1. 工具下载
1.1 arm-none-eabi-gcc下载
进入链接后,根据使用的操作系统选择对应的版本就可以,如图1-1。

图1-1 GCC下载界面
1.2 GNU make工具下载
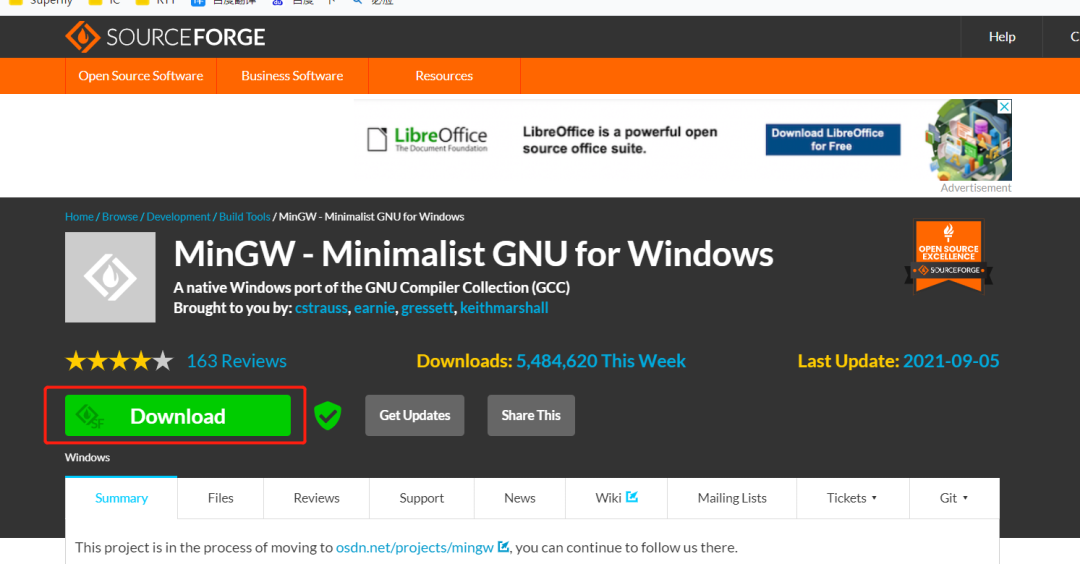
进入链接后,选择download即可,如图1-2。

图1-2 MinGW下载界面
1.3 J-Link工具下载
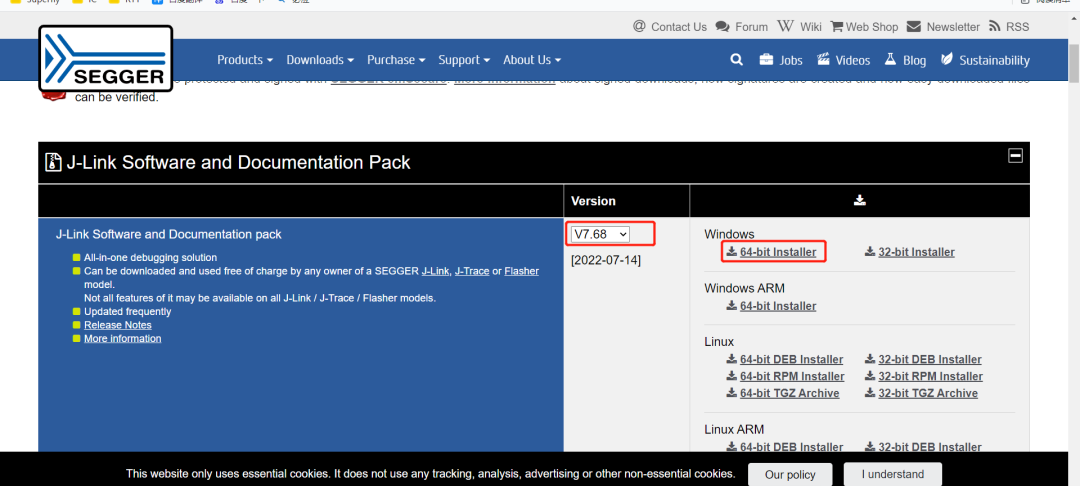
进入链接后,选择需要的版本进行下载,这里我选择了7.68版本、64位windows系统,如图1-3,注意:太低的版本可能不支持RA MCU。

