2、HAL库SPI在CUBEMX中的配置
2.1 硬件原理图
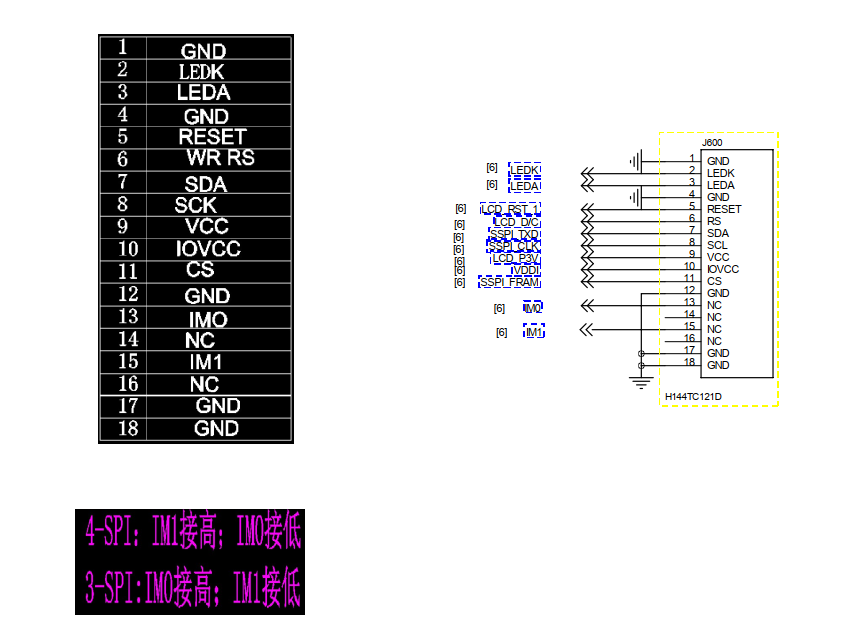
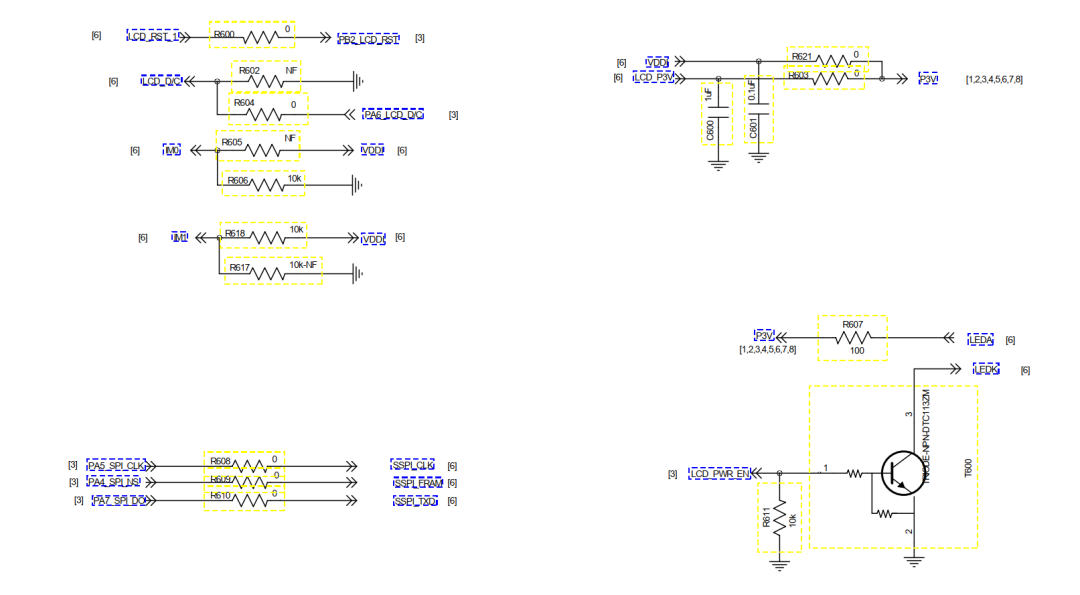
先来看看LCD 硬件连接方式:


STM32与LCD引脚对应关系:
| STM32 | LCD |
|---|---|
| PA5 | SPI-CLK |
| PA4 | SPI_CS |
| PA7 | SPI_MOSI |
| PA6 | SPI_CS |
| PB2 | SPI_RST |
| PE7 | LEDK |
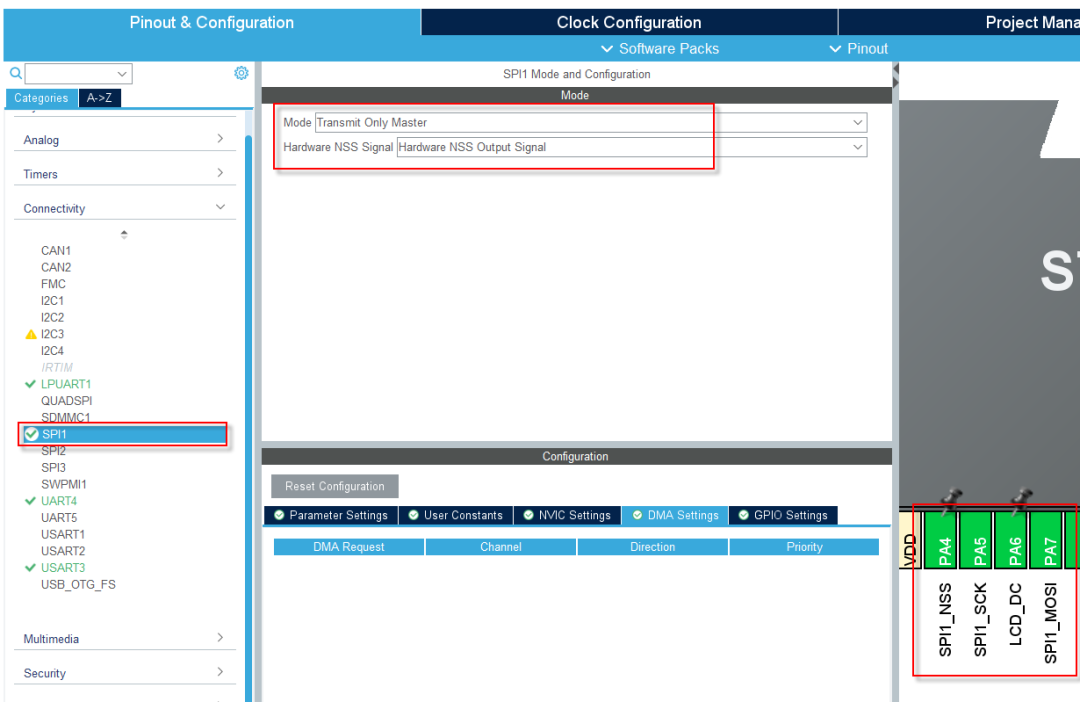
2.2 cubemx中配置
LCD是挂在硬件SPI的SPI1上,CS引脚也挂在硬件SPI上,可以直接配置,不用再操心CS引脚的电平转换了,库函数内部自动完成。
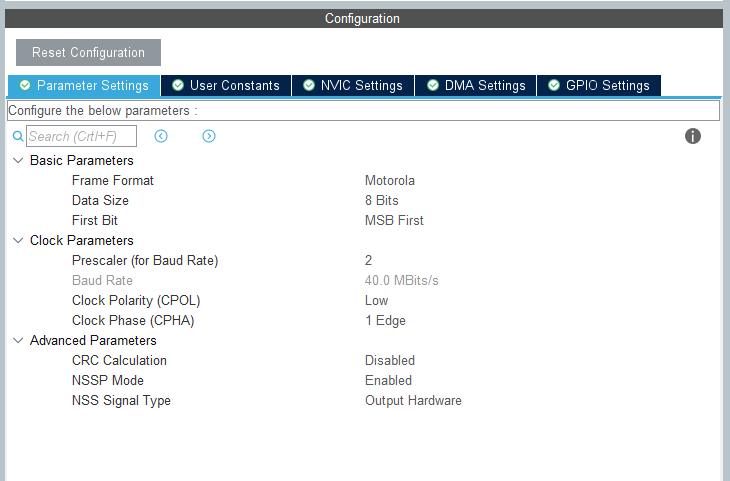
配置硬件SPI1,LCD驱动秩序要MOSI即可,只发送数据,不接收


