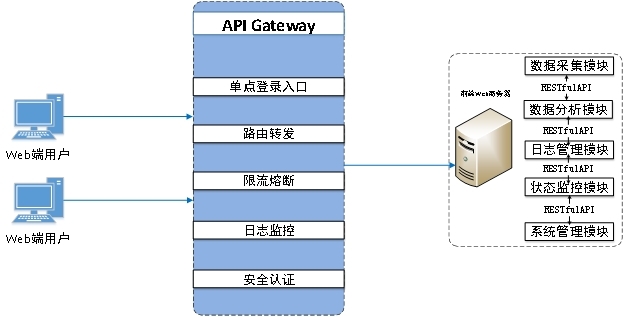
流程图:

一、简单的交互
前端请求函数
firstGet(): Promise< AxiosResponse >{
return axios.get('http://192.168.211.1:8090/test/1');
}
getAaddB(a: number, b: number): Promise< AxiosResponse >{
return axios.get('http://192.168.211.1:8090/test/2', {
params: {
a: a,
b: b
}
})
}
这两个函数是使用axios库发起HTTP GET请求的函数,用于与服务器进行通信
- 服务器端点: http://192.168.211.1:8090/test/1 这是我本机的ip地址和springboot运行端口,使用在windows终端输入ipconfig可查看
- 返回值: 该函数返回一个Promise,该Promise在请求成功时将包含AxiosResponse对象,其中包含了从服务器接收到的响应信息。
后端controller
package com.example.demospring.controller;
import org.springframework.web.bind.annotation.*;
@RequestMapping("/test")
@RestController
public class test1 {
@GetMapping("/1")
public String test11(){
return "这是axios发送get请求从后端获取的数据";
}
@GetMapping("/2")
public int AB(@RequestParam int a, @RequestParam int b){
return a + b;
}
}
test1()方法:
- 功能: 当接收到GET请求 /test/1 时,该方法返回一个字符串 “这是axios发送get请求从后端获取的数据”。
- 备注: 这是一个简单的用于演示GET请求的方法,返回字符串数据。
二、axios与Spring Boot进行前后端交互的实现
一、前后端交互配置
- Arkts目录结构

