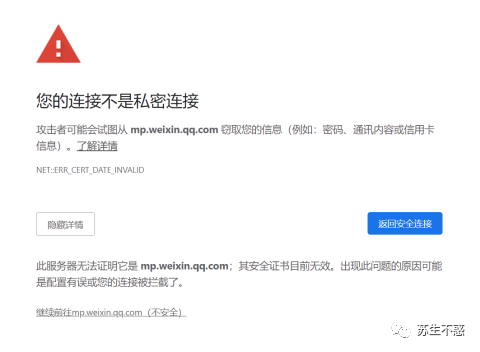
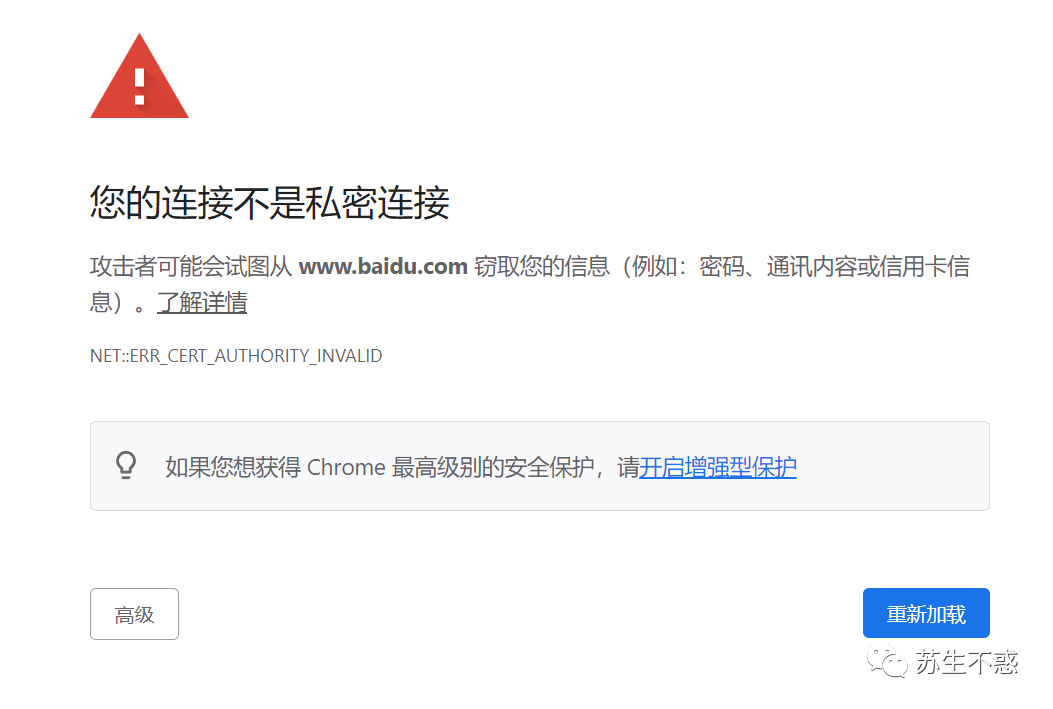
说到Charles代理工具,但是为什么关了它就打不开网页呢?今天来说说这个。
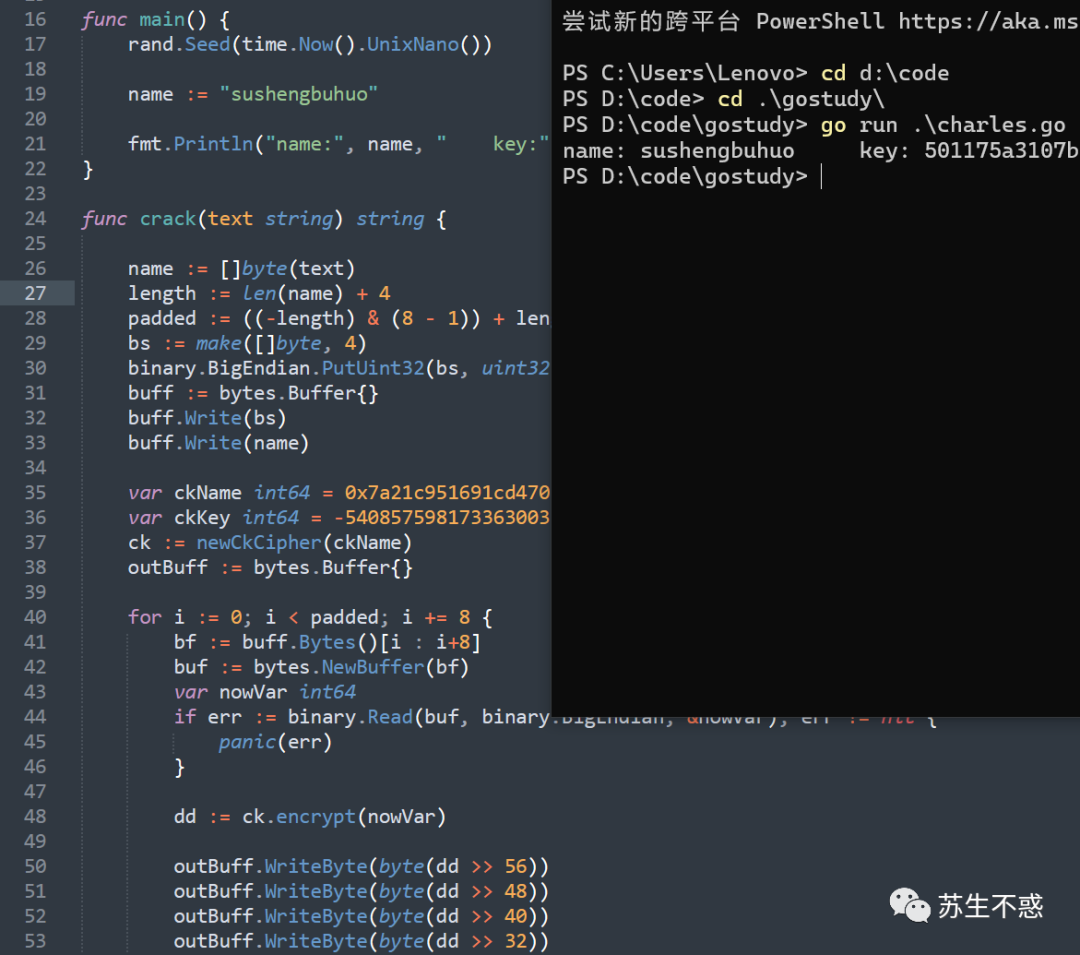
Charles可以抓取浏览器或者客户端的网络请求,因为在浏览器控制台看请求不方便,所以就有了抓包工具,这里主要说说charles ,https://www.charlesproxy.com/download/ 这里下载软件,支持windows和mac系统,软件只有30天免费试用,可以用这个网站在线生成密钥(网站地址在公众号苏生不惑后台回复 charles),作者还提供了对应的golang代码,可以自己本地生成或者编译成Windows工具。


