收藏这份实用又有趣的新手指南,零基础踏上华为云低代码开发的奇妙旅程。
第Ⅱ章Astro 轻应用奇遇——用鼠标「拖拽」的开发
不被编程所困,像玩拼图一样打造订购系统!
今天,我们用鼠标拖拽的方式开发订餐应用。
读过本章,你可以同理开发出各异的订购小程序。
继续 Astro 轻应用旅行吧!
第 1 站:点亮「小提灯」
首先做什么呢?明确一些预期功能,如:菜品列表、供应楼层以及上架情况等。
第 2 站:嗨!智慧百宝箱:华为云 Astro
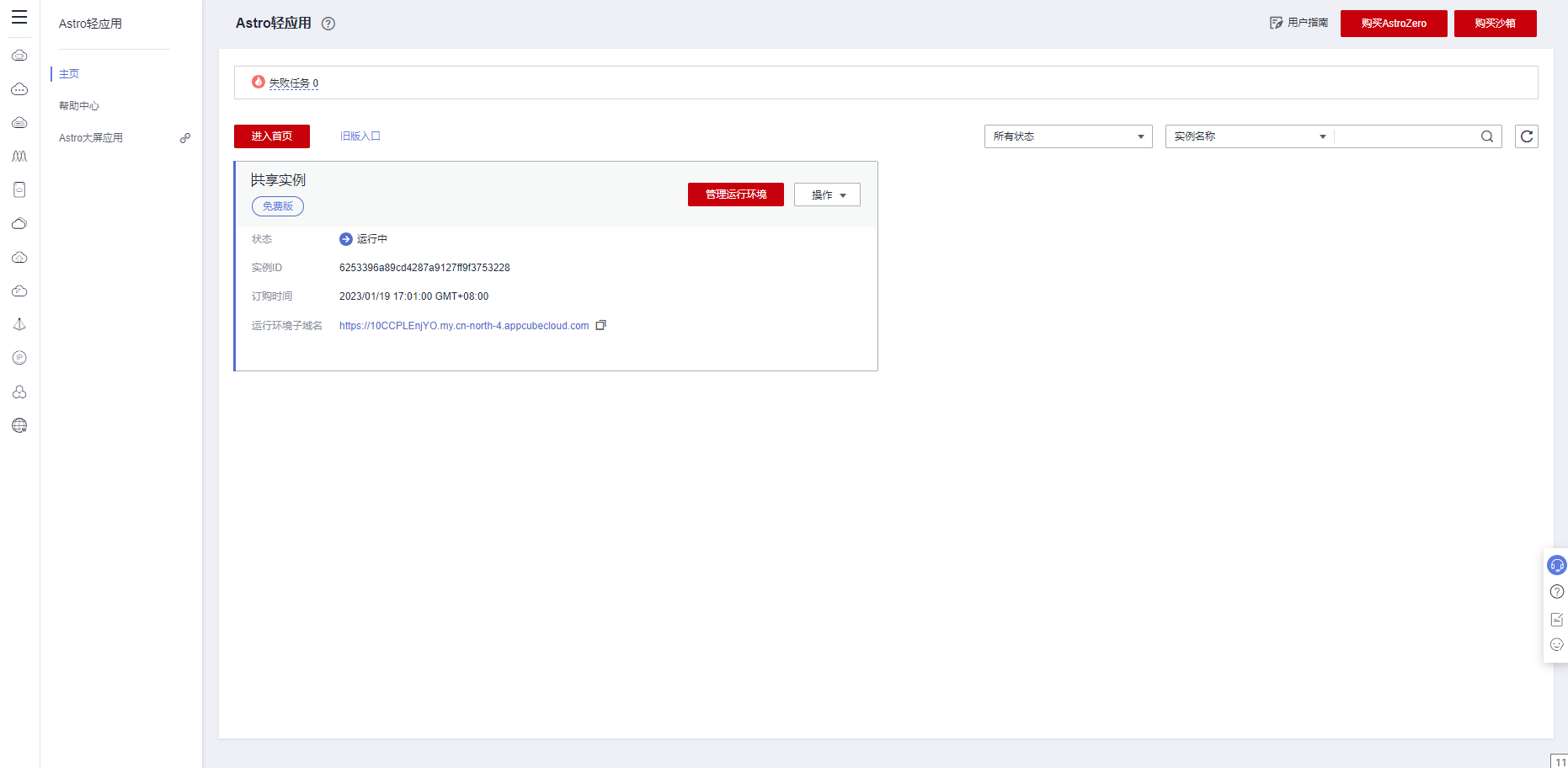
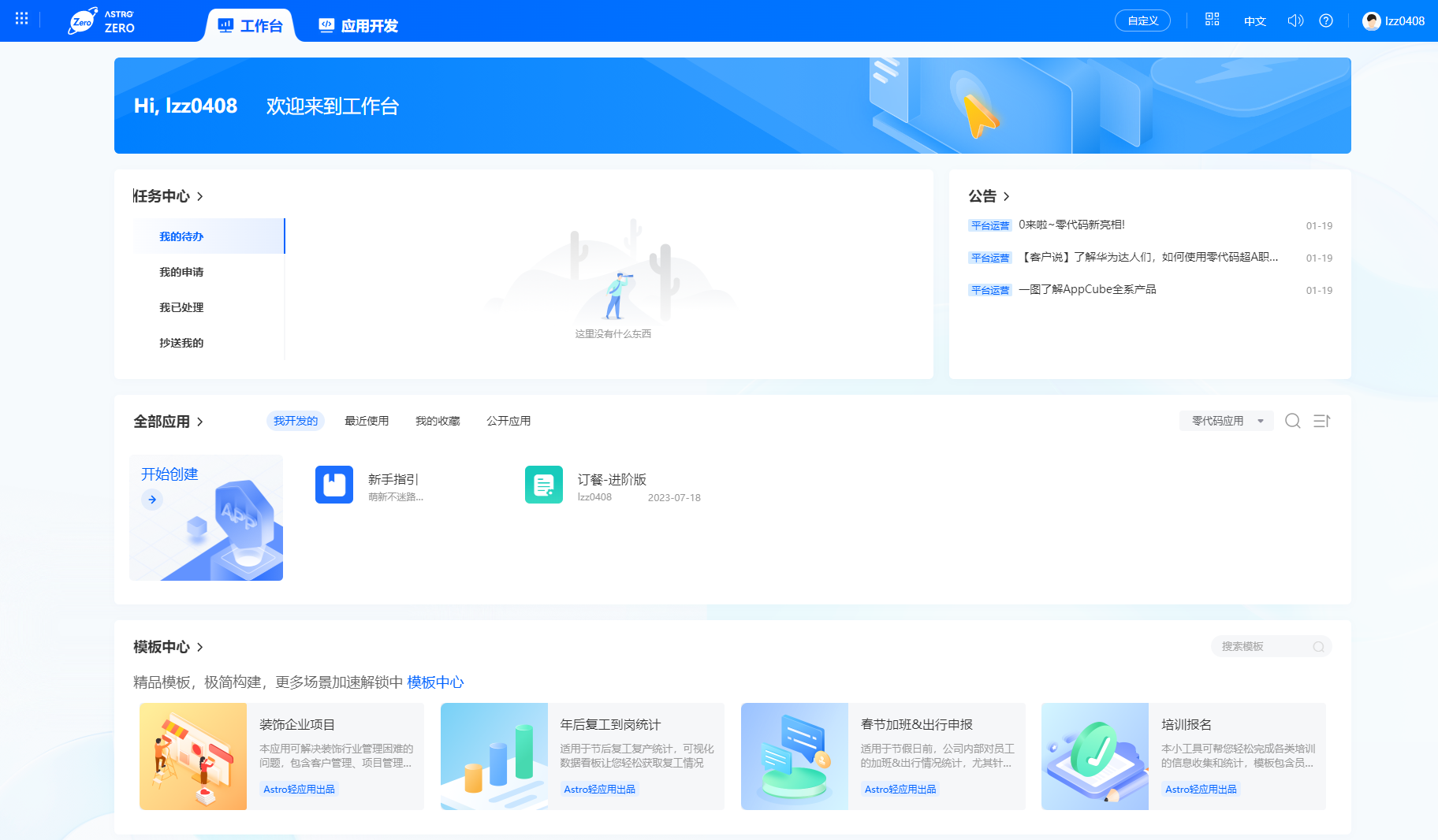
华为 Astro 低代码是非程序员开发系统的理想工具,你可以调用海量组件玩出设计新花样。再次登录,你会发现迎接画面变了:

