【开发者说】栏目是为HarmonyOS开发者提供的展示和分享平台,在这里,大家可以发表自己的威廉希尔官方网站 洞察和见解,也可以展示自己的开发心得和成果。
欢迎大家积极投稿,后台回复【投稿】,即可获得投稿渠道。期待你们的分享~
平时在开发的过程中,我们会在应用中共享数据,在不同的页面间共享信息。虽然常用的共享信息,也可以通过不同页面中组件间信息共享的方式,但有时使用应用级别的状态管理会让开发工作变得简单。根据不同的使用场景,ArkTS提供了以下几种应用状态管理的能力:
-
LocalStorage:使用范围在同一页面,页面与卡片和页面与UIAbility内部,负责UI状态存储。
-
AppStorage:运行时存储,保存在内存中,应用范围全局共享,提供统一的存储供所有页面访问。
-
PersistentStorage:持久化存储,保存在硬盘上,在应用退出或重启后,数据依旧保留。
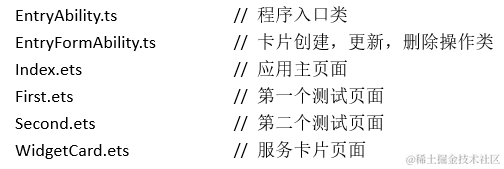
下面通过简单的程序示例,熟悉一下这三种用法。其中示例程序中包含了以下主要文件:

一
LocalStorage
页面级的UI状态存储,同一个页面共享同一个LocalStorage,不同的页面都可以绑定对应的LocalStorage。最常用的就是更新服务卡片和跨页面的信息传递。场景一:更新服务卡片
服务卡片中被@Entry装饰的@Component,可以被分配一个LocalStorage实例,在组件内部,通过@LocalStorageProp装饰器定义本地变量,并绑定到对应组件上。更新卡片时,先定义一个包含了和LocalStorageProp属性同名的参数并放到formBindingData中,然后通过formProvider.updateForm函数,就可以更新服务卡片了。
我们要在EntryFormAbility.ets中通过传递LocalStorage改变服务卡片中的默认Hello的文本标签为当前时间。
实践步骤:
1.修改服务卡片布局文件,文件开头添加:
let storage = new LocalStorage();
并为Entry增加参数storage。
例如,WidgetCard.ets,默认:
@Entry
@Component
struct WidgetCard {
...
改之后:
let storage = new LocalStorage();
(storage)
struct WidgetCard {
...
2.在EntryFormAbility.ets中,用装饰器LocalStorageProp定义本地变量,装饰器的参数必须要和formBindingData中的属性名称相同。
例如,在接收方服务卡片中定义如下:
@LocalStorageProp('localprop') localValue: string = 'Hello';
(左右滑动查看更多)

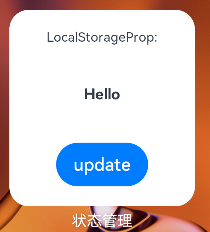
卡片标签默认显示了Hello。
在发送方EntryFormAbility.ts文件的onFormEvent函数里:
onFormEvent(formId, message) {
let date = new Date();
let str = date.getHours().toString().padStart(2, '0') + ':' + date.getMinutes().toString().padStart(2, '0') + ':' + date.getSeconds().toString().padStart(2, '0')
let formData = {
'localprop': 'Time: ' + str,
};
let formInfo = formBindingData.createFormBindingData(formData)
formProvider.updateForm(formId, formInfo).then((data) => {
console.info('FormAbility updateForm success.' + JSON.stringify(data));
}).catch((error) => {
console.error('FormAbility updateForm failed: ' + JSON.stringify(error));
})
}
(左右滑动查看更多)
formData对象里包含了名称为localprop的键值,它通过formBindingData由formProvider传递给服务卡片,服务卡片接收到该对象后,就自动把该对象赋值给LocalStorage,相应的LocalStorageProp也自动跟着刷新。
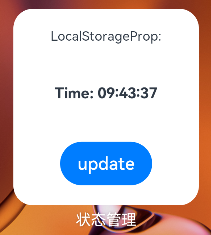
这个动作是通过点击卡片上的update按钮,触发了postCardAction事件从而调用了onFormEvent函数,执行结果如下:

场景二:跨页面的信息传递
在页面初次加载时,可以在EntryAbility.ts中传递一个LocalStorage对象给要打开的页面。
我们打算在index.ets页面加载的时候,在EntryAbility中传递一个包含abilitycount值为1的Storage,页面加载后界面显示该值。
实践步骤:
1.在EntryAbility.ts中定义一个LocalStorage类型的变量,里面包含abilitycount属性。
export default class EntryAbility extends UIAbility {
storage: LocalStorage = new LocalStorage({
'abilitycount': 1
});
(左右滑动查看更多)
在onWindowStageCreate函数中,将默认的:
windowStage.loadContent('pages/Index', (err, data) => {
(左右滑动查看更多)
改为传递参数的方式,如下:
windowStage.loadContent('pages/Index', this.storage);
(左右滑动查看更多)
2.在页面端Index.ets中,文件开头添加代码来获取共享的LocalStorage。
let storage = LocalStorage.GetShared()
(左右滑动查看更多)
在结构体内部,通过装饰器LocalStorageProp加同样属性名称作为参数,定义一个变量。
@LocalStorageProp('abilitycount') abilityCount: number = 0;
(左右滑动查看更多)
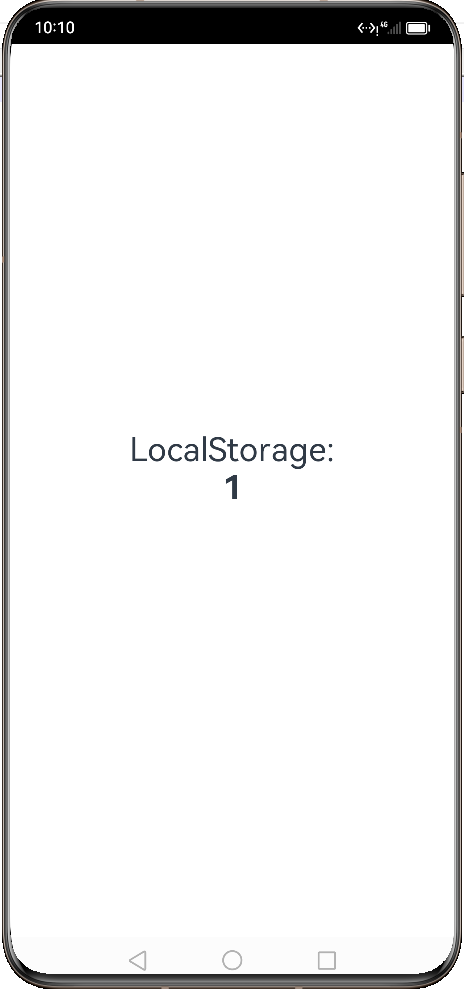
这样名为abilitycount的值就通过LocalStorage传递到页面了,本地默认的值0变为了传递过来的值1。
下图中LocalStorage的值就是页面打开时显示的传递过来的值。

