import dataPreferences from '@ohos.data.preferences';
import bundleManager from '@ohos.bundle.bundleManager';
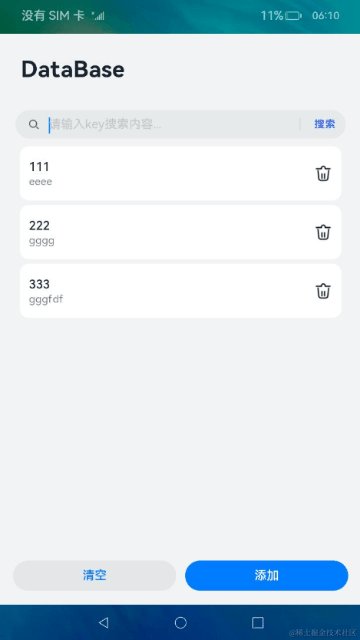
本地首选项数据的保存,利用key value
【使用要求】
DevEco Studio 3.1.1 Release
api 9
【使用示例】
1、app启动时,从本地读取数据,并写到内存中去
注意:修改EntryAbility.ts的扩展名,改成ets,即:EntryAbility.ets
import MyPreferencesUtil from '../common/utils/MyPreferencesUtil'
export default class EntryAbility extends UIAbility {
onCreate(want, launchParam) {
MyPreferencesUtil.getData(this.context)
}
}
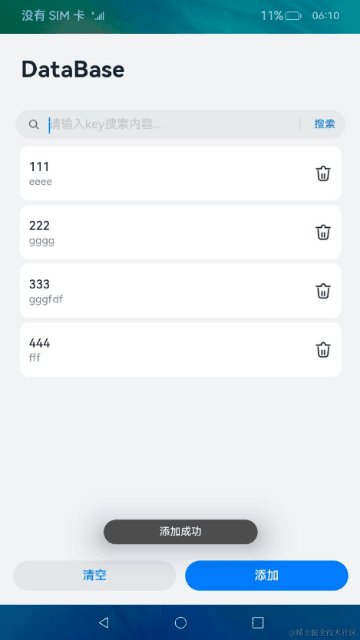
2、在修改内存数据时,再调用一下保存方法
注意:开发工具DevEco studio中,默认每次启动app是先卸载再安装导致本地保存的数据丢失,需要改下配置每次运行都覆盖安装【entry-->edit config... --> keep application data】
import {MyPreferencesUtil,UserInfo} from '../common/utils/MyPreferencesUtil'
Button('测试').onClick(()= >{
console.info('====当前内存信息 1 ',JSON.stringify(MyPreferencesUtil.getInstance()))
MyPreferencesUtil.getInstance().mUserInfo.token = "测试测试"
MyPreferencesUtil.saveData()
console.info('====当前内存信息 2 ',JSON.stringify(MyPreferencesUtil.getInstance()))
})
export class MyPreferencesUtil {
//日志过滤器
private static readonly LOG: string = "====MyPreferencesUtil"
//本地保存的文件名,和文件内的key名这里打算共用一个就行
private static readonly FILENAME_AND_KEY: string = 'FILENAME_AND_KEY'
/** 本地要保存的用户信息 */
public mUserInfo: UserInfo = new UserInfo()
// 本地要保存的环境信息
public mEnvirInfo: EnvirInfo = new EnvirInfo()
//=========单例模式,保存数据到内存实例 start=========
private static instance: MyPreferencesUtil;
private constructor() {
}
/**
* 通过单例,获取本地映射到内存中的实例
* @returns 内存中本地数据的实例
*/
public static getInstance() {
if (this.instance == null) {
this.instance = new MyPreferencesUtil();
}
return this.instance;
}
单例模式,保存数据到内存实例
从磁盘本地读取数据到内存,赋值给instance
public static async getData(context: Context) {
try {
console.info(MyPreferencesUtil.LOG, 'getData');
let file = await dataPreferences.getPreferences(context, MyPreferencesUtil.FILENAME_AND_KEY)
console.info(MyPreferencesUtil.LOG, 'getData', 'file succ');
let value = await file.get(MyPreferencesUtil.FILENAME_AND_KEY, JSON.stringify(MyPreferencesUtil.getInstance()))
console.info(MyPreferencesUtil.LOG, 'getData', 'get succ', 'value:' + value);
Object.assign(MyPreferencesUtil.getInstance(), JSON.parse(value.toString()))//将本地数据 拷贝到单例中去。
console.info(MyPreferencesUtil.LOG, 'getData', 'assign succ');
let bundleFlags = bundleManager.BundleFlag.GET_BUNDLE_INFO_DEFAULT;
let data = await bundleManager.getBundleInfoForSelf(bundleFlags); //开始保存app的版本名称和版本号
MyPreferencesUtil.getInstance().mEnvirInfo.versionName = data.versionName
MyPreferencesUtil.getInstance().mEnvirInfo.versionCode = data.versionCode
console.info(MyPreferencesUtil.LOG, 'getData', 'set versionName and versionCode succ');
} catch (e) {
console.error(MyPreferencesUtil.LOG, 'getData', JSON.stringify(e));
}
}
| 鸿蒙OS开发 | 更多内容↓点击 | HarmonyOS与OpenHarmony威廉希尔官方网站 |
|---|---|---|
| 鸿蒙威廉希尔官方网站 文档 | 开发知识更新库gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md在这。 | 或+mau123789学习,是v喔 |

数据备份至磁盘本地
public static async saveData() {
try {
console.info(MyPreferencesUtil.LOG, 'saveData');
let file = await dataPreferences.getPreferences(getContext(this), MyPreferencesUtil.FILENAME_AND_KEY)
console.info(MyPreferencesUtil.LOG, 'saveData', 'file succ');
await file.put(MyPreferencesUtil.FILENAME_AND_KEY, JSON.stringify(MyPreferencesUtil.getInstance()))
console.info(MyPreferencesUtil.LOG, 'saveData', 'put succ');
await file.flush()
console.info(MyPreferencesUtil.LOG, 'saveData', 'flush succ');
} catch (e) {
console.error(MyPreferencesUtil.LOG, 'saveData', JSON.stringify(e));
}
}
}
用户信息
export class UserInfo {
用户登录成功后要保存的token
public token: string = ""
}
环境信息
export class EnvirInfo {
首次启动的弹窗是否点击过“同意”。true:已同意,false:没同意
public isAgreement: boolean = false
当前app的版本名称
public versionName: string = ''
当前app的版本号
public versionCode: number = 0
}
审核编辑 黄宇
-
封装
+关注
关注
126文章
7892浏览量
142937 -
存储
+关注
关注
13文章
4308浏览量
85833 -
鸿蒙OS
+关注
关注
0文章
188浏览量
4386
发布评论请先 登录
相关推荐
鸿蒙OS开发实例:【工具类封装-http请求】

HarmonyOS开发案例:【用户首选项】

如何设置Xilinx ISE首选项11.x 12.x的默认值
查看首选项未保存, 如何保存设置?
【HarmonyOS】鸿蒙图片加载工具汇总
ESP8266/ARDUINO构建H找不到首选项怎么解决?
鸿蒙 OS 应用开发初体验
实例分析Symbian OS的本地化威廉希尔官方网站 研究
升级鸿蒙OS 2.0系统,手机存储空间变大
SiP封装成为更多应用和市场的首选封装选项
鸿蒙OS开发实例:【工具类封装-emitter组件间通信】
鸿蒙OS开发实例:【工具类封装-页面路由】





 鸿蒙OS开发实例:【工具类封装-首选项本地存储】
鸿蒙OS开发实例:【工具类封装-首选项本地存储】












评论