给出合理的解决方案;并且由于浏览器的实现差异,还必须掌握必要的hack方案,虽然这些hack方案最终都会被历史的尘埃掩埋,但目前我们仍然无法避免兼容性问题。对于JavaScript,与其他任何一门编程语言一样,除了要求掌握基本的语法,有基本的应用编程能力以外,还必须具备良好的抽象能力以及架构能力。
软技能 - 用户体验
除了以上提到的“硬技能”,前端工程师还必须掌握一项“软技能”:用户体验。
前端工程师的产出是直接面向用户的,良好的用户体验是一个web产品的基本要素。这里的用户体验并非指的是交互方案和视觉设计,当然这也是用户体验的一部分,此处我们讨论的用户体验包括但不限于以下几点:
保证内容的快速展现,减少的用户等待时间;
保证操作的流畅度;
如果是移动设备,应尽量减少设备的耗电量;
上述几点总结起来其实就两个字:性能。如果说按时完成了业务的所有需求是保证了“量”,那么提升产品的性能就是保证了“质”,两者缺一不可。
JavaScript设计之初最经典的应用场景是表单验证。比如,一个需要验证用户名和密码的表单,用户没有输入任何内容就点击“发送”按钮,仍然会发送一个请求到服务端进行验证。这在今天的网络威廉希尔官方网站 下没什么大不了,但在网络速度慢而且上网费用昂贵的年代,这样的代价是非常巨大的,并且用户必须等待服务端处理后才能得到反馈。JavaScript在浏览器发送请求之前验证内容的有效性,避免一次无效的请求,即减轻了服务端压力节省了成本,又减少了用户等待时间提升了用户体验。可见JavaScript设计的初衷便将用户体验zui。
现今社会的快速节奏下,用户对于产品的需求也倾向于快速化:快速的展现、快速的迭代。用户不想为了看一条新闻而去下载一款新闻软件,打开网站即可快速查看。web产品本身就具备快速的基因,性能优化的最终目标也是保证“足够快”。所以,前端工程师不仅要求熟练地使用基本的开发技能,还必须具备性能优化的意识和技能。
注:你可能会疑问:学习能力不算软技能的一种吗?学习能力是任何岗位都必须具备的软技能之一,并不是专属于前端工程师的软技能。扩展技能 - Node.js
将Node.js定位为扩展技能,并非指的是Node.js本身,而是以Node.js为代表的web服务端知识。前端工程师掌握web客户端的相关知识是基本要求,欠缺的是对web服务端了解。虽然并不是每个前端工程师都是“大前端”,并且让前端工程师编写不熟悉的服务端逻辑也并不十分恰当,专业的事应该由专业的人负责。但这并不意味着前端工程师不需要掌握服务端的理论知识。了解web应用从前到后的工作流程和整体架构模型,有助于前端工程师编写更合理的客户端逻辑,以及对产品出现的问题及时定位。
综上所述,一个合格的前端工程师应该掌握的威廉希尔官方网站 栈可以用下图概括:

前端工程师是承载用户层所有功能的资源产出者。不仅仅是客户端最终呈现给用户的HTML/CSS/JavaScript等资源成品,还包括这些资源从零开始到最终产出的生产流水线所涵盖的所有环节。
-
工程师
+关注
关注
59文章
1570浏览量
68516 -
前端
+关注
关注
1文章
192浏览量
17750
发布评论请先 登录
相关推荐





嵌入式软件工程师和硬件工程师的区别?










 前端工程师应具备那些基本素质
前端工程师应具备那些基本素质











评论