MM32F5260 简介
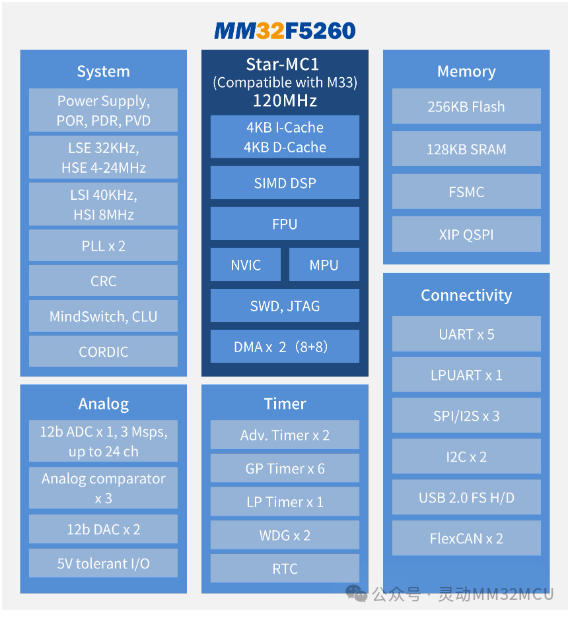
MM32F5260 是一款搭载了基于 Arm v8-M 架构 32 位 Star-MC1 内核(兼容 Cortex-M33)的 MCU 产品,其工作频率可达 120MHz,配置浮点运算单元(Floating Point Unit, FPU)、数字信号处理单元(Digital Signal Processing,DSP)、信号间互联矩阵 MindSwitch、可配置逻辑单元 CLU、三角函数加速单元 CORDIC 等算法加速单元,并集成了丰富的外设模块和充足的 I/O 端口。

图1 MM32F5260示意图
LVGL 介绍
LVGL(Light and Versatile Graphics Library)是一个专为嵌入式系统设计的开源图形用户界面(GUI)库。它使用C语言编写,具有轻量级、可移植、灵活和易于使用的特点。LVGL提供了丰富的图形界面元素和灵活的布局方式,使开发者能够轻松为嵌入式设备创建交互式用户界面。
LVGL软硬件需求
基本上,每个能够驱动显示器的现代控制器都适合运行LVGL。最低要求是:
Flash/ROM: > 基本要求:64 kB (> 推荐:180 kB )
RAM:
静态RAM使用率:~2 kB,具体取决于使用的功能和对象类型
Stack: > 2kB (> 8 kB is recommended)
Dynamic data (heap): > 4 KB (> 32 kB is recommended if using several objects)
C99 或更新的编译器
源码获取
获取MM32的LibSamples和LVGL的源代码:
从灵动官网获取LibSamples_MM32F5260样例工程, https://www.mindmotion.com.cn/products/mm32mcu/mm32f/mm32f_performance/mm32f5260/选择打开页面中的工具和软件标签栏,点击下载MM32F5260 库函数与例程。

图2 LVGL协议栈源码
获取LVGL源代码,这里我们使用到的是v8.1.0版本的协议栈:
https://github.com/lvgl/lvgl/archive/refs/tags/v8.1.0.zip
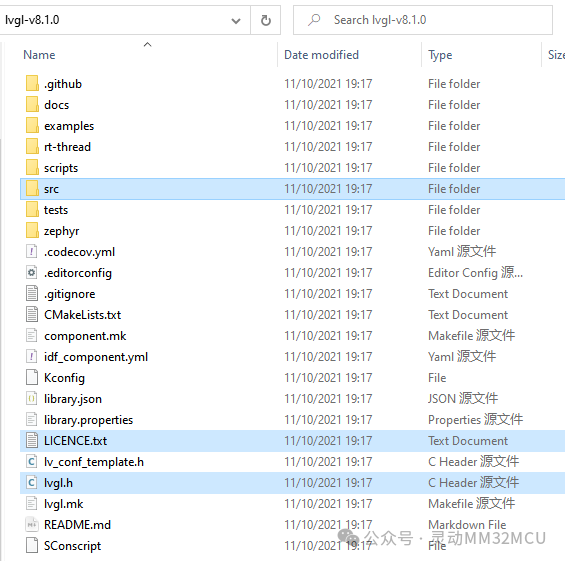
lvgl-v8.1.0 协议栈如下图2所示:

