启动本地PageAbility
PageAbility相关的能力通过featureAbility提供,启动本地Ability通过featureAbility中的startAbility接口实现。
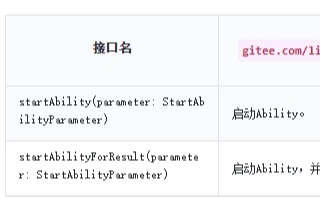
表1 featureAbility接口说明
| 接口名 | 接口描述 |
|---|---|
| startAbility(parameter: StartAbilityParameter) | 启动Ability。 |
| startAbilityForResult(parameter: StartAbilityParameter) | 启动Ability,并在该Ability被销毁时返回执行结果。开发前请熟悉鸿蒙开发指导文档:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]。 |

如下示例通过startAbility显式启动PageAbility。启动Ability的参数包含want,关于want的说明详见[对象间信息传递载体Want],相应的,隐式启动与显式启动也不在此赘述。
import featureAbility from '@ohos.ability.featureAbility';
import Want from '@ohos.app.ability.Want';
import hilog from '@ohos.hilog';
const TAG: string = 'PagePageAbilityFirst';
const domain: number = 0xFF00;
(async (): Promise< void > = > {
try {
hilog.info(domain, TAG, 'Begin to start ability');
let want: Want = {
bundleName: 'com.samples.famodelabilitydevelop',
moduleName: 'entry',
abilityName: 'com.samples.famodelabilitydevelop.PageAbilitySingleton'
};
await featureAbility.startAbility({ want: want });
hilog.info(domain, TAG, `Start ability succeed`);
}
catch (error) {
hilog.error(domain, TAG, 'Start ability failed with ' + error);
}
})()
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
鸿蒙
+关注
关注
57文章
2348浏览量
42837
发布评论请先 登录
相关推荐
HarmonyOS/OpenHarmony应用开发-PageAbility开发体验
功能简介PageAbility是具备ArkUI实现的Ability,是开发者具体可见并可以交互的Ability实例。开发者通过IDE创建Ability时,IDE会自动创建相关模板代码
发表于 12-08 11:03
淘宝正式启动华为鸿蒙原生应用开发
华为与淘宝近日宣布,淘宝已正式启动鸿蒙原生应用开发。这一合作标志着鸿蒙生态在电商领域的布局进一步扩大,将为用户带来全新的全场景购物体验。
淘宝与华为合作将基于HarmonyOS NEXT启动鸿蒙原生应用开发
1月25日,淘宝与华为举办鸿蒙合作签约仪式,宣布将基于HarmonyOS NEXT启动鸿蒙原生应用开发。
哪吒汽车APP启动鸿蒙原生应用开发
哪吒汽车正式签约,启动鸿蒙原生应用开发;在5月17日,在上海市经济和信息化委员会指导的“千帆竞发启航 共筑鸿蒙生态——HDD上海站·鸿蒙原生
鸿蒙开发:【PageAbility的生命周期】
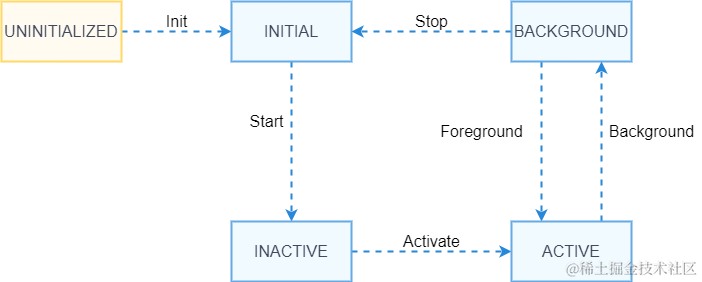
PageAbility生命周期是PageAbility被调度到INACTIVE、ACTIVE、BACKGROUND等各个状态的统称。PageAbility生命周期流转及状态说明见如下图1、表1所示。

鸿蒙开发:创建PageAbility
通过DevEco Studio开发平台创建PageAbility时,DevEco Studio会在app.js/app.ets中默认生成onCreate()和onDestroy()方法,其他方法需要开发者自行实现。

鸿蒙开发Ability Kit程序框架服务:PageAbility切换 组件切换
FA模型中PageAbility对应Stage模型中的UIAbility,PageAbility切换为UIAbility的方法如下。





 鸿蒙开发:启动本地PageAbility
鸿蒙开发:启动本地PageAbility















评论