配置非常简单,以上就是全部,直接生成代码即可。
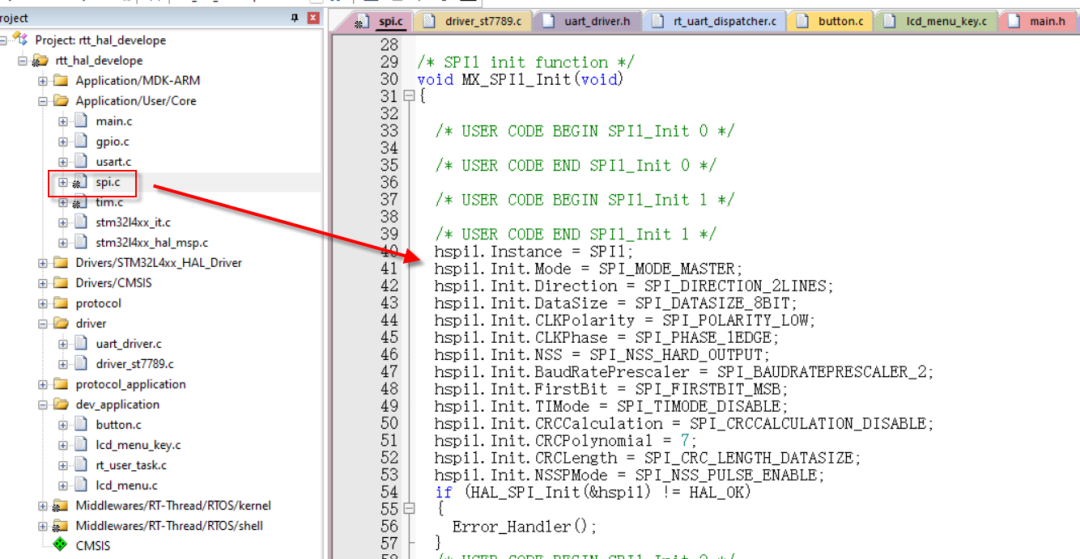
2.3 SPI配置代码解析
2.3.1 寄存器配置:

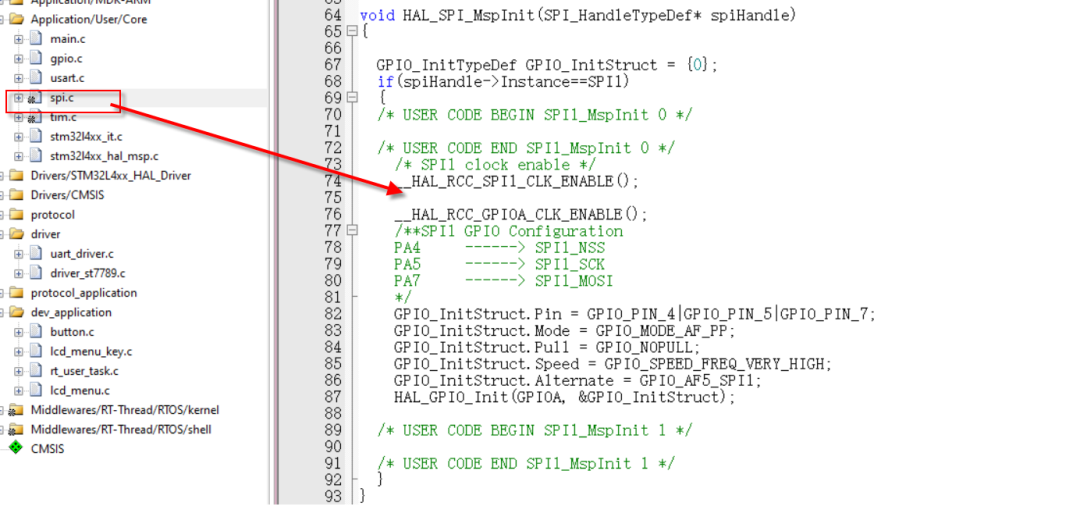
2.3.2 硬件引脚配置

整个过程虽然一行代码没写,但是配置过程考验的是你对SPI的理解,还是需要掌握,只是说现在有工具把重复的代码平台化了。
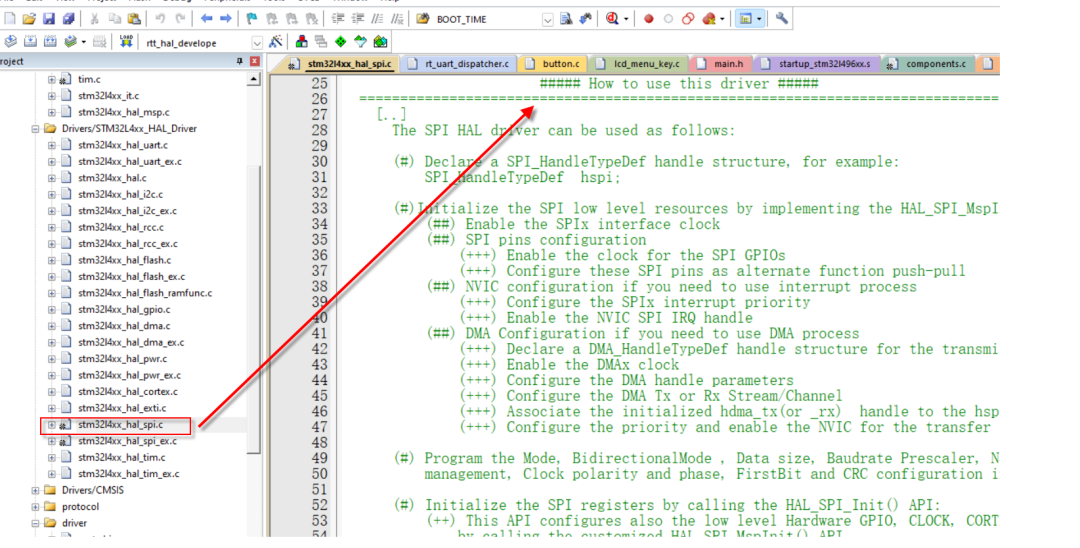
2.3.3 SPI接口解析:
关于SPI的接口和串口差不多,也是非常多的,HAL库每个库文件前面都有详细的使用说明,大家如果可以看下这部分:

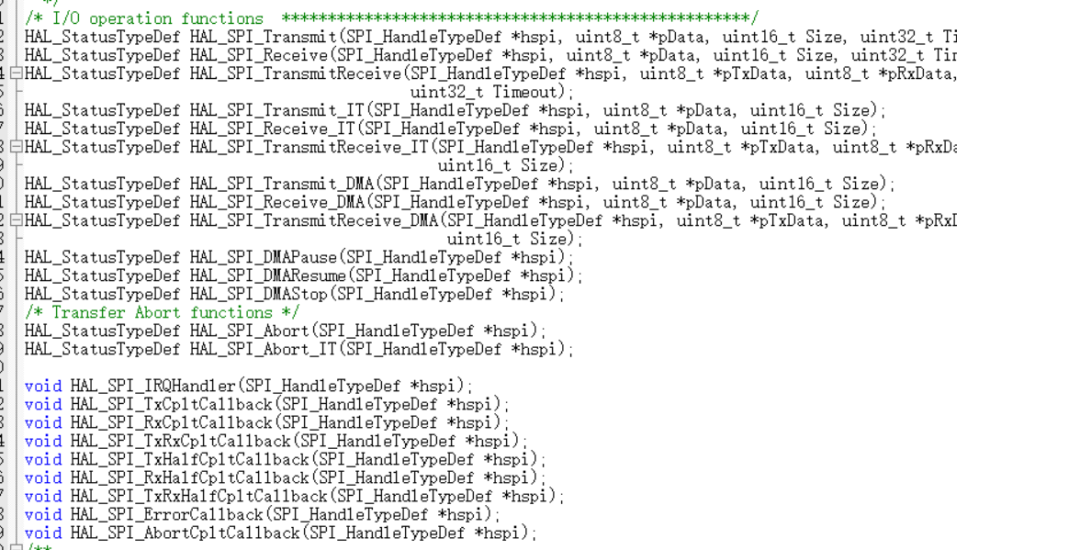
接口方式基本上和串口差不多,读写、中断读写、DMA、回调函数等,基本上都是一个调性。
本次我们使用的比较简单,LCD只需要写就可以,所以我们只用发送函数即可:
/** *@briefTransmitanamountofdatainblockingmode. *@paramhspipointertoaSPI_HandleTypeDefstructurethatcontains *theconfigurationinformationforSPImodule. *@parampDatapointertodatabuffer *@paramSizeamountofdatatobesent *@paramTimeoutTimeoutduration *@retvalHALstatus */ HAL_StatusTypeDefHAL_SPI_Transmit(SPI_HandleTypeDef*hspi,uint8_t*pData,uint16_tSize,uint32_tTimeout);
3、LCD驱动编写
3.1 SPI LCD写数据/命令
这块板子带的LCD显示屏的驱动是ST7789,分辨率是240*240的,关于LCD就不多做介绍了,大家可以自行百度。
先来封装几个用到的函数,写法都比较初级,大佬轻喷....
