其他常用布局容器和组件
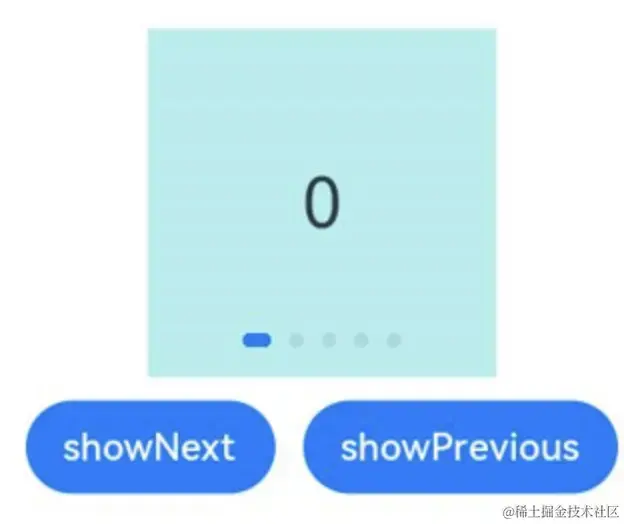
- 创建轮播(Swiper)实现轮播图功能
开发前请熟悉鸿蒙开发指导文档 :[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]

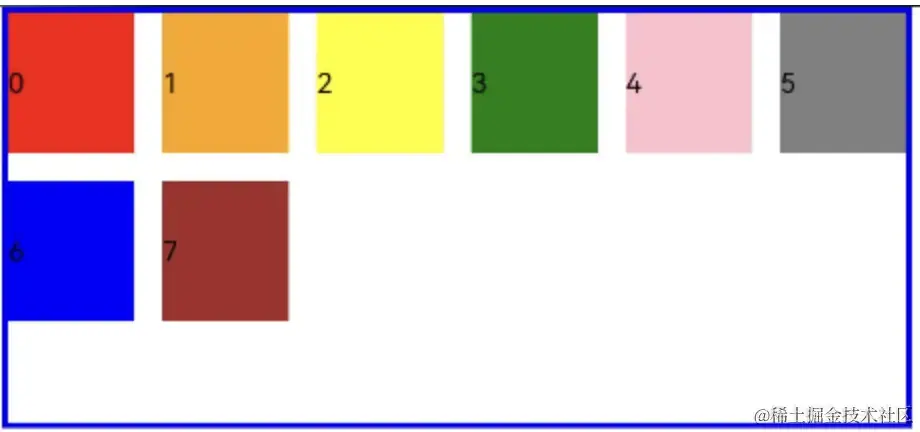
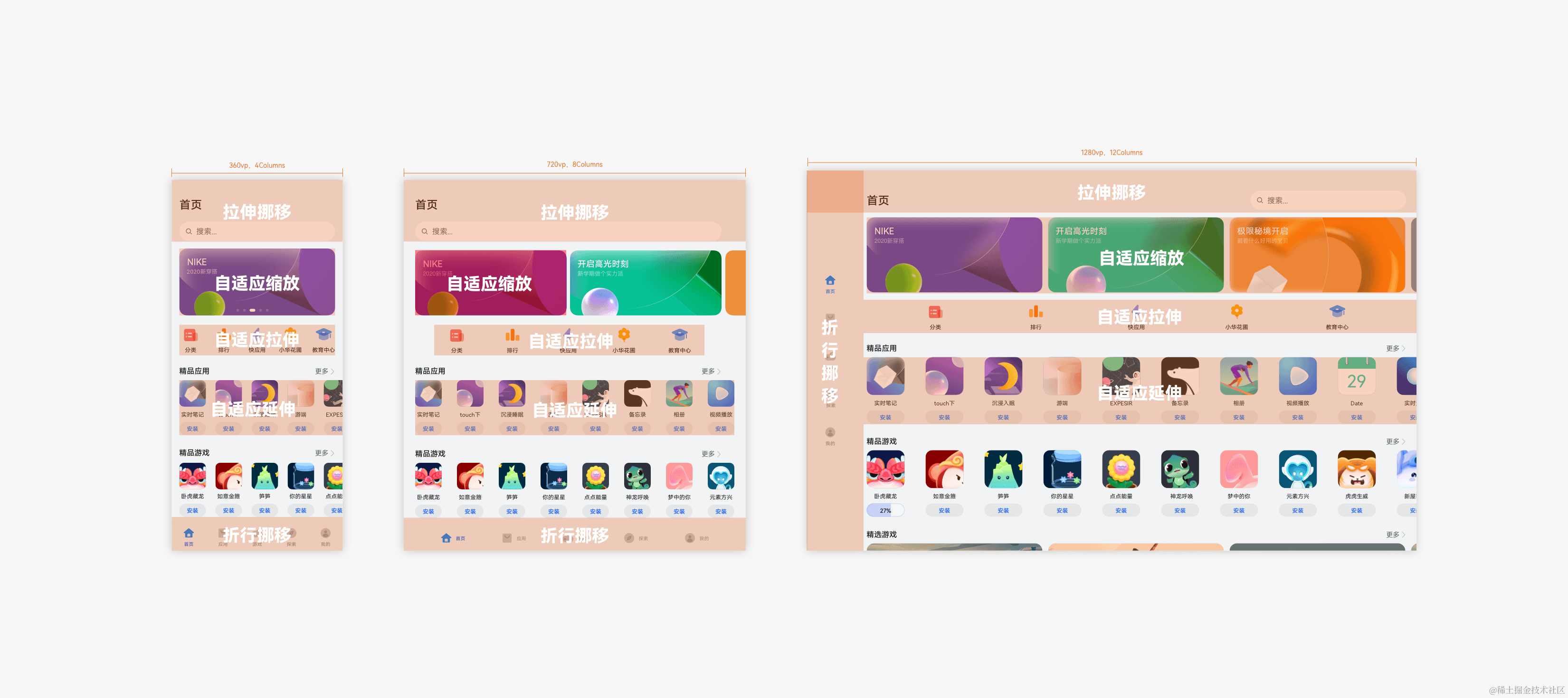
- 栅格布局(GridRow/GridCol)和Grid布局类似,但是可以根据设置的分割点动态显示列数。特别适合做多设备适配布局

