介绍
本示例使用[@ohos.notificationManager] 等接口,展示了如何初始化不同类型通知的通知内容以及通知的发布、取消及桌面角标的设置,通知类型包括基本类型、长文本类型、多行文本类型、图片类型、带按钮的通知、点击可跳转到应用的通知。
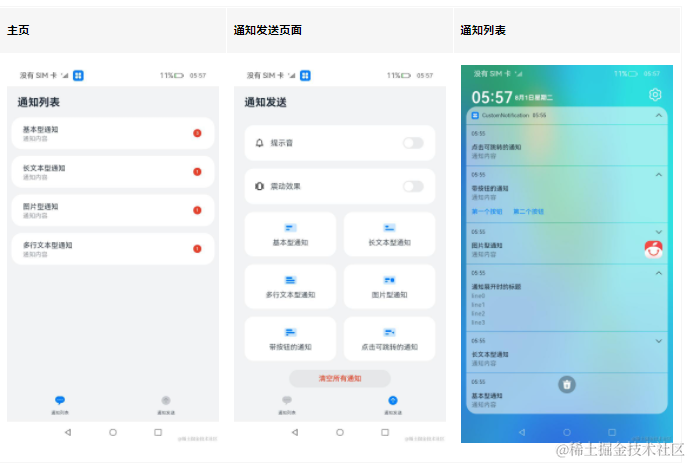
效果预览:

使用说明
1.启动应用后,弹出是否允许发送通知的弹窗,点击允许后开始操作;
2.点击界面中对应的按钮发布不同类型的通知,下拉状态栏,在通知栏可以看到发布的通知;
3.打开提示音和震动效果开关后,再点击对应按钮发布不同类型的通知,在通知的同时会伴有提示音或震动效果;
4.点击消息列表Tab页,可以查看到刚才发送的消息,消息右边会显示数量,点击相应的消息可进行消息读取,取消相应通知;
5.回到仿桌面,可以看到角标数量,对应消息数量(使用前需安装并启动[仿桌面应用]);
6.点击取消所有通知,可以取消本应用发布的所有通知;
代码解读
鸿蒙开发文档参考了:[gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md]
entry/src/main/ets/
|---Application
|---components
| |---NotificationList.ets //通知列表控件
| |---NotificationPublish.ets //通知发送控件
| |---TitleBar.ets //标题控件
|---feature
| |---NotificationOperations.ets // 对外提供发布通知的接口
|---MainAbility
|---pages
| |---Index.ets // 首页
entry/src/ohosTest/ets/
|---test
| |---Index.test.ets // 首页的自动化测试
notification/src/main/ets/
|---notification
| |---NotificationContentUtil.ets // 封装各种通知的主体内容
| |---NotificationManagementUtil.ets // 封装消息列表,角标设置的接口
| |---NotificationRequestUtil.ets // 接收通知的主体内容,返回完整的通知
| |---NotificationUtil.ets // 封装允许发布通知、发布通知、关闭通知的接口
| |---WantAgentUtil.ets // 封装wantAgent
|---util // 日志文件```
### 具体实现

* 允许发送通知、发送通知、取消通知的功能接口封装在NotificationUtil,源码参考:[NotificationUtil.ets]
/*
- Copyright (c) 2023 Huawei Device Co., Ltd.
- Licensed under the Apache License, Version 2.0 (the "License");
- you may not use this file except in compliance with the License.
- You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0- Unless required by applicable law or agreed to in writing, software
- distributed under the License is distributed on an "AS IS" BASIS,
- WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- See the License for the specific language governing permissions and
- limitations under the License.
