对于在线教育、医疗、视频会议等场景来讲,开发面向 Windows、Mac 的跨平台客户端是必不可少的一步。在过去,每个操作系统的应用需用特定的编程语言编写,每个客户端都需要单独开发。而现在我们可以利用多种工具、框架进行跨平台开发。Electron 就是其中最热门的一个。
Electron的前身是Atom Shell,是基于Node.js 和 Chromium 开源项目。它让前端开发者也可以使用 JavaScript,HTML和CSS构建跨平台的桌面应用程序。
Electron 兼容 Mac、Windows 和 Linux。利用它构建的应用可在这三个操作系统上面运行。我们在很多著名项目中都能看到它的身影,比如 Slack、Cocos Creator、Visual Studio Code 等 500 多个项目。
本文将为大家分析利用 Electron 做视频会议应用的几种实现思路及其优缺点,同时结合 demo 实例,分享如何基于 Electron 与声网 Agora Web SDK 开发一个视频会议应用。
实现视频会议的几种思路
如何利用 Electron 实现一个视频会议应用?这主要取决于使用什么威廉希尔官方网站 来实现作为业务核心的 RTC 部分。

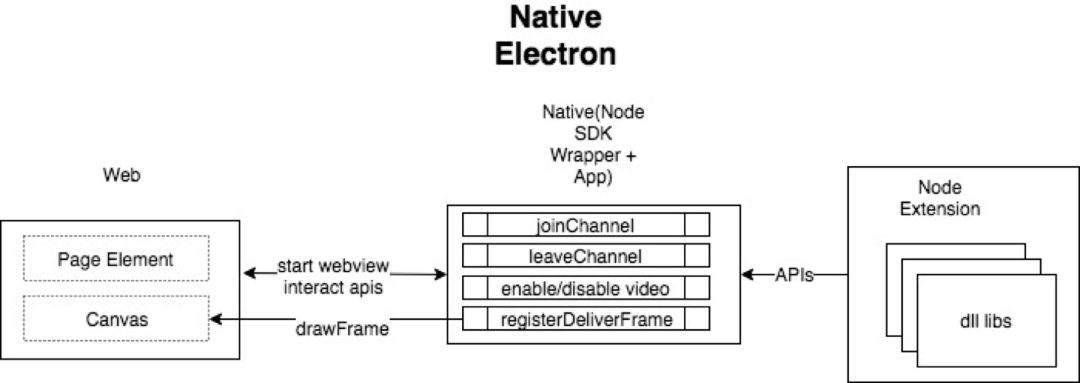
第一种思路是使用 C++ SDK 来实现。我们可以通过 NodeJS 插件 node-gyp 将 C++ 的库编译成 NodeJS 可以直接使用的文件,界面部分则通过 Web 来实现,最后 RTC 业务部分则使用编译的插件直接调用 C++ 接口。
这种方式的优点是直接调用 C++ 接口,在性能和稳定性上有一定优势。但是,缺点是 Native 模块与 Web 模块的交互会相对复杂。
尽管 NodeJS 可以直接调用 C++ 的接口,但若 C++ 要通过回调向 Node 部分传递数据,则需要确保数据传输到 Electron 所在的线程上, Electron 才可以收到回调。又比如,若 C++ SDK 使用了具有平台差异的动态库依赖,则在使用 node-gyp 编译的过程中必须在不同平台上编译不同的版本才可以在 Electron 中正常使用。