点击「管理运行环境」,这里自动保存了开发过的项目

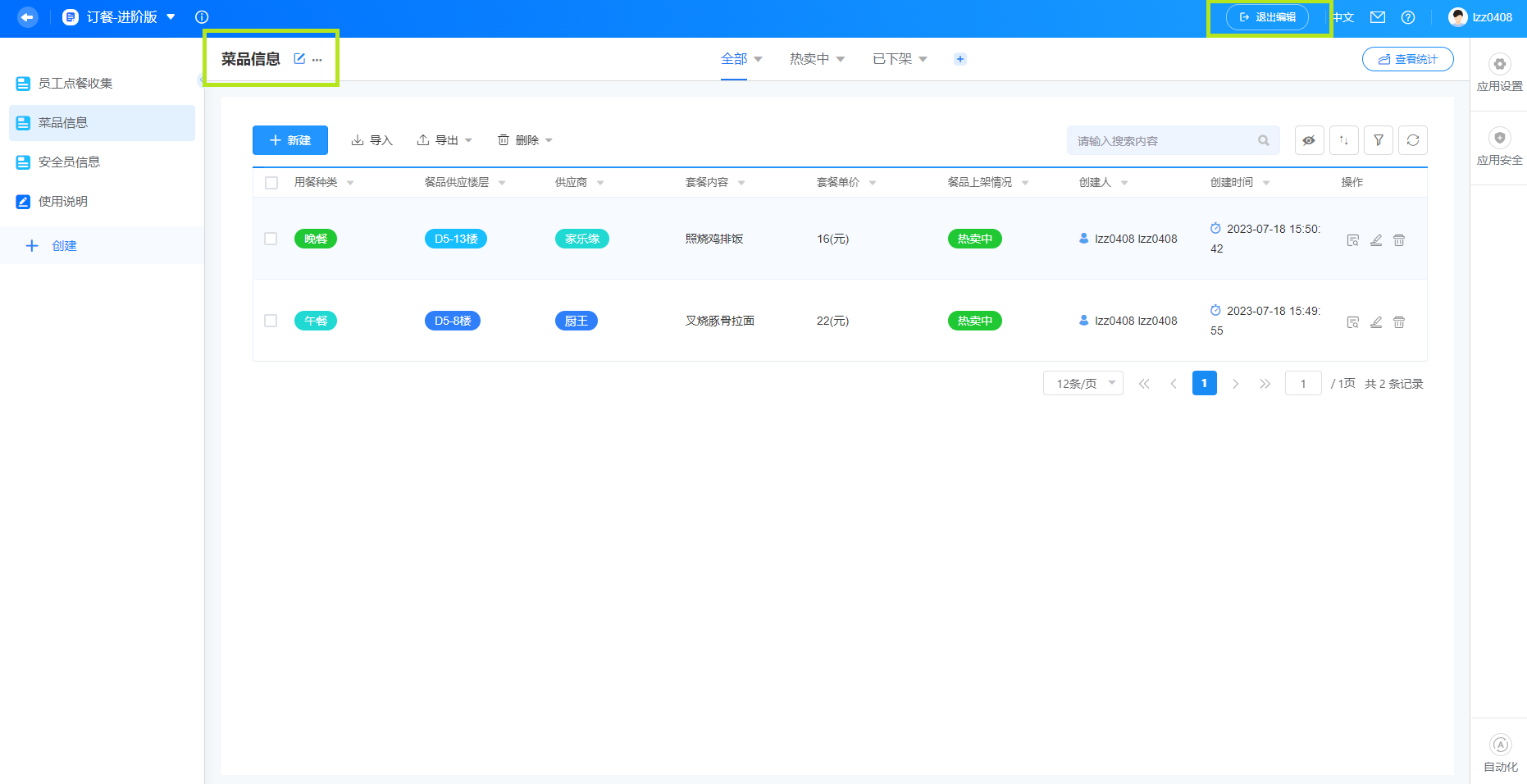
在「全部应用」版块,点击上次创建的「订餐-进阶版」

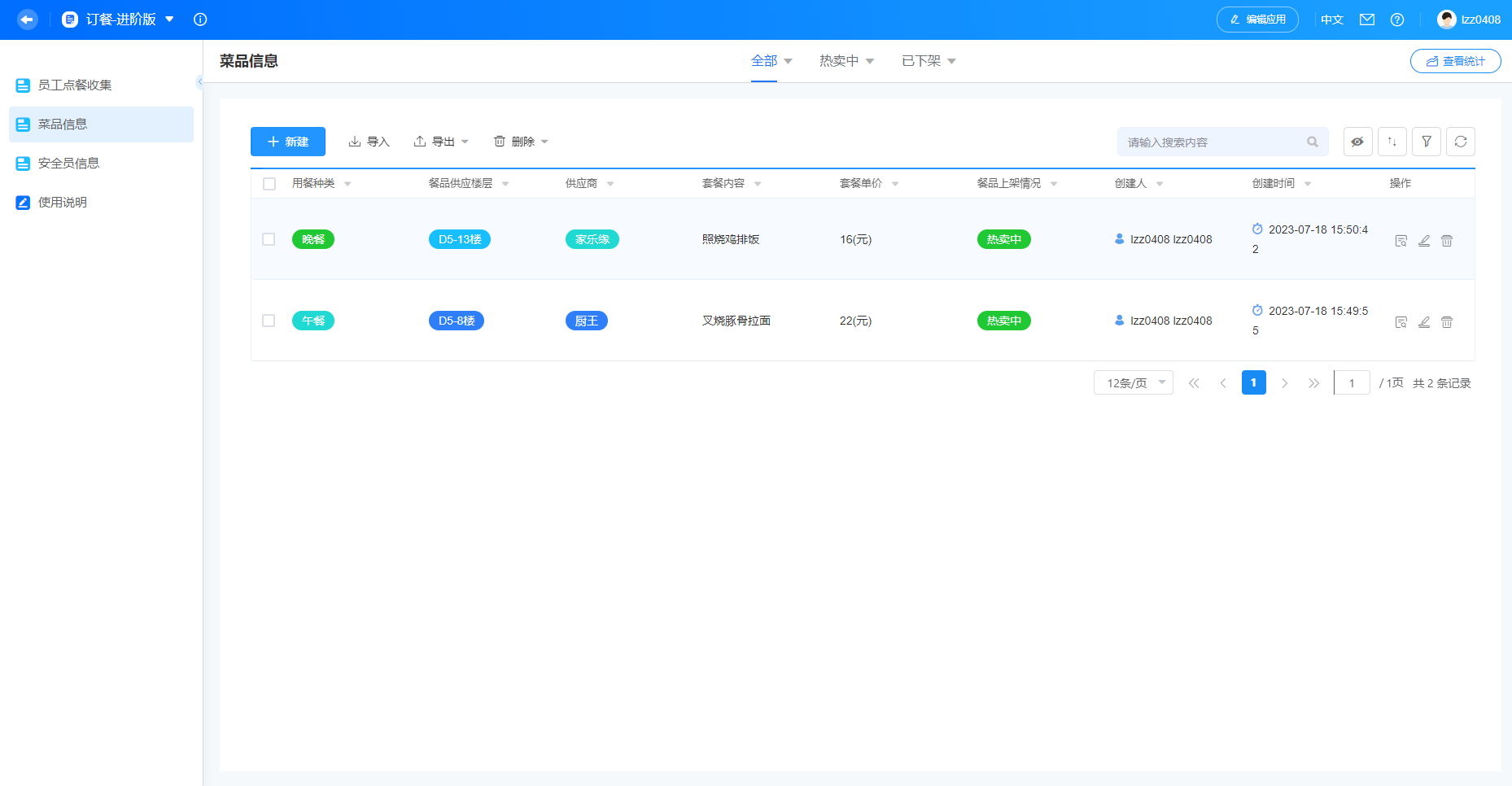
