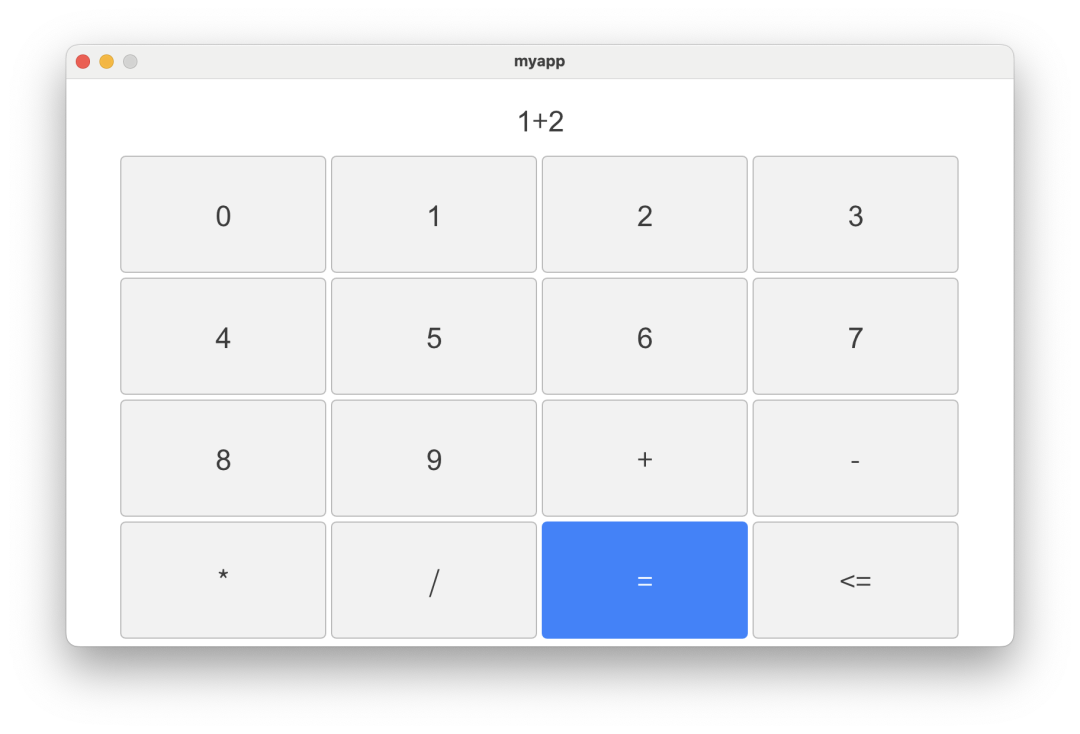
计算器是一个常见的应用程序,在 AWTK 串口屏中,利用 fscript 表达式计算函数,无需编写一行传统的代码,即可实现一个简单的计算器应用程序。
1. 功能
计算器是一个很常见的应用,比如在电子秤中,可能就需要这样一个应用。在计算器中会用到一些有意思的知识点,比如嵌入键盘,在数字输入或密码输入也会用到。这里我们实现一个简单的计算器,不需要编写代码,设计好界面,添加绑定规则即可。
在这里例子中,模型(也就是数据)里只有一个expr:
变量名 | 数据类型 | 功能说明 |
expr | 字符串 | 保存表达式或结果 |
2. 创建项目
从模板创建项目,将 hmi/template_app 拷贝 hmi/calculator 即可。
第一个项目最好不要放到其它目录,因为放到其它目录需要修改配置文件中的路径,等熟悉之后再考虑放到其它目录。路径中也不要中文和空格,避免不必要的麻烦。
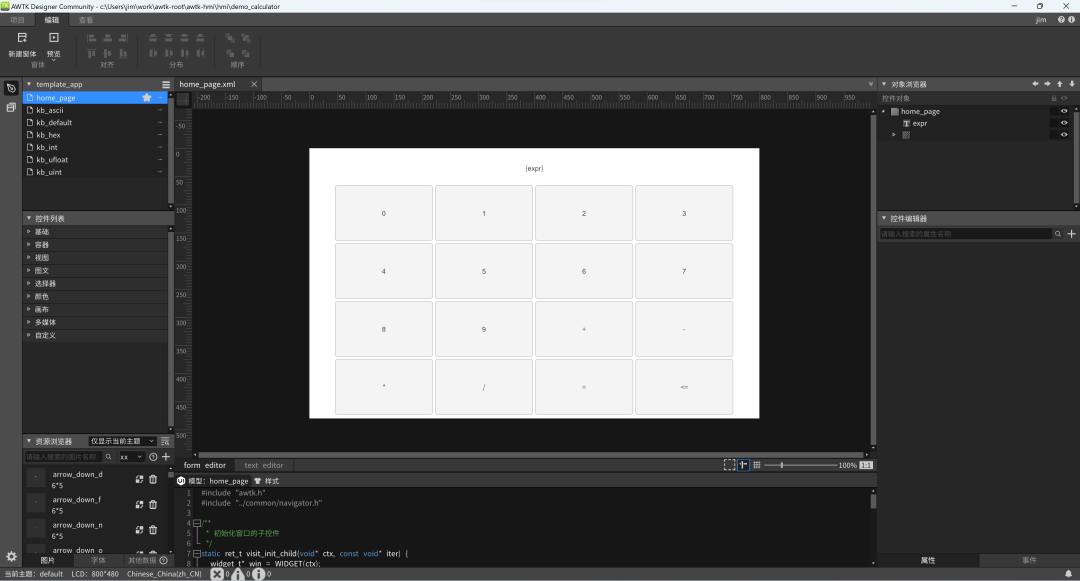
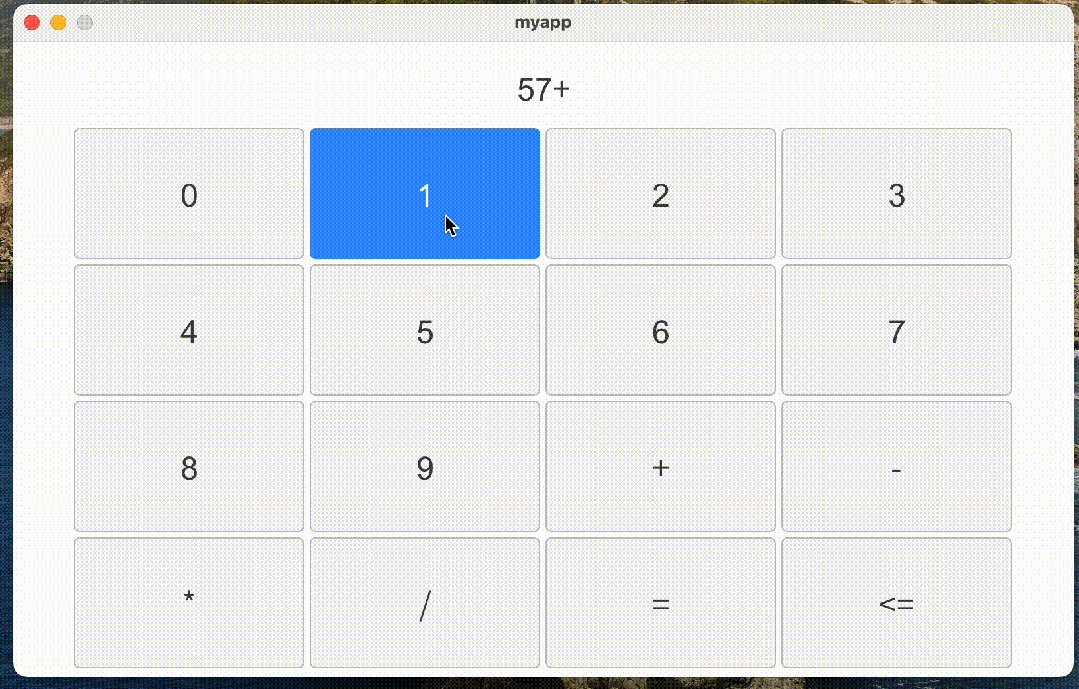
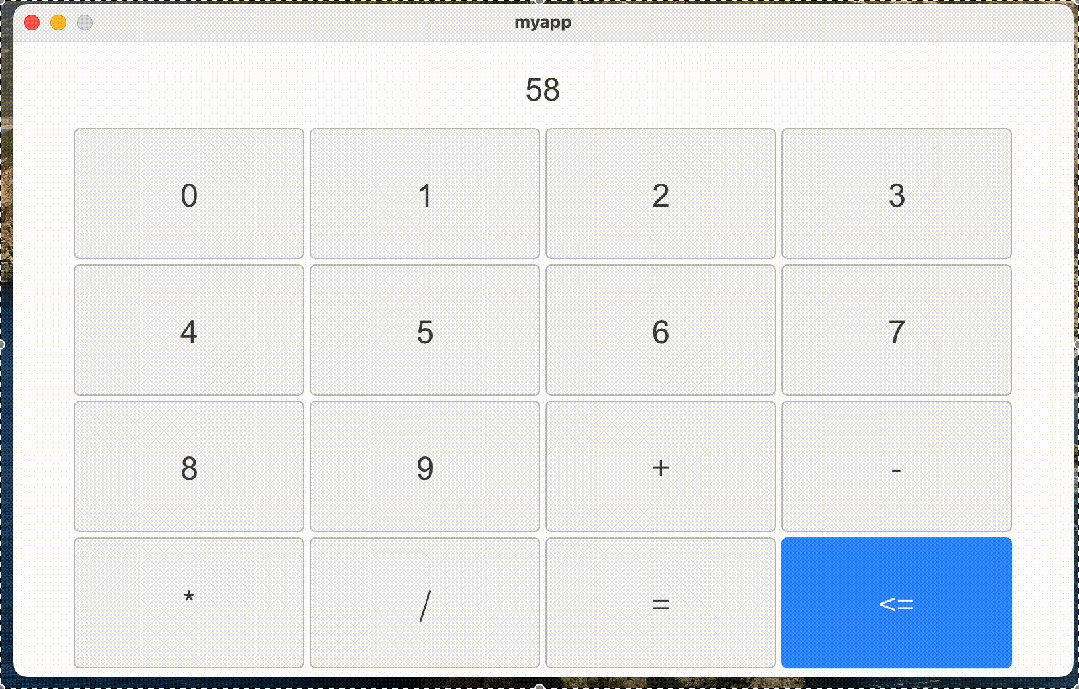
3. 制作界面
用 AWStudio 打开上面 calculator 目录下的 project.json 文件。里面有一个空的窗口,做出类似下面的界面。
4. 添加绑定规则
4.1 表达式(结果)
用 edit 控件显示表达式,将表达式的文本属性绑定到expr变量。添加自定义的属性v-data:value,将值设置为{expr}。
绑定属性 | 绑定规则 | 说明 |
v-data:value | {expr} | expr 是内置的变量,用于保存表达式。 |
4.2 输入数字 0
