CheckStyle作为检验代码规范的插件,除了可以使用配置默认给定的开发规范,如Sun的,Google的开发规范啊,也可以导入像阿里的开发规范的插件。 事实上,每一个公司都存在不同的开发规范要求,所以大部分公司会给定自己的check规范,一般导入给定的 checkstyle.xml 文件即可实现。 作为新人,我checkstyle了一整个项目,苦不堪言,所以大家怕是还是多注意代码规范啊,利人利己。 楼主用的是idea,所以先说一下插件的导入,然后再细说怎么修改不规范的代码。
导入CheckStyle插件
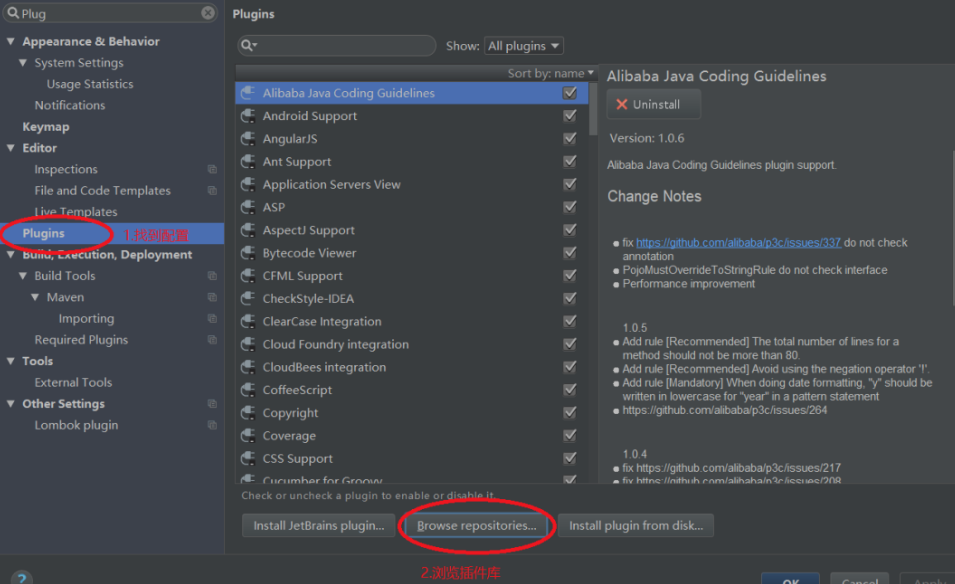
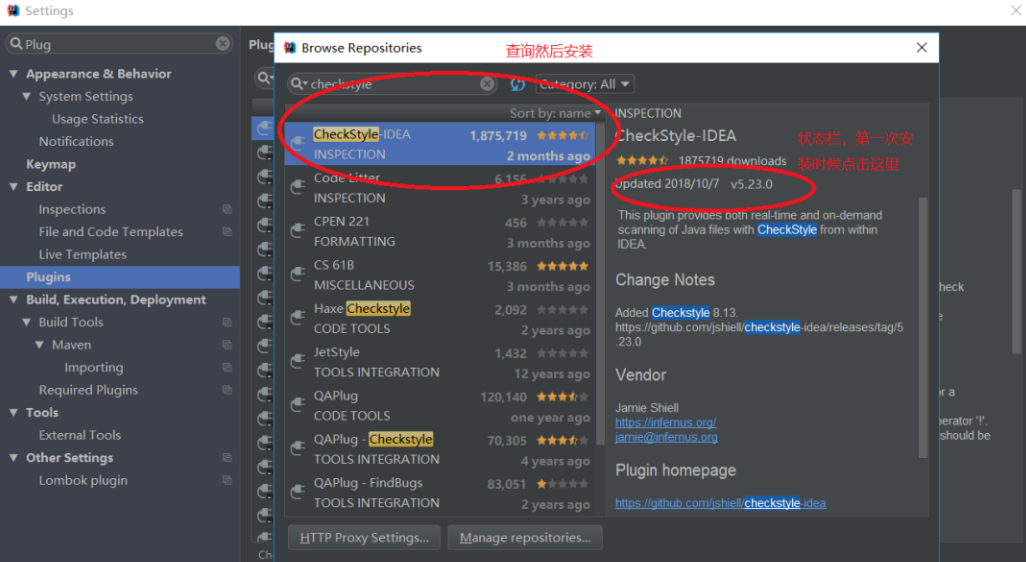
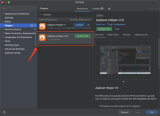
1. File ——> setting 安装插件