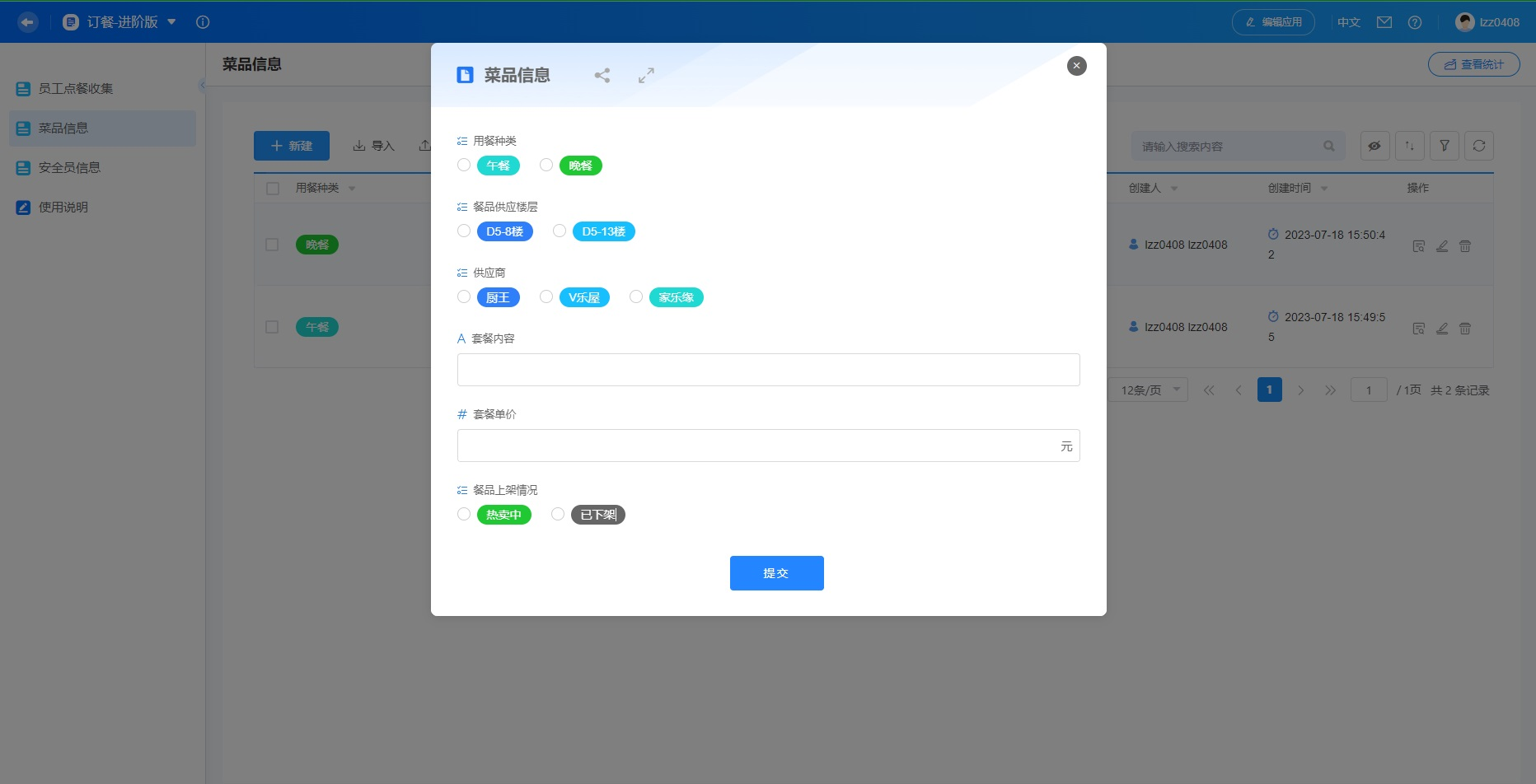
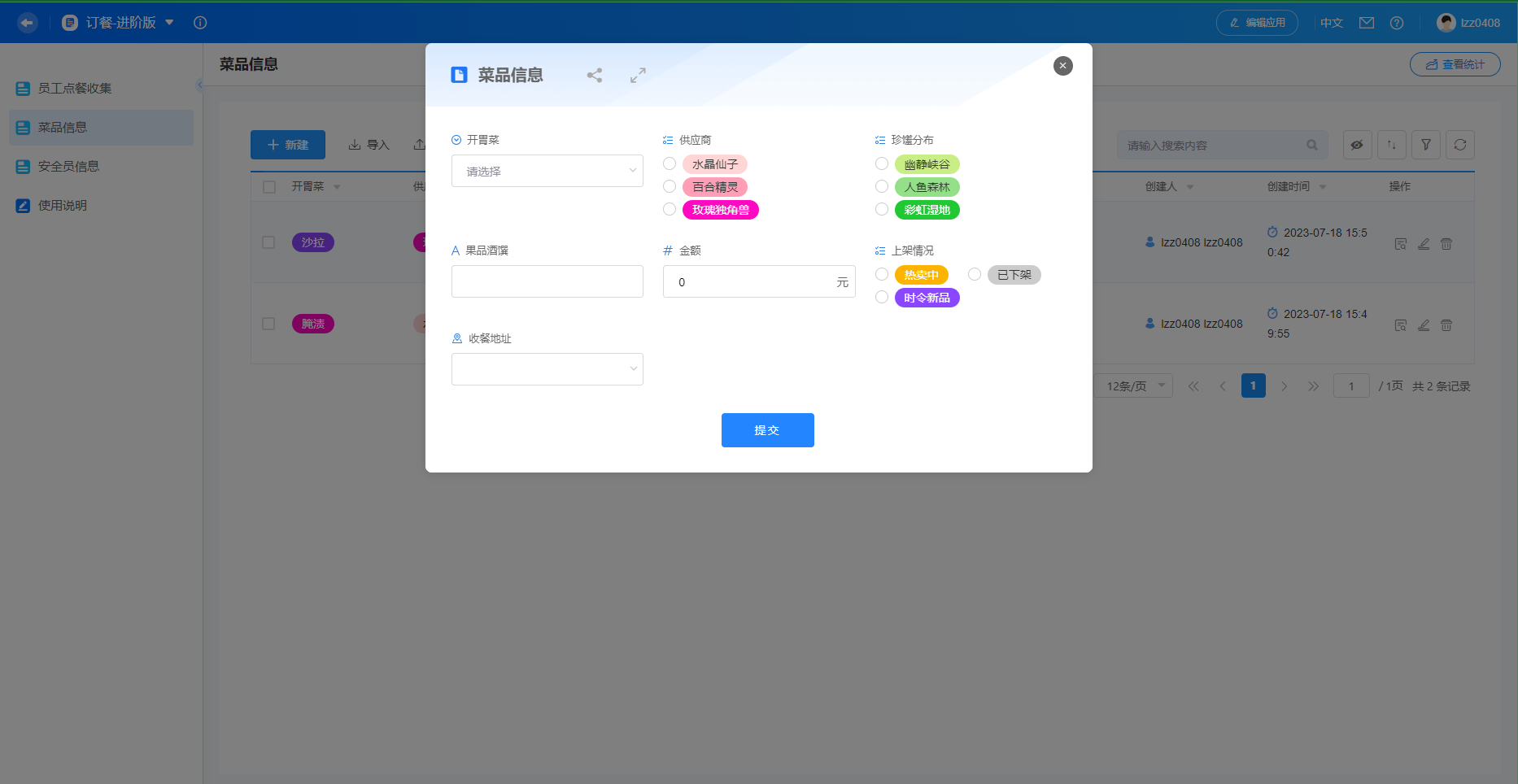
选择「菜品信息」面板,点击「新建」