图1-3 J-Link下载界面
1.4 VSCODE下载及安装
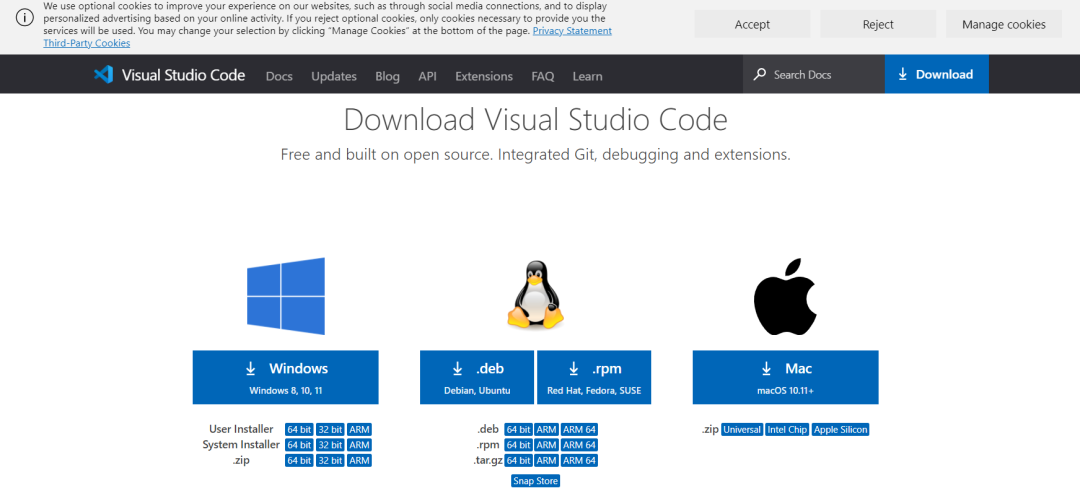
根据使用的操作系统选择对应的版本即可,如图1-4。

图1-4 VSCode下载界面
2. 工具安装
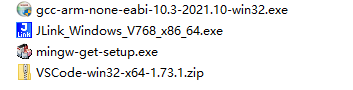
下载完成后的几个文件如图2-1。

图2-1 所有工具的安装包
文件名 | 说明 | |
1 | gcc-arm-none-eabi-10.3-2021.10-win32.exe | arm-none-eabi-gcc安装文件 |
2 | JLink_Windows_V768_x86_64.exe | J-Link工具安装文件 |
3 | mingw-get-setup.exe | GUN make工具安装文件 |
4 | VSCode-win32-x64-1.73.1.zip | VSCode安装文件 |
2.1 arm-none-eabi-gcc安装
运行gcc-arm-none-eabi-10.3-2021.10-win32.exe文件,选择目录进行安装即可,安装完成后有个bin目录,后面添加环境变量需要用到。我这里是C:\tools\GNU Arm Embedded Toolchain\10 2021.10\bin。
2.2 GNU make工具安装
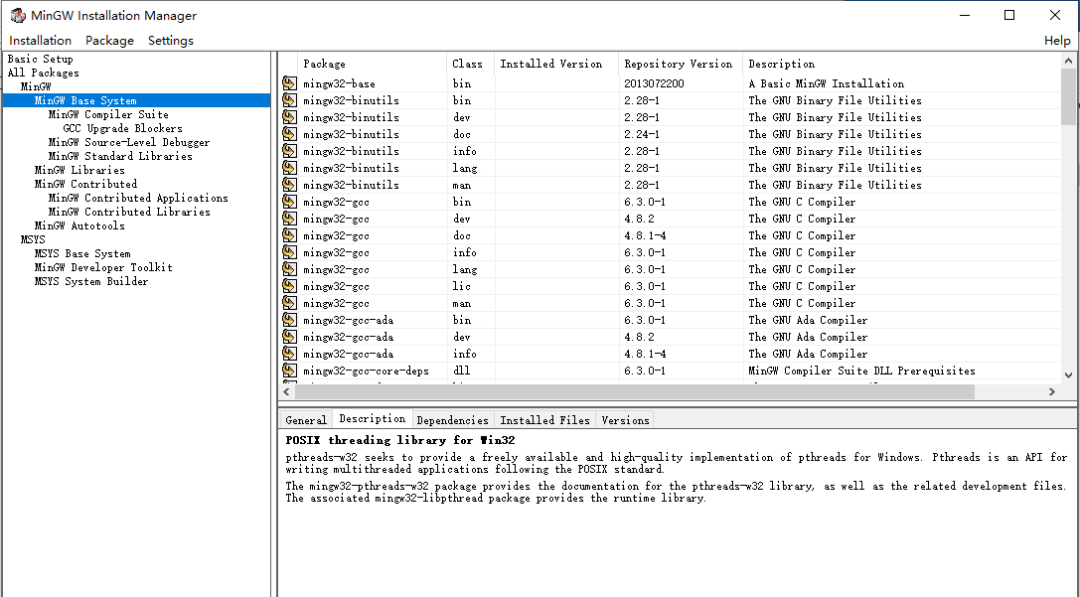
运行JLink_Windows_V768_x86_64.exe,安装完成后,运行安装目录下bin文件夹里面的mingw-get.exe文件打开MinGW Installation Manager,把MinGW Base System下面的安装包全部选择,如图2-2。