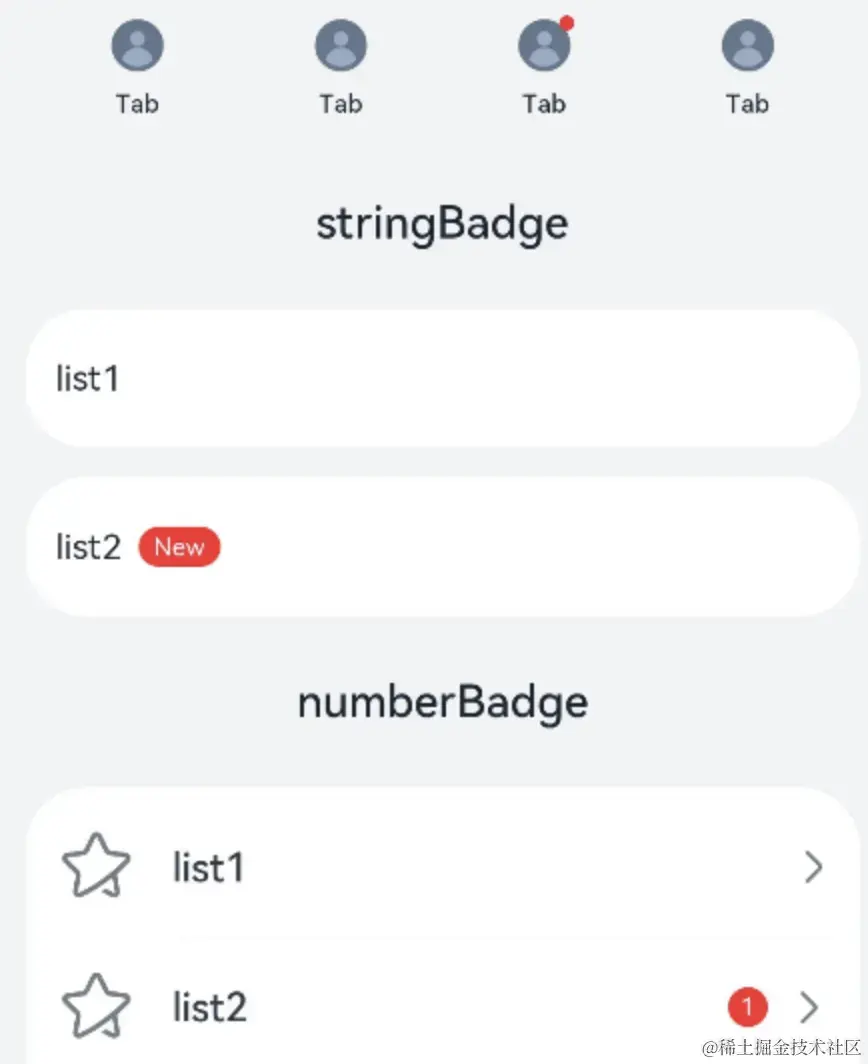
- Badge实现消息小红点和消息数功能

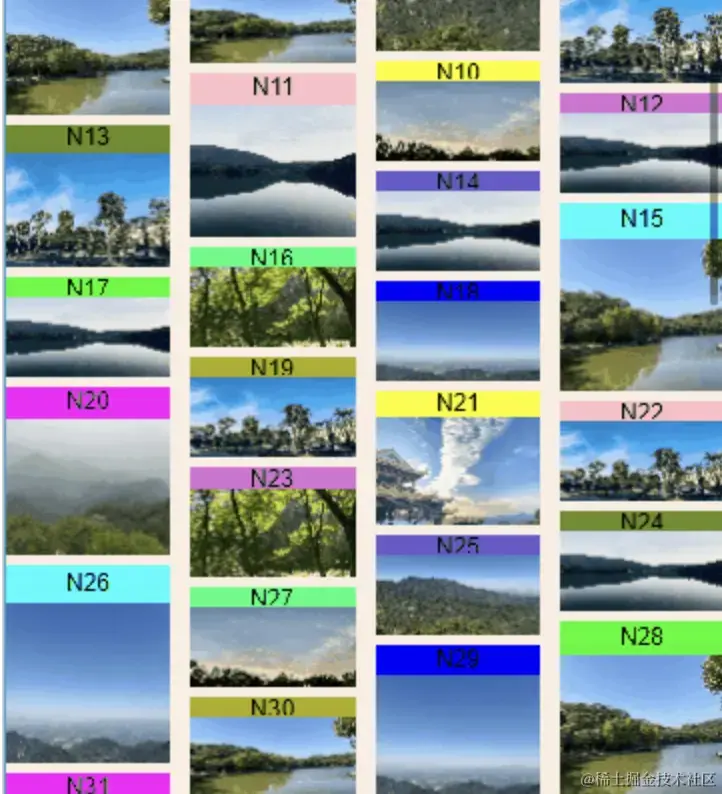
- WaterFlow实现瀑布流功能

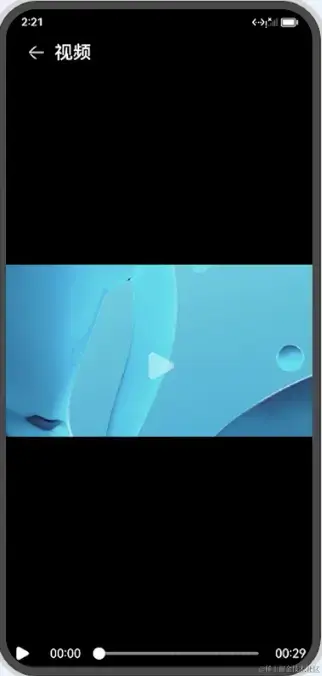
- Video实现视频播放功能

- Web实现加载本地、远程网页功能
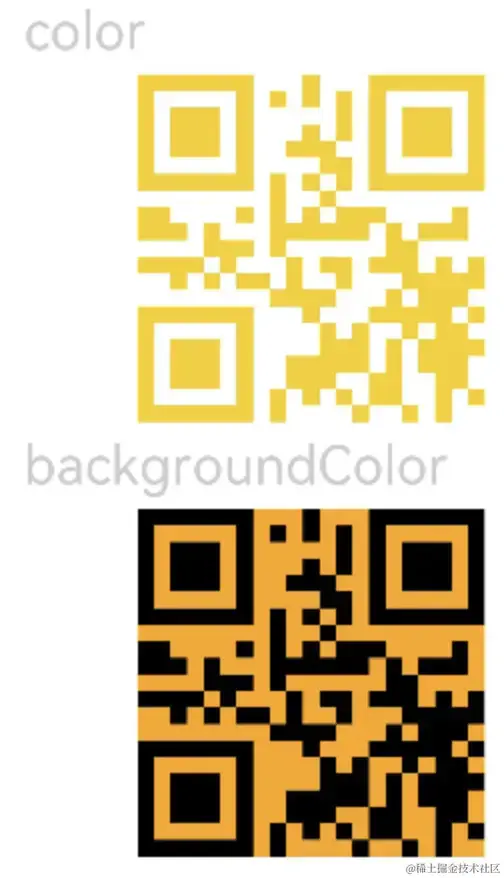
- QRCode实现二维码功能

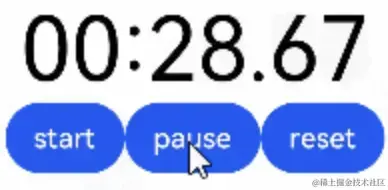
- TextTimer实现倒计时显示功能

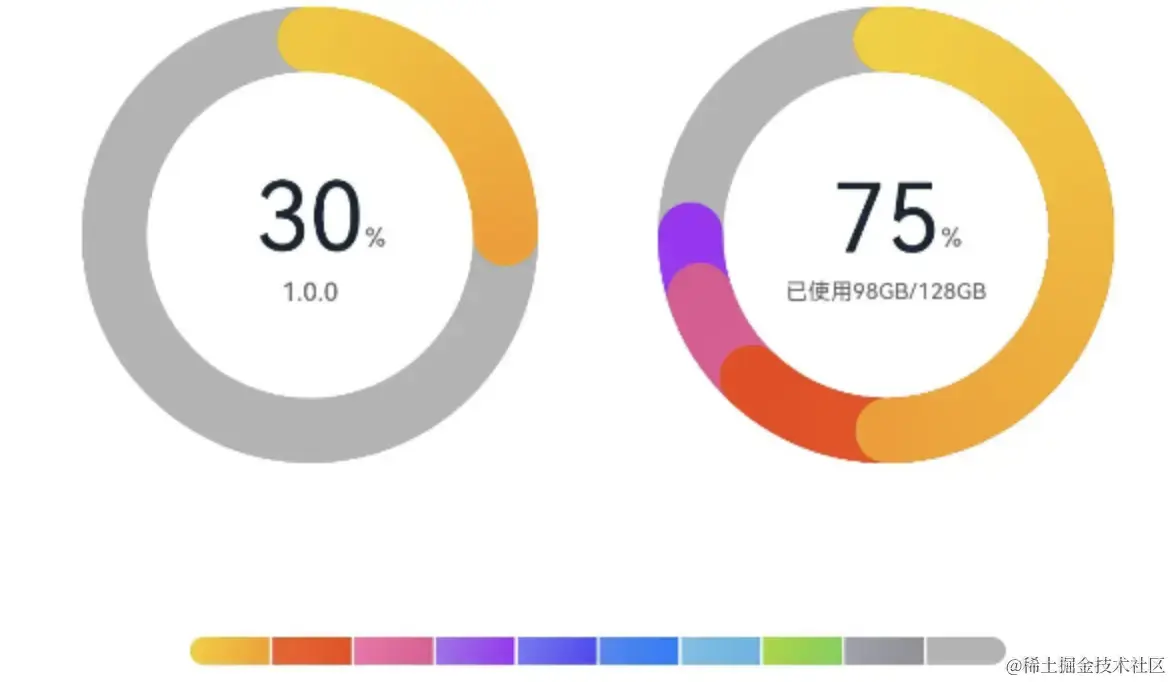
- DataPanel数据面板组件,使用占比图展示多个数据的占比情况

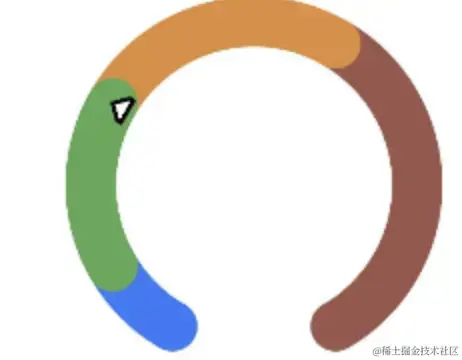
