- 优势
- 何时使用
-
开始使用
- 配置端
- 应用端
- 开源地址
DripTable 是京东零售推出的一款用于企业级中后台的动态列表解决方案,项目基于 React 和 JSON Schema,旨在通过简单配置快速生成页面动态列表来降低列表开发难度、提高工作效率。
DripTable 目前包含以下子项目:drip-table、drip-table-generator。各个子项目具体介绍如下:
- drip-table:动态列表解决方案的核心库,其主要能力是支持符合 JSON Schema 标准的数据自动渲染列表内容。
- drip-table-generator:一个可视化的用于 DripTable 配置 JSON Schema 标准的配置数据的生成工具。

优势
- 高效开发:提高前端列表开发效率,实现 Lowcode 方式快速开发列表页。
- 配置化渲染:以简单的 JSON Schema 配置字段,自动渲染处所需要的列表,降低用户使用成本。
- 动态可扩展:支持自定义组件开发,通过API快速生成自定义的或者实现业务功能的单元格组件。
- 界面框架自由:表格界面框架支持多种主题包,另外还支持自定义主题包。
何时使用
- 用于中后台 CMS 列表页的快速搭建,通过简单 JSON Schema 数据即可生成列表,无需硬编码。
- 用于 Lowcode 列表搭建的前端 Table 预览以及实现,无需复杂前端代码,便可实现自定义的列表。


开始使用
DripTable 分为两种应用场景:配置端和应用端。配置端主要负责通过可视化方式和 low-code 方式进行 JSON Schema 标准数据的生成。应用端的职能则是将 JSON Schema 标准配置数据渲染成动态列表。
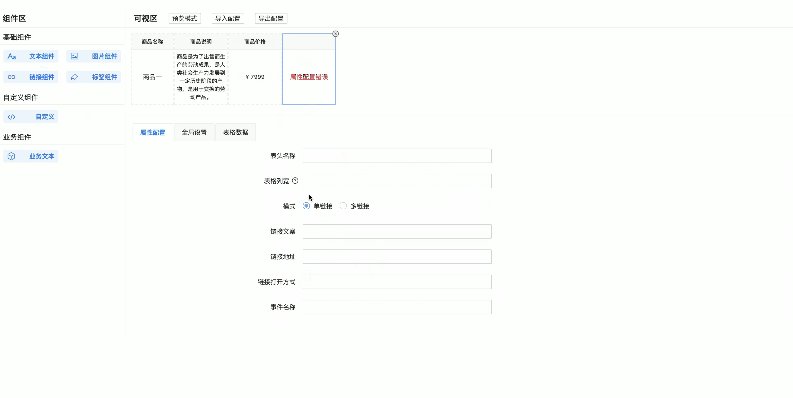
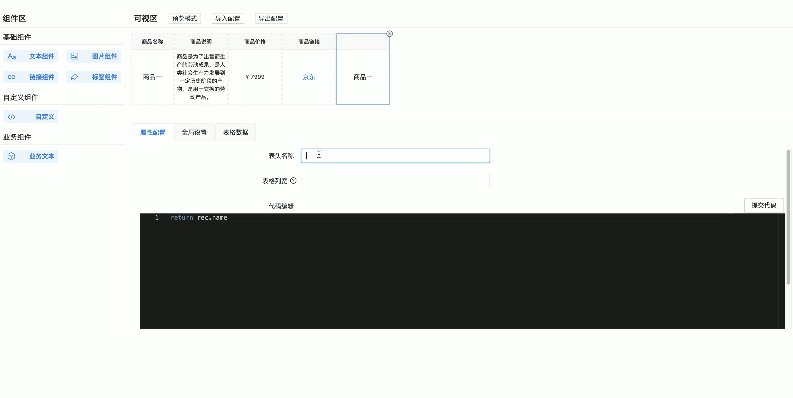
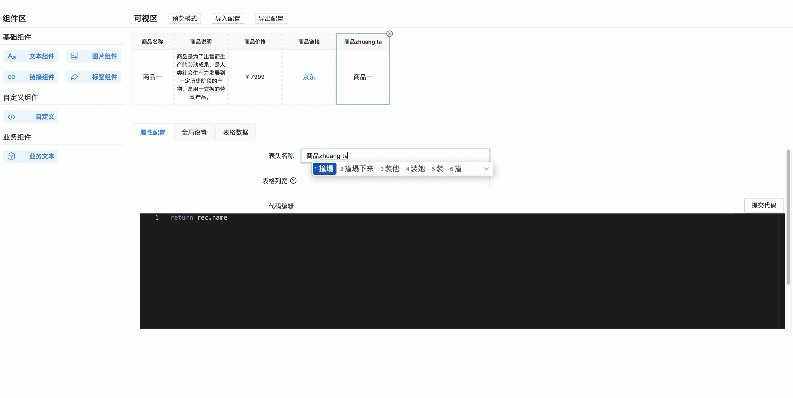
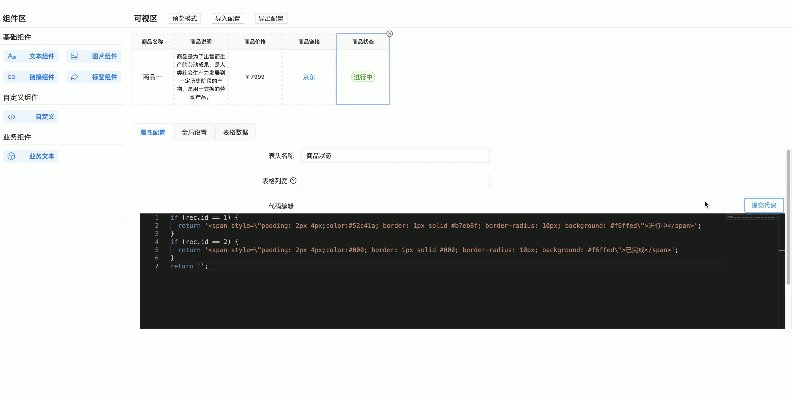
配置端
1 安装依赖
配置端依赖应用端,安装前先确保已安装 drip-table。
「yarn」
yarnadddrip-table-generator