*/
import notification from '@ohos.notificationManager'
import { logger } from '../util/Logger'
import { notificationManagement } from '../notification/NotificationManagementUtil';
const TAG: string = 'NotificationUtil'
class NotificationUtil {
private isPromptTone: boolean = false;
private isVibrationEffect: boolean = false;
promptTone(flag: boolean = this.isPromptTone): boolean {
this.isPromptTone = flag;
return this.isPromptTone;
}
vibrationEffect(flag: boolean = this.isVibrationEffect): boolean {
this.isVibrationEffect = flag;
return this.isVibrationEffect;
}
/**
- enable notification
*/
async enableNotification() {
try {
await notification.requestEnableNotification();
logger.info(TAG, `enableNotification success`);
} catch (err) {
logger.info(TAG, `enableNotification err ${JSON.stringify(err)}`);
}
}
/**
- @param notificationRequest
- @param id, Support specifying notification id when publishing notifications
*/
async publishNotification(notificationRequest: notification.NotificationRequest, id?: number) {
if (id && id > 0) {
notificationRequest.id = id;
}
try {
let notificationSlot: notification.NotificationSlot = {
type: notification.SlotType.CONTENT_INFORMATION,
level: notification.SlotLevel.LEVEL_DEFAULT
};
if (this.isPromptTone) {
notificationSlot.sound = 'file:///system/etc/capture.ogg';
}
if (this.isVibrationEffect) {
notificationSlot.vibrationEnabled = true;
notificationSlot.vibrationValues = [200];
}
await notification.removeAllSlots();
await notification.addSlot(notificationSlot.type);
await notification.publish(notificationRequest);
// 通知管理器添加新通知
await notificationManagement.addNotification(notificationRequest);
logger.info(TAG, `publish notification success, ${notificationRequest}`);
} catch (err) {
if (err) {
logger.error(TAG, `publishNotification err ${JSON.stringify(err)}`);
}
}
}
/**
- cancel notification by id
*/
async cancelNotificationById(id: number) {
try {
await notification.cancel(id);
logger.info(TAG, `cancel success`);
} catch (err) {
if (err) {
logger.info(TAG, `cancel err ${JSON.stringify(err)}`);
}
}
}
/**
- cancel all notification
*/
async cancelAllNotifications() {
try {
await notification.cancelAll();
logger.info(TAG, `cancel all success`);
} catch (err) {
if (err) {
logger.info(TAG, `cancel all err ${JSON.stringify(err)}`);
}
}
}
}
export let notificationUtil = new NotificationUtil();
* 允许发送通知:在进入[Index.ets]前 通过notificationUtil.enableNotification()调用notification.requestEnableNotification()接口向用户请求发送通知;
* 发送通知:通过publishNotification()封装发布通知的接口;
* 取消通知:在[Index.ets]页面中通过点击事件调用cancelAllNotifications()取消所有的通知或者通过cancelNotificationById()取消指定id的通知;
* 获取应用所有消息通知、取消相关类型通知,角标管理接口封装在NotificationManagementUtil,源码参考:[NotificationManagementUtil.ets]
/*
- Copyright (c) 2023 Huawei Device Co., Ltd.
- Licensed under the Apache License, Version 2.0 (the "License");
- you may not use this file except in compliance with the License.
- You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0- Unless required by applicable law or agreed to in writing, software
- distributed under the License is distributed on an "AS IS" BASIS,
- WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- See the License for the specific language governing permissions and
- limitations under the License.
*/
import image from '@ohos.multimedia.image';
import {
logger,
notificationUtil,
notificationContentUtil,
notificationRequestUtil,
wantAgentUtil
} from '@ohos/notification';
import notification from '@ohos.notificationManager';
interface notificationIdType {
BASIC: number,
LONG_TEXT: number,
MULTI_LINE: number,
PICTURE: number,
BUTTON: number,
WANTAGENT: number
};
const TAG: string = 'NotificationOperations';
const BUNDLE_NAME: string = 'ohos.samples.customnotification';
const ABILITY_NAME: string = 'MainAbility';
const MULTI_LINE_CONTENT: Array< string > = ['line0', 'line1', 'line2', 'line3']; // 多行文本通知的多行文本内容
