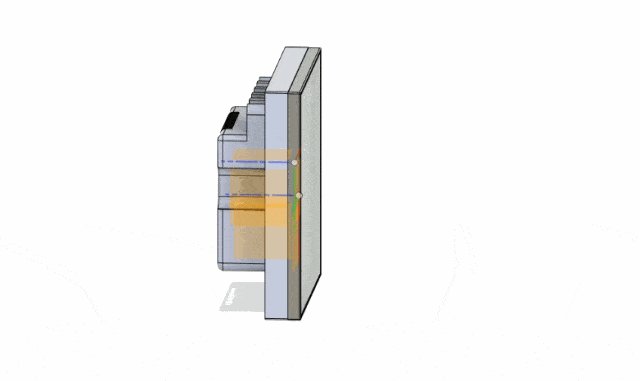
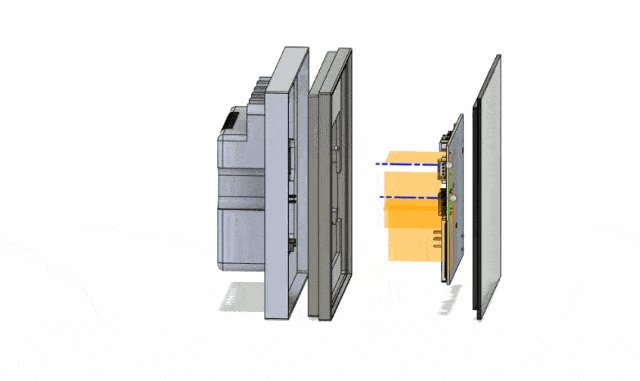
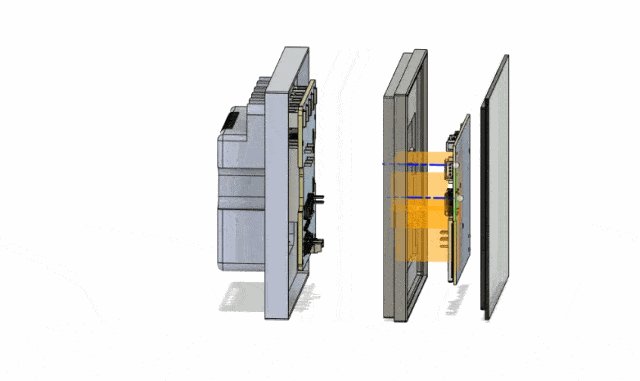
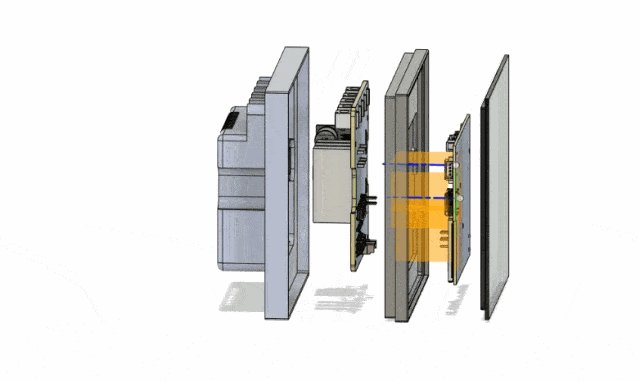
01整体结构
硬件设计、外壳设计、软件开发,工程师都要做,小安天天都听到他说脑壳疼,这是因为要长新脑子了吧。

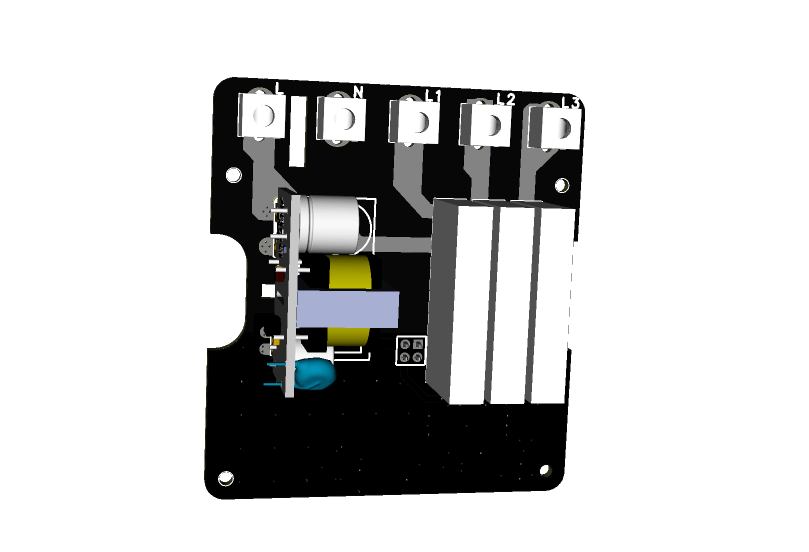
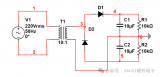
言归正转,既然是86盒,那肯定和220V交流电分不开,打板的电路模块大致如下:
●继电器及其控制电路 3组(继电器连接)
●数据交互排线接口