将0按钮的点击事件绑定到fscript命令。添加自定义的属性v-on:click,将值设置为{fscript, Args=set(expr, expr+‘0’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, expr+‘0’)} | 在表达式后面追加字符串‘0’。 |
4.3 输入数字 1
将1按钮的点击事件绑定到fscript命令。添加自定义的属性v-on:click,将值设置为{fscript, Args=set(expr, expr+‘1’)}。
绑定属性 | 绑定规则 | 说明 |
v-on:click | {fscript, Args=set(expr, expr+‘1’)} | 在表达式后面追加字符串‘1’。 |
4.4 输入数字 2
将2按钮的点击事件绑定到fscript命令。添加自定义的属性v-on:click,将值设置为{fscript, Args=set(expr, expr+‘2’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘2’)} | 在表达式后面追加字符串‘2’。 |
4.5 输入数字 3
将3按钮的点击事件绑定到fscript命令。添加自定义的属性v-on:click,将值设置为{fscript, Args=set(expr, expr+‘3’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘3’)} | 在表达式后面追加字符串‘3’。 |
4.6输入数字 4
将4按钮的点击事件绑定到fscript命令。添加自定义的属性v-on:click,将值设置为{fscript, Args=set(expr, expr+‘4’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘4’)} | 在表达式后面追加字符串‘4’。 |
4.7输入数字 5