图2-2 MinGW及Base System选择界面
安装包选择完成后,依次点击Installation -> Apply Changes,在弹出的对话框中选择Apply,就开始对选择的安装包进行下载,下载时间比较长,图2-3是其中一个安装包的下载进度示意图。

图2-3 安装包下载过程
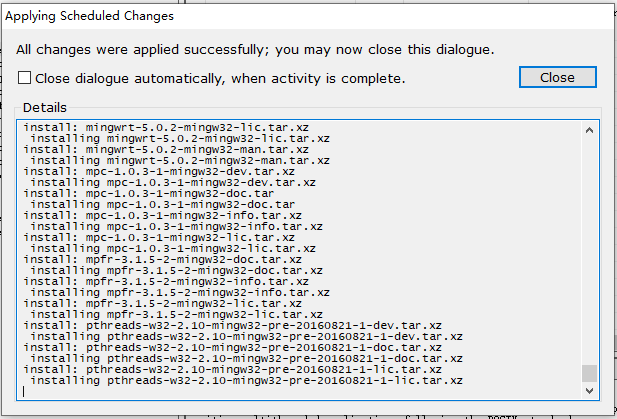
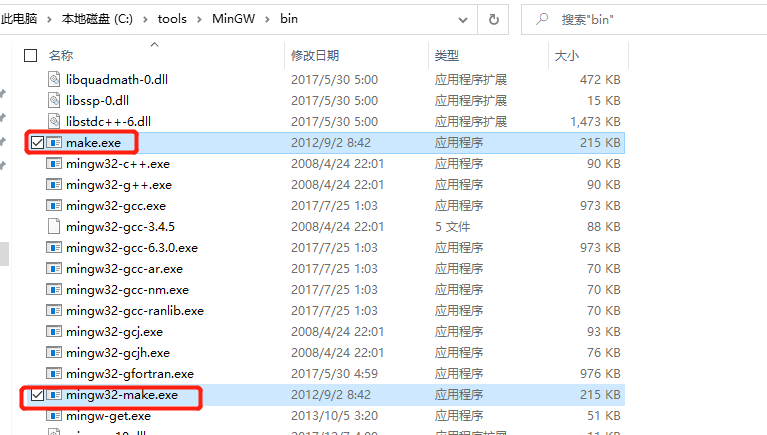
全部下载完成后,在下图的对话框中选择Close即完成,如图2-4,完成后bin目录下增加了很多文件,有个mingw32-make.exe的文件,复制后重命名为make.exe,如图2-5。这里的bin目录在后面添加环境变量时要用到,我这里是C:\tools\MinGW\bin。

图2-4 安装包下载完成

图2-5 复制并重命名mingw32-make.exe
2.3 J-Link工具安装
运行JLink_Windows_V768_x86_64.exe文件,选择目录进行安装即可,安装目录在后面添加环境变量时要用到,我这里是C:\tools\SEGGER\JLink。
2.4 VSCode安装
如在前面步骤中下载的是.zip文件,则直接解压,目录下的Code.exe就是VSCode的打开文件;若下载的是.exe文件,则需要安装。
3. 添加环境变量
在“此电脑”右键选择“属性”,按照图3-1中标识的顺序分别把下面3个目录添加到环境变量中,完成后重启电脑。
C:\tools\GNU Arm Embedded Toolchain\10 2021.10\bin
C:\tools\MinGW\bin
C:\tools\SEGGER\JLink