「npm」
npminstall--savedrip-table-generator
2 在文件开头引入依赖
importDripTableGeneratorfrom"drip-table-generator";
import"drip-table-generator/dist/index.min.css";
3 在页面中引用
return
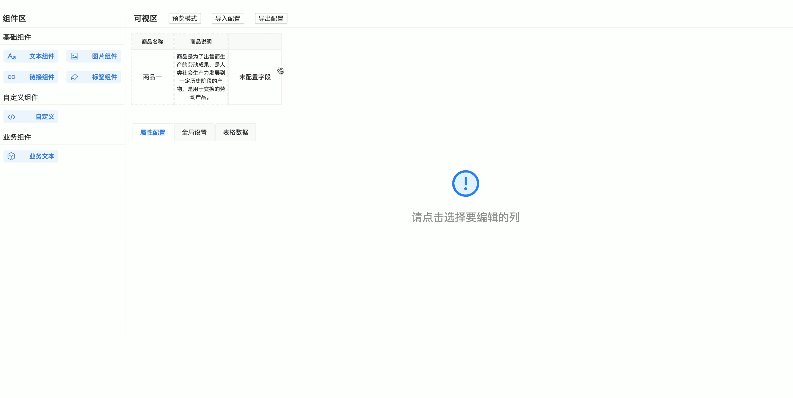
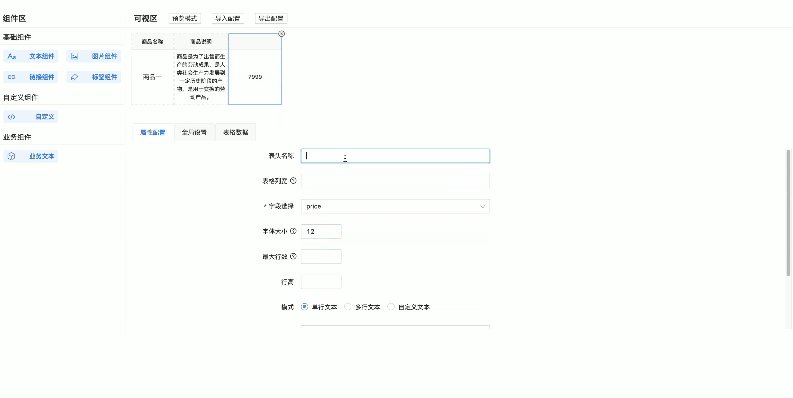
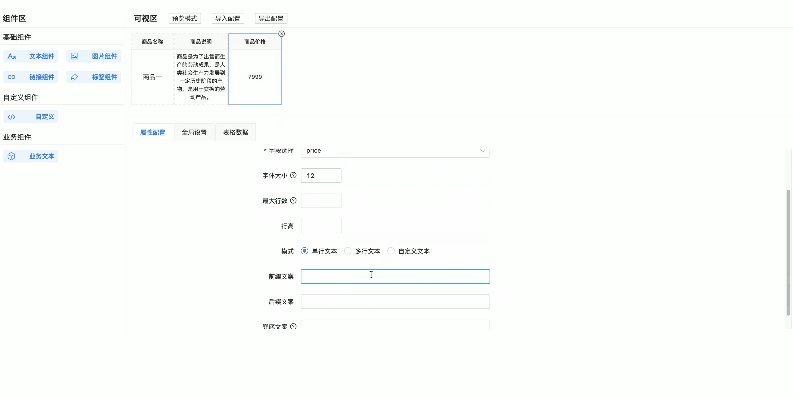
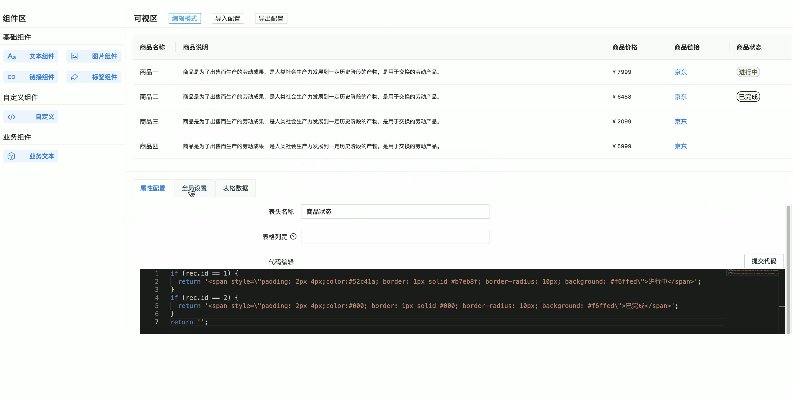
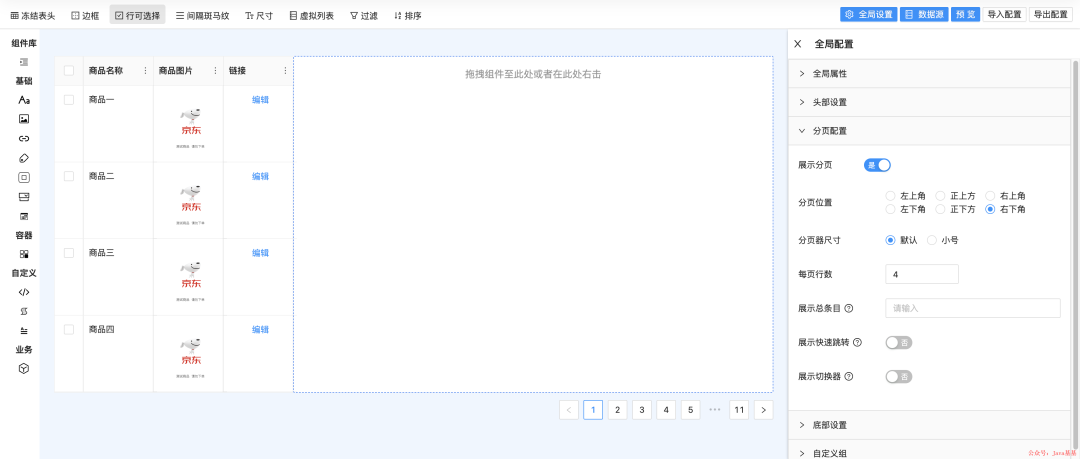
配置端正常渲染效果如下:

应用端
1 安装依赖
安装 drip-table:
「yarn」
yarnadddrip-table
「npm」
npminstall--savedrip-table
2 在文件开头引入依赖