当默认选项有限时,如:想添加「早餐」,但用餐种类仅有「午餐」、「晚餐」,怎么办呢?
第 3 站:丰富默认预设给「菜品」加点料

关闭「新建」,点击右上角的「编辑应用」
上方的「菜品信息」边,多了一个纸笔样的图标,点击它

左侧:组件——点击(或拖拽)即可增加新功能
右侧:编辑——修改对应的功能
中间:画布——拖拽即可改变布局。简单伐!

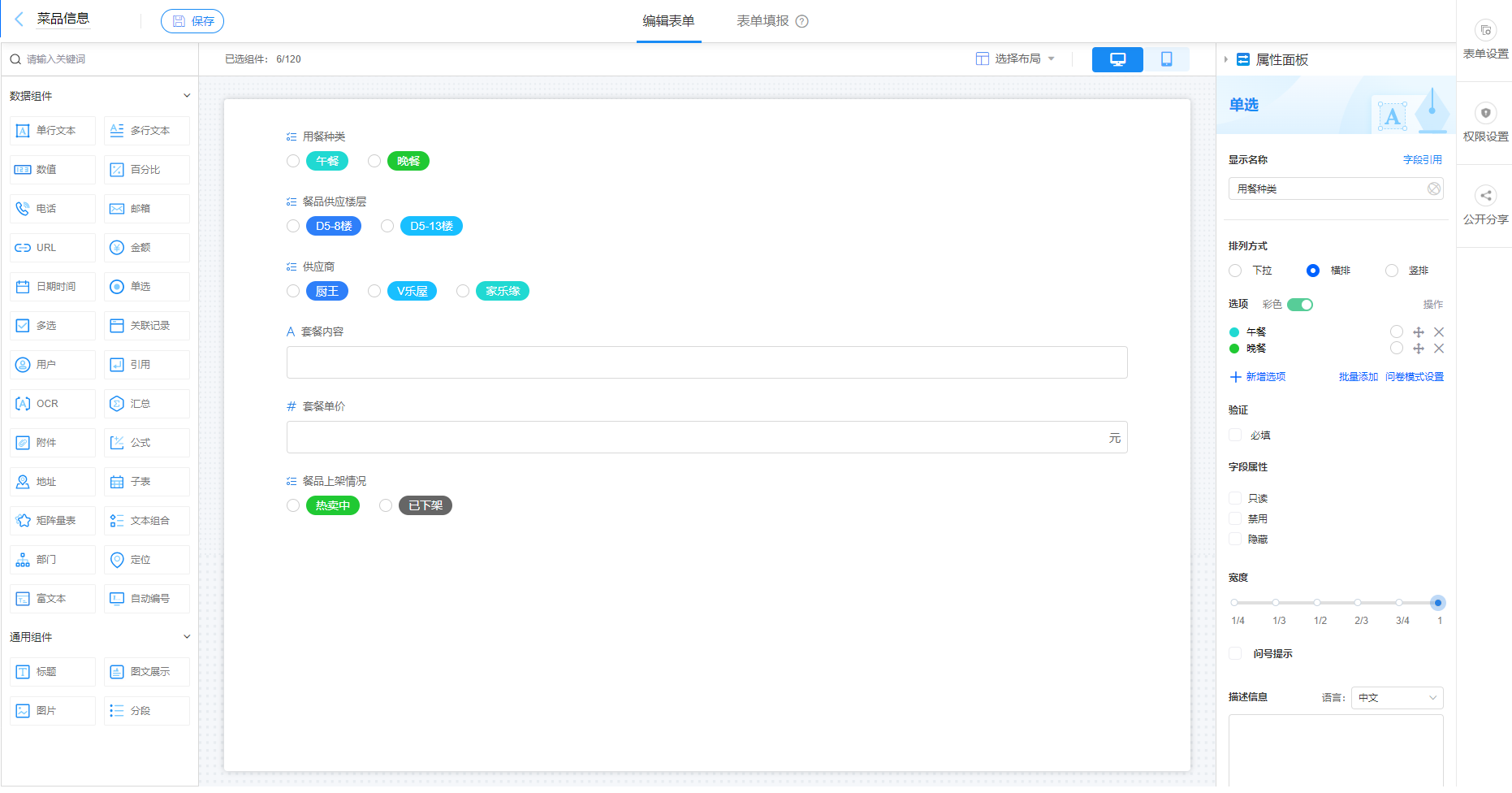
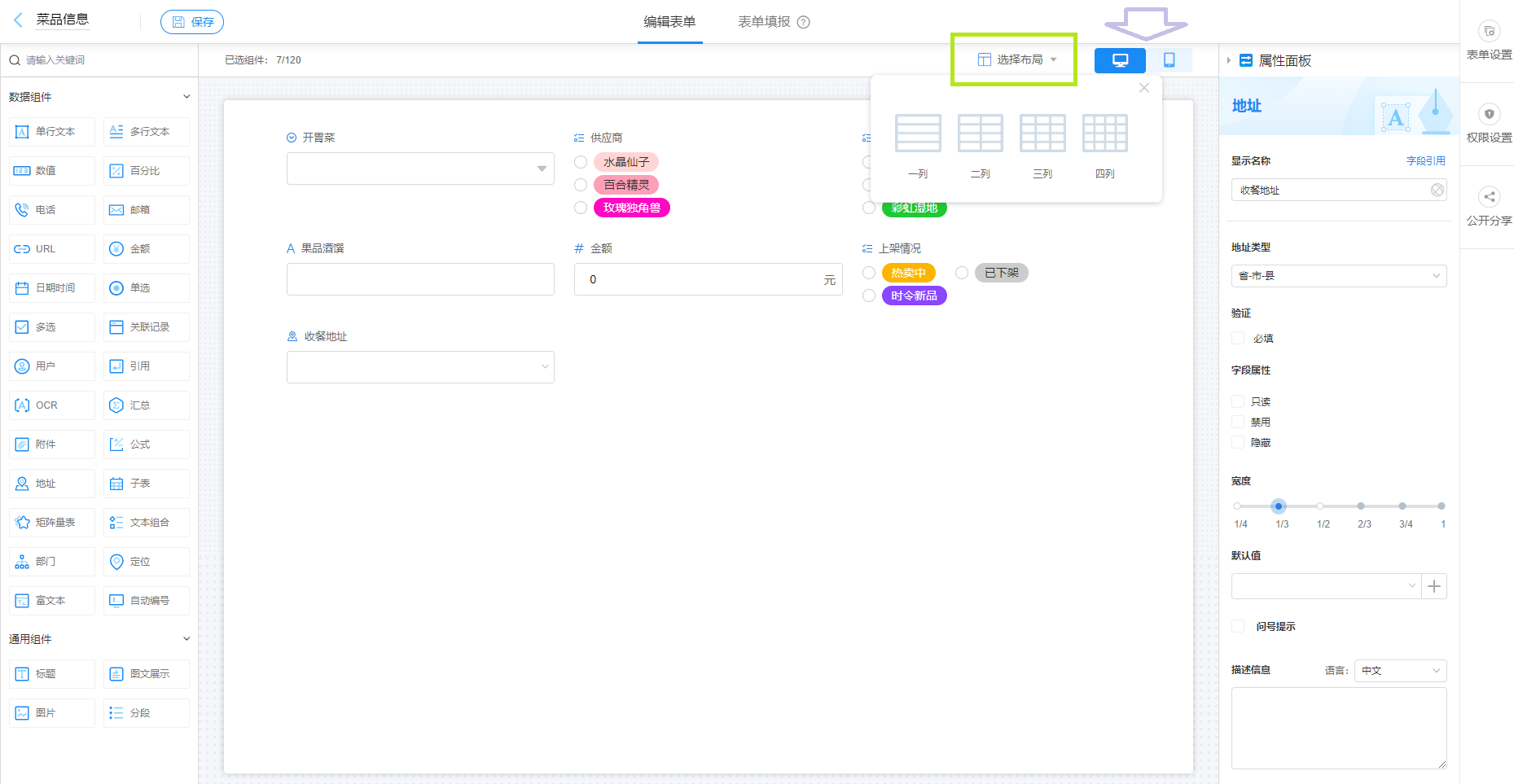