const enum NOTIFICATION_ID { // 定义不同类型通知的通知id
BASIC = 1,
LONG_TEXT = 2,
MULTI_LINE = 3,
PICTURE = 4,
BUTTON = 5,
WANTAGENT = 6
};
export default class NotificationOperations {
private context: Context | undefined = undefined;
private basicContent: notification.NotificationBasicContent | undefined = undefined;
// 在初始化函数初始化基本通知类型的参数
constructor(context: Context) {
this.context = context;
let notificationTitle = '';
let notificationText = this.context.resourceManager.getStringSync($r('app.string.notification_content'));
let notificationAdditional = this.context.resourceManager.getStringSync($r('app.string.notification_additional'));
this.basicContent = {
title: notificationTitle,
text: notificationText,
additionalText: notificationAdditional
};
}
// 发布基本类型通知
publishBasicNotification = () = > {
try {
if (this.context !== undefined && this.context !== null && this.basicContent !== undefined) {
logger.info(TAG, `publishBasicNotification`);
this.basicContent.title = this.context.resourceManager.getStringSync($r('app.string.basic_notification'));
let notificationContent = notificationContentUtil.initBasicNotificationContent(this.basicContent);
notificationUtil.publishNotification(notificationRequestUtil.initBasicNotificationRequest(notificationContent), NOTIFICATION_ID.BASIC);
}
} catch (error) {
logger.info(TAG, `publishBasicNotification error, error = ${JSON.stringify(error)}`);
}
}
// 发布长文本类型通知
publishLongTextNotification = () = > {
try {
if (this.context !== undefined && this.context !== null && this.basicContent !== undefined && this.basicContent !== null) {
logger.info(TAG, `publishLongTextNotification`);
this.basicContent.title = this.context.resourceManager.getStringSync($r('app.string.long_text_notification'));
let notificationLongText = this.context.resourceManager.getStringSync($r('app.string.notification_long_text'));
let notificationBriefText = this.context.resourceManager.getStringSync($r('app.string.notification_brief_text'));
let notificationExpandedText = this.context.resourceManager.getStringSync($r('app.string.notification_expanded_title'));
let notificationContent = notificationContentUtil.initNotificationLongTextContent(this.basicContent, notificationLongText, notificationBriefText, notificationExpandedText);
notificationUtil.publishNotification(notificationRequestUtil.initBasicNotificationRequest(notificationContent), NOTIFICATION_ID.LONG_TEXT);
}
} catch (error) {
logger.info(TAG, `publishLongTextNotification error, error = ${JSON.stringify(error)}`);
}
}
// 发布多行文本类型通知
publishMultiLineNotification = () = > {
try {
if (this.context !== undefined && this.context !== null && this.basicContent !== undefined && this.basicContent !== null) {
logger.info(TAG, `publishMultiLineNotification`);
this.basicContent.title = this.context.resourceManager.getStringSync($r('app.string.multiline_notification'));
let notificationBriefText = this.context.resourceManager.getStringSync($r('app.string.notification_brief_text'));
let notificationLongTitle = this.context.resourceManager.getStringSync($r('app.string.notification_expanded_title'));
let notificationContent = notificationContentUtil.initNotificationMultiLineContent(this.basicContent, notificationBriefText, notificationLongTitle, MULTI_LINE_CONTENT);
notificationUtil.publishNotification(notificationRequestUtil.initBasicNotificationRequest(notificationContent), NOTIFICATION_ID.MULTI_LINE);
}
} catch (error) {
logger.info(TAG, `publishMultiLineNotification error, error = ${JSON.stringify(error)}`);
}
}
// 发布图片类型通知
publishPictureNotification = async () = > {
try {
if (this.context !== undefined && this.context !== null && this.basicContent !== undefined && this.basicContent !== null) {
logger.info(TAG, `publishPictureNotification`);
this.basicContent.title = this.context.resourceManager.getStringSync($r('app.string.picture_notification'));