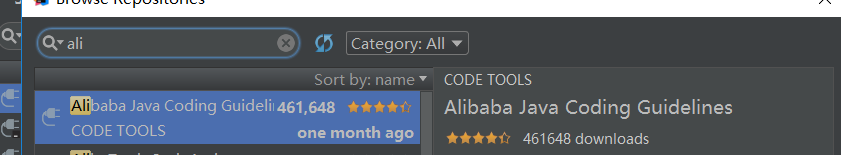
 也可以下载阿里的开发规范,看个人需求和喜好。
也可以下载阿里的开发规范,看个人需求和喜好。 
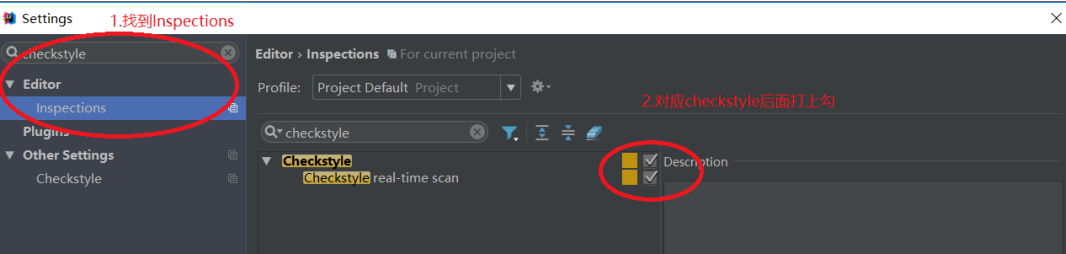
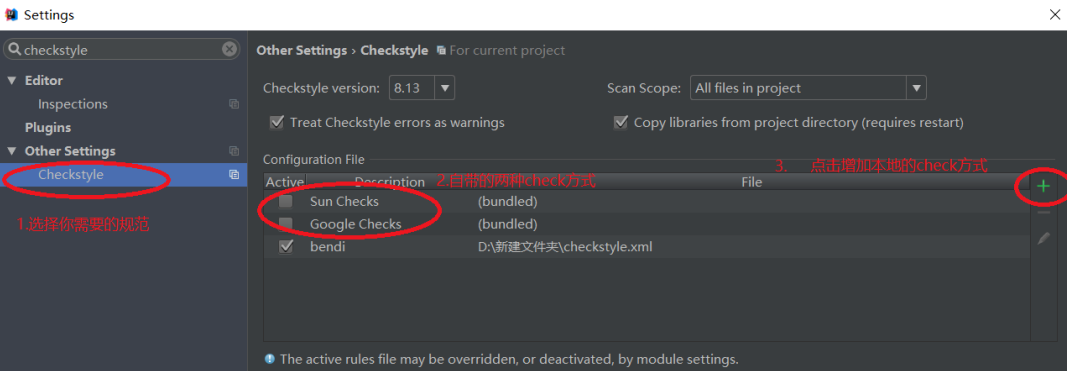