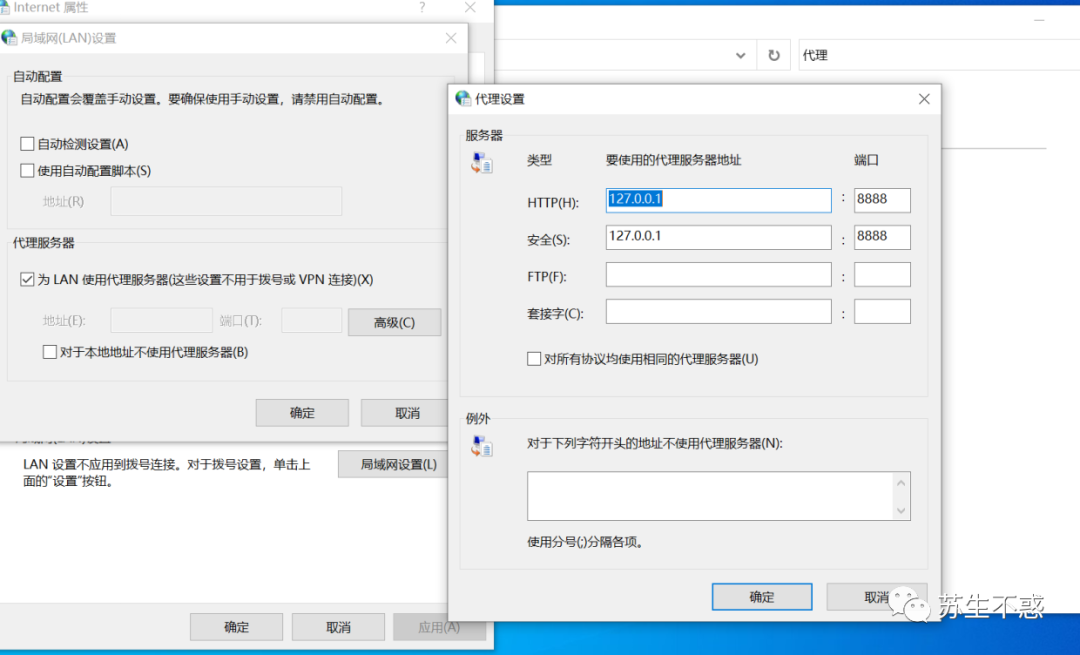
启动charles会默认开启你的电脑代理,端口是8888,之后浏览器请求会转发到这个软件上。
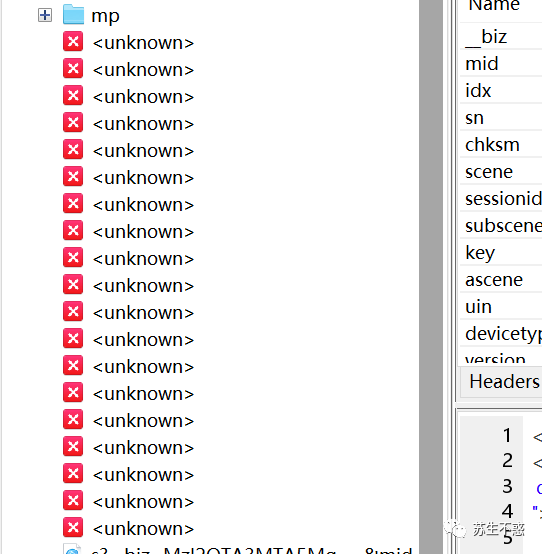
然后打开网页就可以抓取网络请求了。 不过抓取https网页显示unknown。
不过抓取https网页显示unknown。
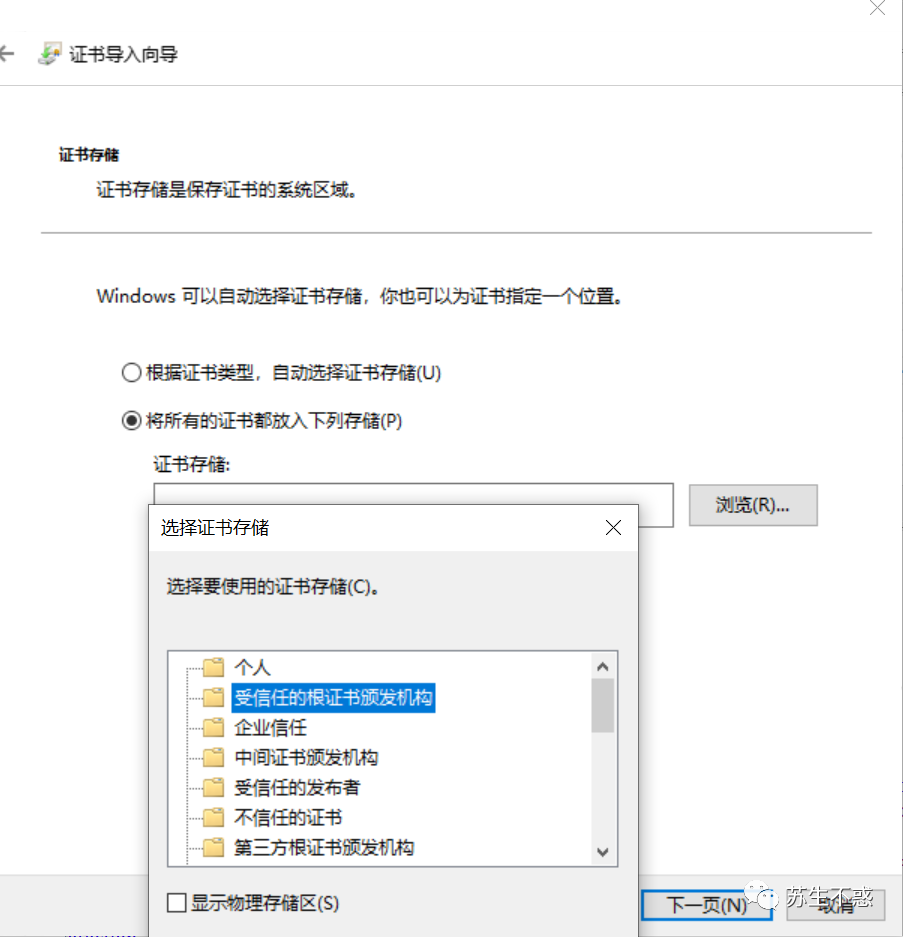
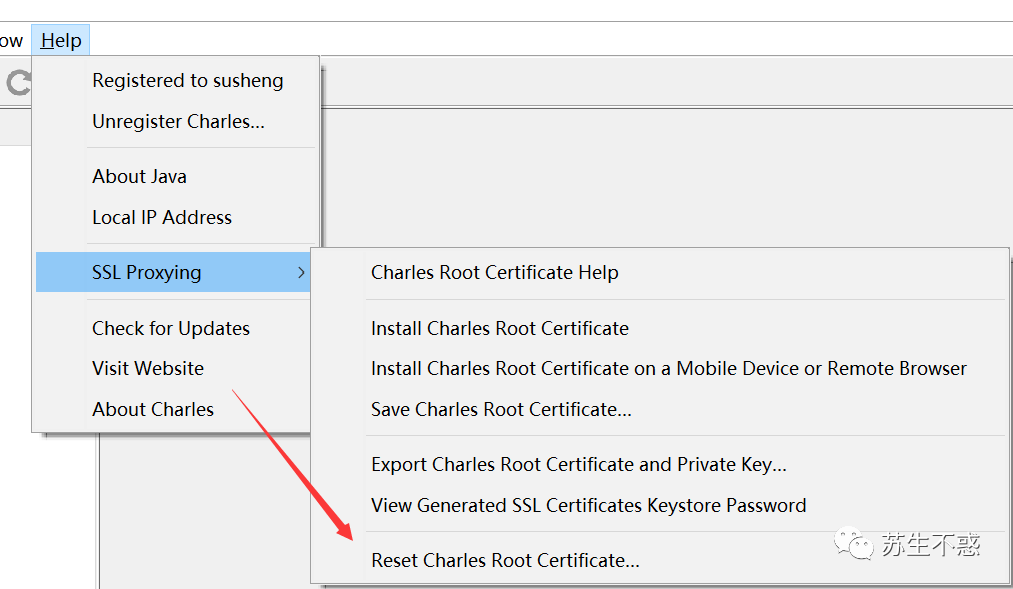