二
AppStorage
全局的UI状态存储,在运行时阶段可以在不同的页面间共享信息。
我们通过在Index.ets页面创建一个变量放到AppStorage中,然后分别在First.ets页面和Second.ets页面访问和修改。
实践步骤:
1.首先在Index.ets中,通过AppStorage定义一个属性。
AppStorage.SetOrCreate('appcount', 10);
(左右滑动查看更多)
然后,在组件结构体中使用StorageProp装饰器定义一个变量,参数为之前定义的appcount属性。
struct Index {
appValue:number=0;
(左右滑动查看更多)
2.在First.ets页面中,通过StorageProp定义一个appValue变量,关联到appcount属性上。
struct First {
('appcount')appValue:number=0;
(左右滑动查看更多)
在本地修改时,把用户输入的值写入AppStorage,使用如下语句:
AppStorage.Set('appcount', this.textApp);
(左右滑动查看更多)
Second.ets页面与First.ets页面功能完全相同,主要显示AppStorage在不同页面显示和修改的效果。
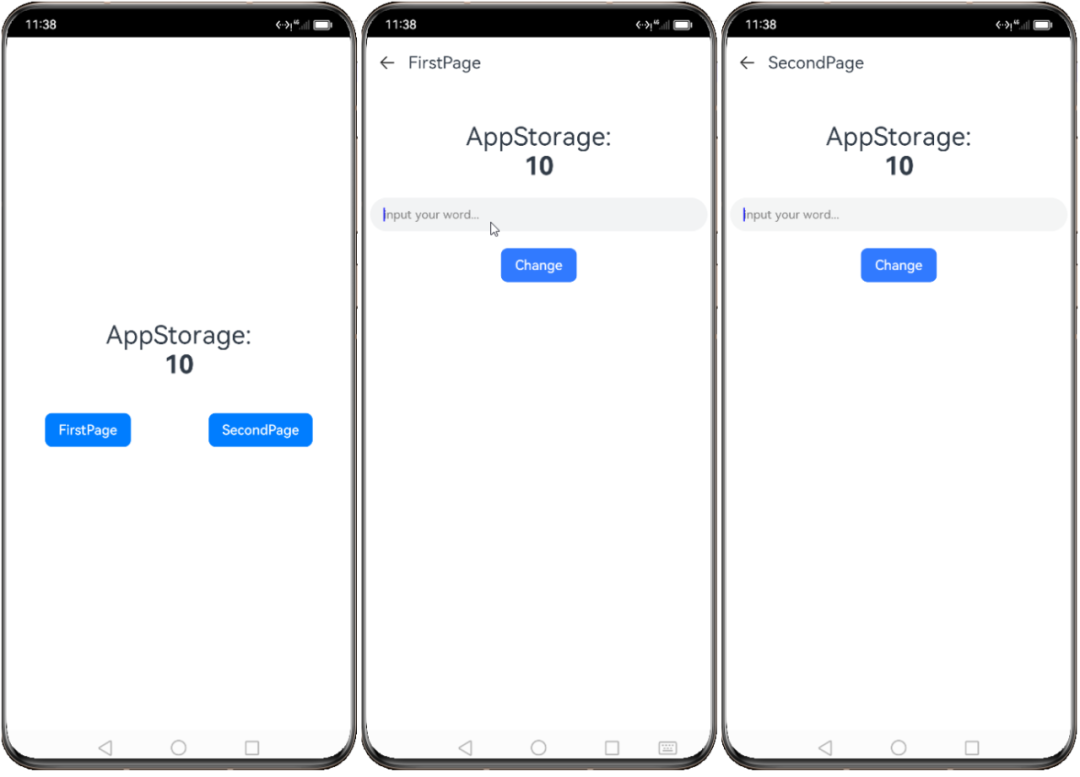
如下图,主页面、第一个页面和第二个页面初始状态下,读取到的AppStorage中的同一个属性的值都是10。