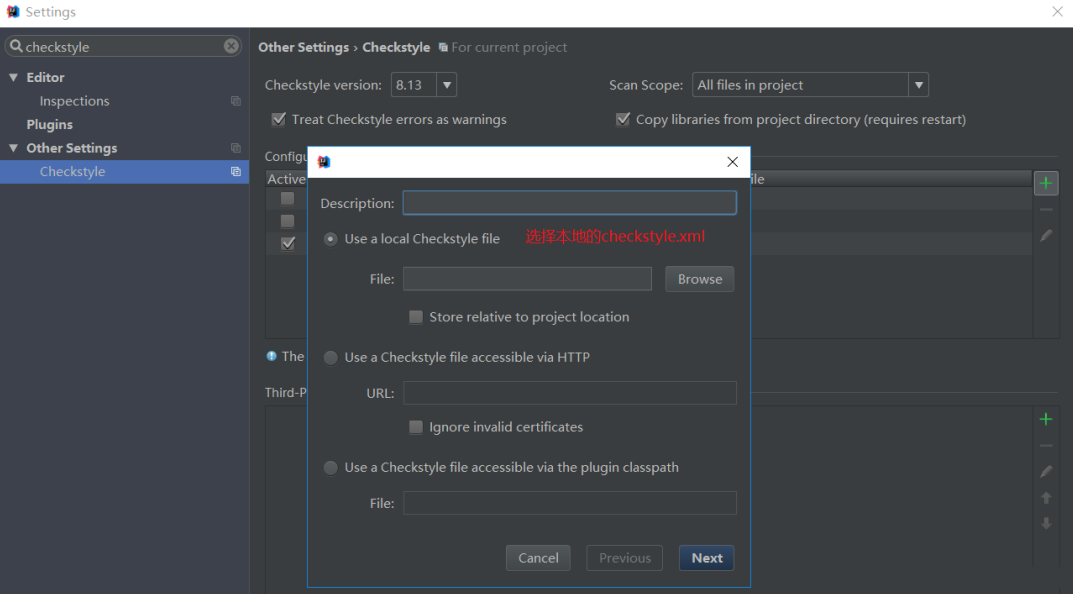
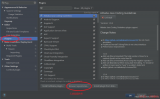
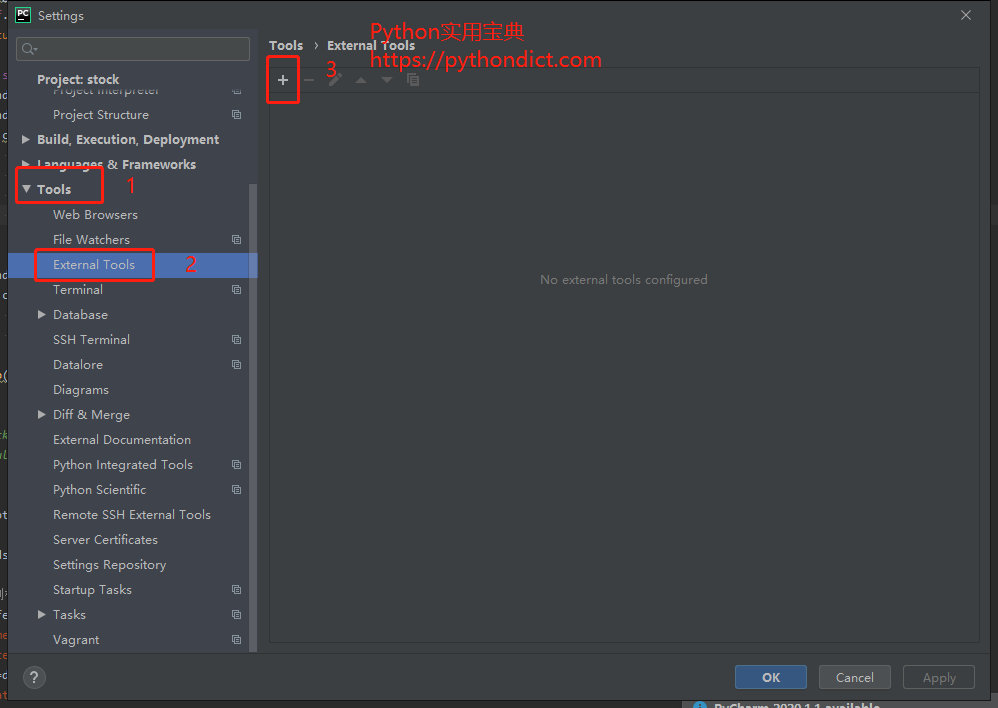
2. 配置插件