let notificationBriefText = this.context.resourceManager.getStringSync($r('app.string.notification_brief_text'));
let notificationExpandedText = this.context.resourceManager.getStringSync($r('app.string.notification_expanded_title'));
let imageArray = await this.context.resourceManager.getMedia($r('app.media.notification_icon').id);
let imageResource = image.createImageSource(imageArray.buffer);
let picture = await imageResource.createPixelMap();
let notificationContent = notificationContentUtil.initNotificationPictureContent(this.basicContent, notificationBriefText, notificationExpandedText, picture);
notificationUtil.publishNotification(notificationRequestUtil.initBasicNotificationRequest(notificationContent), NOTIFICATION_ID.PICTURE);
}
} catch (error) {
logger.info(TAG, `publishPictureNotification error, error = ${JSON.stringify(error)}`);
}
}
// 发布带按钮的通知
publishNotificationWithButtons = async () = > {
try {
if (this.context !== undefined && this.context !== null && this.basicContent !== undefined && this.basicContent !== null) {
logger.info(TAG, `publishNotificationWithButtons`);
this.basicContent.title = this.context.resourceManager.getStringSync($r('app.string.notification_with_buttons'));
let actionButtons: notification.NotificationActionButton[] = [
{
title: this.context.resourceManager.getStringSync($r('app.string.first_button')),
wantAgent: await wantAgentUtil.createWantAgentForCommonEvent('')
},
{
title: this.context.resourceManager.getStringSync($r('app.string.second_button')),
wantAgent: await wantAgentUtil.createWantAgentForStartAbility(BUNDLE_NAME, ABILITY_NAME)
}
]
let notificationContent = notificationContentUtil.initBasicNotificationContent(this.basicContent);
let notificationRequest = notificationRequestUtil.initButtonNotificationRequest(notificationContent, actionButtons);
notificationUtil.publishNotification(notificationRequest, NOTIFICATION_ID.BUTTON);
}
} catch (error) {
logger.info(TAG, `publishNotificationWithButtons error, error = ${JSON.stringify(error)}`);
}
}
// 发布点击跳转到应用的通知
publishNotificationWithWantAgent = async () = > {
try {
logger.info(TAG, `publishNotificationWithWantAgent`);
if (this.context !== undefined && this.context !== null && this.basicContent !== undefined && this.basicContent !== null) {
this.basicContent.title = this.context.resourceManager.getStringSync($r('app.string.clickable_notification'));
let notificationWantAgent = await wantAgentUtil.createWantAgentForStartAbility(BUNDLE_NAME, ABILITY_NAME);
let notificationContent = notificationContentUtil.initBasicNotificationContent(this.basicContent);
let notificationRequest = notificationRequestUtil.initWantAgentNotificationRequest(notificationContent, notificationWantAgent);
notificationUtil.publishNotification(notificationRequest, NOTIFICATION_ID.WANTAGENT);
}
} catch (error) {
logger.info(TAG, `publishNotificationWithWantAgent error, error = ${JSON.stringify(error)}`);
}
}
}
* 获取应用所有消息通知:在constructor() 构造函数中调用@ohos.notificationManager中的getActiveNotifications接口获取所有通知及相应类型通知数量,通过封装getAllNotifications() 对外提供接口获取当前消息及消息数量。
* 取消相关类型通知:通过cancelNotificationType()封装取消相关通知类型的接口;
* 角标管理接口:通过setBadgeNumber()封装设置应用角标数量的接口,通过getBadgeNumber()封装获取当前应用角标数量的接口。
* 添加一条通知:通过addNotification()封装接口添加一条通知到消息管理器,当发送通知的时候进行调用。
* NotificationOperations向外提供接口,在页面中调用它们来实现功能,源码参考:[NotificationOperations.ets]
/*
- Copyright (c) 2023 Huawei Device Co., Ltd.
- Licensed under the Apache License, Version 2.0 (the "License");
- you may not use this file except in compliance with the License.
- You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0- Unless required by applicable law or agreed to in writing, software
- distributed under the License is distributed on an "AS IS" BASIS,
- WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- See the License for the specific language governing permissions and
- limitations under the License.