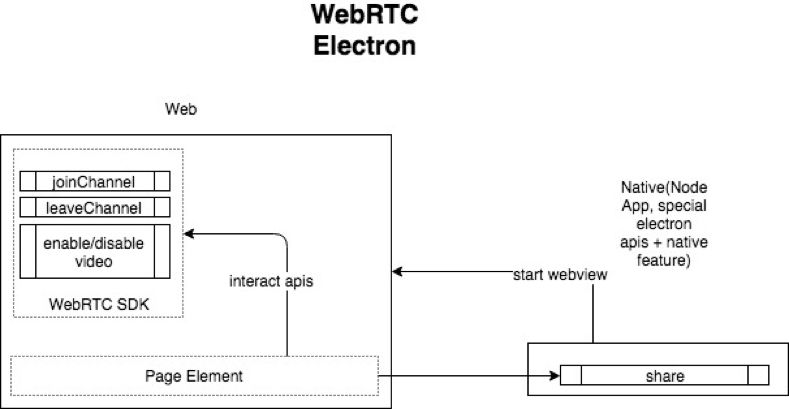
第二种思路是使用 WebRTC,即界面部分和 RTC 业务部分都通过 Web 来实现。
这种方法的优点是集成和调试十分简单,大部分工作可以在浏览器中完成后直接近乎无缝移植到 Electron。
不过,由于 WebRTC 缺少服务端设计和部署方案,我们首先还需要将 WebRTC 与 Janus 等开源项目结合,解决服务器的部署、NAT 穿透等问题,实现 RTC 部分,这也是这种实现方法的难点。但如果通过 Agora Web SDK 来实现 RTC 部分,则不需要担心以上问题,也是目前最快速简便的实现方法。
通过与 WebRTC 威廉希尔官方网站 结合,Agora Web SDK 实现了网页端多方音视频通讯,可以快速实现 RTC 部分的开发。WebRTC 用户的音视频数据经由 Agora.io 的 SD-RTN 实时云传输,可以最大程度上保证公网的传输质量,结合 WebRTC 自有的丢包/丢帧重传,以及带宽预测,动态码率调整等策略,可以达到非常良好的多方通话用户体验。
针对这方面的集成,我们也已经在 Github 上提供了一个开源的 demo 项目。我们下面来简要梳理一下 demo 中如何实现核心音视频通话功能。
基于 Agora Web SDK实现音视频通话
我们需要在 Electron 环境中创建一个名为 web-app 的目录,在里面创建基本的 Web 部分内容并快速实现一个视频通话通能。
创建 AgoraRTC 实例并加入频道:
1let client = AgoraRTC.CreateClient({mode:"interop"})
初始化 appid 并加入频道:
1 client.init(options.key, () => {2 console.log("AgoraRTC client initialized")3 client.join(options.key, options.channel, options.uid, (uid) => {4 console.log("User " + uid + " join channel successfully")5 console.log(new Date().toLocaleTimeString())6 // create localstream7 resolve(uid)8 })9 })
创建本地流并推送:
1let stream = AgoraRTC.creatStream(merge(defaultConfig.config))2localStream.init(() =>{3 client.publish(localStream, err => {4 console.log("Publish local stream error: " + err);5 localStream.play("element_id")6 })7},
在完成上面的步骤后,你应该就能看到自己的视频画面了,下一步我们要让这部分代码在 Electron 的 App 容器中跑起来。
创建 BrowserWindow 实例并读取 web-app 目录中的内容:
1const electron = require('electron') 2// Module to control application life. 3const app = electron.app 4// Module to create native browser window. 5const BrowserWindow = electron.BrowserWindow 6let mainwindow 7function createWindow () { 8 // Create the browser window. 9mainWindow = new BrowserWindow({width: 800, height: 600})10 // and load the index.html of the app.11 mainWindow.loadURL(url.format({12 pathname: path.join(__dirname, './web-app/dist/index.html'),13 protocol: 'file:',14 slashes: true15 }))16mainWindow.webContents.openDevTools()17//Open the DevTools18//mainWindow.webContents.openDevTools()19//Emitted when the window is closed.20mainWindow.on('closed',function(){21 // Dereference the window object, usually you would store windows22 // in an array if your app supports multi windows, this is the time23 // when you should delete the corresponding element.24 mainWindow = null25})
完成后使用 npm start 启动 Electron 即可。
最后附上 demo 源码:https://github.com/AgoraIO/Agora-Web-Electron-Demo
-
视频会议
+关注
关注
4文章
158浏览量
30168 -
C++
+关注
关注
22文章
2108浏览量
73625
原文标题:一文解析:Electron实现视频会议的几种思路
文章出处:【微信号:shengwang-agora,微信公众号:声网Agora】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐




 如何利用Electron实现一个视频会议应用?
如何利用Electron实现一个视频会议应用?










评论