前言:
鸿蒙推出了鸿ArkUi-X 框架所以就写个文章分享一下
效果图:
 首先需要下载支持 ArkUI-X 套件的华为开发工具 DevEco ,版本为 4.0 以上,目前可以下载预览版进行体验。
首先需要下载支持 ArkUI-X 套件的华为开发工具 DevEco ,版本为 4.0 以上,目前可以下载预览版进行体验。
开发前请熟悉鸿蒙开发指导文档:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
DevEco Studio 4.0Beta下载链接
[Windows(64-bit)]https://link.juejin.cn?target=https%3A%2F%2Fgitee.com%2Flink%3Ftarget%3Dhttps%253A%252F%252Fcontentcenter-vali-drcn.dbankcdn.cn%252Fpvt_2%252FDeveloperAlliance_package_901_9%252F38%252Fv3%252FefALRNm3TJuKHfv-1xzjew%252Fdevecostudio-windows-4.0.0.201.zip%253FHW-CC-KV%253DV1%2526HW-CC-Date%253D20230613T085338Z%2526HW-CC-Expire%253D315360000%2526HW-CC-Sign%253D49E7D85C8A485D5D1F04944DFE1AFCFEE3F60E03D25A01BEFE12BA6CEADD19E0 "https://gitee.com/link?target=https%3A%2F%2Fcontentcenter-vali-drcn.dbankcdn.cn%2Fpvt_2%2FDeveloperAlliance_package_901_9%2F38%2Fv3%2FefALRNm3TJuKHfv-1xzjew%2Fdevecostudio-windows-4.0.0.201.zip%3FHW-CC-KV%3DV1%26HW-CC-Date%3D20230613T085338Z%26HW-CC-Expire%3D315360000%26HW-CC-Sign%3D49E7D85C8A485D5D1F04944DFE1AFCFEE3F60E03D25A01BEFE12BA6CEADD19E0"
[Mac(X86)]https://link.juejin.cn?target=https%3A%2F%2Fgitee.com%2Flink%3Ftarget%3Dhttps%253A%252F%252Fcontentcenter-vali-drcn.dbankcdn.cn%252Fpvt_2%252FDeveloperAlliance_package_901_9%252F71%252Fv3%252FA3thi3-kRTSeO4Jp0DSigA%252Fdevecostudio-mac-4.0.0.201.zip%253FHW-CC-KV%253DV1%2526HW-CC-Date%253D20230613T085132Z%2526HW-CC-Expire%253D315360000%2526HW-CC-Sign%253DBA233FE054A7D07F4B1C3ED80C84F9DD29112E49BB6D5D1506C5A5A0238741AD "https://gitee.com/link?target=https%3A%2F%2Fcontentcenter-vali-drcn.dbankcdn.cn%2Fpvt_2%2FDeveloperAlliance_package_901_9%2F71%2Fv3%2FA3thi3-kRTSeO4Jp0DSigA%2Fdevecostudio-mac-4.0.0.201.zip%3FHW-CC-KV%3DV1%26HW-CC-Date%3D20230613T085132Z%26HW-CC-Expire%3D315360000%26HW-CC-Sign%3DBA233FE054A7D07F4B1C3ED80C84F9DD29112E49BB6D5D1506C5A5A0238741AD"
[Mac(ARM)]https://link.juejin.cn?target=https%3A%2F%2Fgitee.com%2Flink%3Ftarget%3Dhttps%253A%252F%252Fcontentcenter-vali-drcn.dbankcdn.cn%252Fpvt_2%252FDeveloperAlliance_package_901_9%252Fed%252Fv3%252FIFYYMuT9SbCPCHZntvlrKQ%252Fdevecostudio-mac-arm-4.0.0.201.zip%253FHW-CC-KV%253DV1%2526HW-CC-Date%253D20230613T085231Z%2526HW-CC-Expire%253D315360000%2526HW-CC-Sign%253D8F98E23E393E3D0D104BDBF7F33684D36C48613303909E6D04D016DB0E7E8696 "https://gitee.com/link?target=https%3A%2F%2Fcontentcenter-vali-drcn.dbankcdn.cn%2Fpvt_2%2FDeveloperAlliance_package_901_9%2Fed%2Fv3%2FIFYYMuT9SbCPCHZntvlrKQ%2Fdevecostudio-mac-arm-4.0.0.201.zip%3FHW-CC-KV%3DV1%26HW-CC-Date%3D20230613T085231Z%26HW-CC-Expire%3D315360000%26HW-CC-Sign%3D8F98E23E393E3D0D104BDBF7F33684D36C48613303909E6D04D016DB0E7E8696"
ide 安装过程就简单
 DevEco 安装完成后,首次进入需要设置 nodejs 与 ohpm。可以选择本机已经安装好的路径,若本机没有安装 nodejs 与 ohpm 也可以在这里下载安装。(这里借用了网友的图片哈尴尬)
DevEco 安装完成后,首次进入需要设置 nodejs 与 ohpm。可以选择本机已经安装好的路径,若本机没有安装 nodejs 与 ohpm 也可以在这里下载安装。(这里借用了网友的图片哈尴尬) 


安装 OpenHarmony SDK


安装 ArkUI-X SDK



配置环境
 这里提示我们没有配置ANDROID_HOME 因为这里跑iOS 后面我们再讲一下跑Androi的
这里提示我们没有配置ANDROID_HOME 因为这里跑iOS 后面我们再讲一下跑Androi的
创建 Harmon OS 工程