*/
import image from '@ohos.multimedia.image';
import {
logger,
notificationUtil,
notificationContentUtil,
notificationRequestUtil,
wantAgentUtil
} from '@ohos/notification';
import notification from '@ohos.notificationManager';
interface notificationIdType {
BASIC: number,
LONG_TEXT: number,
MULTI_LINE: number,
PICTURE: number,
BUTTON: number,
WANTAGENT: number
};
const TAG: string = 'NotificationOperations';
const BUNDLE_NAME: string = 'ohos.samples.customnotification';
const ABILITY_NAME: string = 'MainAbility';
const MULTI_LINE_CONTENT: Array< string > = ['line0', 'line1', 'line2', 'line3']; // 多行文本通知的多行文本内容
const enum NOTIFICATION_ID { // 定义不同类型通知的通知id
BASIC = 1,
LONG_TEXT = 2,
MULTI_LINE = 3,
PICTURE = 4,
BUTTON = 5,
WANTAGENT = 6
};
export default class NotificationOperations {
private context: Context | undefined = undefined;
private basicContent: notification.NotificationBasicContent | undefined = undefined;
// 在初始化函数初始化基本通知类型的参数
constructor(context: Context) {
this.context = context;
let notificationTitle = '';
let notificationText = this.context.resourceManager.getStringSync($r('app.string.notification_content'));
let notificationAdditional = this.context.resourceManager.getStringSync($r('app.string.notification_additional'));
this.basicContent = {
title: notificationTitle,
text: notificationText,
additionalText: notificationAdditional
};
}
// 发布基本类型通知
publishBasicNotification = () = > {
try {
if (this.context !== undefined && this.context !== null && this.basicContent !== undefined) {
logger.info(TAG, `publishBasicNotification`);
this.basicContent.title = this.context.resourceManager.getStringSync($r('app.string.basic_notification'));
let notificationContent = notificationContentUtil.initBasicNotificationContent(this.basicContent);
notificationUtil.publishNotification(notificationRequestUtil.initBasicNotificationRequest(notificationContent), NOTIFICATION_ID.BASIC);
}
} catch (error) {
logger.info(TAG, `publishBasicNotification error, error = ${JSON.stringify(error)}`);
}
}
// 发布长文本类型通知
publishLongTextNotification = () = > {
try {
if (this.context !== undefined && this.context !== null && this.basicContent !== undefined && this.basicContent !== null) {
logger.info(TAG, `publishLongTextNotification`);
this.basicContent.title = this.context.resourceManager.getStringSync($r('app.string.long_text_notification'));
let notificationLongText = this.context.resourceManager.getStringSync($r('app.string.notification_long_text'));
let notificationBriefText = this.context.resourceManager.getStringSync($r('app.string.notification_brief_text'));
let notificationExpandedText = this.context.resourceManager.getStringSync($r('app.string.notification_expanded_title'));
let notificationContent = notificationContentUtil.initNotificationLongTextContent(this.basicContent, notificationLongText, notificationBriefText, notificationExpandedText);
notificationUtil.publishNotification(notificationRequestUtil.initBasicNotificationRequest(notificationContent), NOTIFICATION_ID.LONG_TEXT);
}
} catch (error) {
logger.info(TAG, `publishLongTextNotification error, error = ${JSON.stringify(error)}`);
}
}
// 发布多行文本类型通知
publishMultiLineNotification = () = > {
try {
if (this.context !== undefined && this.context !== null && this.basicContent !== undefined && this.basicContent !== null) {
logger.info(TAG, `publishMultiLineNotification`);
this.basicContent.title = this.context.resourceManager.getStringSync($r('app.string.multiline_notification'));
let notificationBriefText = this.context.resourceManager.getStringSync($r('app.string.notification_brief_text'));
let notificationLongTitle = this.context.resourceManager.getStringSync($r('app.string.notification_expanded_title'));
let notificationContent = notificationContentUtil.initNotificationMultiLineContent(this.basicContent, notificationBriefText, notificationLongTitle, MULTI_LINE_CONTENT);
notificationUtil.publishNotification(notificationRequestUtil.initBasicNotificationRequest(notificationContent), NOTIFICATION_ID.MULTI_LINE);
}
} catch (error) {
logger.info(TAG, `publishMultiLineNotification error, error = ${JSON.stringify(error)}`);
