
健全的空安全 (sound null safety) https://medium.com/dartlang/announcing-dart-2-12-499a6e689c87 流程分析 https://dart.cn/null-safety/understanding-null-safety#flow-analysis
int definitelyInt(int? aNullableInt) {
if (aNullableInt == null) {
return 0;
}
// If flow analysis reaches this point,
// aNullableInt can safely promote to a non-null int.
return aNullableInt;
}class Container {
final int? _fillLevel;
Container(this._fillLevel);
check() {
if (_fillLevel != null) {
int i = _fillLevel; // Prior to Dart 3.2, causes an error.
}
}
}3.2 及以上版本 https://dart.cn/guides/language/evolution#language-versioning
package:lints https://pub.flutter-io.cn/packages/lints package:flutter_lints https://pub.flutter-io.cn/packages/flutter_lints
更新日志 https://github.com/dart-lang/lints/blob/main/CHANGELOG.md#300 立即升级 https://github.com/dart-lang/lints#upgrading-to-the-latest-lints
广泛的跨平台支持 https://dart.cn/overview#platform 与原生 C API 进行互操作 https://dart.cn/guides/libraries/c-interop Java、Kotlin https://dart.cn/guides/libraries/java-interop Objective C 和 Swift https://dart.cn/guides/libraries/objective-c-interop
从 Dart 3.2 开始,我们对原生互操作进行了许多改进:
我们为 C FFI 引入了 NativeCallable.isolateLocal 构造函数,它可以根据任意 Dart 函数创建 C 函数指针。这是一项由 Pointer.fromFunction 提供的扩展功能,只能根据顶级函数创建函数指针。
NativeCallable.isolateLocal https://api.dart.cn/stable/dart-ffi/NativeCallable/NativeCallable.isolateLocal.html Pointer.fromFunction https://api.dart.cn/stable/dart-ffi/Pointer/fromFunction.html
我们更新了 Objective-C 绑定生成器,以使用在 Dart 3.1 中添加的 NativeCallable.listener。该生成器现在可以自动处理包含异步回调的 API,例如 Core Motion 这类此前需要手动编写部分绑定代码的 API。
NativeCallable.listener https://api.dart.cn/stable/dart-ffi/NativeCallable/NativeCallable.listener.html Core Motion https://developer.apple.com/documentation/coremotion
我们为实现 Java 和 Kotlin 互操作而持续改进 package:jnigen。现在能够将 package:cronet_http (适用于 Android 的 Cronet HTTP 客户端的封装容器) 从手写的绑定代码迁移到自动生成的封装容器。
package:jnigen https://dart.cn/guides/libraries/java-interop package:cronet_http https://pub.flutter-io.cn/packages/cronet_http 自动生成的封装容器 https://github.com/dart-lang/http/blob/master/pkgs/cronet_http/jnigen.yaml
我们在 Native Assets 功能方面取得了重大进展,该功能旨在解决与依赖原生代码的 Dart package 分发相关的许多问题。Native Assets 提供统一的钩子来集成构建 Flutter 和独立 Dart 应用所涉及的各种构建系统,从而解决相关问题。您可以查看相关文档获取预览。
Native Assets https://github.com/dart-lang/sdk/issues/50565 文档 http://dart.cn/guides/libraries/c-interop#native-assets