是证书问题。 在help里选择install charles root certificate 安装证书,接着选择本地计算机,受信任的根证书颁发机构。
在help里选择install charles root certificate 安装证书,接着选择本地计算机,受信任的根证书颁发机构。 安装成功后reset。
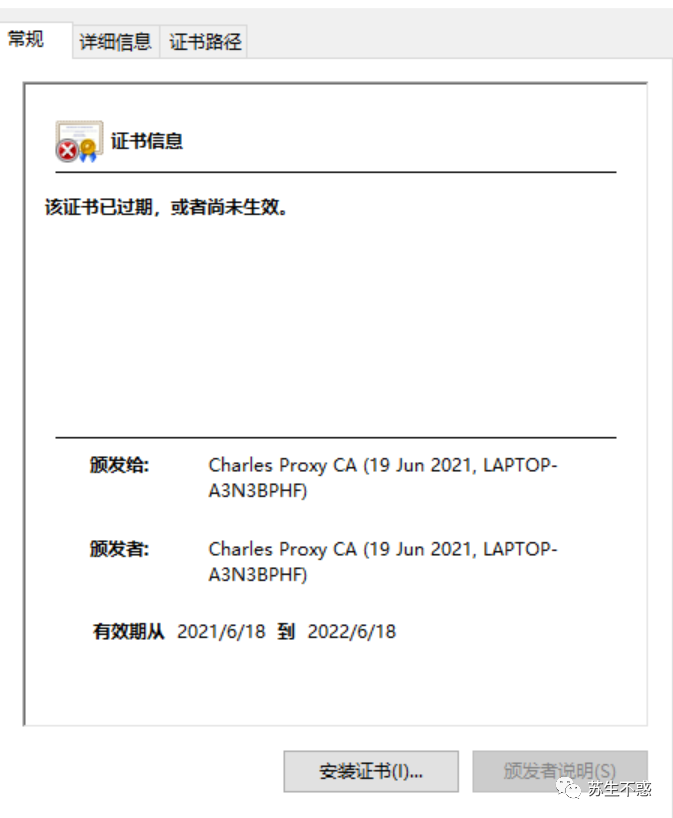
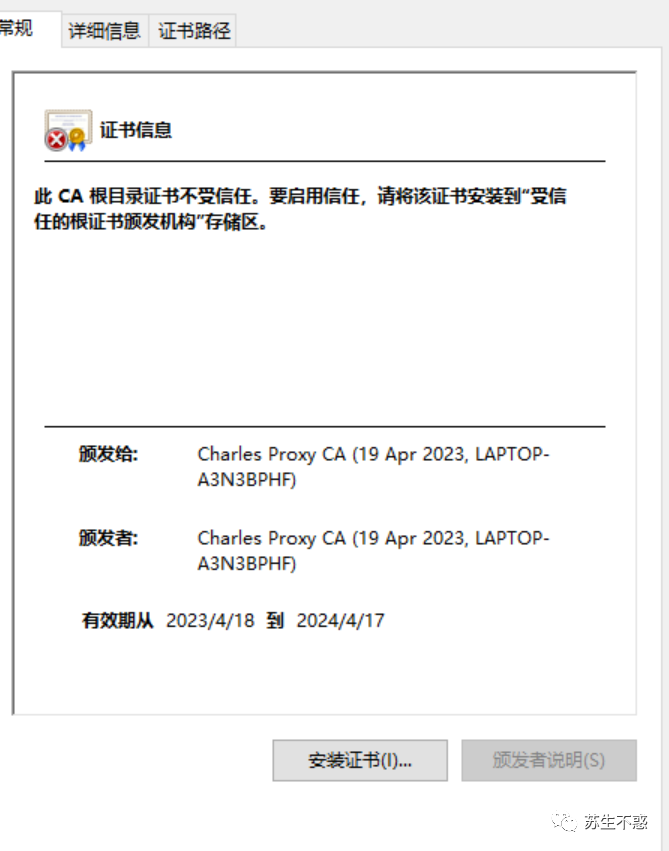
安装成功后reset。 看证书更新了。
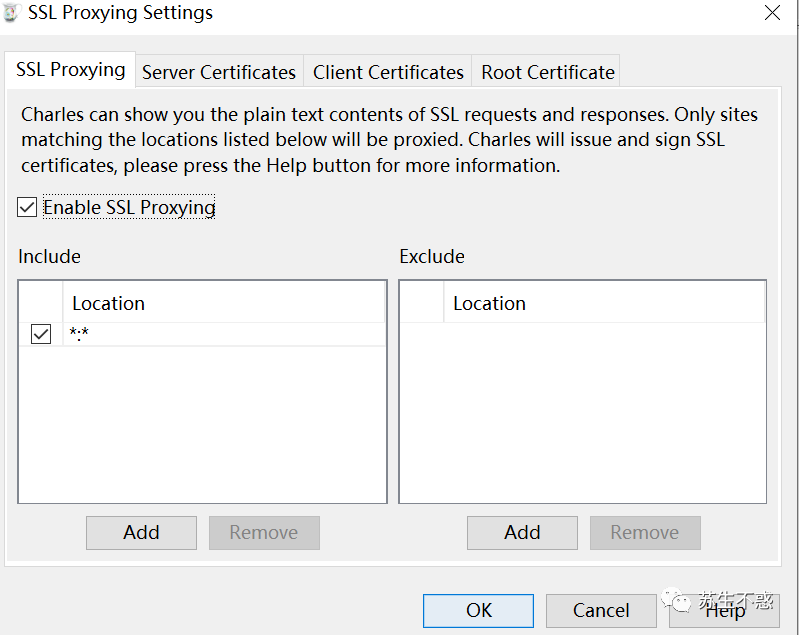
看证书更新了。 接着设置ssl proxying setting。
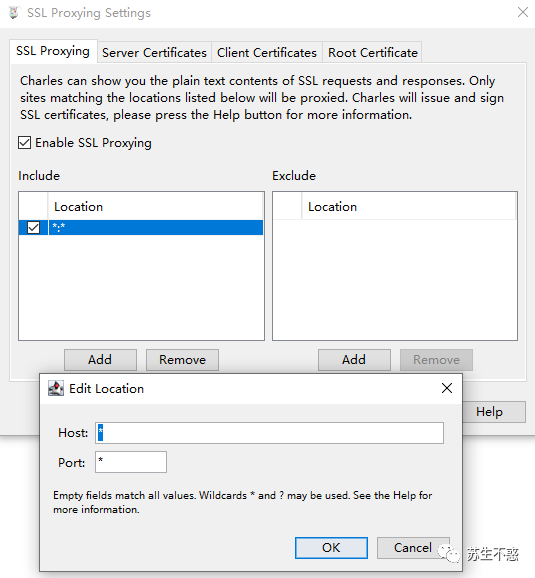