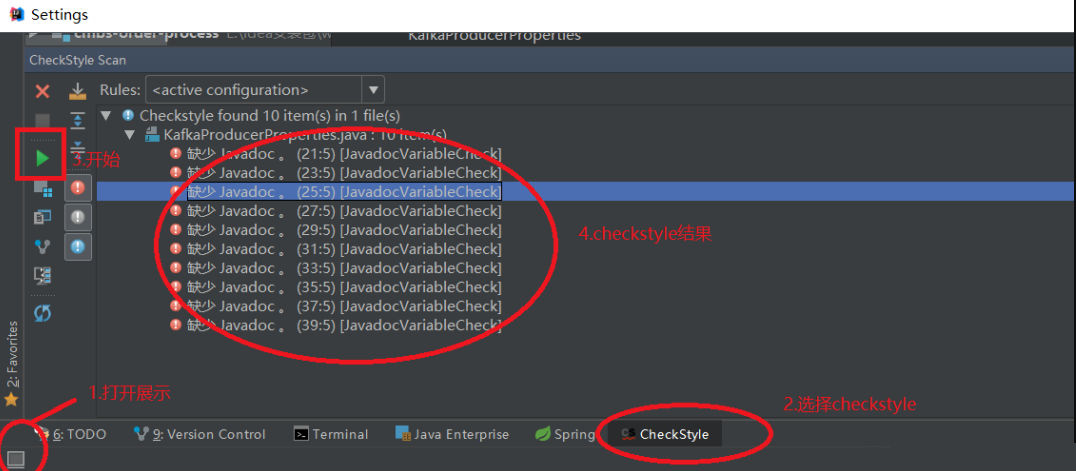
3. 开始C
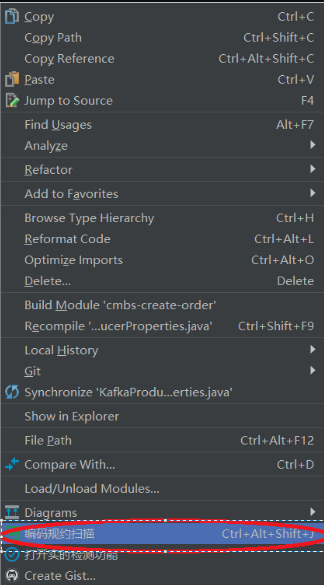
选择你需要checkstyle的类右击:  点击checkstyle,因为我导入的是阿里巴巴,使用checkstyle的按键被占用了,懒得弄了,阿里蛮好的 或者:
点击checkstyle,因为我导入的是阿里巴巴,使用checkstyle的按键被占用了,懒得弄了,阿里蛮好的 或者: 
报错原因和处理方式
原则:少改动代码,处理时候不盲目大意,git提交多写点改动的情况。
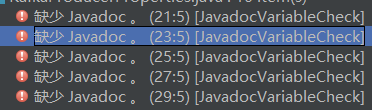
1. 第一大类:注解问题
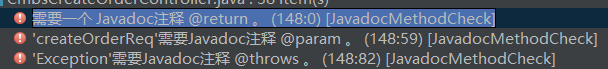
缺少注解,点击问题即可跳转到缺少注解的地方  注解不全,补齐就行
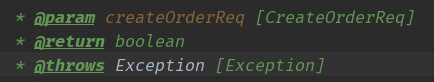
注解不全,补齐就行  补齐,每一个@的值都要完整
补齐,每一个@的值都要完整 
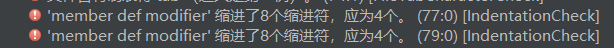
2.字符占位问题
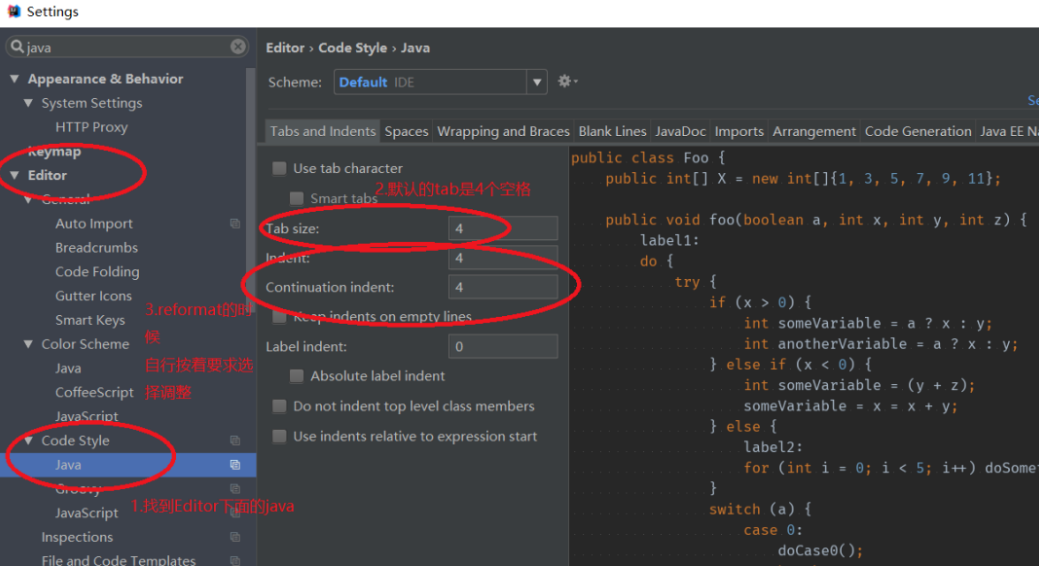
 先按自己的需求设置code style
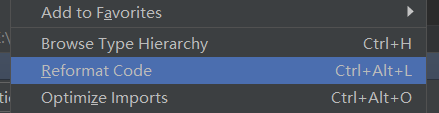
先按自己的需求设置code style  然后右击选择
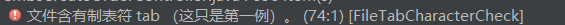
然后右击选择  即可解决 tab问题的话
即可解决 tab问题的话  默认情况下的是tab=4个空格,不存在tab的情况的,其实我也不会,欢迎补充。
默认情况下的是tab=4个空格,不存在tab的情况的,其实我也不会,欢迎补充。
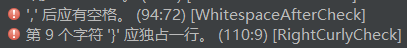
见名知意
 按要求改就ok了
按要求改就ok了  删掉就行
删掉就行
格式问题
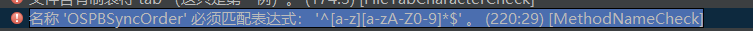
名字问题