在画布上,鼠标单击第一行,右侧出现编辑选项
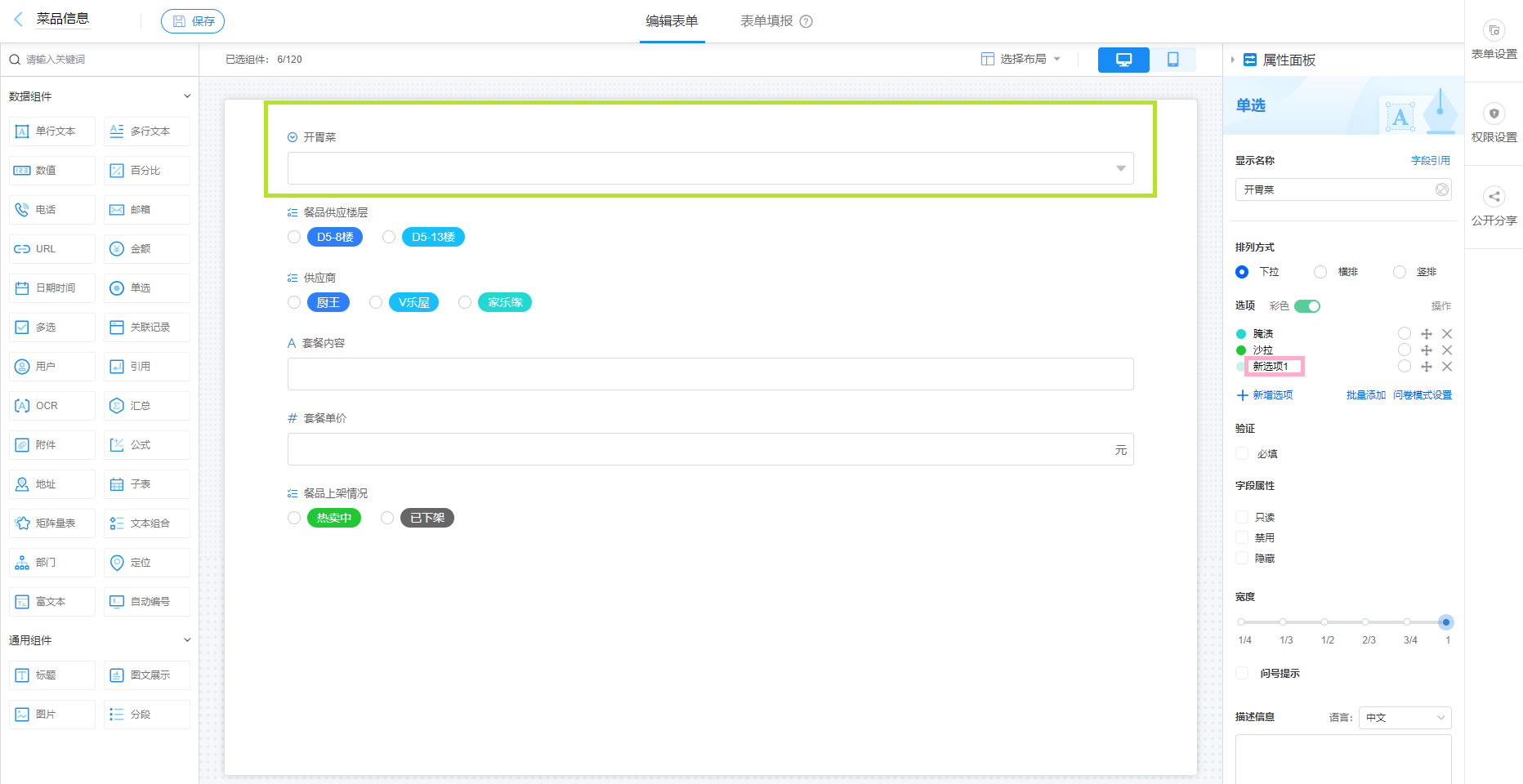
在编辑栏「显示名称」,修改原先的「用餐种类」为「开胃菜」(或任何开胃的称呼)
「排列方式」即该区域的呈现方式
「选项」可自定义:
名称(如上截图中粉框位置,点击即修改)
选项卡的色彩(单击选项名称左边的彩点,即可修改)
增删选项
关联其他组件(后续会细致讲解)
「验证」、「字段属性」、该区域「宽度」,按需调整即可

