前言
Graphical Demo框架提供了对平台相关依赖的抽象。Graphical应用的通用封装,如模型加载、纹理加载、着色器编译等,以及其它一些通用的应用逻辑处理的封装,使得使用框架的开发人员(以下简称开发人员)可专注于具体应用需要的渲染相关代码的开发,提高Graphical应用的开发效率。
Demo Framework是NXP官方开发的一个跨平台的Graphical Demo开发框架。此框架有以下特点:
● 仅需编写一次应用代码;
● 可运行于Android、Yocto Linux、Ubuntu、MS Windows(Yocto Linux泛指基于Yocto构建的Linux系统);
● 易于移植至其它平台;
● 支持OpenGL ES2、OpenGL ES3、OpenVG和试验性的G2D API。
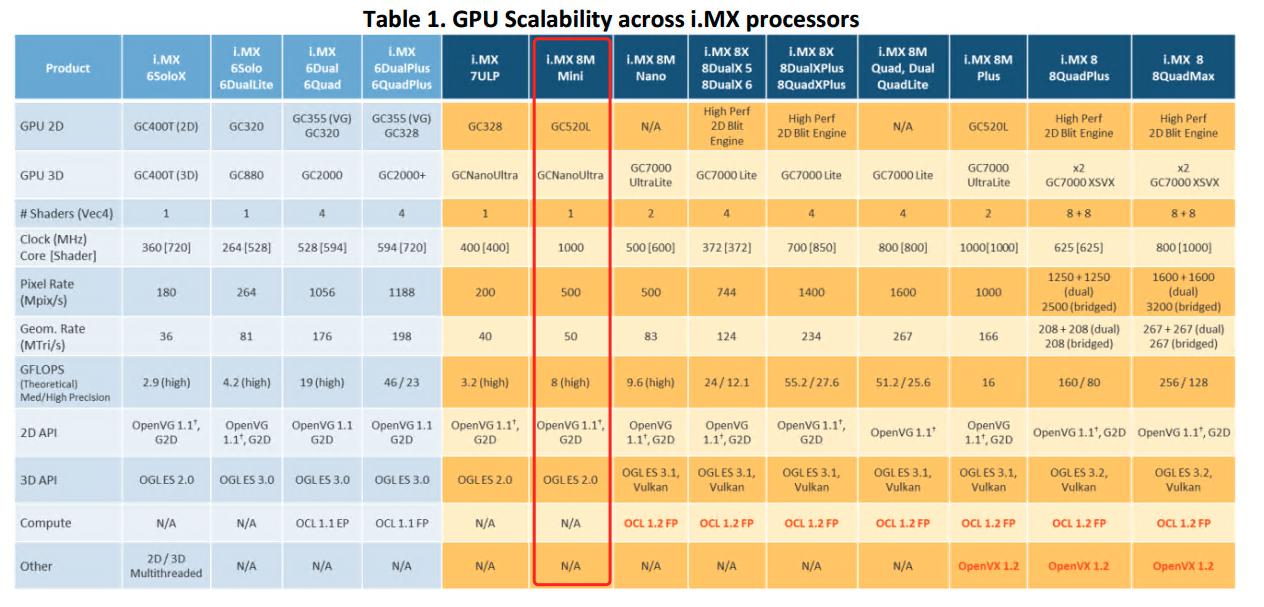
备注:i.MX 8M Mini不支持OpenGL ES3 API,详情参考下图

图 1
*测试硬件平台:TLIMX8-EVM评估板(NXP i.MX 8M Mini)