- Gauge以环形图表形式展示数据

- Marquee走马灯效果
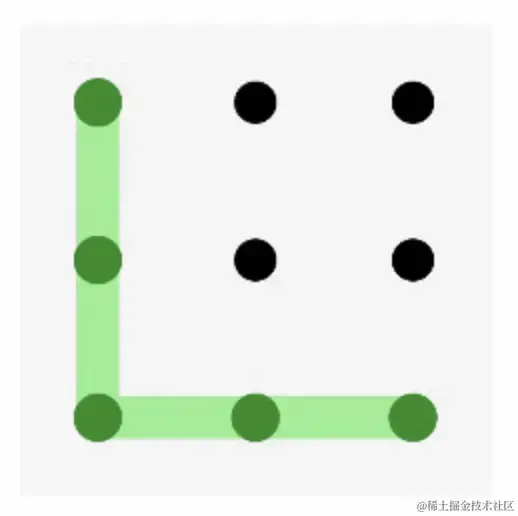
- PatternLock图形密码锁组件

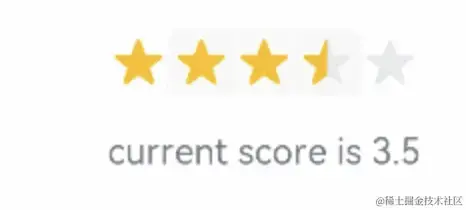
- Rating评分组件

- Stepper步骤导航器组件,主要用于引导介绍功能
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
组件
+关注
关注
1文章
512浏览量
17839 -
鸿蒙
+关注
关注
57文章
2358浏览量
42876
发布评论请先 登录
相关推荐
使用TMUXHS4412多路复用器的PCIe®Gen 4.0应用布局指南
电子发烧友网站提供《使用TMUXHS4412多路复用器的PCIe®Gen 4.0应用布局指南.pdf》资料免费下载
发表于 09-14 10:41
•0次下载

HarmonyOS实战开发-Flex布局性能提升使用指导
长度分配设置为最常用场景的布局结果,使子组件主轴长度总和等于Flex容器主轴长度。
最后
如果大家觉得这篇内容对学习鸿蒙开发有帮助,我想邀请
发表于 05-10 14:26
鸿蒙开发实战-(ArkUI)List组件和Grid组件的使用
一系列相同宽度的列表项,连续、多行呈现同类数据,例如图片和文本。常见的列表有线性列表(List列表)和网格布局(Grid列表):
为了帮助开发者构建包含列表的应用,ArkUI提供了List组件和Grid
发表于 01-18 20:18
鸿蒙NEXT-Column和Row组件的使用
1 概述
一个丰富的页面需要很多组件组成,那么,我们如何才能让这些组件有条不紊地在页面上布局呢?这就需要借助容器组件来实现。
发表于 01-18 16:44




 鸿蒙应用布局ArkUI:【其他常用布局容器和组件】介绍
鸿蒙应用布局ArkUI:【其他常用布局容器和组件】介绍




















评论