浏览器
介绍
本示例使用[@ohos.systemparameter]接口和[Web组件]展示了一个浏览器的基本功能,展示网页,根据页面历史栈前进回退等。
效果预览

使用说明:
- 连接Wifi,启动应用,展示默认页面内容;
- 点击默认页面的图标跳转到对应网页,或者在输入框输入网址,点击右侧跳转按钮跳转到对应网页;
- 点击输入框左侧向右向左按钮进行页面的前进后退;
- 点击主页图标回到主页,点击加号按钮新建一个页面。
工程目录
entry/src/main/ets/
|---Application
| |---AbilityStage.ets // 入口
|---pages
| |---Index.ets // 首页
|---common
| |---PhoneLayout.ets // 窗口管理工具
| |---TitleBar.ets // 导航栏
|---model
| |---Logger.ts // 日志工具
| |---Browser.ets // 浏览器实例
具体实现
- Web展示与历史栈操作功能在Browser中,源码参考[Browser.ets]
/*
* Copyright (c) 2022 Huawei Device Co., Ltd.
* Licensed under the Apache License, Version 2.0 (the "License");
* you may not use this file except in compliance with the License.
* You may obtain a copy of the License at
*
* http://www.apache.org/licenses/LICENSE-2.0
*
* Unless required by applicable law or agreed to in writing, software
* distributed under the License is distributed on an "AS IS" BASIS,
* WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
* See the License for the specific language governing permissions and
* limitations under the License.
*/
import Logger from './Logger'
import prompt from '@ohos.prompt';
export class WebObject {
controller: WebController;
isRegistered: boolean;
constructor(controller: WebController, isRegistered: boolean) {
this.controller = controller
this.isRegistered = isRegistered
}
}
@Observed
class WebKey {
key: number;
timestamp: number;
constructor(key: number, timestamp: number) {
this.key = key
this.timestamp = timestamp
}
}
export enum LoadingStatus {
LOADING,
END
}
const TAG: string = '[browser]'
export class Browser {
inputValue: string = ""
tabArrayIndex: number = 0
progress: number = 0
hideProgress: boolean = true
loadingStatus: LoadingStatus = LoadingStatus.END
webArray: Array< WebKey > = [new WebKey(0, new Date().getTime())]
tabsController: TabsController = new TabsController()
webControllerArray: Array< WebObject > = [new WebObject(new WebController(), false)]
deleteTab(index: number) {
Logger.info(TAG, `delete before tab index= ${index} controller length ${this.webControllerArray.length} tabArrayIndex= ${this.tabArrayIndex}`)
this.webArray.splice(index, 1)
this.webControllerArray.splice(index, 1)
if (this.tabArrayIndex > index || this.tabArrayIndex === this.webArray.length) {
this.tabArrayIndex -= 1
}
for (let i = index;i < this.webArray.length; ++i) {
this.webArray[i].key -= 1
}
for (let i = 0;i < this.webArray.length; ++i) {
Logger.info(TAG, `key ${this.webArray[i].key}, time=${this.webArray[i].timestamp}`)
}