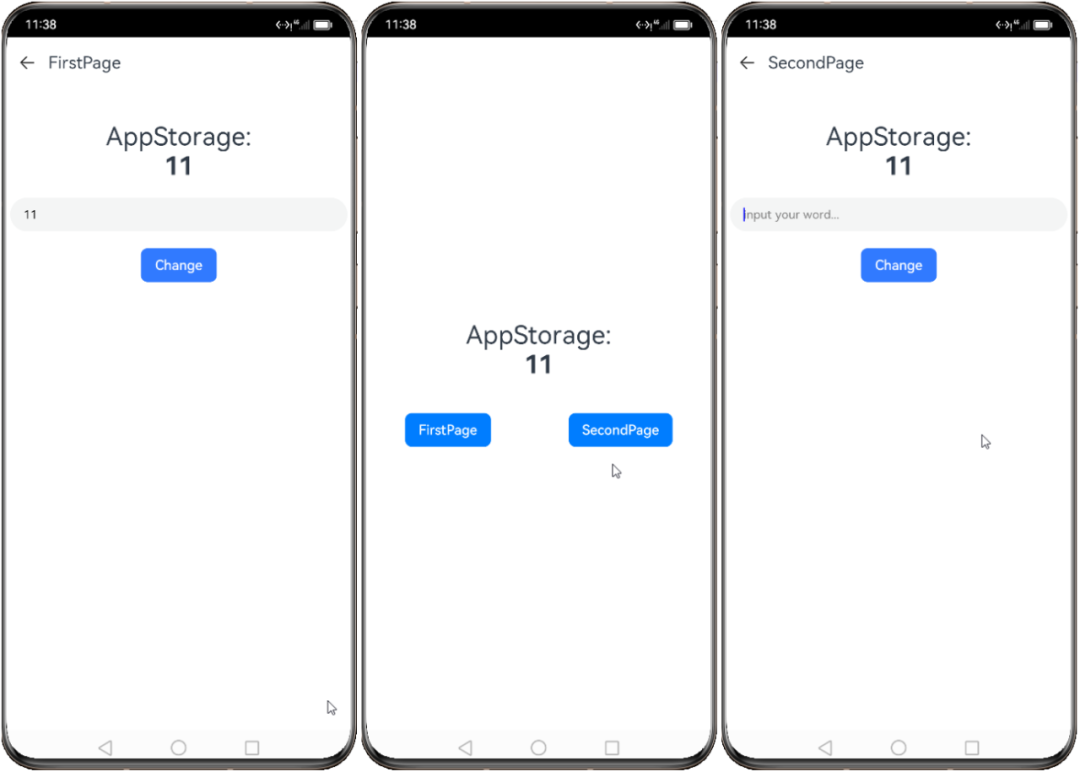
在第一个页面First.ets中把AppStorage中的属性值改为11,我们发现在主页面Index.ets和Second.ets中,对应的属性值都发生了变化。

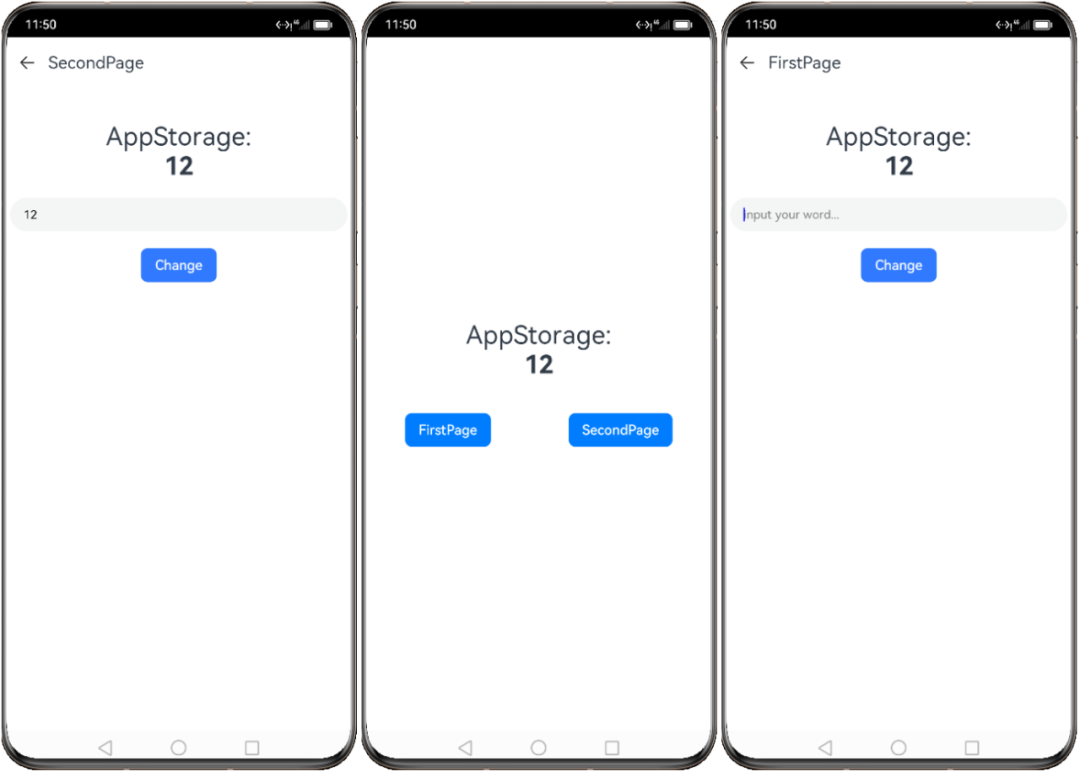
同样,在第二个页面Second.ets中把AppStorage中的属性值改为12,我们发现在Index.ets和First.ets中,对应的属性值也都变为了改后的值。