LCD复位:
//ST7789复位 staticvoidlcd_st7789_reset(void) { HAL_GPIO_WritePin(LCD_RST_GPIO_Port,LCD_RST_Pin,GPIO_PIN_SET); rt_thread_mdelay(1); HAL_GPIO_WritePin(LCD_RST_GPIO_Port,LCD_RST_Pin,GPIO_PIN_RESET); rt_thread_mdelay(10); HAL_GPIO_WritePin(LCD_RST_GPIO_Port,LCD_RST_Pin,GPIO_PIN_SET); rt_thread_mdelay(120); }
打开LCD背光灯
voidlcd_st7789_power_ctrl(uint8_tenable)
{
if(enable)
HAL_GPIO_WritePin(LCD_POWER_EN_GPIO_Port,LCD_POWER_EN_Pin,GPIO_PIN_SET);
else
HAL_GPIO_WritePin(LCD_POWER_EN_GPIO_Port,LCD_POWER_EN_Pin,GPIO_PIN_RESET);
}
ST7789写数据/命令
//ST7789写函数
staticHAL_StatusTypeDeflcd_st7789_write(intis_cmd,uint8_tdata)
{
uint8_tpData[2]={0};
assert_param(NULL!=hspi_lcd);
pData[0]=data;
if(is_cmd)
HAL_GPIO_WritePin(LCD_DC_GPIO_Port,LCD_DC_Pin,GPIO_PIN_RESET);
else
HAL_GPIO_WritePin(LCD_DC_GPIO_Port,LCD_DC_Pin,GPIO_PIN_SET);
returnHAL_SPI_Transmit(hspi_lcd,pData,1,HAL_MAX_DELAY);
}
/********************************************************************
*
*LcdWriteReg
*
*Functiondescription:
*Setsdisplayregister
*/
voidlcd_st7789_write_reg(uint8_tData)
{
HAL_GPIO_WritePin(LCD_DC_GPIO_Port,LCD_DC_Pin,GPIO_PIN_RESET);
HAL_SPI_Transmit(&hspi1,&Data,1,10);
}
/********************************************************************
*
*LcdWriteData
*
*Functiondescription:
*Writesavaluetoadisplayregister
*/
voidlcd_st7789_write_data(uint8_tData)
{
HAL_GPIO_WritePin(LCD_DC_GPIO_Port,LCD_DC_Pin,GPIO_PIN_SET);
HAL_SPI_Transmit(&hspi1,&Data,1,10);
}
/********************************************************************
*
*lcd_st7789_write_data_multiple
*
*Functiondescription:
*Writesmultiplevaluestoadisplayregister.
*/
voidlcd_st7789_write_data_multiple(uint8_t*pData,intNumItems)
{
HAL_GPIO_WritePin(LCD_DC_GPIO_Port,LCD_DC_Pin,GPIO_PIN_SET);
HAL_SPI_Transmit(&hspi1,pData,NumItems,10);
}
基本的驱动函数就这些,都是SPI写数据或者写命令的函数,具体可以看源码。
3.2 LCD基本驱动函数
让LCD亮起来,实际上就是操作一个个像素点,以下封装了一些基本函数,只放出了函数接口名,具体的可以公众号后台回复“TFT”获取源码:
/** *@brief以一种颜色清空LCD屏 *@paramcolor——清屏颜色(16bit) *@returnnone */ voidlcd_st7789_clear(uint16_tcolor); /** *@brief以一种颜色清填充LCD屏区域 *@paramcolor——清屏颜色(16bit) *@returnnone */ voidlcd_st7789_fill_area(uint16_txs,uint16_tys,uint16_txe,uint16_tye,uint16_tcolor); /** *@brief以一种颜色划横线 *@paramcolor——划线颜色(16bit) *@returnnone */ voidlcd_st7789_draw_x_line(uint16_txs,uint16_tys,uint16_txe,uint16_tye,uint16_tcolor); /** *@brief以一种颜色划竖线 *@paramcolor——划线颜色(16bit) *@returnnone */ voidlcd_st7789_draw_y_line(uint16_txs,uint16_tys,uint16_txe,uint16_tye,uint16_tcolor); /** *@brief以一种颜色划四边形 *@paramcolor——划线颜色(16bit) *@returnnone */ voidlcd_draw_rectangle(uint16_txs,uint16_tys,uint16_txe,uint16_tye,uint16_tcolor); //往指定区域写一个像素 voidlcd_st7789_write_pixel(uint16_tXpos,uint16_tYpos,uint16_tdata); /** *@brief带颜色画任意角度直线,相对长度 *@paramxs起点坐标 *@paramxe终点坐标 *@returnnone */ voidlcd_st778_draw_angle_relative_line(uint16_txs,uint16_tys,floatangle,uint16_tr,uint16_tlens,uint16_tlene,uint16_tcolor); /** *@brief带颜色画任意角度直线,绝对长度 *@param *@param *@returnnone */ voidlcd_st778_draw_angle_absolute_line(uint16_txs,uint16_tys,floatangle,uint16_tlen,uint16_tcolor); /** *@brief带颜色画线函数(直线、斜线) *@paramxs,ys起点坐标 *@paramxe,ye终点坐标 *@returnnone */ voidlcd_st778_draw_colorline(uint16_txs,uint16_tys,uint16_txe,uint16_tye,uint16_tcolor); /** *@breif带颜色画圆函数 *@paramx1,x2——圆心坐标 *@paramr——半径 *@paramcolor——颜色 *@retvalnone */ voidlcd_st7789_color_circle(uint16_tx,uint16_ty,uint16_tr,uint16_tcolor); /** *@brief显示图片函数 *@paramx,y——起点坐标 *@paramwidth——图片宽度 *@paramheight——图片高度 *@paramp——图片缓存数据起始地址 *@returnnone *@noteImage2Lcd取模方式:C语言数据/水平扫描/16位真彩色(RGB565)/高位在前,其他的不选 */ voidlcd_st7789_show_picture(uint16_tx,uint16_ty,uint16_twidth,uint16_theight,constuint8_t*p); /** *@brief显示一个ASCII码字符 *@paramx,y显示起始坐标 *@paramch需要显示的字符 *@paramsize字体大小(支持16/24/32号字体) *@returnnone *@note需要font.h字库文件的支持 */ staticvoidlcd_st7789_show_char(uint16_tx,uint16_ty,uint8_tch,uint16_tback_color,uint16_tfont_color,uint8_tfont_size);
4、实战画表
上面介绍了那么多绘图接口,接下来就来实际画个表来玩玩....说实话,画表挺有意思的....就是很费劲....
