如何让开发者更便捷高效地开发面板小程序?
全球化 IoT 开发平台服务商涂鸦智能(NYSE:TUYA,HKEX:2391)原先提供的是一套基于 React Native(简称 RN)的面板 SDK,但是随着面板规模的不断增长,以及 RN 的使用限制等原因,面板的开发和维护变得愈发困难。
于是我们自研了面板小程序开发方案,旨在让面板的开发更加便捷,运行更加稳定高效。
那什么是面板小程序呢?
01
面板小程序是一套全新的设备面板开发方式,它基于涂鸦的智能小程序威廉希尔官方网站 体系,集成了面板的相关能力和环境。
它通过以下两种方式来加强提升面板开发效率和体验:
1. 通过IDE集成了面板特有的开发调试环境
2. 提供了 Ray 这个开发框架
接下来,我们详细介绍下这两大特性。
一、IDE面板环境
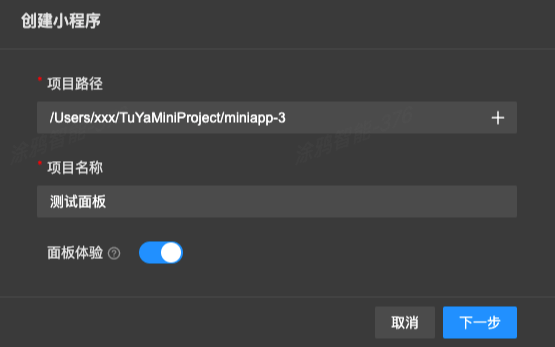
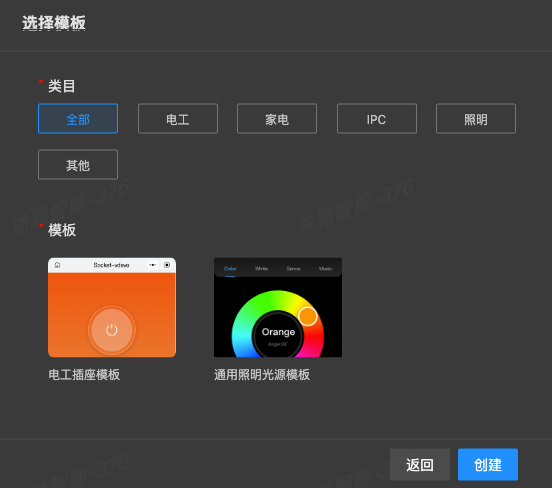
1、面板体验
面板体验功能支持一键创建本地虚拟面板小程序,包含一些基础调试功能,其接口调用是通过本地interwetten与威廉的赔率体系 实现。可用于快速了解和体验面板的开发流程。