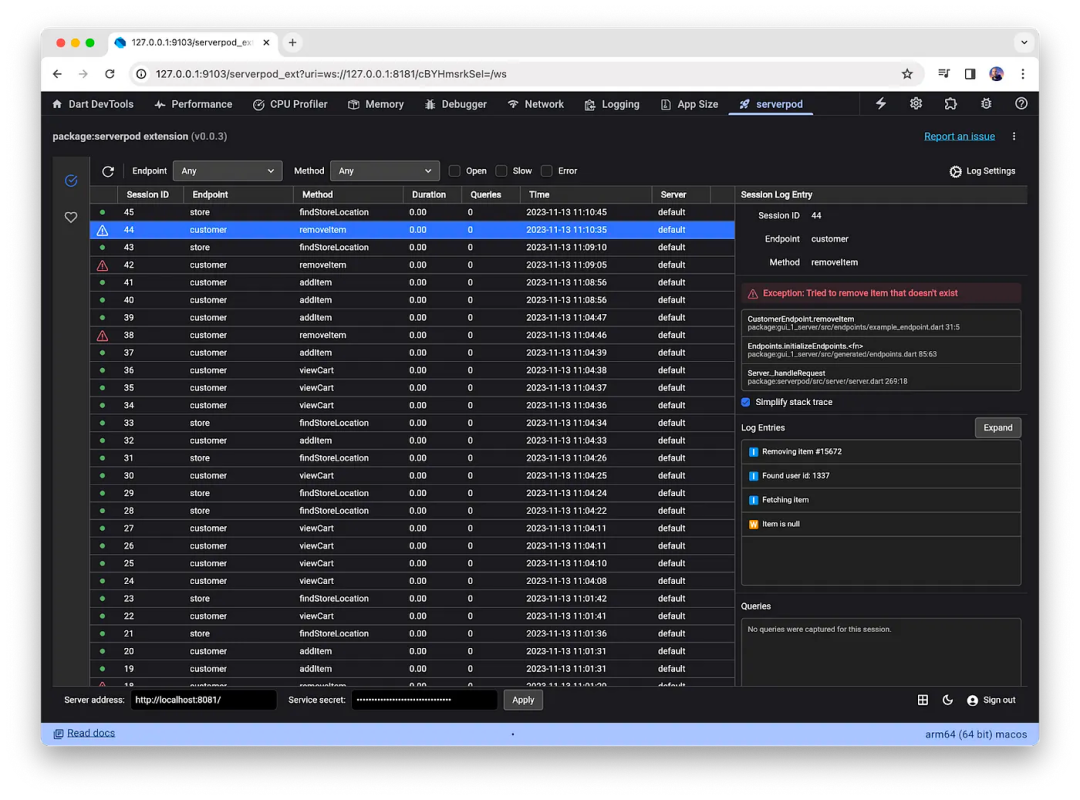
DevTools https://dart.cn/tools/dart-devtools 推出 https://medium.com/p/c8bc1aaf8e5f/ 扩展框架 https://pub.flutter-io.cn/packages/devtools_extensions Serverpod https://pub.flutter-io.cn/packages/serverpod 1.2 版本 https://github.com/orgs/serverpod/projects/4
WebAssembly https://webassembly.org/ Wasm 的垃圾回收支持 https://developer.chrome.com/blog/wasmgc/
CanvasKit Wasm 模块 https://skia.org/docs/user/modules/canvaskit/
在采用 Wasm 的 Flutter Web 准备结束目前的实验状态之前,我们还有一些事情要做:
双重编译:生成 Wasm 和 JavaScript 输出,并在运行时启用功能检测,以支持具备或不具备 Wasm-GC 支持的浏览器。 现代 JavaScript 互操作性:一种新的基于扩展类型的 JS 互操作机制,当针对 JavaScript 和 Wasm 时,可以在 Dart 代码、浏览器 API 和 JS 库之间实现简洁的、类型安全的调用。
扩展类型 https://github.com/dart-lang/language/issues/2727
支持 Wasm 的浏览器 API:新的 package:web,基于现代 JS 互操作机制,取代了 dart:html (及相关库),借此可轻松访问浏览器 API,并且支持在 JS 和 Wasm 目标上使用。
WebAssembly 支持 https://flutter.dev/wasm
dart.dev https://dart.cn/get-dart Flutter 3.16 https://medium.com/flutter/whats-new-in-flutter-3-16-dba6cb1015d1
 点击屏末|阅读原文|即刻开始体验Dart 3.2
点击屏末|阅读原文|即刻开始体验Dart 3.2


原文标题:Dart 3.2 更新盘点
文章出处:【微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
谷歌
+关注
关注
27文章
6168浏览量
105380
原文标题:Dart 3.2 更新盘点
文章出处:【微信号:Google_Developers,微信公众号:谷歌开发者】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
用Ollama轻松搞定Llama 3.2 Vision模型本地部署
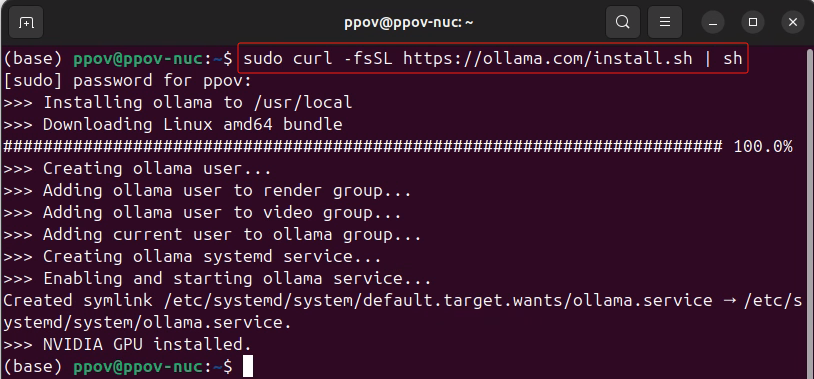
Ollama的安装。 一,Llama3.2 Vision简介 Llama 3.2 Vision是一个多模态大型语言模型(LLMs)的集合,它包括预训练和指令调整的图像推理生成模型,有两种参数规模