图3-1 添加环境变量
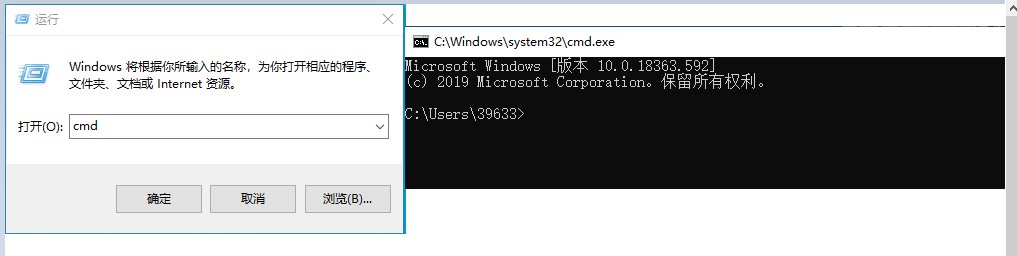
重启完成后,win+R输入cmd,打开目录提示符,如图3-2。

图3-2 打开目录提示符
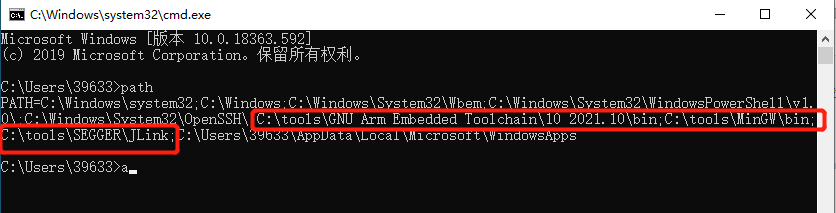
在命令提示符中输入path后回车,可以看到3个目录已经添加到环境变量中,如图3-3。

图3-3 查看环境变量
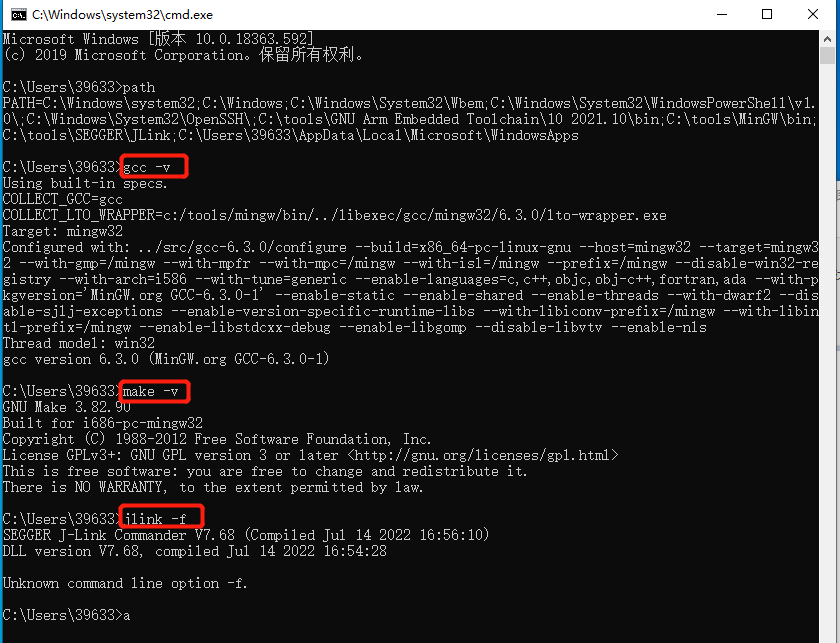
在命令提示符中分别输入gcc-v、make -v、jlink -f后回车,若分别显示了版本信息,如图3-4,则说明正常;否则需要按照上面的安装工具和添加环境变量步骤进行检查。

图3-4 检查已安装工具的版本信息
未完待续
-
mcu
+关注
关注
146文章
17066浏览量
350664 -
瑞萨
+关注
关注
35文章
22303浏览量
86170 -
Link
+关注
关注
0文章
101浏览量
26947 -
vscode
+关注
关注
1文章
155浏览量
7683
发布评论请先 登录
相关推荐




 使用VSCODE+GNU+J-Link开发瑞萨RA MCU(上)
使用VSCODE+GNU+J-Link开发瑞萨RA MCU(上)
















评论