接着设置ssl proxying setting。
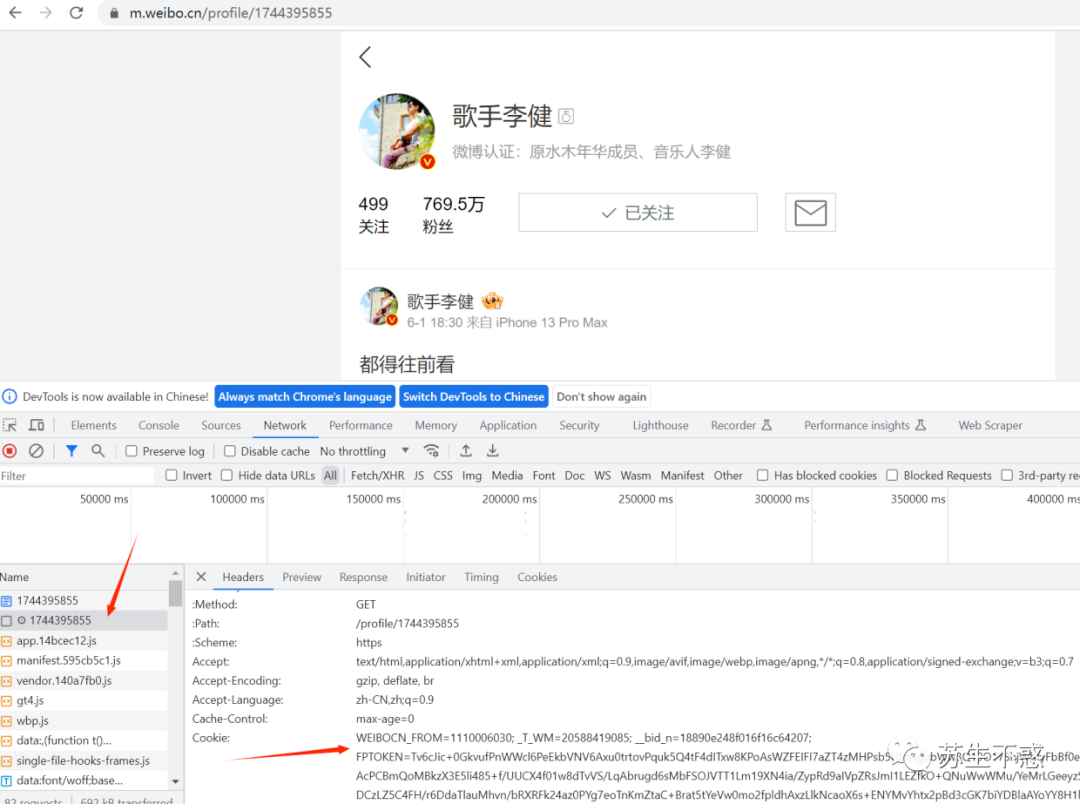
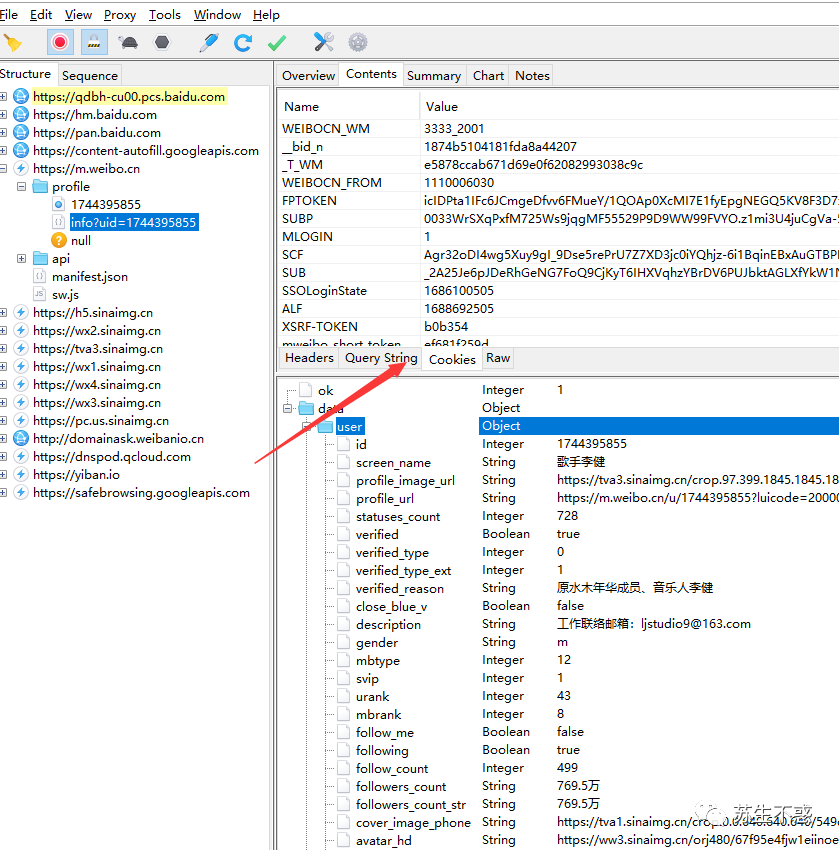
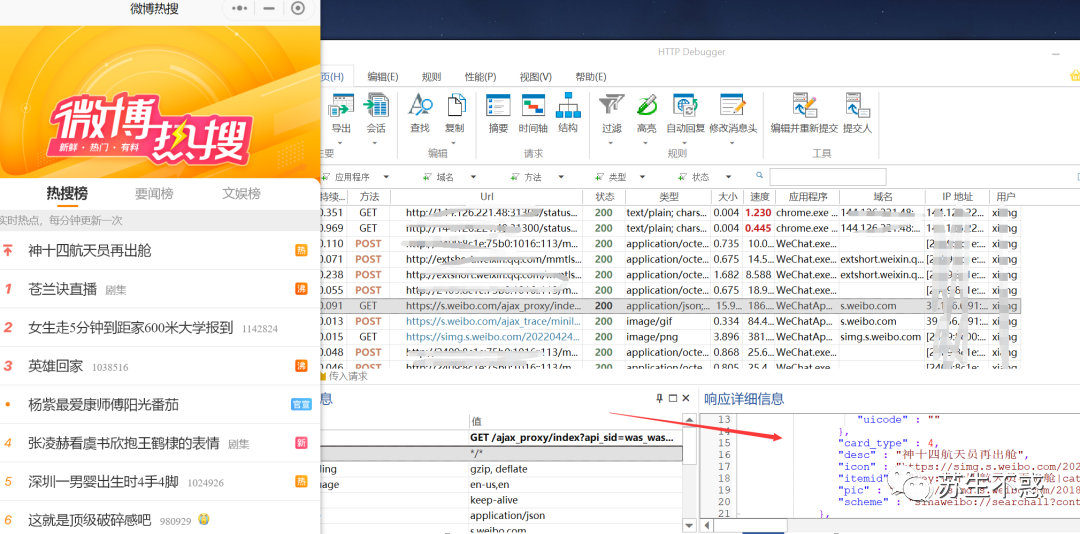
host和port为*就可以。 抓取网络请求效果如图,可以很清晰的看到微博的各种https请求。
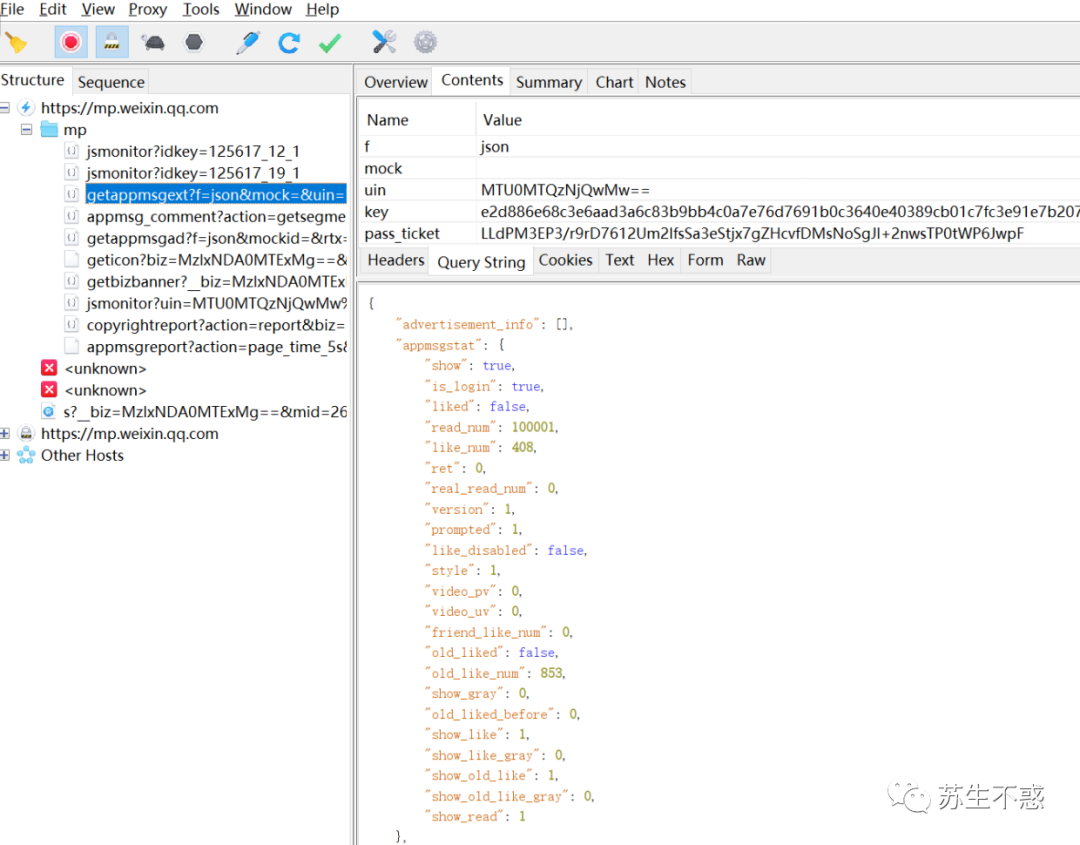
抓取网络请求效果如图,可以很清晰的看到微博的各种https请求。 电脑软件也可以抓包,打开一篇公众号文章。
电脑软件也可以抓包,打开一篇公众号文章。 效果:
效果:
抓微信小程序的请求用这个HTTP Debugger 。
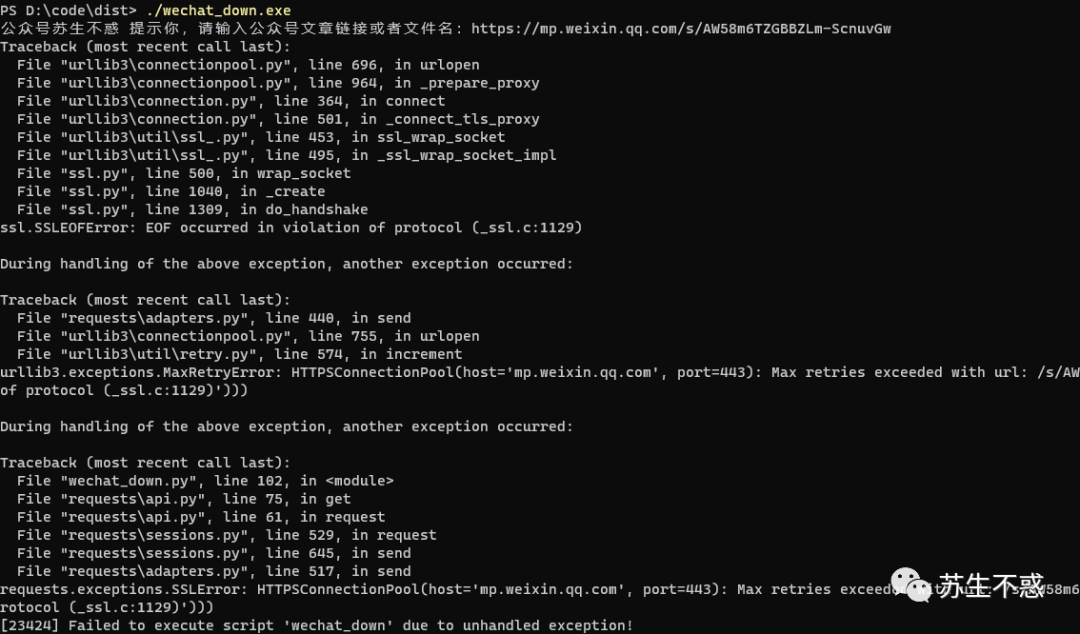
注意如果不想抓包了把Charles代理关了,否则电脑开了代理就用不了,浏览器也打不开网页了,因为对应的8888端口不能访问了。

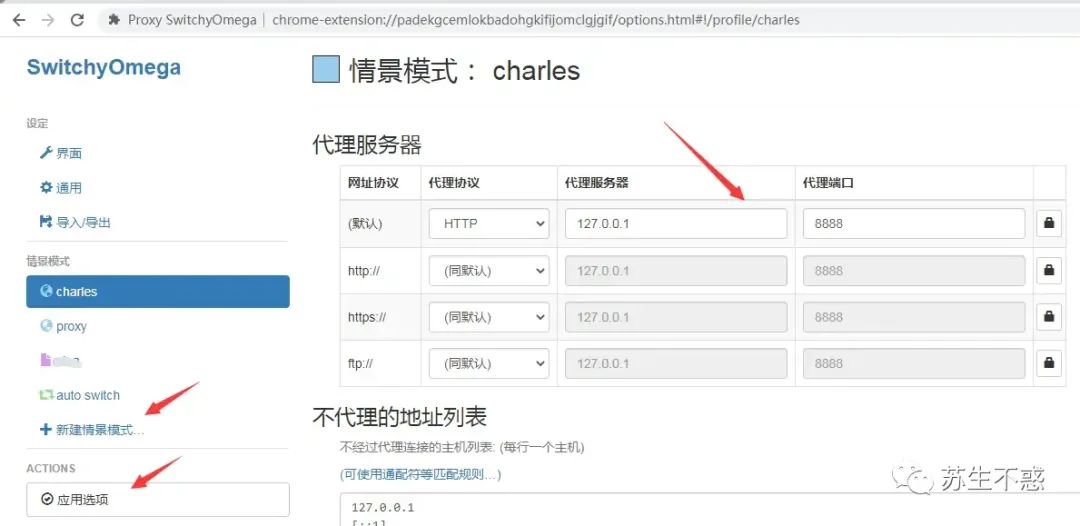
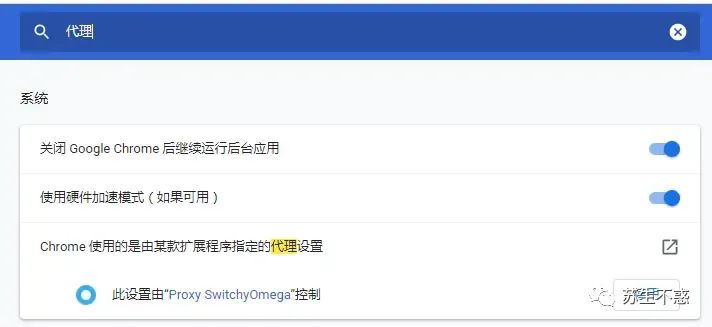
如果想更好的管理浏览器的代理可以用这个浏览器扩展https://chrome.google.com/webstore/detail/proxy-switchyomega/padekgcemlokbadohgkifijomclgjgif?hl=zh-CN 