使用NVIDIA TensorRT提升Llama 3.2性能
Llama 3.2 模型集扩展了 Meta Llama 开源模型集的模型阵容,包含视觉语言模型(VLM)、小语言模型(SLM)和支持视觉的更新版 Llama Guard 模型。与 NVIDIA 加速
Meta发布Llama 3.2量化版模型
近日,Meta在开源Llama 3.2的1B与3B模型后,再次为人工智能领域带来了新进展。10月24日,Meta正式推出了这两个模型的量化版本,旨在进一步优化模型性能,拓宽其应用场景。
亚马逊云科技上线Meta Llama 3.2模型
亚马逊云科技近日宣布,Meta公司的新一代模型Llama 3.2已在其平台上正式上线。该模型包括Meta首款多模态模型,现已在Amazon Bedrock和Amazon SageMaker中全面可用。
亚马逊云科技正式上线Meta Llama 3.2模型
亚马逊云科技宣布,Meta的新一代模型Llama 3.2,包括其首款多模态模型,现已在Amazon Bedrock和Amazon SageMaker中正式可用。
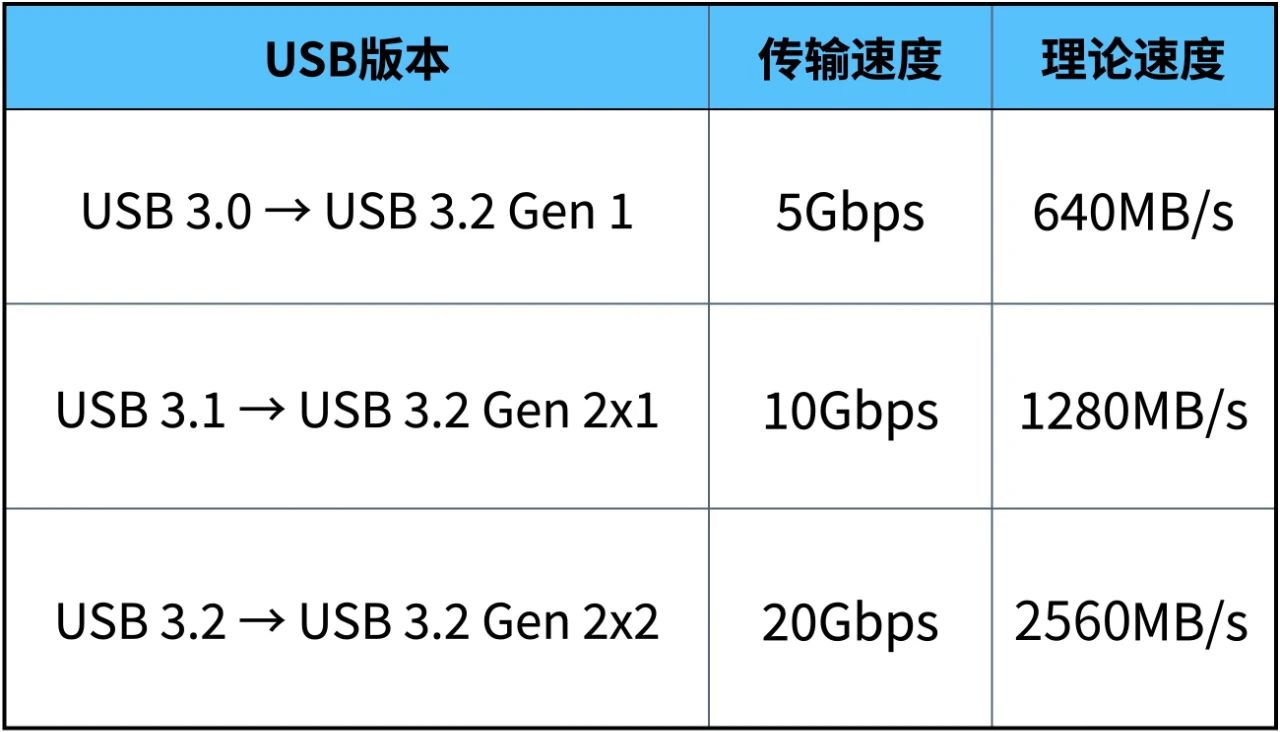
USB 3.1和USB 3.2有哪些区别
USB由于标准众多,即便是之前已经确定的,随着新一代的推出,标准又出现了新的变化。本期我们将单独拿出USB 3.1和USB 3.2,它们外观基本相似,但是在参数对比上有些区别,具体不同一起往下看。

ModusToolbox™ 3.2 Dashboard工程生成错误的原因?
在生成工程时,出现如下错误:
Opening project creator from C:/Users/XXX/ModusToolbox/tools_3.2/project-creator
发表于 07-26 06:30
手持PDA终端在固定资产盘点中的应用方案
随着科技的迅猛发展,手持式数据采集(PDA)终端已成为企业盘点固定资产不可或缺的工具。借助条码扫描及无线射频识别(RFID)威廉希尔官方网站
,手持PDA终端极大地促进了盘点效率和准确性的提升。以下为手持PDA

三防平板丨平板终端丨仓库盘点应用
三防平板是一种能够在恶劣环境下使用的电子设备,其具有防水、防尘、抗震等特性,适用于各种场合,包括仓库盘点。在现代物流行业中,对于仓库盘点来说,三防平板不仅能够提高盘点效率,还可以有效地减少人为错误和操作失误。本文将介绍三防平板在





 Dart 3.2 更新盘点
Dart 3.2 更新盘点














评论