consttime_angle_table_ttime_angle_table_second_min[60]={
{.time_count=0,
.angle=270},
{.time_count=1,
.angle=270+CLOCK_LITTLE_ANGLE},
{.time_count=2,
.angle=270+CLOCK_LITTLE_ANGLE*2},
{.time_count=3,
.angle=270+CLOCK_LITTLE_ANGLE*3},
{.time_count=4,
.angle=270+CLOCK_LITTLE_ANGLE*4},
{.time_count=5,
.angle=270+CLOCK_LITTLE_ANGLE*5},
{.time_count=6,
.angle=270+CLOCK_LITTLE_ANGLE*6},
{.time_count=7,
.angle=270+CLOCK_LITTLE_ANGLE*7},
{.time_count=8,
.angle=270+CLOCK_LITTLE_ANGLE*8},
{.time_count=9,
.angle=270+CLOCK_LITTLE_ANGLE*9},
{.time_count=10,
.angle=270+CLOCK_LITTLE_ANGLE*10},
{.time_count=11,
.angle=270+CLOCK_LITTLE_ANGLE*11},
{.time_count=12,
.angle=270+CLOCK_LITTLE_ANGLE*12},
{.time_count=13,
.angle=270+CLOCK_LITTLE_ANGLE*13},
{.time_count=14,
.angle=270+CLOCK_LITTLE_ANGLE*14},
{.time_count=15,
.angle=270+CLOCK_LITTLE_ANGLE*15},
{.time_count=16,
.angle=0+CLOCK_LITTLE_ANGLE*1},
{.time_count=17,
.angle=CLOCK_LITTLE_ANGLE*2},
{.time_count=18,
.angle=CLOCK_LITTLE_ANGLE*3},
{.time_count=19,
.angle=CLOCK_LITTLE_ANGLE*4},
{.time_count=20,
.angle=CLOCK_LITTLE_ANGLE*5},
{.time_count=21,
.angle=CLOCK_LITTLE_ANGLE*6},
{.time_count=22,
.angle=CLOCK_LITTLE_ANGLE*7},
{.time_count=23,
.angle=CLOCK_LITTLE_ANGLE*8},
{.time_count=24,
.angle=CLOCK_LITTLE_ANGLE*9},
{.time_count=25,
.angle=CLOCK_LITTLE_ANGLE*10},
{.time_count=26,
.angle=CLOCK_LITTLE_ANGLE*11},
{.time_count=27,
.angle=CLOCK_LITTLE_ANGLE*12},
{.time_count=28,
.angle=CLOCK_LITTLE_ANGLE*13},
{.time_count=29,
.angle=CLOCK_LITTLE_ANGLE*14},
{.time_count=30,
.angle=CLOCK_LITTLE_ANGLE*15},
{.time_count=31,
.angle=CLOCK_LITTLE_ANGLE*16},
{.time_count=32,
.angle=CLOCK_LITTLE_ANGLE*17},
{.time_count=33,
.angle=CLOCK_LITTLE_ANGLE*18},
{.time_count=34,
.angle=CLOCK_LITTLE_ANGLE*19},
{.time_count=35,
.angle=CLOCK_LITTLE_ANGLE*20},
{.time_count=36,
.angle=CLOCK_LITTLE_ANGLE*21},
{.time_count=37,
.angle=CLOCK_LITTLE_ANGLE*22},
{.time_count=38,
.angle=CLOCK_LITTLE_ANGLE*23},
{.time_count=39,
.angle=CLOCK_LITTLE_ANGLE*24},
{.time_count=40,
.angle=CLOCK_LITTLE_ANGLE*25},
{.time_count=41,
.angle=CLOCK_LITTLE_ANGLE*26},
{.time_count=42,
.angle=CLOCK_LITTLE_ANGLE*27},
{.time_count=43,
.angle=CLOCK_LITTLE_ANGLE*28},
{.time_count=44,
.angle=CLOCK_LITTLE_ANGLE*29},
{.time_count=45,
.angle=CLOCK_LITTLE_ANGLE*30},
{.time_count=46,
.angle=CLOCK_LITTLE_ANGLE*31},
{.time_count=47,
.angle=CLOCK_LITTLE_ANGLE*32},
{.time_count=48,
.angle=CLOCK_LITTLE_ANGLE*33},
{.time_count=49,
.angle=CLOCK_LITTLE_ANGLE*34},
{.time_count=50,
.angle=CLOCK_LITTLE_ANGLE*35},
{.time_count=51,
.angle=CLOCK_LITTLE_ANGLE*36},
{.time_count=52,
.angle=CLOCK_LITTLE_ANGLE*37},
{.time_count=53,
.angle=CLOCK_LITTLE_ANGLE*38},
{.time_count=54,
.angle=CLOCK_LITTLE_ANGLE*39},
{.time_count=55,
.angle=CLOCK_LITTLE_ANGLE*40},
{.time_count=56,
.angle=CLOCK_LITTLE_ANGLE*41},
{.time_count=57,
.angle=CLOCK_LITTLE_ANGLE*42},
{.time_count=58,
.angle=CLOCK_LITTLE_ANGLE*43},
{.time_count=59,
.angle=CLOCK_LITTLE_ANGLE*44},
};
consttime_angle_table_ttime_angle_table_hour[12]={