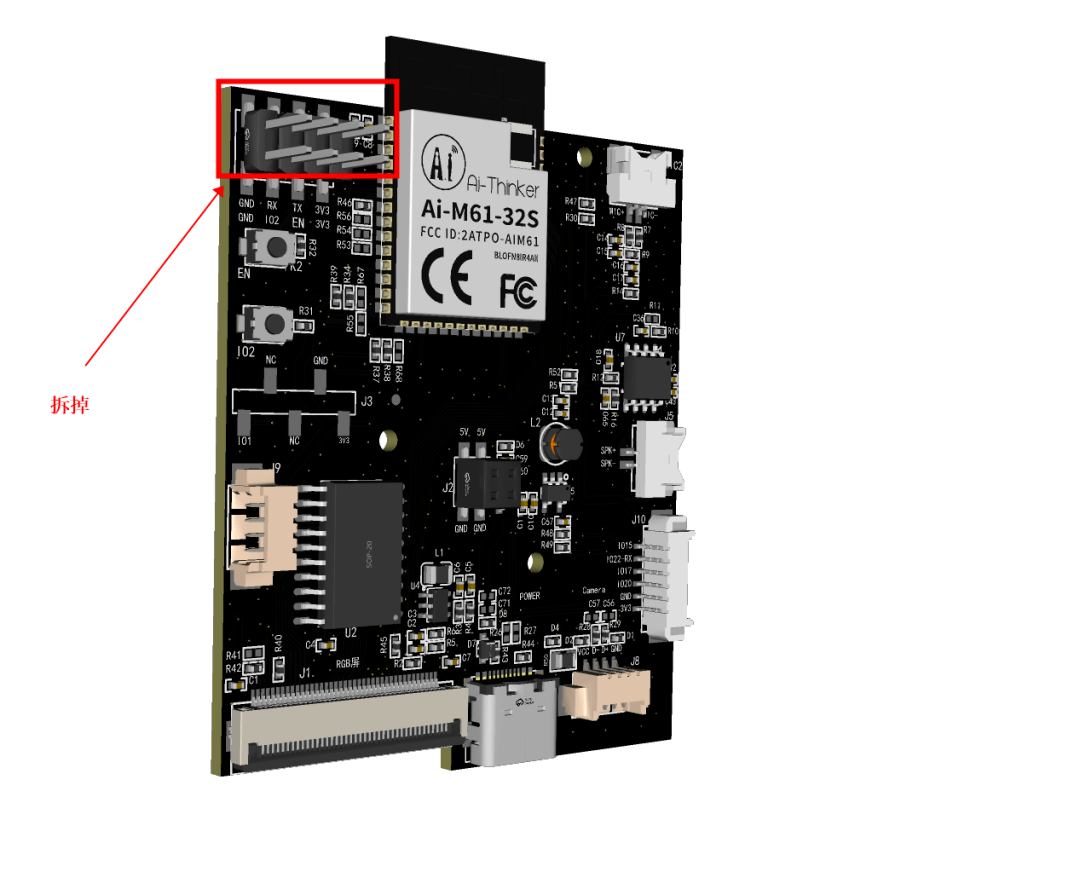
02粗暴的AiPi-Eyes-R2 改造
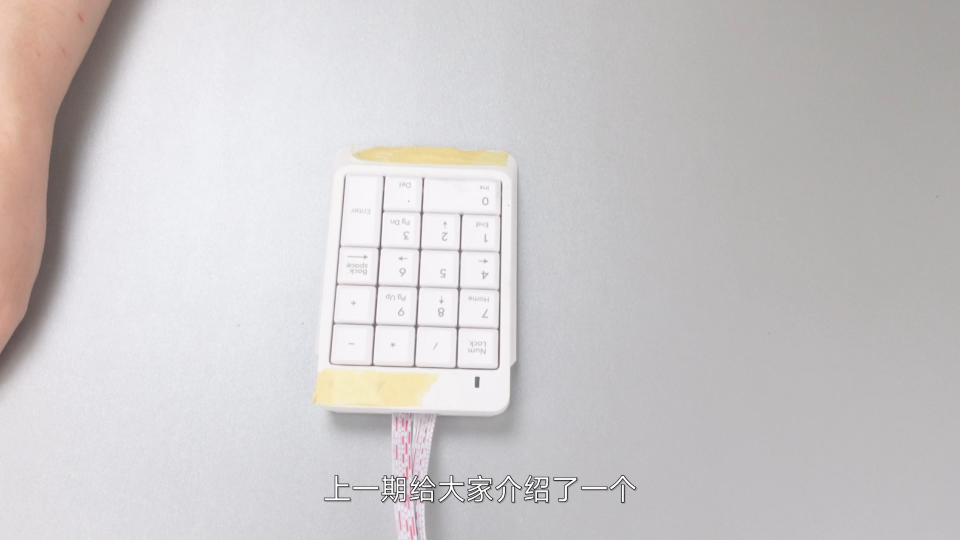
因为板子上有插针,所以工程师直接把插针给拆了,烧录和调试用飞线来解决。这样就能直接装壳了。