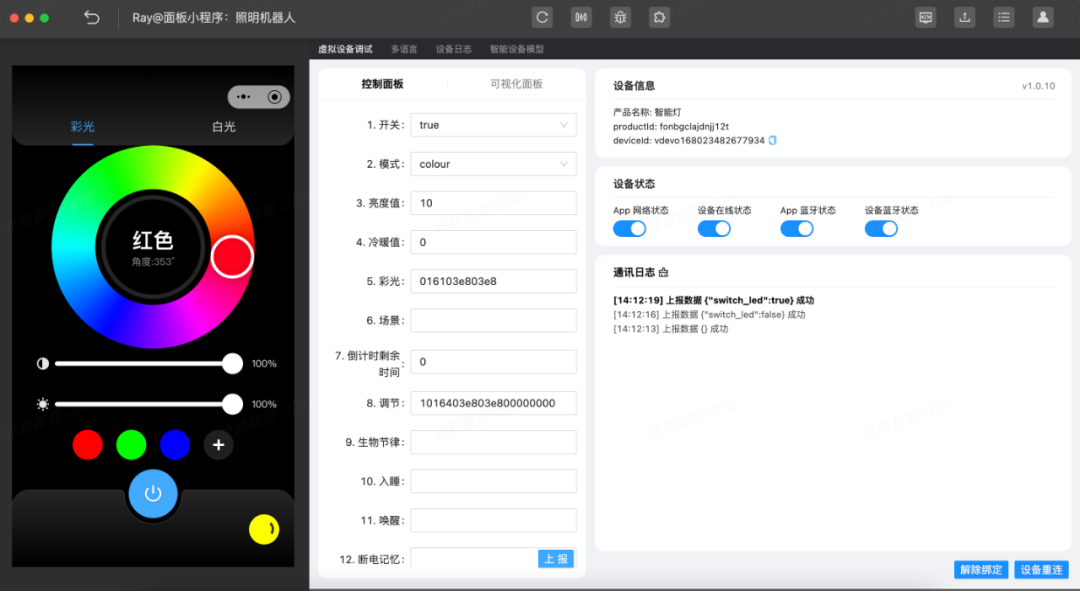
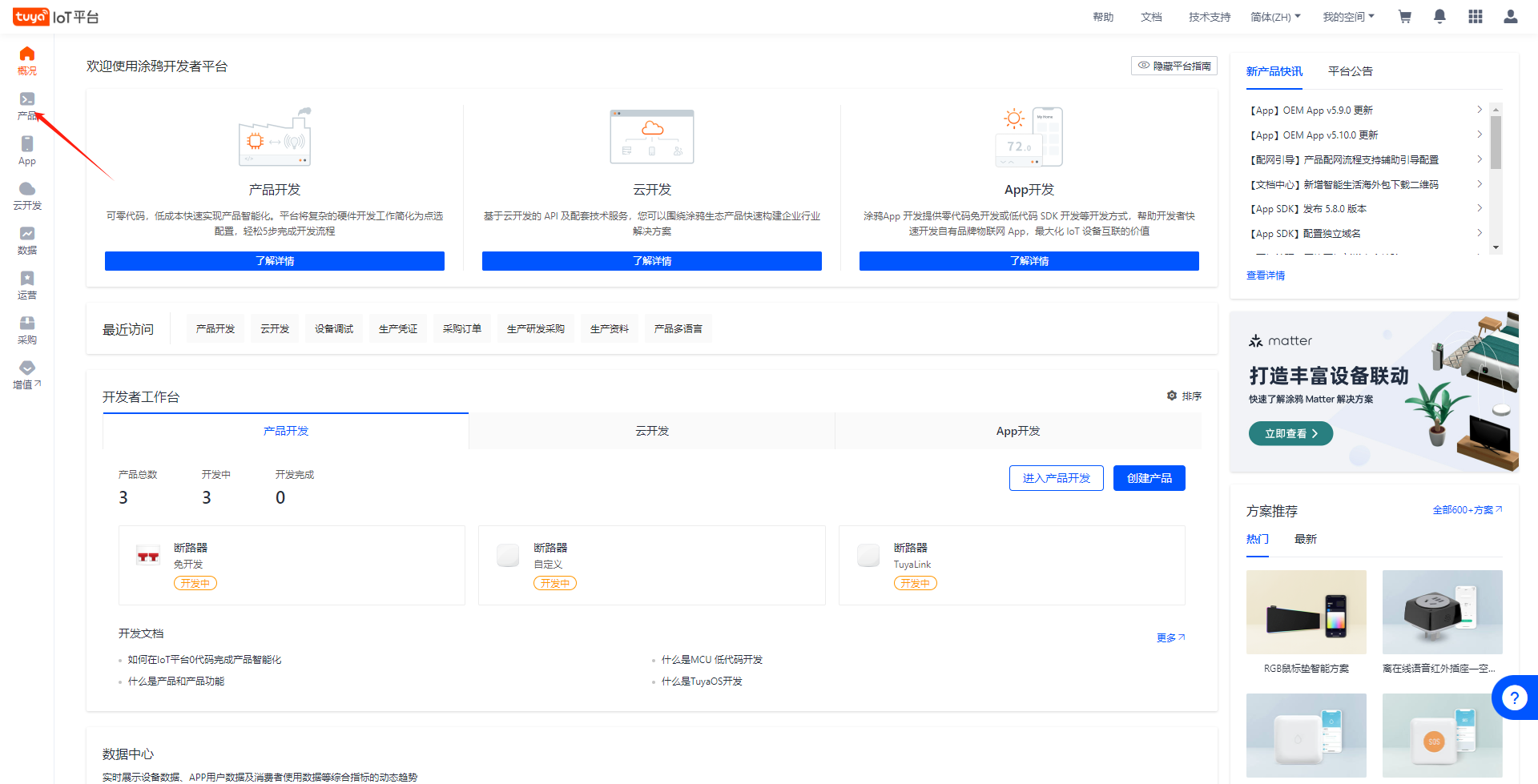
2、设备插件
为了能够在 IDE 中运行面板小程序,涂鸦引入了虚拟设备体系来模拟面板运行环境,同时能够更方便地调试 DP 下发上报。在开发时,只需要在项目配置中添加需要调试的产品,就可以通过扫码将该产品下的虚拟设备绑定到 IDE 中。
简单操作后,开发者即可在 IDE 中实现代码调试,以尽量减少开发期间对真机的依赖。
除了可以轻松实现设备 DP 调试外,该插件还提供了:
多语言字段查看、检查、搜索、上传;
设备日志查询;
智能设备模型的数据注入