{.time_count=1,
.angle=270+CLOCK_BIG_ANGLE},
{.time_count=2,
.angle=270+CLOCK_BIG_ANGLE*2},
{.time_count=3,
.angle=0},
{.time_count=4,
.angle=CLOCK_BIG_ANGLE*1},
{.time_count=5,
.angle=CLOCK_BIG_ANGLE*2},
{.time_count=6,
.angle=CLOCK_BIG_ANGLE*3},
{.time_count=7,
.angle=CLOCK_BIG_ANGLE*4},
{.time_count=8,
.angle=CLOCK_BIG_ANGLE*5},
{.time_count=9,
.angle=CLOCK_BIG_ANGLE*6},
{.time_count=10,
.angle=CLOCK_BIG_ANGLE*7},
{.time_count=11,
.angle=CLOCK_BIG_ANGLE*8},
{.time_count=12,
.angle=CLOCK_BIG_ANGLE*9}};
void(*current_operation_index)(void);
staticmenu_para_tmenu_para={0};
/**画表针*/
staticvoidmenu_draw_clock_hand(clock_hand_obj_t*clock_hand_obj)
{
lcd_st778_draw_angle_absolute_line(clock_hand_obj->xs,clock_hand_obj->ys,clock_hand_obj->angle,clock_hand_obj->lens,clock_hand_obj->color);
}
/**清除指定长度的表针*/
staticvoidmenu_erase_clock_hand(clock_hand_obj_t*clock_hand_obj)
{
lcd_st778_draw_angle_relative_line(clock_hand_obj->xs,clock_hand_obj->ys,clock_hand_obj->angle,clock_hand_obj->r,clock_hand_obj->lens,clock_hand_obj->lene,clock_hand_obj->color);
}
/**画小刻度*/
staticvoidmenu_draw_sec_min_scale(clock_hand_obj_t*clock_hand_obj)
{
uint8_ti=0;
uint16_tangle=0;
/**画秒分钟刻度*/
for(i=0;i< CLOCK_LITTLE_ANGLE_SCALE; i++)
{
lcd_st778_draw_angle_relative_line(clock_hand_obj->xs,clock_hand_obj->ys,angle,clock_hand_obj->r,clock_hand_obj->lens,clock_hand_obj->lene,clock_hand_obj->color);
angle+=CLOCK_LITTLE_ANGLE;
}
}
/**画大刻度*/
staticvoidmenu_draw_hour_scale(clock_hand_obj_t*clock_hand_obj)
{
uint8_ti=0;
uint16_tangle=0;
/**画一刻钟刻度*/
for(i=0;i< CLOCK_BIG_ANGLE_SCALE; i++)
{
lcd_st778_draw_angle_relative_line(clock_hand_obj->xs,clock_hand_obj->ys,angle,clock_hand_obj->r,clock_hand_obj->lens,clock_hand_obj->lene,clock_hand_obj->color);
angle+=CLOCK_BIG_ANGLE;
}
}
staticvoidmenu_draw_clock_panel_init(void)
{
clock_hand_obj_tclock_hand_obj={0};
/**画秒分钟刻度*/
clock_hand_obj.xs=CLOCK_CENTER_XS;
clock_hand_obj.ys=CLOCK_CENTER_YS;
clock_hand_obj.r=CLOCK_PANEL_RADIUS;
clock_hand_obj.lens=CLOCK_MIN_SEC_ANGLE_LEN;
clock_hand_obj.lene=CLOCK_PANEL_RADIUS;
clock_hand_obj.color=LCD_DISP_RED;
menu_draw_sec_min_scale(&clock_hand_obj);
/**画一刻钟刻度*/
clock_hand_obj.lens=CLOCK_HOUR_ANGLE_LEN;
clock_hand_obj.color=LCD_DISP_BLUE;
menu_draw_hour_scale(&clock_hand_obj);
///**画初始化秒针*/
//clock_hand_obj.xs=80;
//clock_hand_obj.ys=80;
//clock_hand_obj.angle=SENCOND_HAND_ANGLE;
//clock_hand_obj.lens=SECOND_HAND_LEN;
//clock_hand_obj.color=LCD_DISP_RED;
//menu_draw_clock_hand(&clock_hand_obj);
///**画初始化分针*/
//clock_hand_obj.angle=MINUTE_HAND_ANGLE;
//clock_hand_obj.lens=MINUTE_HAND_LEN;
//menu_draw_clock_hand(&clock_hand_obj);
///**画初始化时针*/
//clock_hand_obj.angle=HOUR_HAND_ANGLE;
//clock_hand_obj.lens=HOUR_HAND_LEN;
//menu_draw_clock_hand(&clock_hand_obj);
/**三针交汇中间圆环*/
lcd_st7789_color_circle(CLOCK_CENTER_XS,CLOCK_CENTER_YS,2,LCD_DISP_RED);
lcd_st7789_color_circle(CLOCK_CENTER_XS,CLOCK_CENTER_YS,3,LCD_DISP_RED);
lcd_st7789_color_circle(CLOCK_CENTER_XS,CLOCK_CENTER_YS,4,LCD_DISP_RED);
}
voidmenu_analog_watch_run(clock_time_t*clock_time)