Logger.info(`delete after tab index=${index}, controller length=${this.webControllerArray.length}, tabArrayIndex=${this.tabArrayIndex}`)
this.tabsController.changeIndex(this.tabArrayIndex)
}
getWebArray() {
return this.webArray
}
addTab() {
if (this.webArray.length > 10) {
prompt.showToast({
message: '页签数量已满'
})
return;
}
let webController: WebController = new WebController();
let object = new WebObject(webController, false)
this.webControllerArray.push(object)
this.webArray.push(new WebKey(this.webArray.length, new Date().getTime()))
this.tabArrayIndex = this.webArray.length - 1
Logger.info(TAG, `add tab index= ${this.tabArrayIndex}`)
setTimeout(() = > {
this.tabsController.changeIndex(this.tabArrayIndex)
}, 50)
}
setTabArrayIndex(tabArrayIndex: number) {
this.tabArrayIndex = tabArrayIndex
}
getTabArrayIndex() {
return this.tabArrayIndex
}
setInputVal(inputValue: string) {
this.inputValue = inputValue
}
getInputVal() {
return this.inputValue
}
loadUrl(addr: string) {
addr = "https://" + addr;
this.webControllerArray[this.tabArrayIndex].controller.loadUrl({ url: addr })
}
Back() {
if (this.webControllerArray[this.tabArrayIndex].controller.accessBackward()) {
this.webControllerArray[this.tabArrayIndex].controller.backward()
}
}
Forward() {
if (this.webControllerArray[this.tabArrayIndex].controller.accessForward()) {
this.webControllerArray[this.tabArrayIndex].controller.forward()
}
}
Refresh() {
this.webControllerArray[this.tabArrayIndex].controller.refresh()
}
}
- 加载网页及刷新:使用WebController提供的loadUrl可以加载目标网址内容,使用refresh方法刷新页面;
- 页面前进后退功能:页面在前进或者后退前使用accessForward/accessBackward查询是否有历史记录,然后调用forward/backward进行前进/后退操作。
依赖
不涉及。
约束与限制
- 本示例仅支持标准系统上运行;
- 本示例需外接鼠标进行验证;
- 本示例已适配API version 9版本SDK,版本号:3.2.11.9。
- 本示例不支持点击tab页签,切换网页并刷新页面;
- 本示例涉及使用系统接口:[@ohos.systemparameter],需要手动替换Full SDK才能编译通过。
- 本示例需要使用DevEco Studio 3.1 Beta2 (Build Version: 3.1.0.400, built on April 7, 2023)及以上版本才可编译运行。
下载
如需单独下载本工程,执行如下命令:
git init
git config core.sparsecheckout true
echo code/BasicFeature/Web/Browser/ > .git/info/sparse-checkout
git remote add origin https://gitee.com/openharmony/applications_app_samples.git
git pull origin master
审核编辑 黄宇
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
浏览器
+关注
关注
1文章
1023浏览量
35331 -
鸿蒙
+关注
关注
57文章
2345浏览量
42822
发布评论请先 登录
相关推荐
OpenAI酝酿创新:计划开发集成聊天机器人的浏览器
近日,人工智能领域的佼佼者OpenAI正酝酿着一项可能改变浏览器行业格局的重大创新——开发一款能够与其聊天机器人无缝结合的网络浏览器。 据知情人士透露,OpenAI已与多家知名网站和应用程序开
AWTK 最新动态:支持浏览器控件
导读AWTK浏览器控件,基于webview项目实现,将浏览器嵌入到AWTK应用程序中,让开发者可以方便的集成在线帮助和调用地图等功能。awtk-widget-web-view是基于webview实现的AWTK