86盒是接入了爱星云,而且爱星云的移动控制方式需要下载一个App,工程师就通过爱星云平台生成了一个App。大家可以前往安信可科技官方docs 网页进行下载:
https://docs.ai-thinker.com/welcome
爱星云开放平台:
https://open.iot-aithings.com/dashboard/index
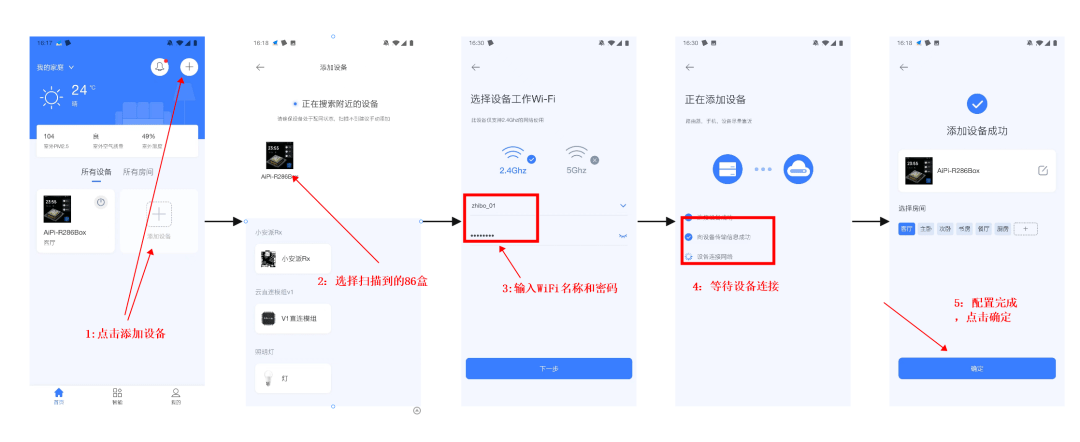
03配网、控制
●配网
第一次上电,需要配网或者在86盒的配网界面点击: “启动配网” 进行配网