将5按钮的点击事件绑定到fscript命令。添加自定义的属性v-on:click,将值设置为{fscript, Args=set(expr, expr+‘5’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘5’)} | 在表达式后面追加字符串‘5’。 |
4.8输入数字6
将6按钮的点击事件绑定到fscript命令。添加自定义的属性v-on:click,将值设置为{fscript, Args=set(expr, expr+‘6’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘6’)} | 在表达式后面追加字符串‘6’。 |
4.9输入数字7
将7按钮的点击事件绑定到fscript命令。添加自定义的属性v-on:click,将值设置为{fscript, Args=set(expr, expr+‘7’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘7’)} | 在表达式后面追加字符串‘7’。 |
4.10输入数字8
将8按钮的点击事件绑定到fscript命令。添加自定义的属性v-on:click,将值设置为{fscript, Args=set(expr, expr+‘8’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘8’)} | 在表达式后面追加字符串‘8’。 |
4.11输入数字9
将9按钮的点击事件绑定到fscript命令。添加自定义的属性v-on:click,将值设置为{fscript, Args=set(expr, expr+‘9’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘9’)} | 在表达式后面追加字符串‘9’。 |
4.12输入运算符+
将+按钮的点击事件绑定到fscript命令。添加自定义的属性v-on:click,将值设置为{fscript, Args=set(expr, expr+‘+’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘+’)} | 在表达式后面追加字符串‘+’。 |
4.13输入运算符-
将-按钮的点击事件绑定到fscript命令。添加自定义的属性v-on:click,将值设置为{fscript, Args=set(expr, expr+‘-’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘-’)} | 在表达式后面追加字符串‘-’。 |
4.14输入运算符*
将*按钮的点击事件绑定到fscript命令。添加自定义的属性v-on:click,将值设置为{fscript, Args=set(expr, expr+‘*’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘*’)} | 在表达式后面追加字符串‘*’。 |
4.15输入运算符/
将/按钮的点击事件绑定到fscript命令。添加自定义的属性v-on:click,将值设置为{fscript, Args=set(expr, expr+‘/’)}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, expr+‘/’)} | 在表达式后面追加字符串‘/’。 |
4.16 输入=计算结果
将=按钮的点击事件绑定到fscript命令。添加自定义的属性v-on:click,将值设置为{fscript, Args=set(expr,str(eval(expr)))}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr, str(eval(expr)))} | eval 计算表达式结果,str 将结果转成字符串。 |
4.17 删除键<=