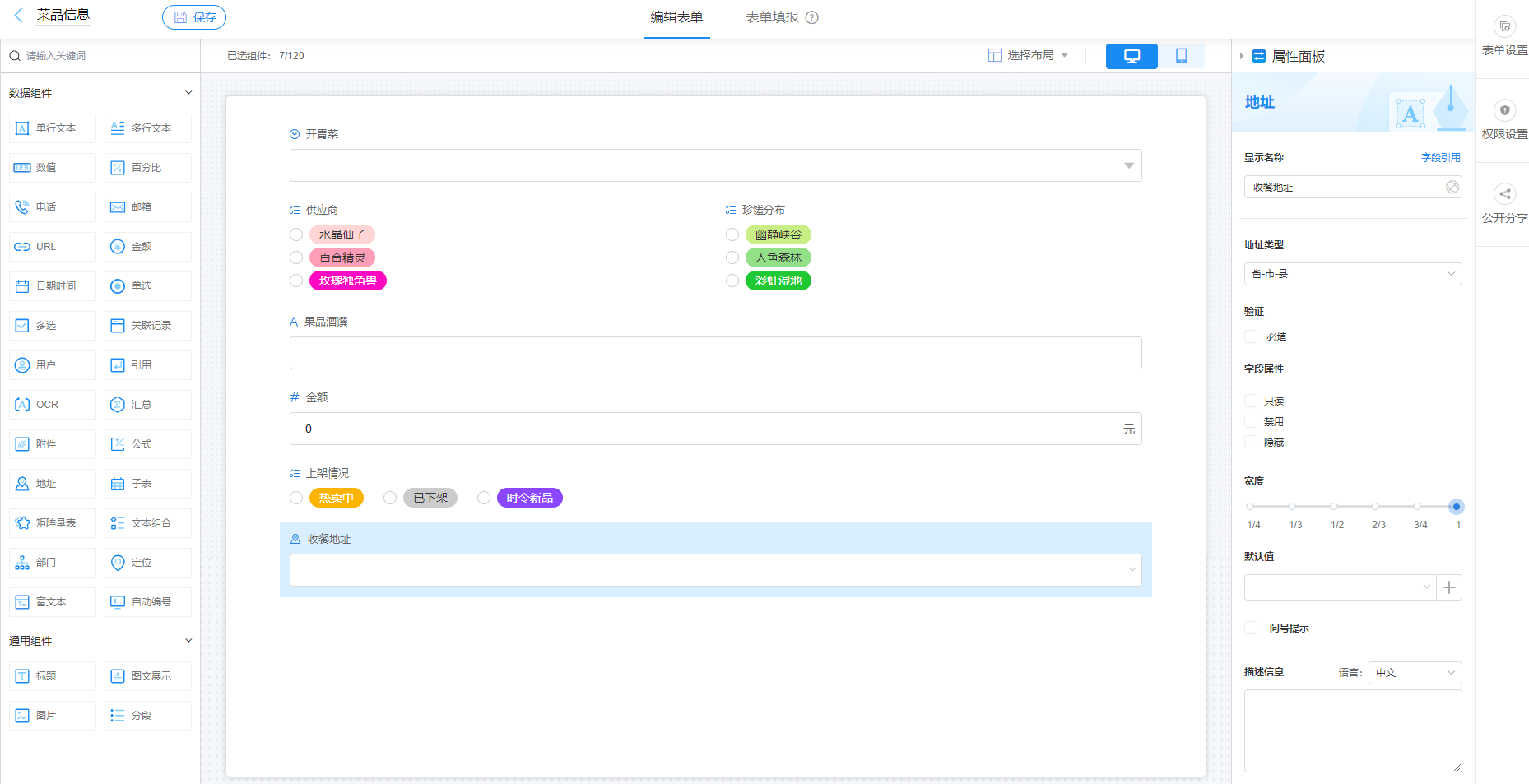
从左侧拖拽了「地址」组件,经过一番修改,变成了上面的样子

「选择布局」可进一步修改样式

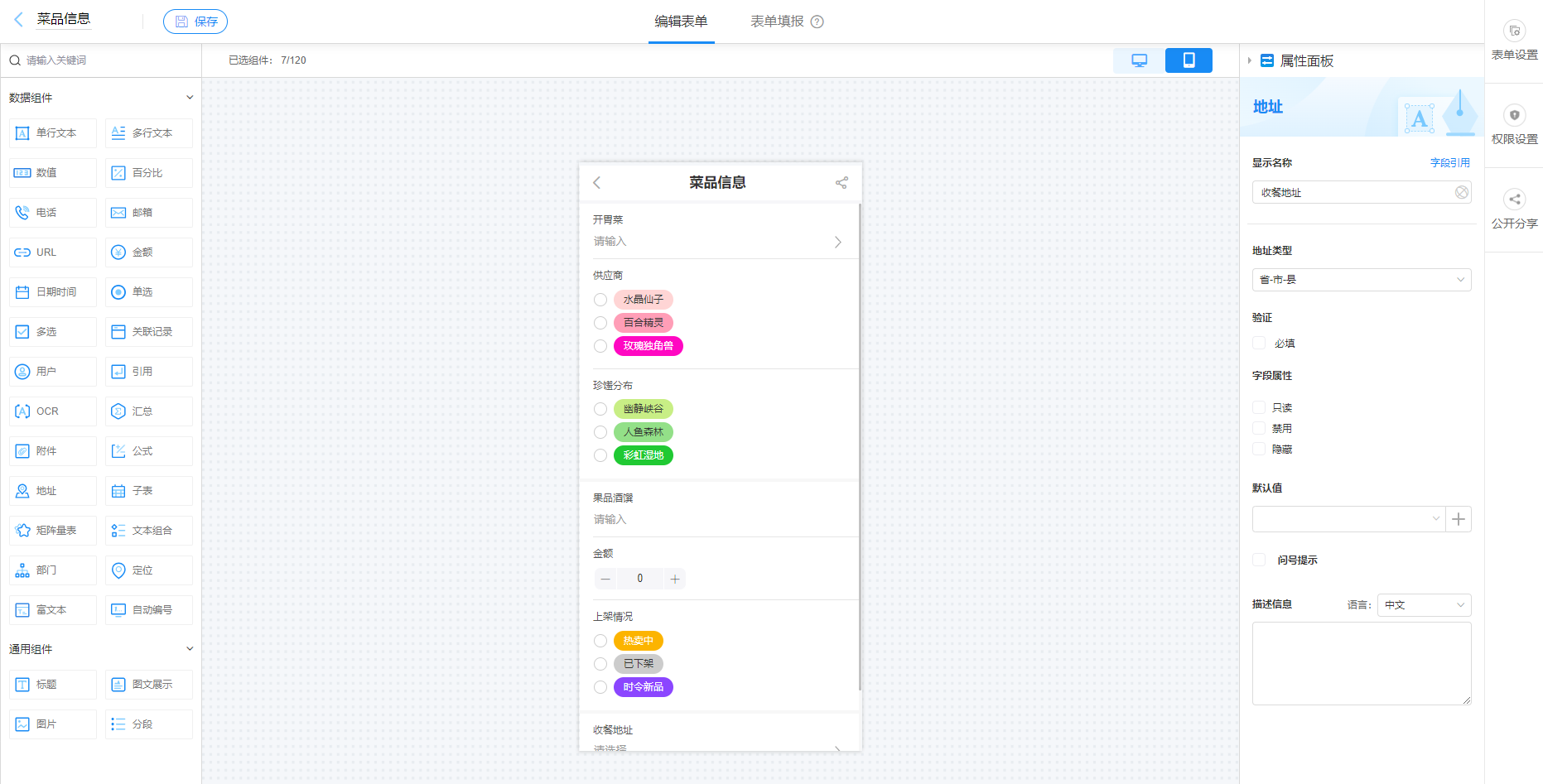
单击「选择布局」右边的手机图标,可预览手机端界面
点击左上方的「保存」
点击左上页眉的「菜品信息」返回基础模板