//引入drip-table
importDripTablefrom"drip-table";
//引入drip-table样式
import"drip-table/dist/index.min.css";
3 引用
constschema={
size:"middle",
columns:[
{
key:"columnKey",
title:"列标题",
dataIndex:"dataIndexName",
component:"text",
options:{
mode:"single",
},
},
],
};
return(
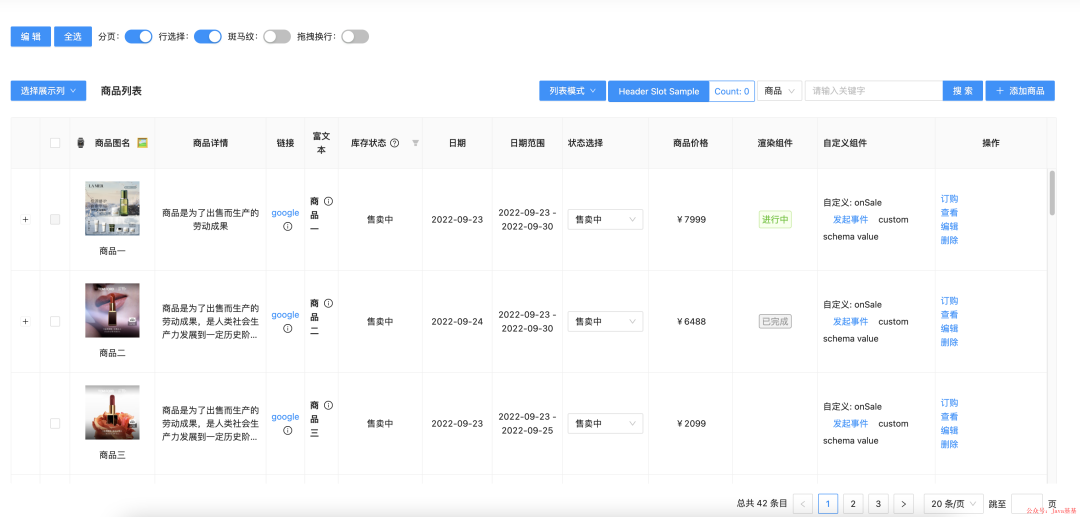
应用端正常渲染效果如下:
 img
img开源地址
- https://github.com/JDFED/drip-table
-
框架
+关注
关注
0文章
403浏览量
17477 -
开源
+关注
关注
3文章
3323浏览量
42474 -
JSON
+关注
关注
0文章
117浏览量
6963
原文标题:京东又开源一款新框架,用起来真优雅!
