最近有很多工程师来SKYLAB咨询智能门锁蓝牙模块,作为“进门”的第一款智能家居产品和智能安防体系内重要的智能硬件产品,智能门锁成为了智能家居领域不可缺少的一部分,而作用于智能门锁中,实现智能门锁进行管理、配置、辅助开锁、密码及权限的分享等功能的蓝牙模块,极大的增强了智能门锁的交互性,提高了用户的使用体验。本篇SKYLAB小编就来为大家详细介绍两款SKYLAB智能门锁蓝牙模块及蓝牙模块原理图。

蓝牙智能门锁方案
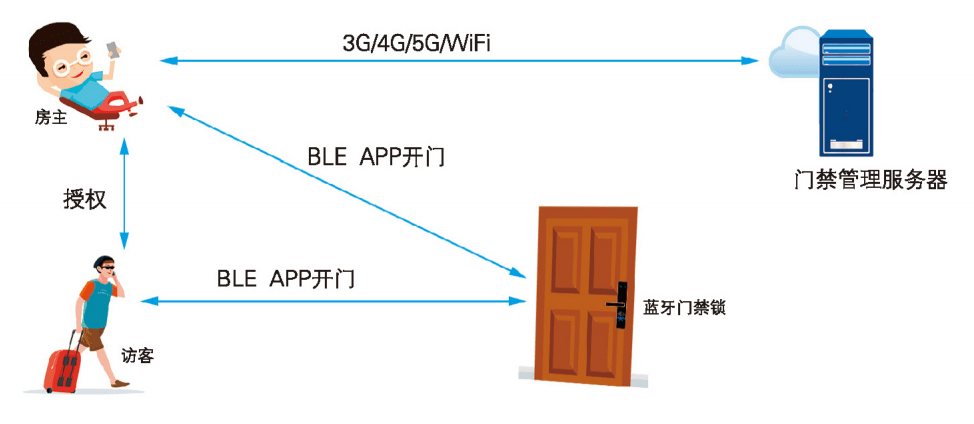
相比于传统门锁,基于SKYLAB的蓝牙智能门锁方案,基于Nordic52832/52840两种芯片方案,居家用户无需携带钥匙即可通过APP实现开关门锁,便捷又安全;蓝牙智能门锁的互动性较高,酒店、旅馆用户可以通过嵌入式处理器和智能监控来掌握住户的来访情况,智能门锁甚至可以为到访的客人远程开门。
SKYLAB智能门锁蓝牙模块
SKYLAB智能门锁蓝牙模块分别是Nordic 52832方案的BLE4.2蓝牙模块SKB369和Nordic 52840方案的BLE5.0蓝牙模块SKB501,并在此基础上提供了两种方式(无线控制,远程控制)来实现APP和设备间的数据透传,如此一来,客户/开发者通过无线串口数据透传模块接入云端后,可更加便捷的进行数据采集传输、远程控制、报警推送、统计报表等服务。
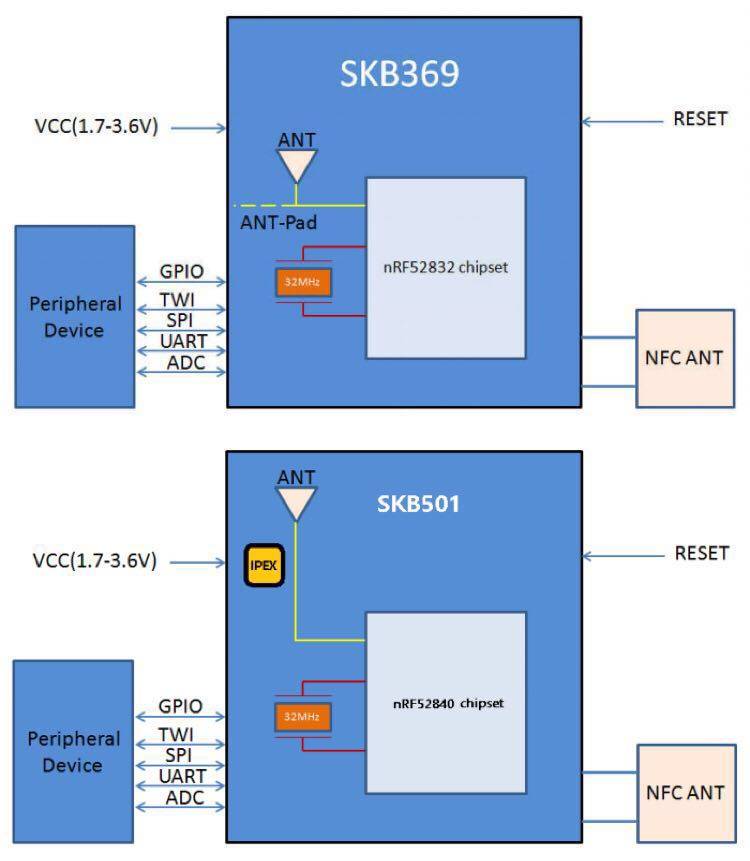
SKYLAB蓝牙模块原理图

SKYLAB蓝牙模块应用框图
上文提到的BLE4.2蓝牙模块SKB369,BLE5.0蓝牙模块SKB501蓝牙模块均可用于智能门锁,至于选哪一款更合适,就需要了解一下蓝牙模块的选型要点:蓝牙模块的选型主要是跟尺寸,功耗,天线方式,还有价格各方面去考虑。产品设计外观对尺寸有要求,功耗影响产品的使用寿命,天线方式跟距离以及产品使用材料相关。
BLE4.2蓝牙模块SKB369,BLE5.0蓝牙模块SKB501均已批量供货,想了解更多蓝牙模块的参数特性及应用,可直接访问SKYLAB官网或阿里店铺。
-
蓝牙模块
+关注
关注
30文章
571浏览量
55715 -
蓝牙模组
+关注
关注
0文章
39浏览量
4074
发布评论请先 登录
相关推荐




蓝牙模块的工作原理与电路设计
WiFi模块和蓝牙模块怎么区分?

蓝牙模块所用的EDR是什么?
WiFi模块和蓝牙模块怎么区分?





 智能门锁蓝牙模块,SKYLAB蓝牙模块原理图
智能门锁蓝牙模块,SKYLAB蓝牙模块原理图















评论