编译 OpenHarmony 工程

选择app格式

查看编译后生成的android和iOS native 工程

找到磁盘上的iOS 工程 导入xcode

需要把这里改成iOS 13.0 最新版的mac os 系统

运行

如图

查看包里面内容 在 LibChecker 中也可以看到该 APP 使用了 ArkUI 的依赖:(这个是Android方便查看哈 iOS同理)
HarmonyOS与OpenHarmony鸿蒙文档籽料:mau123789是v直接拿

最后总结
鸿蒙的 ArkUi-X其实之前朋友就有提到过 一直没有去尝试,国庆放长假期回来我觉得有必要分享给大家,在这里我也希望鸿蒙能够崛起 这样也可以给我们开发者创造出更多的岗位 至于这个语言arkts 算是ts超集, 前端的同学比较容易上手跟flutter也比较像 学起来也没什么难度。ArkTS + ArkUI-X ,让国产自研威廉希尔官方网站 达到了一个新高度,完成了从零到一的迈步,让自研不再是 PPT ,不再是“套壳”。
审核编辑 黄宇
-
框架
+关注
关注
0文章
403浏览量
17477 -
鸿蒙
+关注
关注
57文章
2345浏览量
42822
发布评论请先 登录
相关推荐
跨Android、iOS、鸿蒙多平台框架ArkUI-X

鸿蒙ArkUI-X跨平台开发:【命令行工具(ACE Tools)】

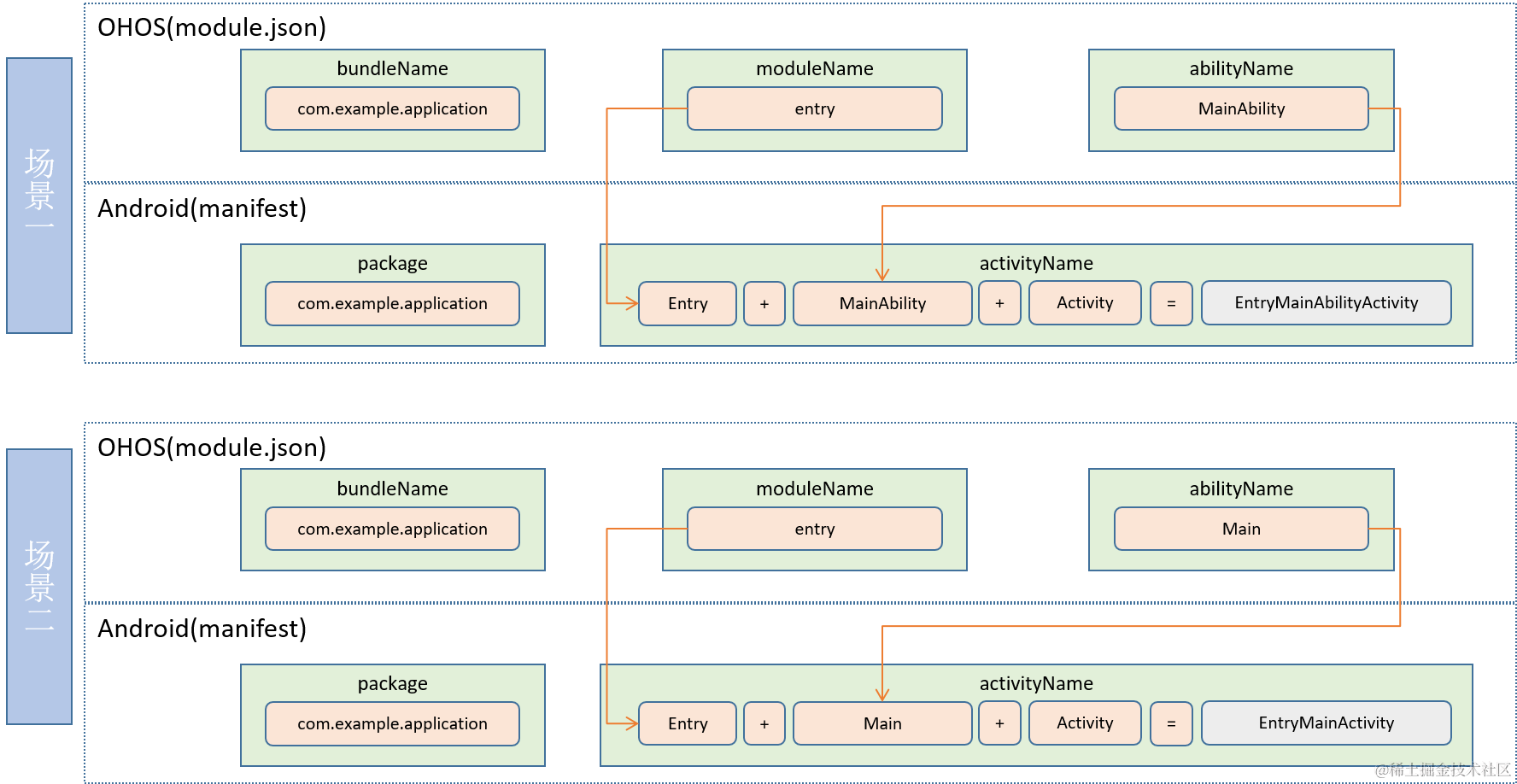
鸿蒙ArkUI-X跨平台开发:【bility开发说明(Android平台)】

鸿蒙开发ArkUI-X基础知识:【ArkUI代码工程及构建介绍】

ArkUI-X开发指南:【SDK配置和构建说明】

资讯速递 | ArkUI-X 预览版已正式开源!
资讯速递 | ArkUI-X 预览版已正式开源!





 鸿蒙跨平台框架:【ArkUi-X】创建工程
鸿蒙跨平台框架:【ArkUi-X】创建工程















评论