三
PersistentStorage
持久化存储UI状态。保存在PersistentStorage中的数据,即使应用退出了,对应的值依然会保留,不是在内存中,而是存储在固定存储介质上的。
我们通过在Index.ets页面创建一个属性放到PersistentStorage中,然后分别在First.ets页面和Second.ets页面进行修改,然后再重启应用观察结果。
实践步骤:
1.首先在Index.ets中,在PersistentStorage里定义一个属性。
PersistentStorage.PersistProp('persistentcount', 100);
(左右滑动查看更多)
然后在组件结构体中,通过装饰器StorageProp定义一个属性为persistentcount的变量。
struct Index {
persistentValue:number=0;
(左右滑动查看更多)
2.在First.ets页面中,我们通过装饰器StorageProp定义一个变量绑定persistentcount属性。
structFirst{
('persistentcount')persistentValue:number=0;
(左右滑动查看更多)
通过输入框输入新值改变原来存储在PersistentStorage的内容。
AppStorage.Set('persistentcount', this.textPersistent);
(左右滑动查看更多)
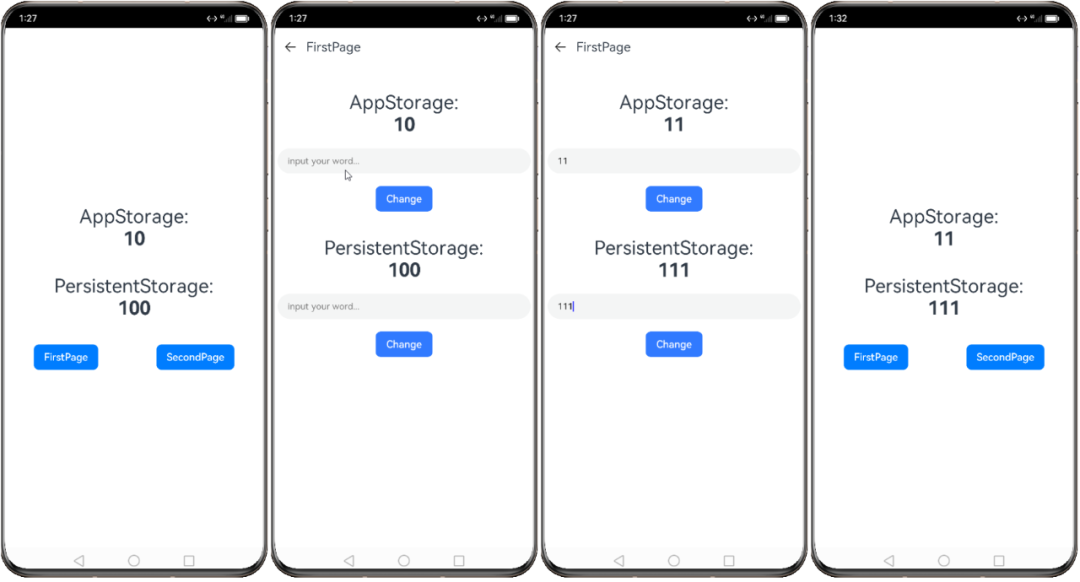
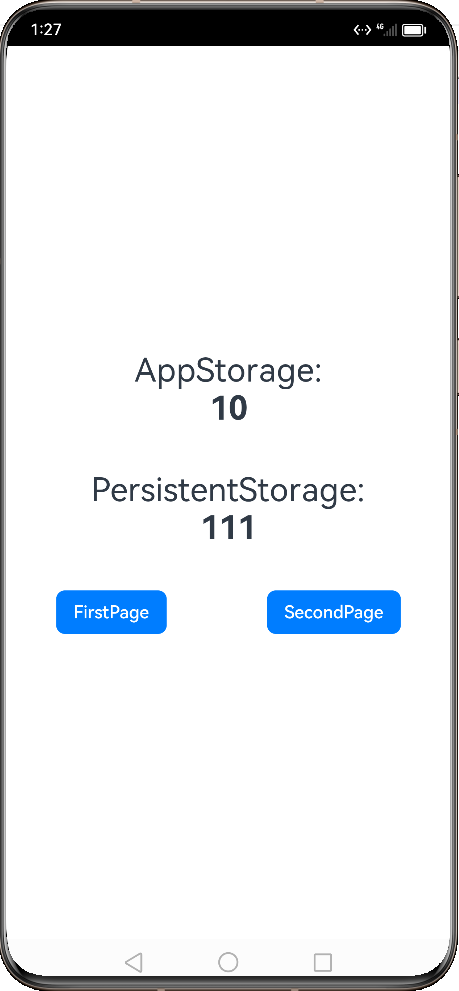
演示效果如下图,Index.ets页面,在初始时AppStorage和PersistentStorage中的对应属性值分别是10和100,在First.ets页面中,我们分别改为11和111。