}
}
// 发布图片类型通知
publishPictureNotification = async () = > {
try {
if (this.context !== undefined && this.context !== null && this.basicContent !== undefined && this.basicContent !== null) {
logger.info(TAG, `publishPictureNotification`);
this.basicContent.title = this.context.resourceManager.getStringSync($r('app.string.picture_notification'));
let notificationBriefText = this.context.resourceManager.getStringSync($r('app.string.notification_brief_text'));
let notificationExpandedText = this.context.resourceManager.getStringSync($r('app.string.notification_expanded_title'));
let imageArray = await this.context.resourceManager.getMedia($r('app.media.notification_icon').id);
let imageResource = image.createImageSource(imageArray.buffer);
let picture = await imageResource.createPixelMap();
let notificationContent = notificationContentUtil.initNotificationPictureContent(this.basicContent, notificationBriefText, notificationExpandedText, picture);
notificationUtil.publishNotification(notificationRequestUtil.initBasicNotificationRequest(notificationContent), NOTIFICATION_ID.PICTURE);
}
} catch (error) {
logger.info(TAG, `publishPictureNotification error, error = ${JSON.stringify(error)}`);
}
}
// 发布带按钮的通知
publishNotificationWithButtons = async () = > {
try {
if (this.context !== undefined && this.context !== null && this.basicContent !== undefined && this.basicContent !== null) {
logger.info(TAG, `publishNotificationWithButtons`);
this.basicContent.title = this.context.resourceManager.getStringSync($r('app.string.notification_with_buttons'));
let actionButtons: notification.NotificationActionButton[] = [
{
title: this.context.resourceManager.getStringSync($r('app.string.first_button')),
wantAgent: await wantAgentUtil.createWantAgentForCommonEvent('')
},
{
title: this.context.resourceManager.getStringSync($r('app.string.second_button')),
wantAgent: await wantAgentUtil.createWantAgentForStartAbility(BUNDLE_NAME, ABILITY_NAME)
}
]
let notificationContent = notificationContentUtil.initBasicNotificationContent(this.basicContent);
let notificationRequest = notificationRequestUtil.initButtonNotificationRequest(notificationContent, actionButtons);
notificationUtil.publishNotification(notificationRequest, NOTIFICATION_ID.BUTTON);
}
} catch (error) {
logger.info(TAG, `publishNotificationWithButtons error, error = ${JSON.stringify(error)}`);
}
}
// 发布点击跳转到应用的通知
publishNotificationWithWantAgent = async () = > {
try {
logger.info(TAG, `publishNotificationWithWantAgent`);
if (this.context !== undefined && this.context !== null && this.basicContent !== undefined && this.basicContent !== null) {
this.basicContent.title = this.context.resourceManager.getStringSync($r('app.string.clickable_notification'));
let notificationWantAgent = await wantAgentUtil.createWantAgentForStartAbility(BUNDLE_NAME, ABILITY_NAME);
let notificationContent = notificationContentUtil.initBasicNotificationContent(this.basicContent);
let notificationRequest = notificationRequestUtil.initWantAgentNotificationRequest(notificationContent, notificationWantAgent);
notificationUtil.publishNotification(notificationRequest, NOTIFICATION_ID.WANTAGENT);
}
} catch (error) {
logger.info(TAG, `publishNotificationWithWantAgent error, error = ${JSON.stringify(error)}`);
}
}
}
* 发布通知:在[Index.ets] 页面中通过点击事件调用NotificationOperations中封装的对应的方法,然后从NotificationContentUtil中获取对应的主体内容content, 将content传递给NotificationRequestUtil得到完整的发布信息,最后调用NotificationUtil.publishNotification()发布内容;
* 播放提示音、马达震动的功能在NotificationUtil调用发布通知的接口处进行判断是否开启,源码参考:[NotificationOperations.ets]
/*
- Copyright (c) 2023 Huawei Device Co., Ltd.
- Licensed under the Apache License, Version 2.0 (the "License");
- you may not use this file except in compliance with the License.
- You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0- Unless required by applicable law or agreed to in writing, software
- distributed under the License is distributed on an "AS IS" BASIS,
- WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
- See the License for the specific language governing permissions and
- limitations under the License.