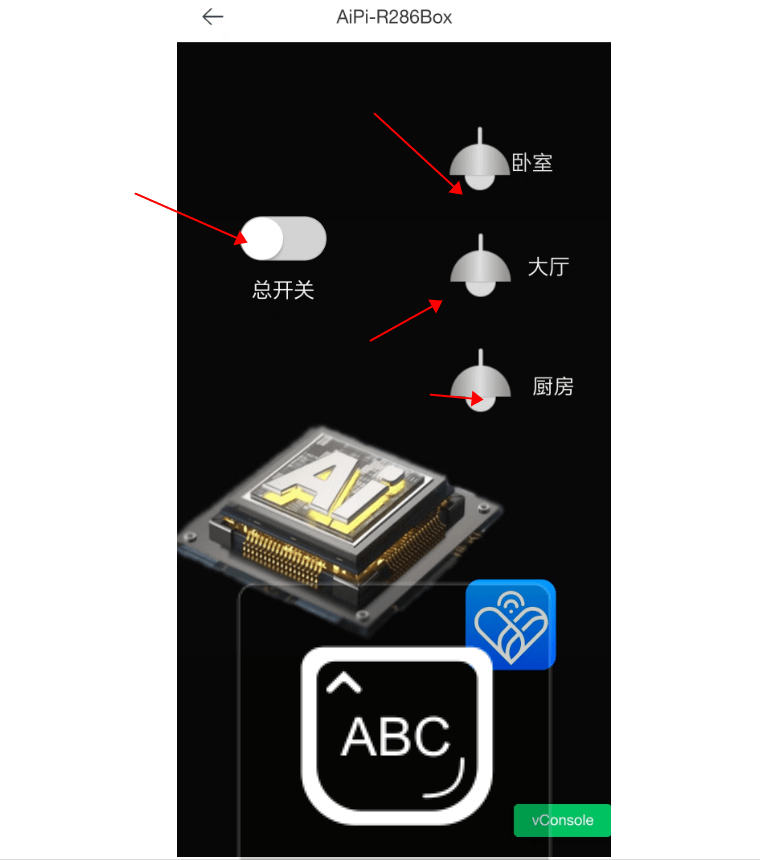
●控制
86盒自己的屏幕可以控制灯的亮灭

APP 上也可以控制灯,并且效果能够和86的UI响应一致:

审核编辑:汤梓红
-
继电器
+关注
关注
132文章
5332浏览量
148810 -
智能家居
+关注
关注
1928文章
9553浏览量
184936 -
开源硬件
+关注
关注
8文章
208浏览量
29806 -
安信可
+关注
关注
0文章
151浏览量
3978
发布评论请先 登录
相关推荐
零基础开发小安派-Eyes-S1外设篇——I2S

零基础开发小安派-Eyes-S1【外设篇】——FLASH

安信可本地人脸识别方案来啦,支持 Arduino 环境

安信可的本地人脸识别方案

零基础开发小安派-Eyes-S1 外设篇 ——I2C

安信可,可安心!安信可科技亮相2024德国慕尼黑电子展会

安信可AiPi-LoRaBoard扩展板概述

用小安派 AiPi-Eyes-R2 玩植物大战僵尸

零基础开发小安派-Eyes-S1外设篇——GPIO中断编程

零基础开发小安派-Eyes-S1外设篇——GPIO 输入输出

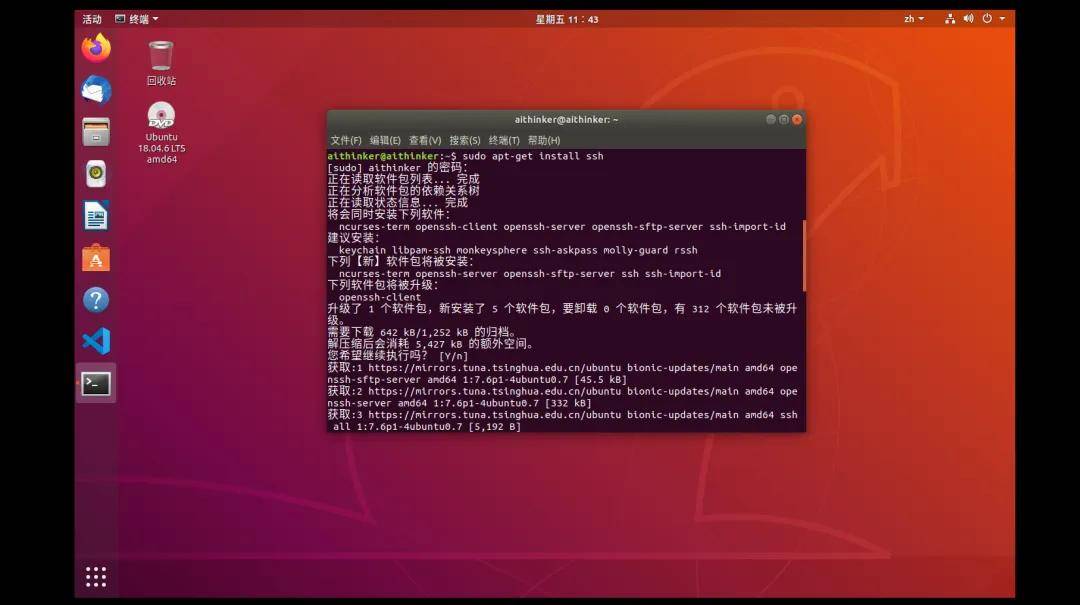
开发教程 零基础开发小安派-Eyes-S1入门篇——Win下SSH连接Linux






 安信可AiPi-Eyes-R2如何做86智能盒?
安信可AiPi-Eyes-R2如何做86智能盒?












评论