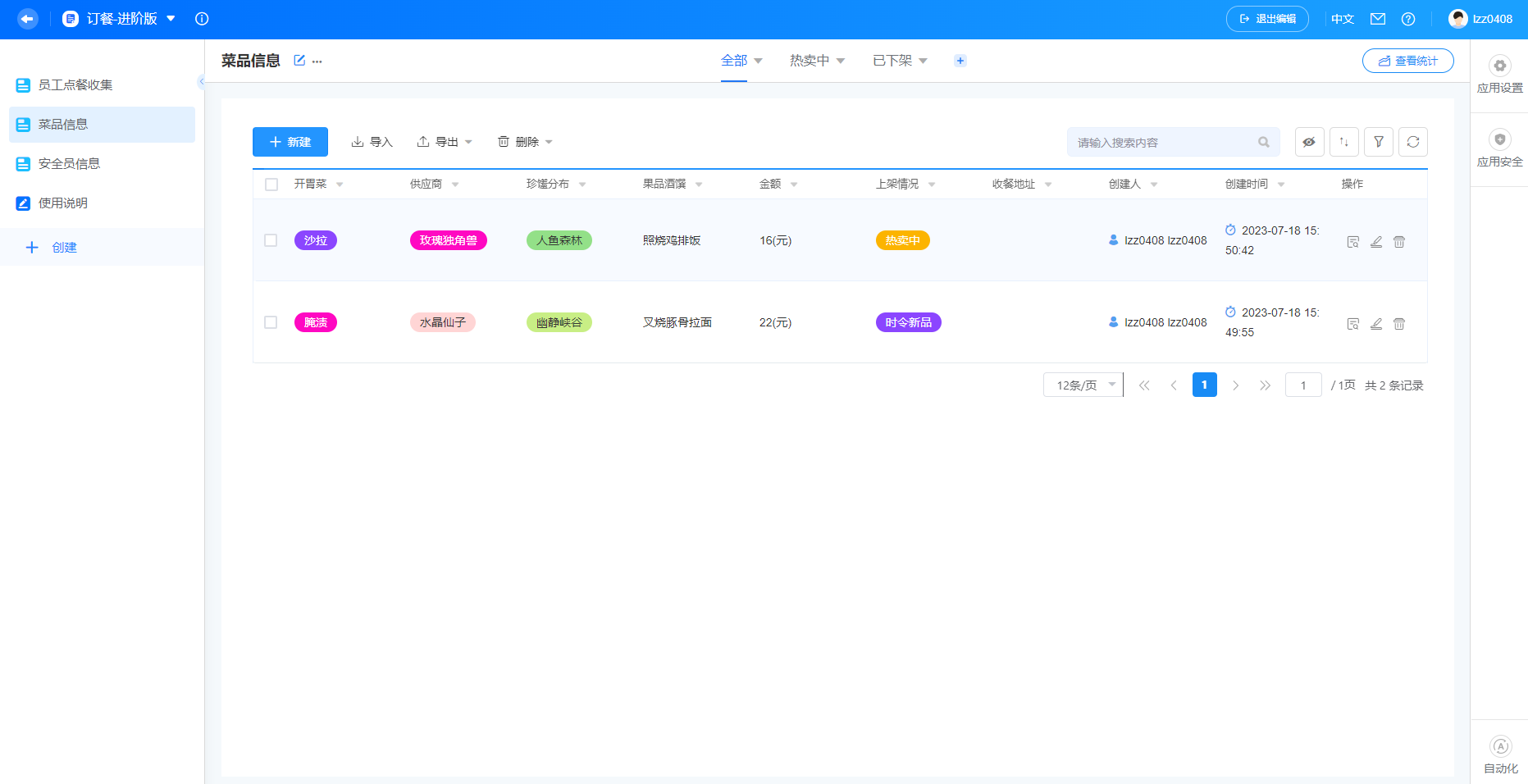
菜单变漂亮了!点击右上方「退出编辑」

再次「新建」,功能也增加了!
下一站,我们进一步完善它!直到符合你心目中理想的效果。在华为云 Astro 享受快乐开发,将「天马行空」落实成应用!
审核编辑 黄宇
-
华为云
+关注
关注
3文章
2446浏览量
17411
发布评论请先 登录
相关推荐
华为举办首届鸿蒙生态大会
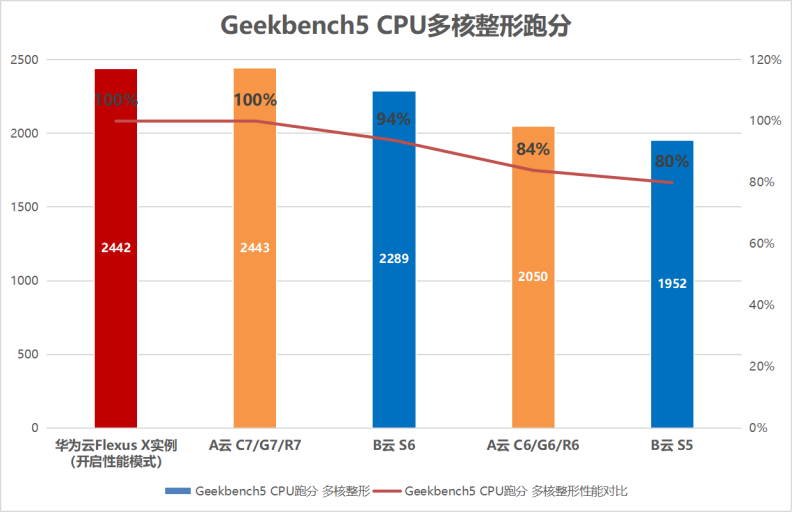
柔性算力、行业首创!双十一华为云 Flexus 云服务器 X 实例革新轻量云体验

海外轻量云服务器是什么意思?如何使用
轻量服务器和云服务器ecs哪个好用一些?
睿呈时代基于华为云 Astro 发布“数字孪生平台 + 政企智慧应用”全方案