前端axios封装一个简单的网络请求 在src/main/ets/network/AxiosRequest.ets里
import axios, { AxiosError, AxiosResponse, InternalAxiosRequestConfig } from '@ohos/axios' // 公共请求前缀 axios.defaults.baseURL = "http://192.168.211.1:8090" // 添加请求拦截器... // 添加响应拦截器... // 导出 export default axios; export {AxiosResponse}
- 后端用于配置跨域资源共享(CORS)的设置 登录后复制 @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/**") // 映射的路径,这里是所有路径 .allowedOrigins(" ") // 允许的来源,这里是所有来源,可以设置具体的域名或 IP 地址 .allowedMethods("PUT", "GET", "POST", "DELETE") // 允许的 HTTP 方法 .allowedHeaders(" ") // 允许的 HTTP 头部 .allowCredentials(false) // 是否支持用户凭据,这里是不支持 .maxAge(300); // 预检请求的有效期,单位秒 } @RequestMapping("/hello"):这个注解用于类级别,表示所有在这个控制器中的方法的URL映射的基本路径 登录后复制 @RestController @RequestMapping("/hello") public class SumUpController { ... }
二、不同请求的参数传递与后端接收返回代码
1.get请求获取数据
axios请求
export function get1(): Promise< AxiosResponse > {
return axios.get('/hello/get1');
}
后端controller
@GetMapping("/get1")
public String get1(){
return "这是你拿到的数据";
}
2.get请求传递多个参数
axios请求
export function get2(a: number, b: number): Promise< AxiosResponse > {
return axios.get('/hello/get2', {
//params字段包含了将要发送到后端的参数。
params: {
a: a,
b: b
}
});
}
后端controller
@GetMapping("/get2")
//使用@RequestParam注解从URL中获取参数a和b。
public String get2(@RequestParam int a, @RequestParam int b){
return "你传的两个数是" + a + " " + b;
}
@RequestParam 注解允许你自定义请求参数的名称,并提供其他选项,如设置默认值或将参数标记为必需
3.get请求路径参数
axios请求
export function get3(ps: number, pn: number): Promise< AxiosResponse > {
//注意要用``(反引号)
return axios.get(`/hello/get3/${pn}/${ps}`);
}
后端controller
@GetMapping("/get3/{pn}/{ps}")
public String get3(@PathVariable("ps") int ps, @PathVariable("pn") int pn){
return "你的查找要求是一页" + ps + "条数据的第" + pn + "页";
}
@PathVariable("id") 表示要从路径中提取一个名为 “id” 的变量,并将其值绑定到 itemId 参数上。
4.get请求返回JSON数据
axios请求
//定义请求接收的数据类型
export interface ResponseData {
status: string;
message: string;
}
export function get4(): Promise< AxiosResponse< ResponseData > > {
return axios.get('/hello/get4');
}
Promise> 表示一个 Promise 对象,该对象最终解决为 Axios 发起的 HTTP 请求的响应,而该响应的数据体应该符合 ResponseData 类型的结构。
后端controller
//@Data注解一个类时,Lombok会自动为该类生成常见的方法,如toString()、equals(),以及所有字段的getter和setter方法。
@Data
public static class ResponseData {
private String status;
private String message;
}
@GetMapping("/get4")
public ResponseData get4() {
ResponseData responseData = new ResponseData();
responseData.setStatus("success");
responseData.setMessage("这是一条成功的消息。");
return responseData;
}
5.post 使用对象作为请求参数
axios请求
export function post1(person: { name: string, age: number }): Promise< AxiosResponse > {
return axios.post(`/hello/post1`, person);
}
后端controller
@Data
public static class Person {
private String name;
private int age;
}
@PostMapping("/post1")
public String post1(@RequestBody Person person) {
return "你传的姓名: " + person.getName() + " 年龄: " + person.getAge() + "。";
}
6.post 使用Map接收JSON数据
axios请求
//JSON中,键和字符串值都应该被双引号包围如
export function post2(data: any): Promise< AxiosResponse > {
return axios.post(`/hello/post2`, data);
}
后端controller
@PostMapping("/post2")
public String post2(@RequestBody Map< String, String > mp) {
AtomicReference< String > data = new AtomicReference< >("");
mp.forEach((k, v) - >{
data.set(data + k);
data.set(data + ": ");
data.set(data + v + ",");
});
return "你传的键值对是: " + data;
}
7.put请求
axios请求
export function putExample(data: string): Promise< AxiosResponse > {
return axios.put('/hello/putExample', {data: data});
}
后端controller
@PutMapping("/putExample")
public String putExample(@RequestBody String data) {
return "这是PUT请求,传入的数据是: " + data;
}
8.delete请求
axios请求
export function deleteExample(id: number): Promise< AxiosResponse > {
return axios.delete(`/hello/deleteExample/${id}`);
}
后端controller
@DeleteMapping("/deleteExample/{id}")
public String deleteExample(@PathVariable("id") int id) {
return "这是DELETE请求,要删除的数据ID是: " + id;
}
三、调用传参
import router from '@ohos.router'
import {get1, get2, get3, get4, post1, post2, putExample, deleteExample} from '../network/api/TestApi'
@Entry
@Component
struct Index {
@State get1: string = "";
@State get2: number = undefined;
@State get3: number = undefined;
@State get4: {status: string, message: string} = null;
@State post1: string = "";
@State post2: string = "";
@State put: string = "";
@State delete: string = "";
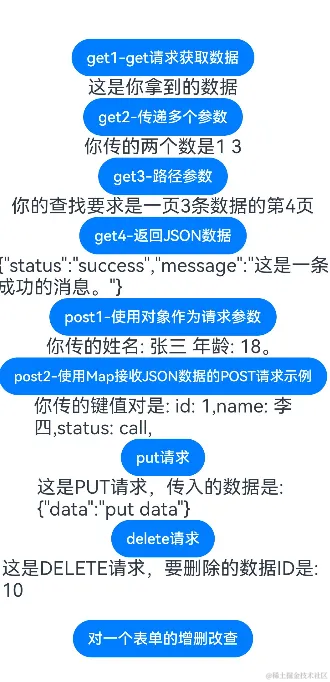
build() {
Column() {
Button("get1-get请求获取数据")
.onClick(async () = >{
this.get1 = (await get1()).data;
})
Text(this.get1)
.fontSize(20)
Button("get2-传递多个参数")
.onClick(async () = >{
this.get2 = (await get2(1, 3)).data;
})
Text(`${this.get2!=undefined?this.get2:""}`)
.fontSize(20)
Button("get3-路径参数")
.onClick(async () = >{
this.get3 = (await get3(3, 4)).data;
})
Text(`${this.get3!=undefined?this.get3:""}`)
.fontSize(20)
Button("get4-返回JSON数据")
.onClick(async () = >{
this.get4 = (await get4()).data;
})
Text(this.get4!=null ? JSON.stringify(this.get4) : "")
.fontSize(20)
Button("post1-使用对象作为请求参数")
.onClick(async () = >{
this.post1 = (await post1({name: "张三", age: 18})).data;
})
Text(this.post1)
.fontSize(20)
Button("post2-使用Map接收JSON数据的POST请求示例")
.onClick(async () = >{
this.post2 = (await post2({id: "1", name: "李四", status: "call"})).data;
})
Text(this.post2)
.fontSize(20)
Button("put请求")
.onClick(async () = >{
this.put = (await putExample("put data")).data;
})
Text(this.put)
.fontSize(20)
Button("delete请求")
.onClick(async () = >{
this.delete = (await deleteExample(10)).data;
})
Text(this.delete)
.fontSize(20)
Button("对一个表单的增删改查")
.margin(20)
.onClick(() = >{
router.pushUrl({
url: "pages/TalentTableTest"
})
})
}
.width('100%')
.height('100%')
.justifyContent(FlexAlign.Center)
}
}
以上就是鸿蒙开发的OpenHarmony;使用网络组件axios与Spring Boot进行前后端交互的威廉希尔官方网站 解析,更多有关鸿蒙开发的学习,可以去主页查找,找我保存威廉希尔官方网站 文档。下面分享一张OpenHarmony学习路线图 :