图3 LVGL协议栈源码
移植简介
拷贝 LVGL 源码到工程目录
基于LibSamples_MM32F5260样例工程,在其根目录文件夹下创建~3rdPartySoftwarePortingLVGL 路径及文件夹,将 lvgl-v8.1.0 软件包解压后直接复制到该路径下,并在该路径下创建 Demos文件夹。接下来,我们将在 Demos 文件夹下创建示例工程。
在 Demos 文件夹下中新建LVGL_Basic样例工程目录。将 lv_conf_template.h 复制到 LVGL_Basic 工程目录下,并将其重命名为 lv_conf.h。
将软件包中 examples/porting 下的 lv_port_disp_template.c&.h 文件,复制到 LVGL_Basic 工程目录下,并进行重命名去掉 __template。
FSMC 及LCD初始化配置
在 platform.c &.h 文件中进行进行FSMC相关初始化配置,包括时钟、引脚、初始化。
新建 lcd.c/.h 文件,实现 LCD 驱动初始化和基本的运行参数序列配置以及基本的的绘图操作,如清除窗口操作、填充窗口操作和画像素点操作函数。
新建 lcd_port.c 文件,实现基于 FSMC 的 LCD 驱动配置接口,并实现对 LCD 的写命令和写数据的操作接口。
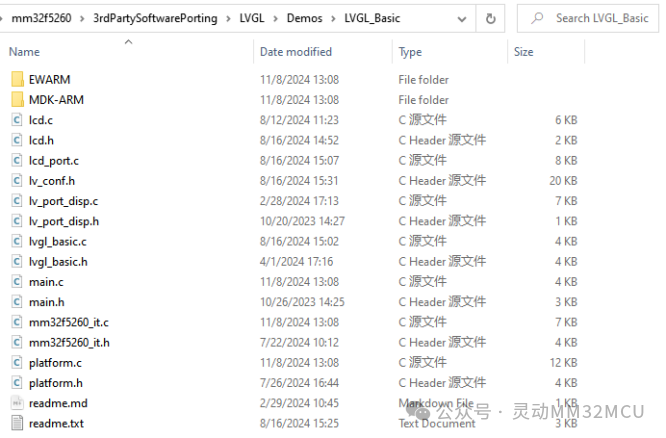
LVGL_Basic样例工程完整目录如下图4所示:

图4 LVGL_Basic样例工程
添加到 Keil 工程中
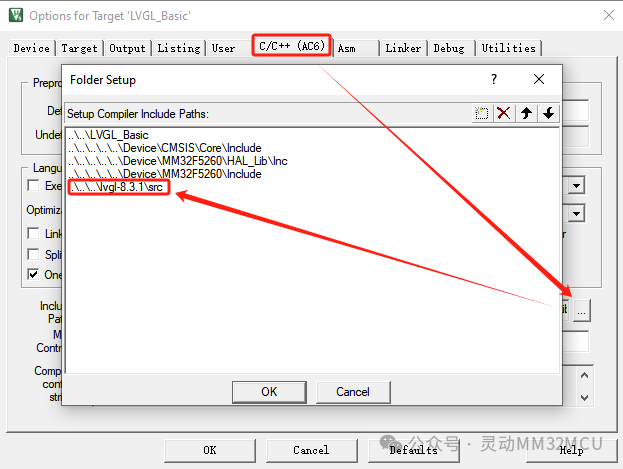
添加lvgl到工程的文件索引路径中,如下图5所示:

图5 配置lvgl索引路径
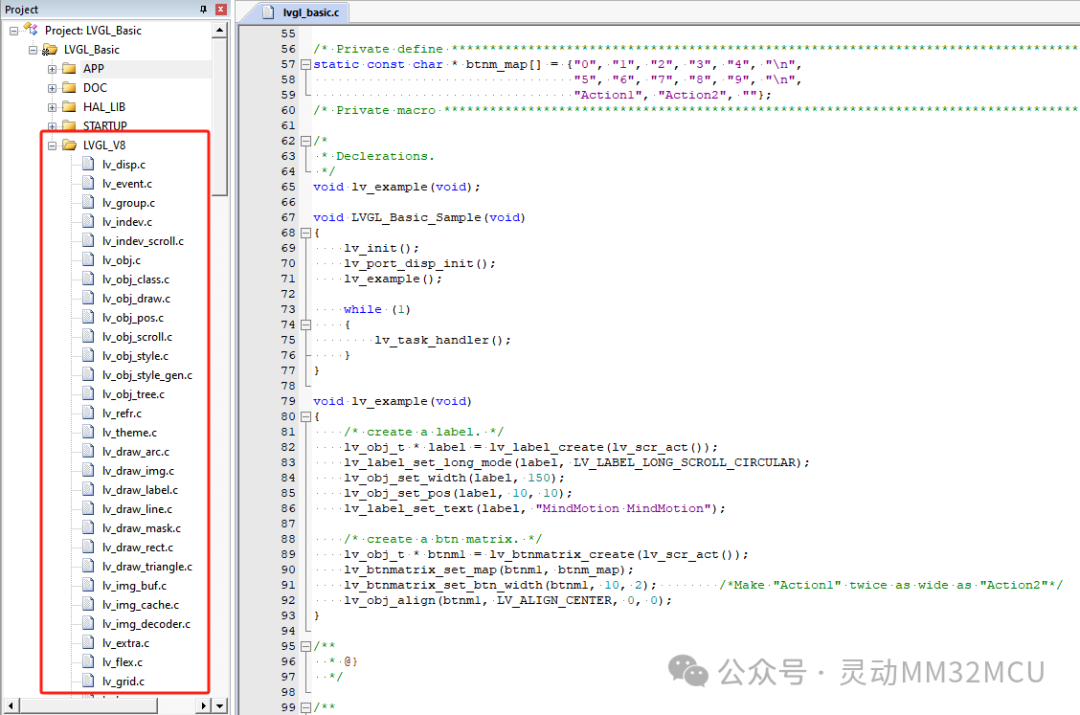
如图6所示,将 lvgl_v8 文件夹下的 src 目录下的所有 .c 格式文件添加到工程中。

图6 添加lvgl源文件
代码适配
添加移植接口相关文件到工程中:
修改 lv_conf.h 文件,使能配置文件内容,开启帧率显示和内存占用情况显示。
修改 lv_port_disp.c 文件,使能LVGL配置。
修改 lv_port_disp_init() 函数,选择定义图像缓存的方式,并设置屏幕像素尺寸。
修改 disp_init() 函数,适配屏幕初始化,调用屏幕初始化函数。
修改 disp_flush() 函数,适配屏幕填充函数接口。
编写 lvgl_basic.c 文件,包含头文件,调用 lvgl 初始化函数,实现Systick中断服务函数为lvgl提供时间基准,并在 main.c 文件中调用 LVGL_Basic_Sample() 函数。
#include "platform.h"
#include "main.h"
#include "lvgl.h"
#include "lv_port_disp.h"
static const char * btnm_map[] = {"0", "1", "2", "3", "4", "
","5", "6", "7", "8", "9", "
","Action1", "Action2",""};
void lv_example(void);
void LVGL_Basic_Sample(void)
{
lv_init();
lv_port_disp_init();
lv_example();
while (1)
{
lv_task_handler();
}
}
void lv_example(void)
{
/* create a label. */
lv_obj_t * label = lv_label_create(lv_scr_act());
lv_label_set_long_mode(label, LV_LABEL_LONG_SCROLL_CIRCULAR);
lv_obj_set_width(label, 150);
lv_obj_set_pos(label, 10, 10);
lv_label_set_text(label, "MindMotion MindMotion");
/* create a btn matrix. */
lv_obj_t * btnm1 = lv_btnmatrix_create(lv_scr_act());
lv_btnmatrix_set_map(btnm1, btnm_map);
lv_btnmatrix_set_btn_width(btnm1, 10, 2); /*Make "Action1" twice as wide as "Action2"*/
lv_obj_align(btnm1, LV_ALIGN_CENTER, 0, 0);
}
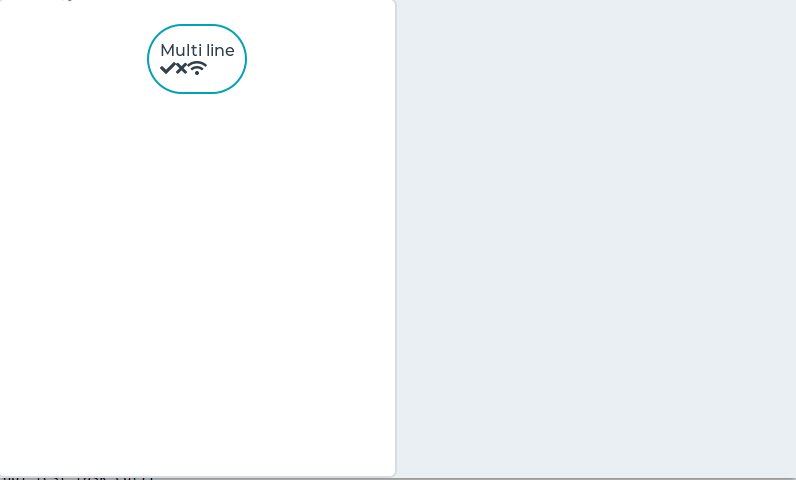
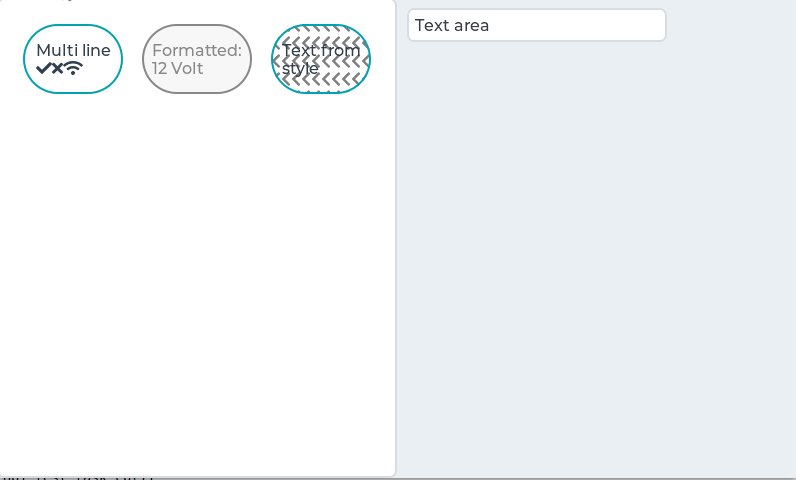
LVGL_Basic 样例展示
这个样例展示了最基本的GUI元素,如按钮、标签和文本框。它演示了如何在屏幕上创建和操作这些基本元素。