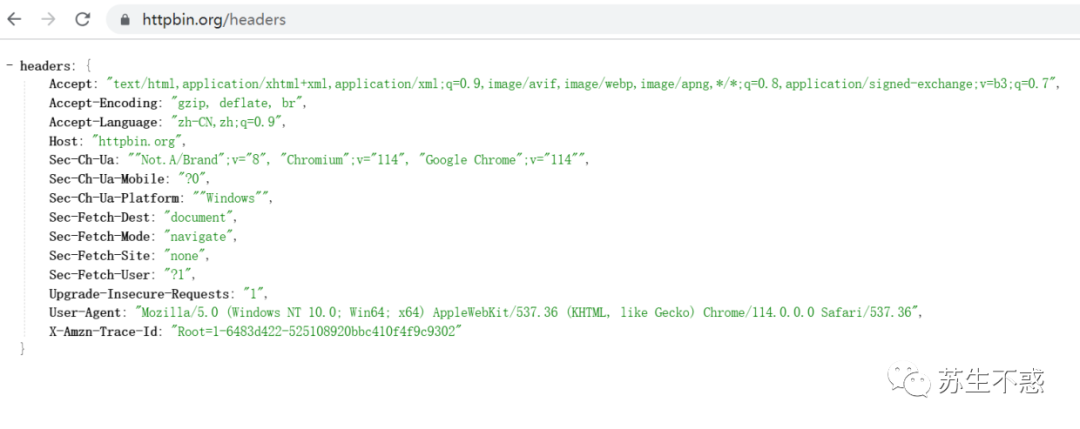
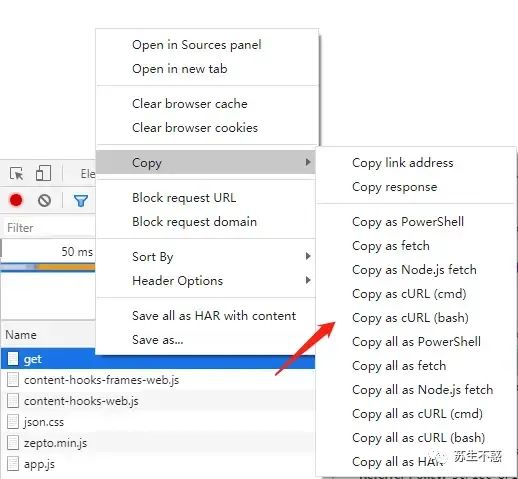
最后分享个查看网络请求接口json格式化浏览器扩展https://chrome.google.com/webstore/detail/chklaanhfefbnpoihckbnefhakgolnmc,可以很清晰的看每个字段,比如这个https://httpbin.org/headers 如果需要在代码里模拟请求接口可以copy as curl(bash)
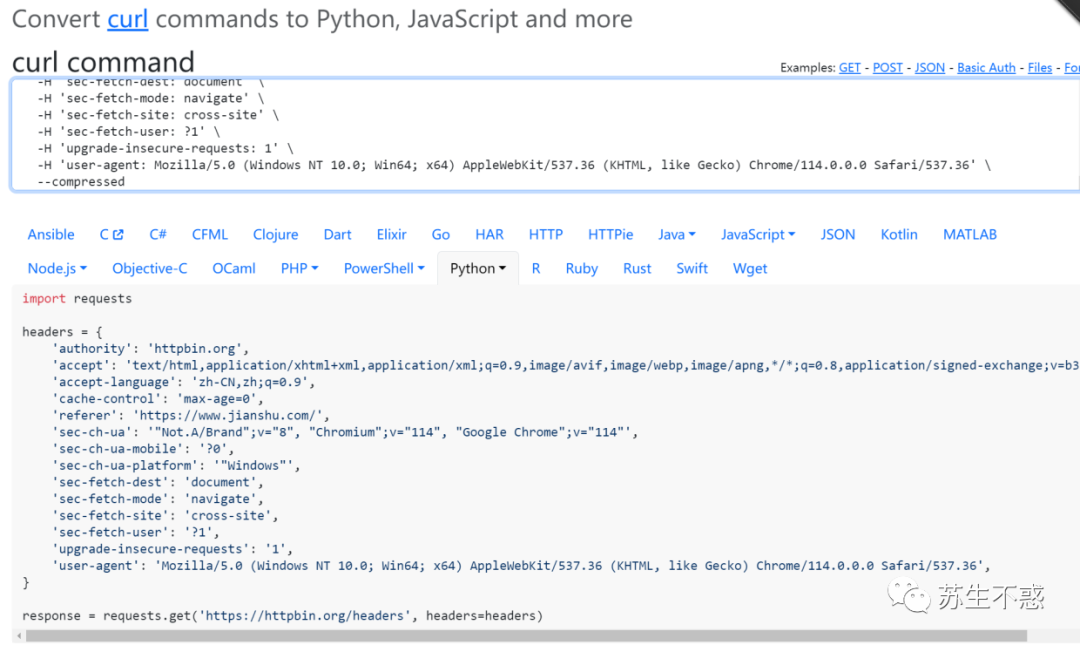