*/
import image from '@ohos.multimedia.image';
import {
logger,
notificationUtil,
notificationContentUtil,
notificationRequestUtil,
wantAgentUtil
} from '@ohos/notification';
import notification from '@ohos.notificationManager';
interface notificationIdType {
BASIC: number,
LONG_TEXT: number,
MULTI_LINE: number,
PICTURE: number,
BUTTON: number,
WANTAGENT: number
};
const TAG: string = 'NotificationOperations';
const BUNDLE_NAME: string = 'ohos.samples.customnotification';
const ABILITY_NAME: string = 'MainAbility';
const MULTI_LINE_CONTENT: Array< string > = ['line0', 'line1', 'line2', 'line3']; // 多行文本通知的多行文本内容
const enum NOTIFICATION_ID { // 定义不同类型通知的通知id
BASIC = 1,
LONG_TEXT = 2,
MULTI_LINE = 3,
PICTURE = 4,
BUTTON = 5,
WANTAGENT = 6
};
export default class NotificationOperations {
private context: Context | undefined = undefined;
private basicContent: notification.NotificationBasicContent | undefined = undefined;
// 在初始化函数初始化基本通知类型的参数
constructor(context: Context) {
this.context = context;
let notificationTitle = '';
let notificationText = this.context.resourceManager.getStringSync($r('app.string.notification_content'));
let notificationAdditional = this.context.resourceManager.getStringSync($r('app.string.notification_additional'));
this.basicContent = {
title: notificationTitle,
text: notificationText,
additionalText: notificationAdditional
};
}
// 发布基本类型通知
publishBasicNotification = () = > {
try {
if (this.context !== undefined && this.context !== null && this.basicContent !== undefined) {
logger.info(TAG, `publishBasicNotification`);
this.basicContent.title = this.context.resourceManager.getStringSync($r('app.string.basic_notification'));
let notificationContent = notificationContentUtil.initBasicNotificationContent(this.basicContent);
notificationUtil.publishNotification(notificationRequestUtil.initBasicNotificationRequest(notificationContent), NOTIFICATION_ID.BASIC);
}
} catch (error) {
logger.info(TAG, `publishBasicNotification error, error = ${JSON.stringify(error)}`);
}
}
// 发布长文本类型通知
publishLongTextNotification = () = > {
try {
if (this.context !== undefined && this.context !== null && this.basicContent !== undefined && this.basicContent !== null) {
logger.info(TAG, `publishLongTextNotification`);
this.basicContent.title = this.context.resourceManager.getStringSync($r('app.string.long_text_notification'));
let notificationLongText = this.context.resourceManager.getStringSync($r('app.string.notification_long_text'));
let notificationBriefText = this.context.resourceManager.getStringSync($r('app.string.notification_brief_text'));
let notificationExpandedText = this.context.resourceManager.getStringSync($r('app.string.notification_expanded_title'));
let notificationContent = notificationContentUtil.initNotificationLongTextContent(this.basicContent, notificationLongText, notificationBriefText, notificationExpandedText);
notificationUtil.publishNotification(notificationRequestUtil.initBasicNotificationRequest(notificationContent), NOTIFICATION_ID.LONG_TEXT);
}
} catch (error) {
logger.info(TAG, `publishLongTextNotification error, error = ${JSON.stringify(error)}`);
}
}
// 发布多行文本类型通知
publishMultiLineNotification = () = > {
try {
if (this.context !== undefined && this.context !== null && this.basicContent !== undefined && this.basicContent !== null) {
logger.info(TAG, `publishMultiLineNotification`);
this.basicContent.title = this.context.resourceManager.getStringSync($r('app.string.multiline_notification'));
let notificationBriefText = this.context.resourceManager.getStringSync($r('app.string.notification_brief_text'));
let notificationLongTitle = this.context.resourceManager.getStringSync($r('app.string.notification_expanded_title'));
let notificationContent = notificationContentUtil.initNotificationMultiLineContent(this.basicContent, notificationBriefText, notificationLongTitle, MULTI_LINE_CONTENT);
notificationUtil.publishNotification(notificationRequestUtil.initBasicNotificationRequest(notificationContent), NOTIFICATION_ID.MULTI_LINE);
}
} catch (error) {
logger.info(TAG, `publishMultiLineNotification error, error = ${JSON.stringify(error)}`);
}
}
// 发布图片类型通知