文章出处:【微信号:TheAlgorithm,微信公众号:算法与数据结构】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
一款基于ESP8266的开源智能硬件平台
云遥控器京东微联版,空调用起来更放心
开源框架教程:APP开发前传(一)
ASIHTTPRequest是一款极其强劲的HTTP访问开源项目
求一款全新的脉搏血氧计设计方案
怎样去设计一款新的web框架micropython-uouter呢
实现一款高可用的TCP数据传输服务器(Java版)
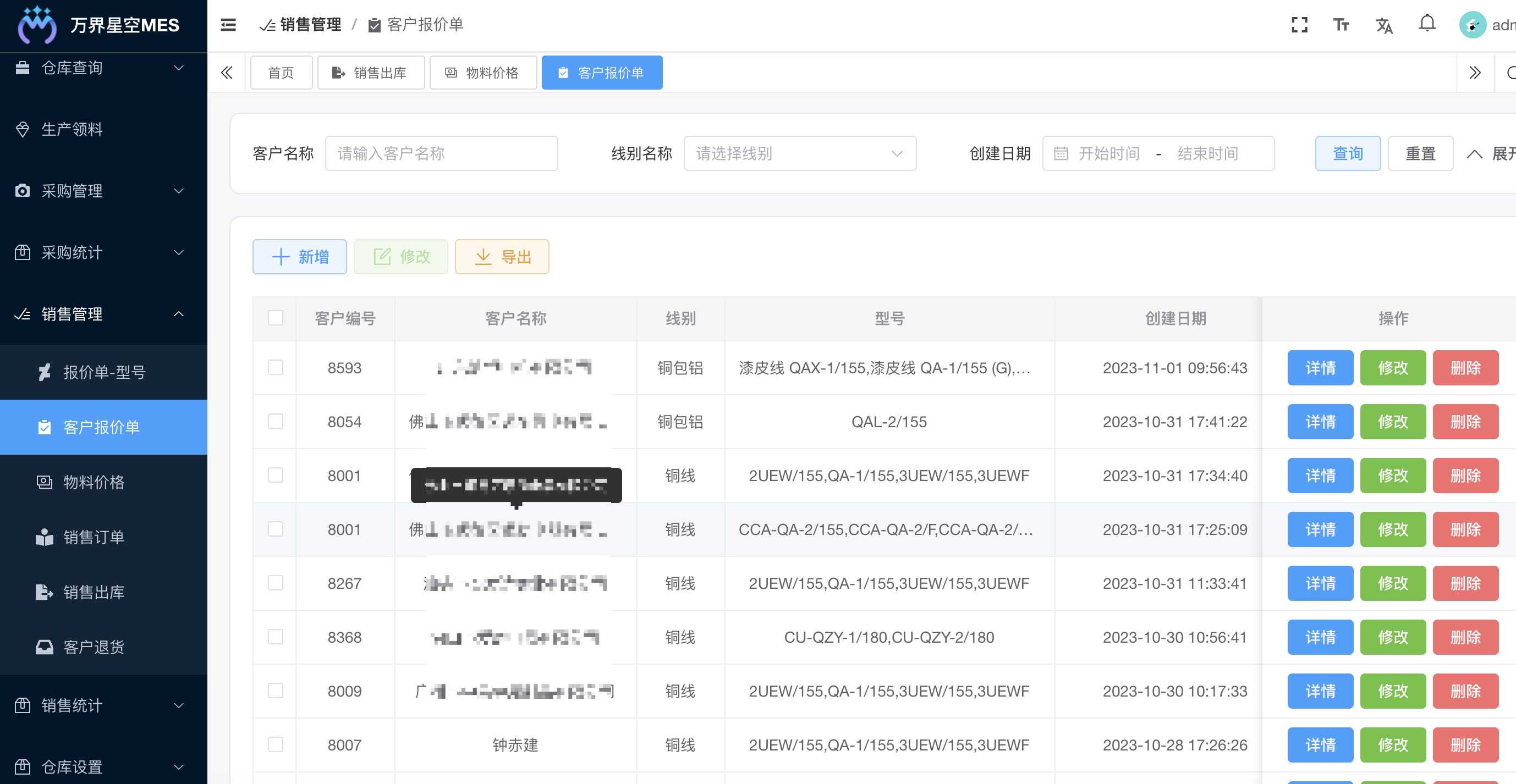
介绍一款Java开发的开源MES系统





 京东又开源一款新框架,用起来真优雅!
京东又开源一款新框架,用起来真优雅!











评论