高清完整版曲线图,可以找我保存 (附鸿蒙4.0&next版文档)如下:


四、总结
一、请求参数错误的常见情况:
- 参数名称不一致
- 参数类型(格式)不一致
- 缺少必须的请求参数
- 请求头信息不符合要求
二、不同请求方式与参数传递方式的对应关系:
- RESTful风格的API通常使用路径变量传递参数。在Spring框架中,可以使用@PathVariable注解来接收这些参数。
- URL中使用params传递参数时,通常使用@RequestParam注解来接收参数。
- 当客户端通过请求体传递JSON数据时,可以使用@RequestBody注解来接收。
- @ModelAttribute用于绑定方法参数或方法返回值到模型中,通常用于将请求参数与模型属性进行绑定。
审核编辑 黄宇
-
操作系统
+关注
关注
37文章
6825浏览量
123332 -
鸿蒙
+关注
关注
57文章
2352浏览量
42859 -
OpenHarmony
+关注
关注
25文章
3722浏览量
16317
发布评论请先 登录
相关推荐
校园点餐订餐外卖跑腿Java源码

Spring 应用合并之路(二):峰回路转,柳暗花明
eBPF威廉希尔官方网站 实践之virtio-net网卡队列可观测

Spring Cloud Gateway网关框架

单片机boot0和boot1怎么设置
vue+spring boot人员定位系统源码,实现实时定位、智慧调度、轨迹追踪

前后端数据传输约定探讨

UWB室内外高精度一体化融合定位系统源码 UWB威廉希尔官方网站 定位系统应用场景 Java+Spring boot+MYSQL 威廉希尔官方网站 开发

OpenHarmony实战开发-如何实现组件动画。

鸿蒙OpenHarmony【快速入门概述】

鸿蒙OS封装【axios 网络请求】(类似Android的Okhttp3)
鸿蒙开发实战:网络请求库【axios】

模拟后端是什么意思
鸿蒙开发OpenHarmony组件复用案例
使用Spring Boot 3.2虚拟线程搭建静态文件服务器





 OpenHarmony:使用网络组件axios与Spring Boot进行前后端交互
OpenHarmony:使用网络组件axios与Spring Boot进行前后端交互










评论