媒体查询
说明:
开发前请熟悉鸿蒙开发指导文档 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
导入模块
import mediaquery from '@system.mediaquery';
mediaquery.matchMedia
matchMedia(condition: string): MediaQueryList
根据媒体查询条件,创建MediaQueryList对象。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| condition | string | 是 | 用于查询的条件。 |
返回值:
| 参数类型 | 说明 |
|---|---|
| MediaQueryList | 表示创建MediaQueryList对象的属性,详情见下表 MediaQueryList说明。 |
示例:
export default {
matchMedia() {
var mMediaQueryList = mediaquery.matchMedia('(max-width: 466)');
},
}
MediaQueryEvent
定义MediaQuery事件。
系统能力: SystemCapability.ArkUI.ArkUI.Full
| 名称 | 参数类型 | 必填 | 说明 |
|---|---|---|---|
| matches | boolean | 是 | 匹配结果。 |
MediaQueryList
定义MediaQuery列表信息。
属性
系统能力: 以下各项对应的系统能力均为SystemCapability.ArkUI.ArkUI.Full
| 名称 | 参数类型 | 必填 | 说明 |
|---|---|---|---|
| media | string | 否 | 序列化媒体查询条件,该参数为只读。 |
| matches | boolean | 是 | 匹配结果。 |
onchange
onchange?: (matches: boolean) => void
matches状态变化时的执行函数。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| matches | boolean | 是 | matches状态变化时值。 |
MediaQueryList.addListener
addListener(callback: (event: MediaQueryEvent) => void): void
给MediaQueryList添加回调函数,回调函数应在onShow生命周期之前添加,即需要在onInit或onReady生命周期里添加。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:
| 参数名 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callback | (event: MediaQueryEvent) => void | 是 | 匹配条件发生变化的响应函数。 |
示例:
mMediaQueryList.addListener(maxWidthMatch);
MediaQueryList.removeListener
removeListener(callback: (event: MediaQueryEvent) => void): void
移除MediaQueryList中的回调函数。
系统能力: SystemCapability.ArkUI.ArkUI.Full
参数:

参数名HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿 | 类型 | 必填 | 说明 |
|---|---|---|---|
| callback | (event: MediaQueryEvent) => void) | 是 | 匹配条件发生变化的响应函数。 |
示例:
mMediaQueryList.removeListener(maxWidthMatch);
审核编辑 黄宇
-
鸿蒙
+关注
关注
57文章
2347浏览量
42827
发布评论请先 登录
相关推荐
鸿蒙开发-ArkUI框架实战【日历应用 】
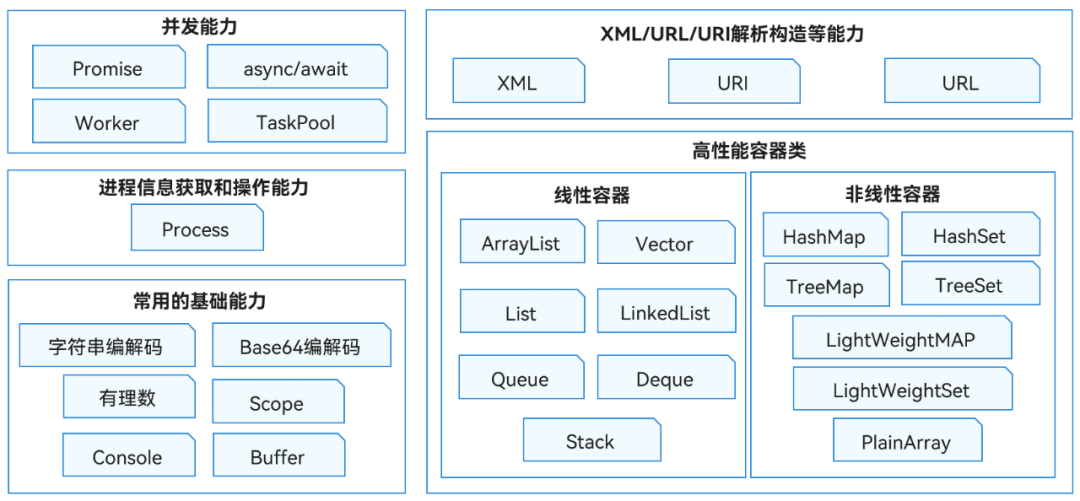
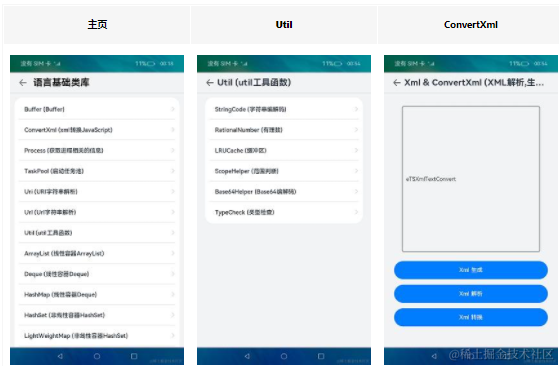
鸿蒙原生应用开发-ArkTS语言基础类库概述
SQL语言实现数据库记录的查询
HarmonyOS应用开发-eTS-媒体查询
鸿蒙开发UI界面——@ohos.mediaquery (媒体查询)
鸿蒙语言基础类库:system.bluetooth 蓝牙





 鸿蒙语言基础类库:system.mediaquery 媒体查询
鸿蒙语言基础类库:system.mediaquery 媒体查询













评论