如果需要在代码里模拟请求接口可以copy as curl(bash) 然后用https://curlconverter.com/这个网站转换为你的编程语言,支持python,JavaScript,golang等。
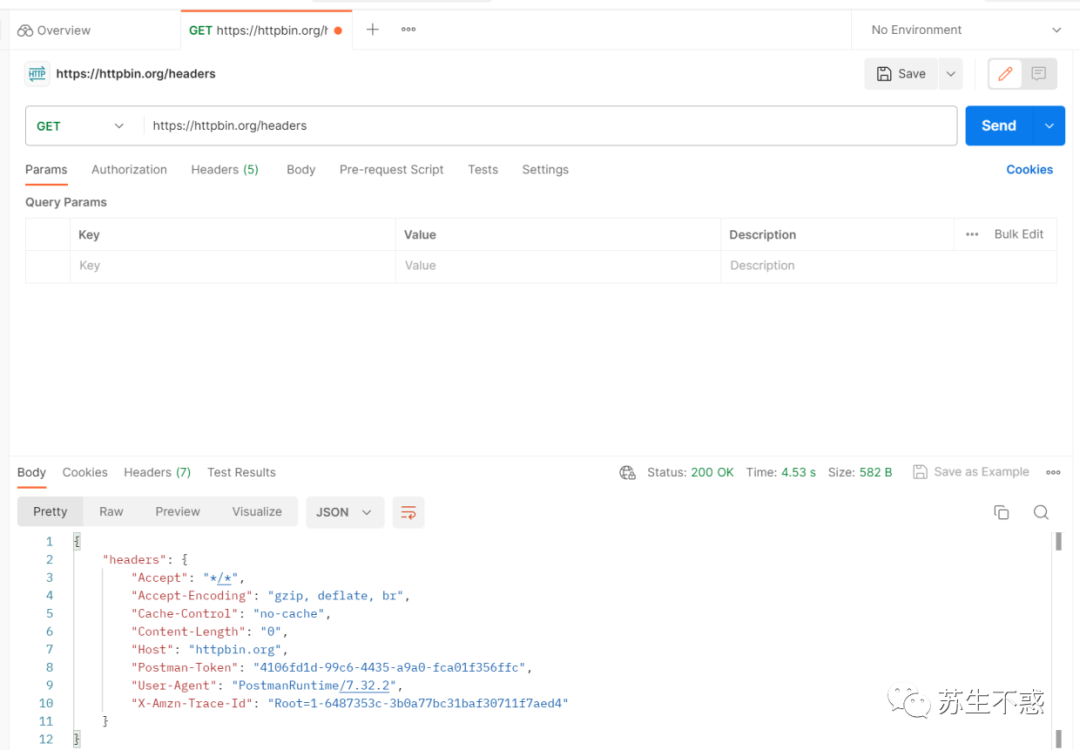
然后用https://curlconverter.com/这个网站转换为你的编程语言,支持python,JavaScript,golang等。 专业一点用postman 。
专业一点用postman 。
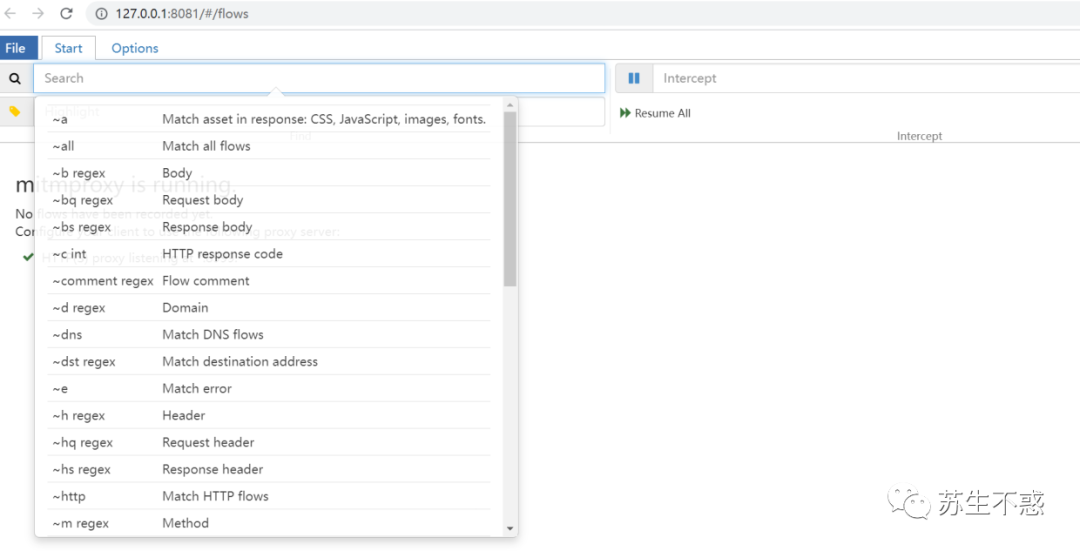
还想对抓包进一步深入研究可以看下mitmproxy。
本文有点专业,只是记录下我的个人研究,如果没看明白忽略吧。
-
网络
+关注
关注
14文章
7550浏览量
88722 -
浏览器
+关注
关注
1文章
1022浏览量
35323 -
编译
+关注
关注
0文章
657浏览量
32847
原文标题:为什么浏览器突然打不开网页了?
文章出处:【微信号:良许Linux,微信公众号:良许Linux】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐



介绍一款苹果操作系统的电源管理工具
飞机驾驶舱(Cockpit)Web图像化服务器管理工具介绍
目前接口管理工具有哪些_接口管理工具作用是什么
Python之包管理工具快速入门

高匿ip代理工具具备什么功能?
常见MySQL数据库管理工具的介绍





 Charles代理工具介绍
Charles代理工具介绍











评论