关闭应用,然后重新打开,如下图所示,AppStorage中的属性值恢复为了10,PersistentStorage中的属性值依旧是111,是改后的值。这证明了PersistentStorage有持续化存储的作用。

四
总结
通过这次实践,熟悉了不同的状态变量在应用中的不同应用范围,选用合适的状态变量会让应用开发简单快捷,本地页面内部使用LocalStorage保存数据,应用页面间通过AppStorage传递信息,PersistentStorage可以持久化存储数据信息。
更多推荐
-
HarmonyOS
+关注
关注
79文章
1969浏览量
30089
原文标题:【开发者说】HarmonyOS实践之应用状态变量共享
文章出处:【微信号:HarmonyOS_Dev,微信公众号:HarmonyOS开发者】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)习惯推荐方案开发者测试
HarmonyOS NEXT应用元服务开发Intents Kit(意图框架服务)事件推荐开发者测试
开发者空间实践指导:基于 3 大 PaaS 主流服务轻松实现文字转换语音

HarmonyOS NEXT应用开发性能优化入门引导
鸿蒙开发者预览版如何?
华为宣布HarmonyOS NEXT鸿蒙星河版开发者预览面向开发者开放申请

Harmony 鸿蒙页面级变量的状态管理
HarmonyOS SDK,助力开发者打造焕然一新的鸿蒙原生应用
HarmonyOS实践之应用状态变量共享
RT-Thread开发者大会系统控制分论坛动手实践指南

RT-Thread开发者大会RISC-V分论坛动手实践指南





 【开发者说】HarmonyOS实践之应用状态变量共享
【开发者说】HarmonyOS实践之应用状态变量共享














评论