写一个Chrome浏览器插件
、浏览器插件有哪些种类 •以chromium为内核的浏览器插件如Chrome •firefox浏览器插件 •safari浏览器插件 本文只介绍Chrome插件的原生

鸿蒙Flutter实战:07混合开发
# 鸿蒙Flutter实战:混合开发
鸿蒙Flutter混合开发主要有两种形式。
## 1.基于har
将flutter module
发表于 10-23 16:00

不只是前端,后端、产品和测试也需要了解的浏览器知识(二)
继上篇《 不只是前端,后端、产品和测试也需要了解的浏览器知识(一)》介绍了浏览器的基本情况、发展历史以及市场占有率。 本篇文章将介绍浏览器基本原理。 在掌握基本原理后,通过威廉希尔官方网站
深入,在研发

不只是前端,后端、产品和测试也需要了解的浏览器知识
一、我们为什么要了解浏览器? 1. 对于前端开发者 1.浏览器是用户体验的第一线。我们需要了解浏览器的工作原理,才能有效地设计和实现用户界面,确保良好的用户体验。 2.好的产品需要考虑

Opera浏览器引领潮流,全球首接端侧AI大模型
昆仑万维旗下海外平台Opera宣布,其旗舰浏览器Opera One和游戏浏览器Opera GX将正式接入端侧AI大模型,成为全球首个实现这一突破的主流浏览器。
Edge浏览器关闭Microsoft Rewards扩展原因揭晓
据报道,近期德国等地的Microsoft Edge浏览器用户发现,安装或启动Microsoft Rewards扩展后,会出现“右上角扩展被Edge浏览器禁用以保障您的浏览器安全”的提醒窗口。
Mozilla Firefox浏览器推出Text Fragments功能,提升用户体验
早在2020年,谷歌即在Chrome浏览器中推出了“Scroll to Text Fragments”功能,而Edge、Opera、Brave、Vivaldi以及苹果Safari等基于Chromium的浏览器也已支持这一便捷特性。
鸿蒙开发实战:网络请求库【axios】
[Axios] ,是一个基于 promise 的网络请求库,可以运行 node.js 和浏览器中。本库基于[Axios]原库v1.3.4版本进行适配,使其可以运行在 OpenHarmony,并沿用其现有用法和特性。

Windows 11预览版安装受阻,微软提示更新设备或浏览器
该提示翻译如下:由于安全性考虑,您的设备或浏览器未能顺利连接至认证服务器。若您确非恶意行为者,请尝试更新相关设备或浏览器,以获取完整使用体验。
鸿蒙实战项目开发:【短信服务】
、OpenHarmony 多媒体威廉希尔官方网站
、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT) 威廉希尔官方网站
知识点
如果你是一名An
发表于 03-03 21:29
昆仑万维旗下Opera将推出全球首款非WebKit内核的iOS浏览器
近日,昆仑万维旗下的国际知名浏览器品牌Opera宣布,将针对欧洲的iPhone和iPad用户推出一款全新的AI浏览器——Opera One。这款浏览器最大的亮点在于,它基于Opera自研的引擎,而非通常的WebKit内核,这在全
【鸿蒙 HarmonyOS】鸿蒙手机模拟器 ( 鸿蒙远程模拟器 | 鸿蒙远程模拟器运行手机应用 )
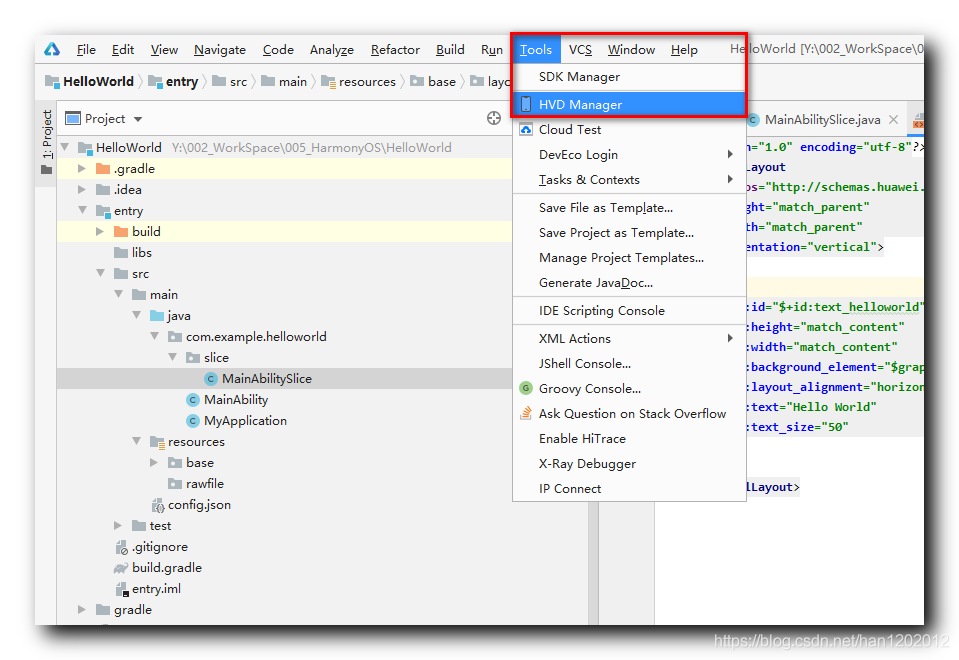
一、鸿蒙远程模拟器 选择 菜单栏 / Tools / HVD Manager , 首次点击 , 会提示下载模拟器相关资源 , 下载完成后可以通过浏览器连接远程模拟





 鸿蒙实战开发:【浏览器制作】
鸿蒙实战开发:【浏览器制作】










评论