图7 LVGL_Basic示意图
参考样例展示
LVGL_Benchmark
这个样例用于测试和评估MM32F5260的性能。它通过快速创建和删除大量的对象来展示开发板的渲染能力。

图8 LVGL_Benchmark示意图
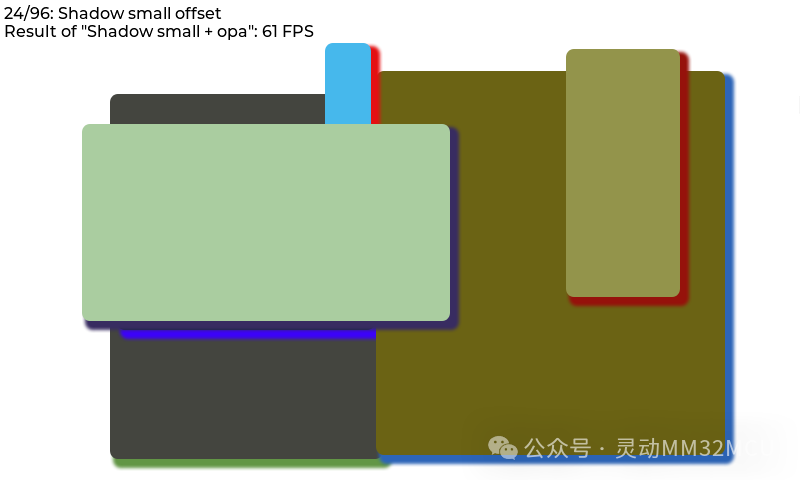
LVGL_Stress
这个样例通过同时使用多种不同的GUI元素和复杂的布局来对系统进行压力测试,确保在高负载情况下系统的稳定性。