海外轻量云服务器是什么
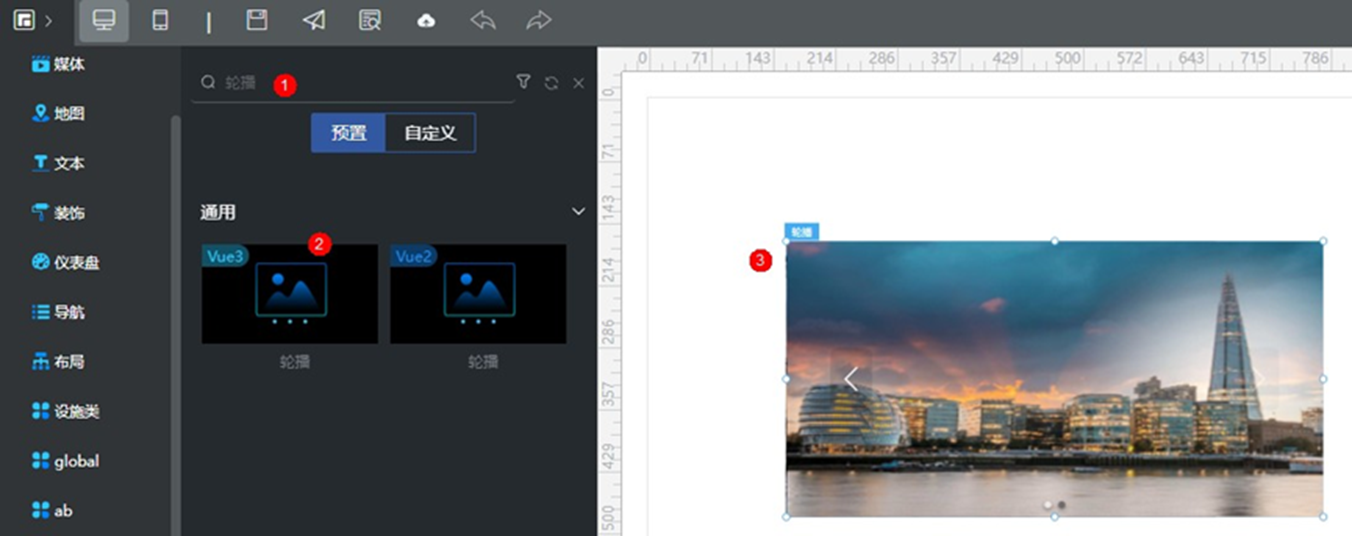
华为云低代码 AstroZero 技巧教学 2:轮播组件的魅力 玩转视觉营销

美国轻量云服务器是什么?和云服务器有哪些区别
华纳云:了解美国轻量云服务器的成本效益优势
请问ESP是否支持LiteOS+华为云IOT+AT的方式?
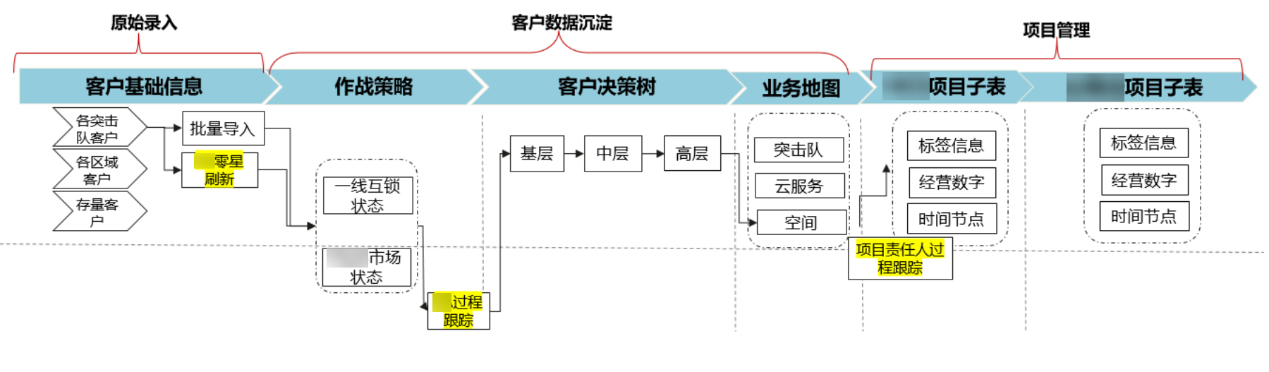
华为云 Astro Zero 低代码平台案例:小、轻、快、准助力销售作战数字化经营

华为云 Astro 低代码平台开启 AI 敏捷组装时代,探索低代码创新无限可能





 绘出「星辰大海」:华为云 Astro 轻应用新手指南Ⅱ
绘出「星辰大海」:华为云 Astro 轻应用新手指南Ⅱ










评论