二、Ray-IoT领域的跨端框架
小程序的基础语法是类似前端的 HTML、CSS、JavaScript,同当前其他厂商的小程序语法基本保持一致,可有效确保跨端的开发体验。
为了让涂鸦现有的开发者,能更好地迁移到面板小程序,涂鸦研发了 Ray,并将其作为研发面板小程序的默认框架。不仅能大大降低小程序面板开发门槛,还能让开发者复用 React 的编程习惯和生态。

02
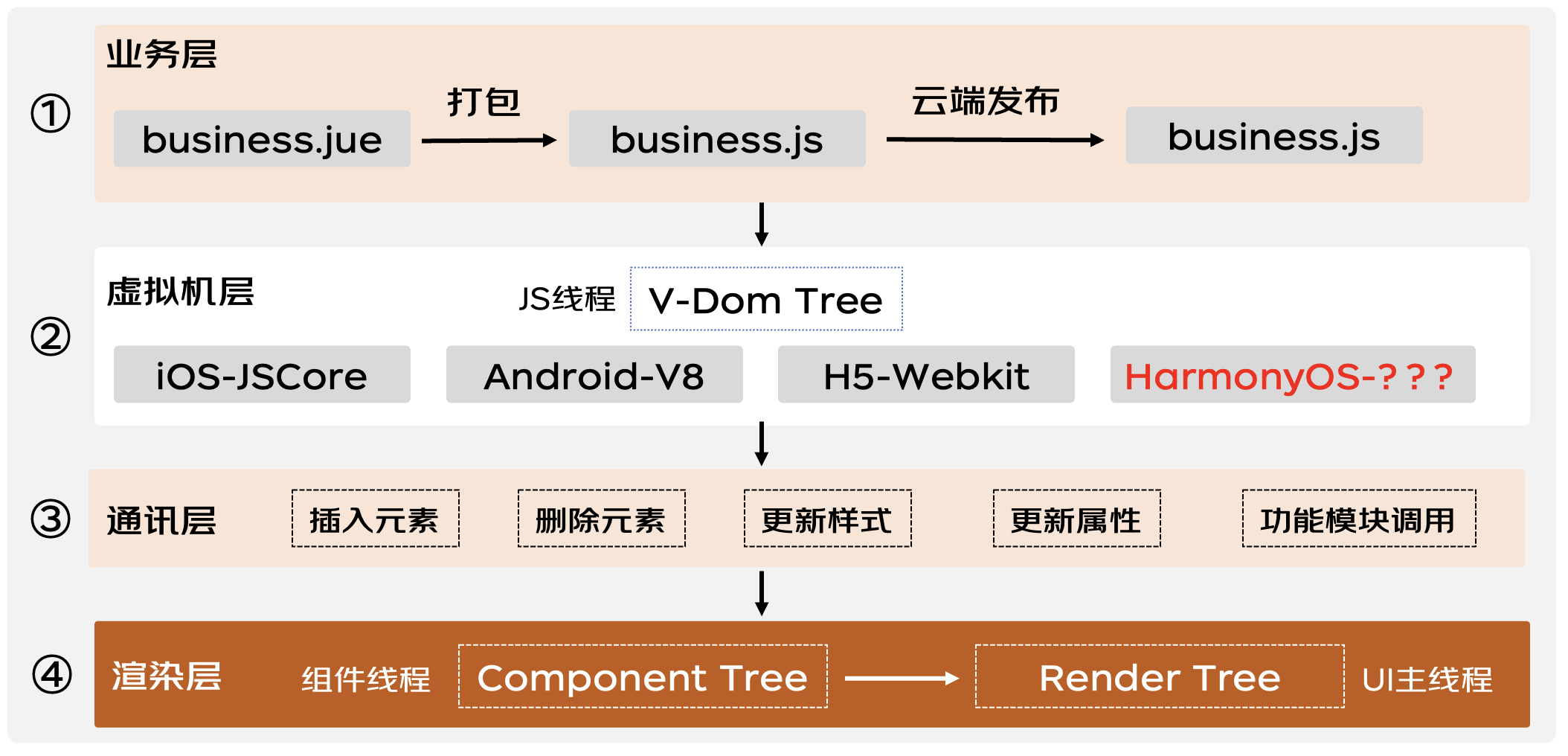
其工作原理,简单来说,就是将 React 的代码通过编译和运行,转化成小程序语法,使其最终能在小程序容器内运行起来。
1、React
Ray 的本质是靠 react-reconciler 实现的一个小程序端的渲染器。因此,你可以靠完整的 React 语法,以及大部分的 React 生态来编写你的面板小程序代码。
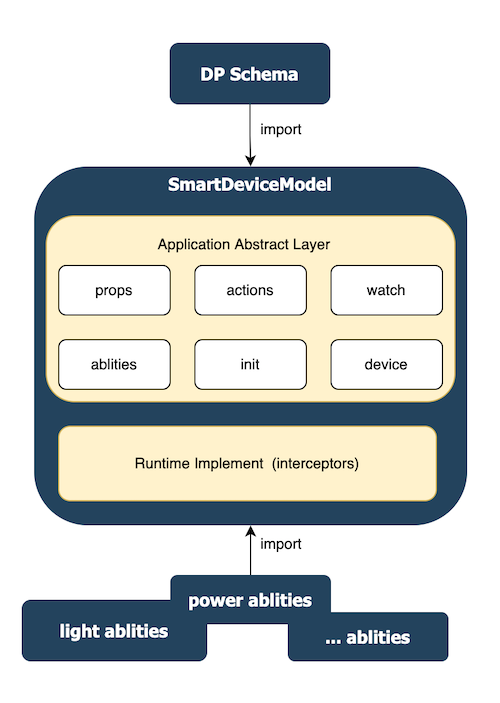
2、智能设备模型(SDM)
智能设备模型是一个服务于面板开发的开发库,它统一封装了对设备的控制接口,并且可利用 DP Schema 获取 ts提示,让调用更加便捷。