图9 LVGL_Stress 示意图
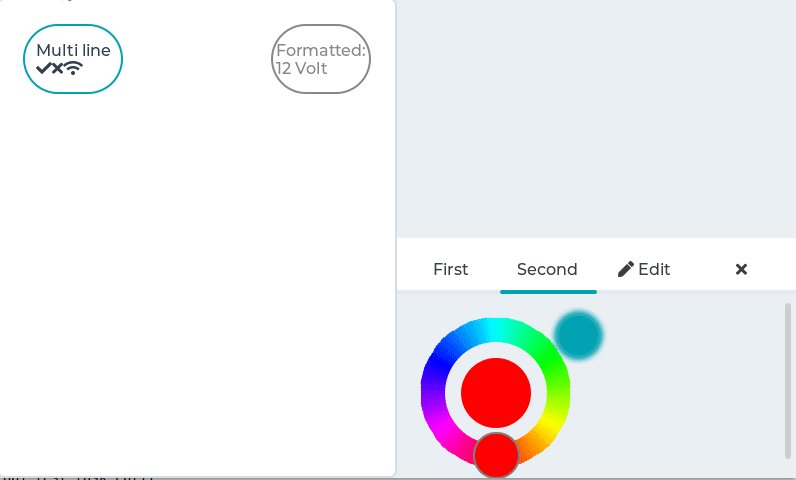
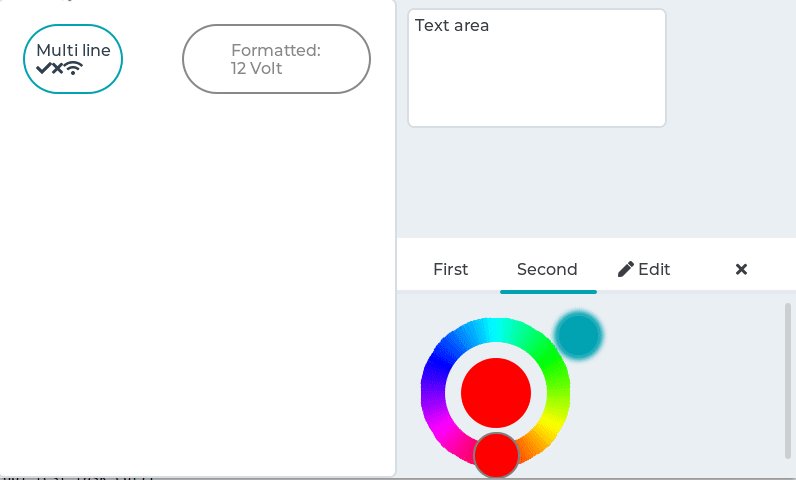
LVGL_Widgets
这个样例展示了LVGL支持的所有小部件(Widgets),包括但不限于图表、滑块、复选框和下拉列表。它帮助开发者了解如何使用这些小部件来构建复杂的用户界面。
总结
本文简单介绍了MM32F5260及LVGL的使用,开发者可以通过使用LibSamples在MM32F5260上快速开始LVGL的学习和开发工作。
关于灵动
上海灵动微电子股份有限公司成立于 2011 年,是中国本土领先的通用 32 位 MCU 产品及解决方案供应商。灵动微电子的 MCU 产品以 MM32 为标识,基于 Arm Cortex-M 系列内核,自主研发软硬件和生态系统。目前已量产近 300 款型号,在本土通用 32 位 MCU 公司中位居前列。
客户涵盖消费电子、电机与电源、家电、汽车、计算机与通信、工业控制等应用领域。灵动是中国为数不多的且同时获得了 Arm-KEIL、IAR、SEGGER 官方支持的本土 MCU 公司,并建立了独立、完整的通用 MCU 生态体系。灵动始终秉承着“诚信、承诺、创新、合作”的精神,为客户提供从硬件芯片到软件算法、从参考方案到系统设计的全方位支持。
-
mcu
+关注
关注
146文章
17127浏览量
350997 -
嵌入式系统
+关注
关注
41文章
3587浏览量
129437 -
内核
+关注
关注
3文章
1372浏览量
40281 -
LVGL
+关注
关注
1文章
83浏览量
2957
原文标题:灵动微课堂 (第285讲)|基于MM32F5260的LVGL应用笔记
文章出处:【微信号:MindMotion-MMCU,微信公众号:灵动MM32MCU】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
AD5260程序不通的原因是什么?
AD5260使用程序不通
AT32F437基于LVGL的桌面显示案例
全面解读目前LVGL的应用小知识

LuatOS之LVGL字体篇

LVGL系列(二)之二 LVGL常见问题解答 整理自官方文档

"stm32 DMA2D使用中断LVGL,提高LVGL帧率"

LVGL 优化帧率技巧





 基于MM32F5260的LVGL使用教程
基于MM32F5260的LVGL使用教程











评论