将<=按钮的点击事件绑定到fscript命令。添加自定义的属性v-on:click,将值设置为{fscript, Args=set(expr,usubstr(expr,0,-1))}。
| 绑定属性 | 绑定规则 | 说明 |
| v-on:click | {fscript, Args=set(expr,usubstr(expr,0,-1))} | 删除表达式中最后一个字符。 |
4.18 窗口模型
指定窗口的模型为 dummy(expr=’’),dummy 是一个简单的模型,只能存放数据,而且是控件或窗口私有的。expr=’'表示将 expr 初始化为空字符串。
5. 初始化数据
无
6. 描述需要持久化的数据
无
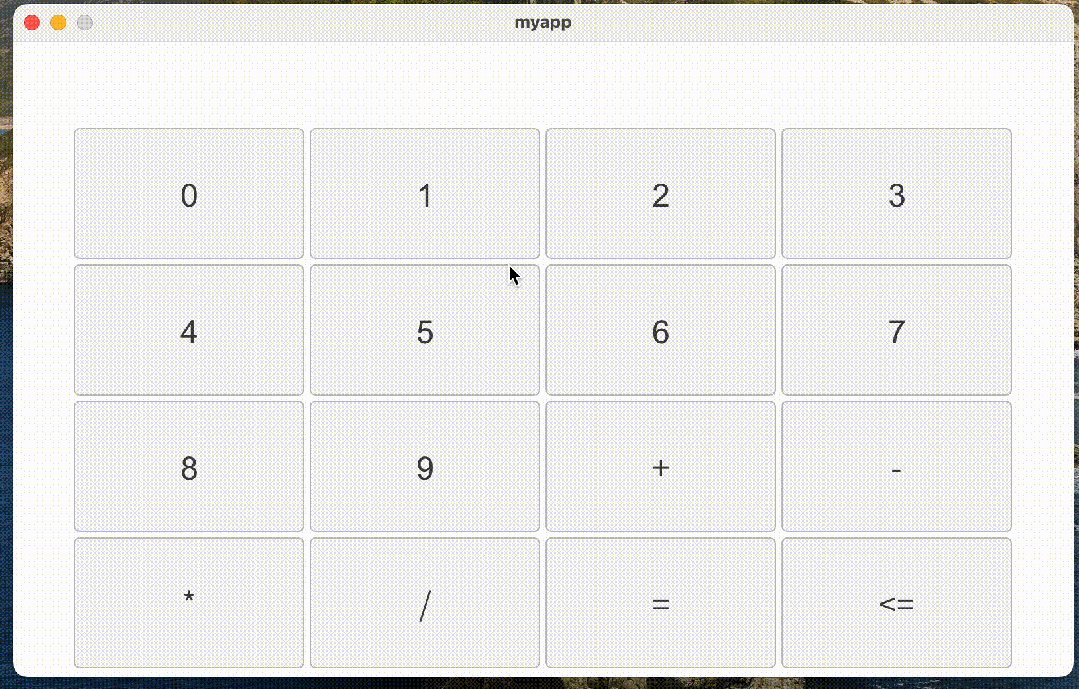
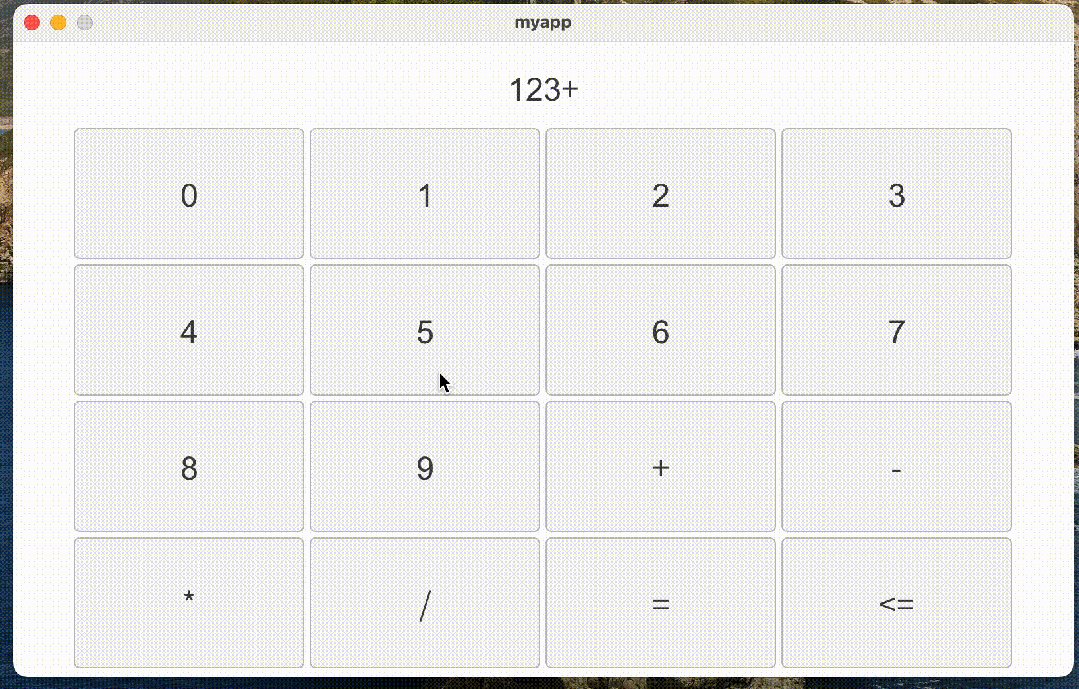
7. 编译运行
运行 bin 目录下的 demo 程序:
8. 注意
本项目并没有编写界面相关的代码,AWStudio 在 src/pages 目录下生成了一些代码框架,这些代码并没有用到,可以删除也可以不用管它,但是不能加入编译。
完整示例请参考:demo_calculator。
-
开源
+关注
关注
3文章
3320浏览量
42473 -
计算器
+关注
关注
16文章
437浏览量
37330 -
串口屏
+关注
关注
8文章
532浏览量
37422 -
awtk
+关注
关注
0文章
44浏览量
226
发布评论请先 登录
相关推荐
AWTK 串口屏开发(3) - 告警信息

AWTK 开源串口屏开发(9) - 用户和权限管理

【AWTK开源智能串口屏方案】MCU SDK使用与编译运行

AWTK 开源串口屏开发(11) - 天气预报

AWTK 开源串口屏开发(15) - 通过 MODBUS 访问远程数据





 AWTK 开源串口屏开发(13) - 计算器应用
AWTK 开源串口屏开发(13) - 计算器应用











评论