另外,虽然面板小程序提供了很丰富的 API,但是有些 API 比较原子化,有一定的使用门槛。我们将定时、场景等高级能力进一步封装成能力(ablities)提供给开发者,降低开发成本。
SDM 的架构如下图所示:

3、跨微信小程序
开发者在开发面板小程序后,可以将面板小程序编译打包为微信小程序代码,当然也可以直接使用 Ray 跨端框架,全新开发一个专属于你自己的微信小程序。
由于微信小程序和涂鸦 App 的运行容器有一定差异,因此我们提供了额外的面板--小程序微信 SDK(@ray-js/wechat) ,来解决在微信环境运行所需要的 API 接口、组件及页面模块。

-
开发
+关注
关注
0文章
368浏览量
40827 -
设备
+关注
关注
2文章
4487浏览量
70574
发布评论请先 登录
相关推荐
ChatGPT 在游戏开发中的创新应用
怎样搭建基于 ChatGPT 的聊天系统
揭秘动态化跨端框架在鸿蒙系统下的高性能解决方案

涂鸦的Link SDK如何连接到涂鸦IOT平台教程

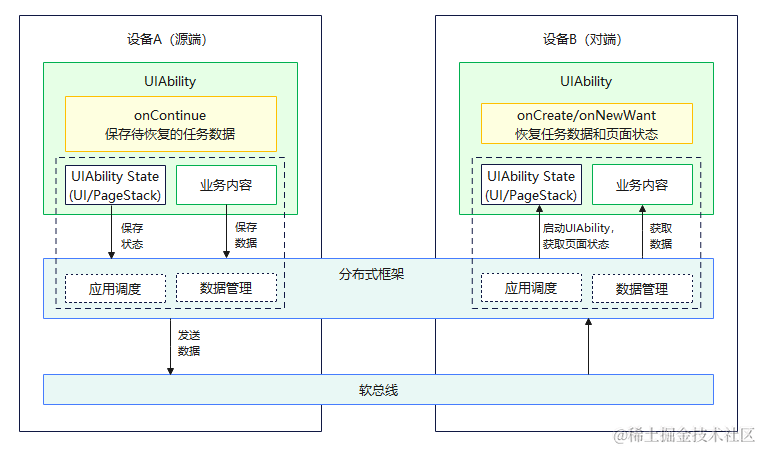
鸿蒙开发:应用组件跨设备交互(流转)【跨端迁移】

涂鸦App开发工具App SDK

飞凌嵌入式-ElfBoard-项目分享|基于ELF 1S开发板完成的物联网开源项目
涂鸦推出完全开源的open sdk开发框架!大大降低IoT开发门槛





 跨端、小程序、ChatGPT? 看涂鸦如何玩转面板开发!
跨端、小程序、ChatGPT? 看涂鸦如何玩转面板开发!










评论