publishPictureNotification = async () = > {
try {
if (this.context !== undefined && this.context !== null && this.basicContent !== undefined && this.basicContent !== null) {
logger.info(TAG, `publishPictureNotification`);
this.basicContent.title = this.context.resourceManager.getStringSync($r('app.string.picture_notification'));
let notificationBriefText = this.context.resourceManager.getStringSync($r('app.string.notification_brief_text'));
let notificationExpandedText = this.context.resourceManager.getStringSync($r('app.string.notification_expanded_title'));
let imageArray = await this.context.resourceManager.getMedia($r('app.media.notification_icon').id);
let imageResource = image.createImageSource(imageArray.buffer);
let picture = await imageResource.createPixelMap();
let notificationContent = notificationContentUtil.initNotificationPictureContent(this.basicContent, notificationBriefText, notificationExpandedText, picture);
notificationUtil.publishNotification(notificationRequestUtil.initBasicNotificationRequest(notificationContent), NOTIFICATION_ID.PICTURE);
}
} catch (error) {
logger.info(TAG, `publishPictureNotification error, error = ${JSON.stringify(error)}`);
}
}
// 发布带按钮的通知
publishNotificationWithButtons = async () = > {
try {
if (this.context !== undefined && this.context !== null && this.basicContent !== undefined && this.basicContent !== null) {
logger.info(TAG, `publishNotificationWithButtons`);
this.basicContent.title = this.context.resourceManager.getStringSync($r('app.string.notification_with_buttons'));
let actionButtons: notification.NotificationActionButton[] = [
{
title: this.context.resourceManager.getStringSync($r('app.string.first_button')),
wantAgent: await wantAgentUtil.createWantAgentForCommonEvent('')
},
{
title: this.context.resourceManager.getStringSync($r('app.string.second_button')),
wantAgent: await wantAgentUtil.createWantAgentForStartAbility(BUNDLE_NAME, ABILITY_NAME)
}
]
let notificationContent = notificationContentUtil.initBasicNotificationContent(this.basicContent);
let notificationRequest = notificationRequestUtil.initButtonNotificationRequest(notificationContent, actionButtons);
notificationUtil.publishNotification(notificationRequest, NOTIFICATION_ID.BUTTON);
}
} catch (error) {
logger.info(TAG, `publishNotificationWithButtons error, error = ${JSON.stringify(error)}`);
}
}
// 发布点击跳转到应用的通知
publishNotificationWithWantAgent = async () = > {
try {
logger.info(TAG, `publishNotificationWithWantAgent`);
if (this.context !== undefined && this.context !== null && this.basicContent !== undefined && this.basicContent !== null) {
this.basicContent.title = this.context.resourceManager.getStringSync($r('app.string.clickable_notification'));
let notificationWantAgent = await wantAgentUtil.createWantAgentForStartAbility(BUNDLE_NAME, ABILITY_NAME);
let notificationContent = notificationContentUtil.initBasicNotificationContent(this.basicContent);
let notificationRequest = notificationRequestUtil.initWantAgentNotificationRequest(notificationContent, notificationWantAgent);
notificationUtil.publishNotification(notificationRequest, NOTIFICATION_ID.WANTAGENT);
}
} catch (error) {
logger.info(TAG, `publishNotificationWithWantAgent error, error = ${JSON.stringify(error)}`);
}
}
}
* 发布通知:在[Index.ets]通过publishNotification()封装发布通知的接口的同时,根据NotificationUtil类中对应变量的值判断是否开启了提示音或马达,若已开启,则执行对应代码段;
* 控制提示音或马达的开关:在[Index.ets]通过调用NotificationUtil类两个方法对NotificationUtil类中对应变量进行更改,开启为true,关闭为false;
* 自动化测试,对应用接口或系统接口进行单元测试,并且对基于UI操作进行UI自动化测试
* interwetten与威廉的赔率体系
点击:在Index.test.ets的beforeAll中调用startAbility()拉起应用并进入首页, 然后通过Driver的assertComponentExist、findComponent和findWindow等获取到对应组件的位置, 最后通过click()模拟出人工点击对应组件的效果;
* 模拟各种操作流程:在Index.test.ets 的每个it里面,按一定逻辑顺序排好点击组件的顺序,从而模拟出人为操作的过程,最终,所有的it组成了整一个应用的自动化测试。
审核编辑 黄宇
-
鸿蒙
+关注
关注
57文章
2345浏览量
42822 -
OpenHarmony
+关注
关注
25文章
3716浏览量
16260
发布评论请先 登录
相关推荐
基于ArkTS语言的OpenHarmony APP应用开发:自定义通知
OpenHarmony应用开发之自定义弹窗
OpenHarmony自定义组件:ClearableInput和Keyboard

OpenHarmony自定义组件FlowImageLayout

OpenHarmony自定义组件ProgressWithText

OpenHarmony自定义组件CircleProgress

自定义视图组件教程案例
自定义算子开发





 OpenHarmony开发案例:【自定义通知】
OpenHarmony开发案例:【自定义通知】













评论