图片 建议少改动,如果是公共类,影响较大,还是提前多留意吧。
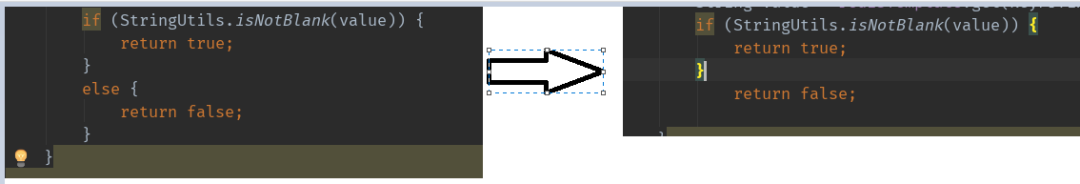
逻辑错误


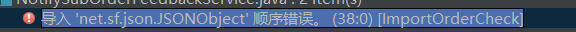
导包顺序
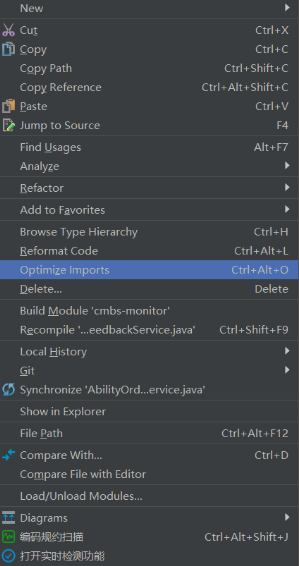
 类似这种情况的,都是导包顺序没有按照checkstyle的规范,一般情况下,eclispe的ctrl + shift + o 快捷键可以解决这个盗版问题,idea的也一样,当然也可以右击选择
类似这种情况的,都是导包顺序没有按照checkstyle的规范,一般情况下,eclispe的ctrl + shift + o 快捷键可以解决这个盗版问题,idea的也一样,当然也可以右击选择 
-
文件
+关注
关注
1文章
562浏览量
24717 -
代码
+关注
关注
30文章
4766浏览量
68452 -
插件
+关注
关注
0文章
325浏览量
22426
原文标题:用了这款 IDEA 神器,领导都夸我代码写得好!
文章出处:【微信号:良许Linux,微信公众号:良许Linux】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
【直播】MCU代码自动生成神器来袭,想用它提高开发效率吗
Verilog HDL代码书写规范
对于代码规范的一些总结
Python编写代码的规范要求

使用Intellij IDEA的一些小技巧
探究IntelliJ IDEA 中JAVA代码的任务标记

CheckStyle插件导入代码规范

IDEA接口测试神器Apipost Helper 2.0简介





 IDEA 神器怎么修改不规范的代码
IDEA 神器怎么修改不规范的代码











评论