{
inti=0;
staticuint8_tclock_hour_state=1;
clock_hand_obj_tclock_hand_obj={0};
/**秒针*/
for(i=0;i< 60; i++)
{
if (clock_time->second==time_angle_table_second_min[i].time_count)
{
clock_hand_obj.angle=time_angle_table_second_min[i].angle;
break;
}
}
rt_kprintf("clock_hand_obj.angle=%d
",clock_hand_obj.angle);
rt_kprintf("clock_time->second=%d
",clock_time->second);
clock_hand_obj.xs=CLOCK_CENTER_XS;
clock_hand_obj.ys=CLOCK_CENTER_YS;
clock_hand_obj.lens=SECOND_HAND_LEN;
clock_hand_obj.color=LCD_DISP_RED;
menu_draw_clock_hand(&clock_hand_obj);
/**如果秒针将要追赶上分针*/
if((clock_time->second-clock_time->minute==1)||(clock_time->second-clock_time->minute==-59))
{
clock_hand_obj.lens=CLOCK_PANEL_RADIUS-MINUTE_HAND_LEN;
clock_hand_obj.lene=CLOCK_PANEL_RADIUS-CLOCK_HOUR_ANGLE_LEN;
clock_hand_obj.r=CLOCK_PANEL_RADIUS;
clock_hand_obj.color=LCD_DISP_WHITE;
if(clock_time->second)
{
clock_hand_obj.angle=time_angle_table_second_min[clock_time->second-1].angle;
}
else
{
clock_hand_obj.angle=time_angle_table_second_min[59].angle;
}
menu_erase_clock_hand(&clock_hand_obj);
}
else
{
clock_hand_obj.xs=CLOCK_CENTER_XS;
clock_hand_obj.ys=CLOCK_CENTER_YS;
clock_hand_obj.r=CLOCK_PANEL_RADIUS;
clock_hand_obj.color=LCD_DISP_WHITE;
if(i&&(5*(clock_time->hour)+1==clock_time->second))
{
clock_hand_obj.lens=CLOCK_PANEL_RADIUS-HOUR_HAND_LEN;
clock_hand_obj.lene=CLOCK_PANEL_RADIUS-CLOCK_HOUR_ANGLE_LEN;
}
else
{
clock_hand_obj.lens=CLOCK_PANEL_RADIUS-5;
clock_hand_obj.lene=CLOCK_PANEL_RADIUS-CLOCK_HOUR_ANGLE_LEN;
}
if(i)
{
clock_hand_obj.angle=time_angle_table_second_min[i-1].angle;
menu_erase_clock_hand(&clock_hand_obj);
}
else
{
clock_hand_obj.angle=time_angle_table_second_min[59].angle;
menu_erase_clock_hand(&clock_hand_obj);
}
}
/**分针*/
for(i=0;i< 60; i++)
{
if (clock_time->minute==time_angle_table_second_min[i].time_count)
{
clock_hand_obj.angle=time_angle_table_second_min[i].angle;
break;
}
}
clock_hand_obj.xs=CLOCK_CENTER_XS;
clock_hand_obj.ys=CLOCK_CENTER_YS;
clock_hand_obj.lens=MINUTE_HAND_LEN;
clock_hand_obj.color=LCD_DISP_RED;
menu_draw_clock_hand(&clock_hand_obj);
/**如果秒针将要追赶上分针*/
if((clock_time->minute-clock_time->second==1)||(clock_time->minute-clock_time->second==-59))
{
}
else
{
clock_hand_obj.r=CLOCK_PANEL_RADIUS;
clock_hand_obj.color=LCD_DISP_WHITE;
if((clock_time->second==0)&&((clock_time->hour-clock_time->minute==11)||(5*(clock_time->hour)+1==clock_time->minute)))
{
clock_hour_state=0;
}
else
{
clock_hour_state=1;
}
if(i&&
((5*(clock_time->hour)+1==clock_time->minute)||
(clock_time->hour-clock_time->minute==11))&&
clock_hour_state)
{
clock_hand_obj.lens=CLOCK_PANEL_RADIUS-HOUR_HAND_LEN;
clock_hand_obj.lene=CLOCK_PANEL_RADIUS-CLOCK_HOUR_ANGLE_LEN;
}
else
{
clock_hand_obj.lens=CLOCK_PANEL_RADIUS-5;
clock_hand_obj.lene=CLOCK_PANEL_RADIUS-CLOCK_HOUR_ANGLE_LEN;
}
if(i)
{
clock_hand_obj.angle=time_angle_table_second_min[i-1].angle;
menu_erase_clock_hand(&clock_hand_obj);
}
else
{
clock_hand_obj.angle=time_angle_table_second_min[59].angle;
menu_erase_clock_hand(&clock_hand_obj);
}
}
/**时针*/
for(i=0;i< 12; i++)
{
if (clock_time->hour==time_angle_table_hour[i].time_count)
{
clock_hand_obj.angle=time_angle_table_hour[i].angle;
break;
}
}
/**画初始化时针*/
clock_hand_obj.xs=CLOCK_CENTER_XS;
clock_hand_obj.ys=CLOCK_CENTER_YS;
clock_hand_obj.lens=HOUR_HAND_LEN;
clock_hand_obj.color=LCD_DISP_RED;
menu_draw_clock_hand(&clock_hand_obj);
}
voidmenu_digital_watch_run(clock_time_t*clock_time)
{
chardata_disp[50]={0};
sprintf(data_disp,"%02d%s%02d%s%02d",clock_time->hour,":",clock_time->minute,":",clock_time->second);
lcd_st7789_show_str(25,195,20,(uint8_t*)data_disp,LCD_DISP_BLUE,LCD_DISP_WHITE,32);
}
voidmenu_clock_time_bar(clock_time_t*clock_time)
{
lcd_st7789_fill_area(160,0,160,20,LCD_DISP_YELLOW);
}
voidmenu_clock_run(clock_time_t*clock_time)
{
menu_analog_watch_run(clock_time);
menu_digital_watch_run(clock_time);
menu_clock_time_bar(clock_time);
}
voidmenu_main_window(void)
{
chardata_disp[50]={0};
/**160*160,绿色背景*/
lcd_st7789_fill_area(0,0,240,190,LCD_DISP_WHITE);
/**状态区域,50*50,黄色背景*/
//lcd_st7789_fill_area(160,0,240,160,LCD_DISP_WHITE);
/**数字表区域,50*240,蓝色背景*/
lcd_st7789_fill_area(0,190,240,240,LCD_DISP_BLUE);
lcd_st7789_color_circle(CLOCK_CENTER_XS,CLOCK_CENTER_YS,CLOCK_PANEL_RADIUS,LCD_DISP_RED);
lcd_st7789_color_circle(CLOCK_CENTER_XS,CLOCK_CENTER_YS,CLOCK_PANEL_RADIUS-1,LCD_DISP_RED);
lcd_st7789_color_circle(CLOCK_CENTER_XS,CLOCK_CENTER_YS,CLOCK_PANEL_RADIUS-5,LCD_DISP_YELLOW);
lcd_st7789_color_circle(CLOCK_CENTER_XS,CLOCK_CENTER_YS,CLOCK_PANEL_RADIUS-6,LCD_DISP_YELLOW);
menu_draw_clock_panel_init();
//sprintf(data_disp,"%s","Digital");
//lcd_st7789_show_str(165,20,20,(uint8_t*)data_disp,LCD_DISP_YELLOW,LCD_DISP_BLUE,24);
//sprintf(data_disp,"%s","Clock");
//lcd_st7789_show_str(165,50,20,(uint8_t*)data_disp,LCD_DISP_YELLOW,LCD_DISP_BLUE,24);
//sprintf(data_disp,"%s","Pause");
//lcd_st7789_show_str(165,90,20,(uint8_t*)data_disp,LCD_DISP_YELLOW,LCD_DISP_RED,24);
//sprintf(data_disp,"%s","Alarm");
//lcd_st7789_show_str(165,120,20,(uint8_t*)data_disp,LCD_DISP_YELLOW,LCD_DISP_RED,24);
//sprintf(data_disp,"%s","12:12:12");
//lcd_st7789_show_str(20,190,20,(uint8_t*)data_disp,LCD_DISP_BLUE,LCD_DISP_WHITE,32);
}
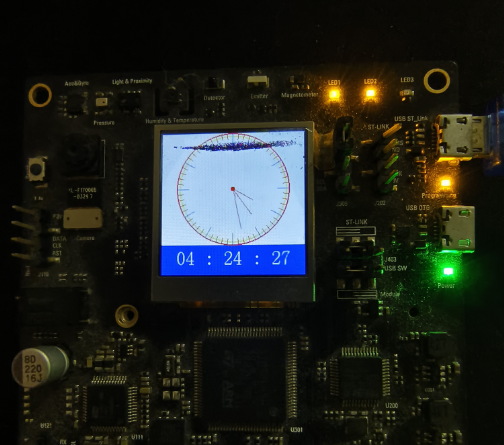
看下效果(说实话,纯画的挺丑的...):

审核编辑:刘清
-
寄存器
+关注
关注
31文章
5336浏览量
120249 -
SPI
+关注
关注
17文章
1706浏览量
91518 -
LCD屏
+关注
关注
0文章
122浏览量
15422 -
回调函数
+关注
关注
0文章
87浏览量
11554 -
HAL库
+关注
关注
1文章
121浏览量
6220
发布评论请先 登录
相关推荐
STM32MP135使用HAL库驱动2.4寸刷新率巨低的原因?
通过HAL库,怎么使用SPI获取MPU9250的数据?
使用ST的HAL库进行开发RGB屏幕
如何使用cubemx、HAL库点亮LED灯
STM32硬件i2c,CubeMX,Hal库
OLED的波形曲线、进度条、图片显示(STM32 HAL库 模拟SPI通信 5线OLED屏幕)详细篇

【STM32】标准库与HAL库对照学习教程三--使用库函数配置GPIO点亮LED灯

STM32F1x HAL库学习笔记(12)硬件 SPI 的配置

[学习笔记]STM32F1硬件SPI读写W25Qx(寄存器、标准库、HAL库)
![[学习笔记]STM32F1<b class='flag-5'>硬件</b><b class='flag-5'>SPI</b>读写W25Qx(寄存器、标准<b class='flag-5'>库</b>、<b class='flag-5'>HAL</b><b class='flag-5'>库</b>)](https://file.elecfans.com/web1/M00/D9/4E/pIYBAF_1ac2Ac0EEAABDkS1IP1s689.png)




 HAL库硬件SPI点亮板载LCD屏幕流程详解
HAL库硬件SPI点亮板载LCD屏幕流程详解










评论