图 2 TLIMX8-EVM评估板
1、框架结构

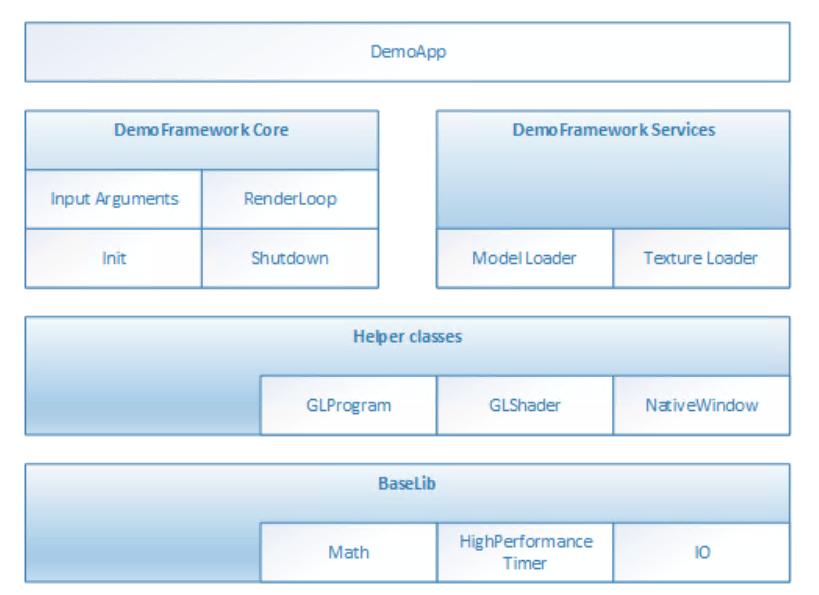
图 3 Demo Framework简要框架
Demo App对应具体的某个Graphical应用,开发人员可基于Demo Frame Core和Demo Framework Services开发自己的应用。同时Helper Classes亦提供了许多通用功能的代码实现,比如其中的GLProgram和GLShader等封装了许多复杂的OpenGL ES的使用逻辑,开发人员可直接调用Helper Classes封装好的API来进行开发。
备注:框架的更多设计细节请参考产品资料“6-开发参考资料\NXP官方参考文档\”目录下的《i.MX_Graphics_User's_Guide.pdf》手册中的17.3~17.7章节。
2、框架使用
2.1 Demo Framework开发环境搭建
确保虚拟机上已完成NXP i.MX 8M Mini SDK环境安装和配置,若未完成,请参考产品资料用户手册目录下的Linux开发环境搭建手册。
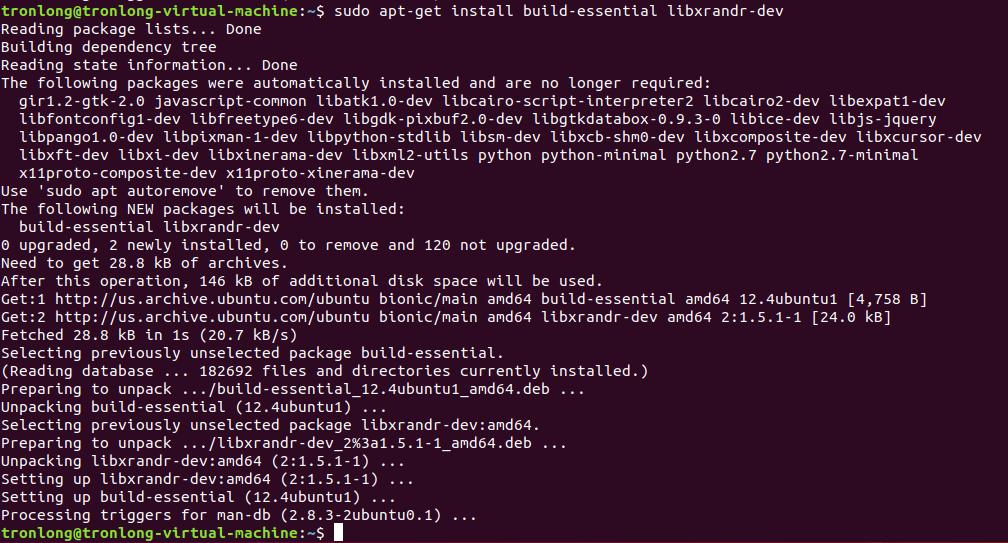
请在Ubuntu执行如下命令安装依赖工具包。
Host# sudo apt-get install build-essential libxrandr-dev
Host# sudo apt-get install libgles2-mesa-dev
Host# sudo apt-get install libdevil-dev

图 4

图 5

图 6
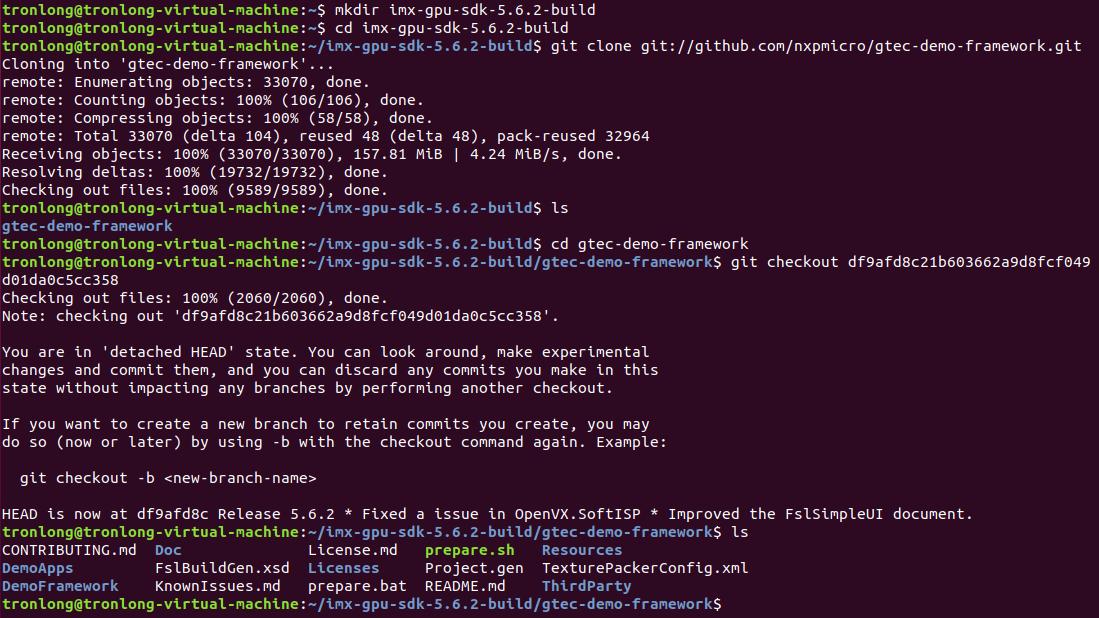
执行如下命令通过Git工具下载Demo Framework源码。
Host# mkdir imx-gpu-sdk-5.6.2-build
Host# cd imx-gpu-sdk-5.6.2-build
Host# git clone git://github.com/nxpmicro/gtec-demo-framework.git
Host# cd gtec-demo-framework
Host# git checkout df9afd8c21b603662a9d8fcf049d01da0c5cc358

图 7
2.2 源码编译
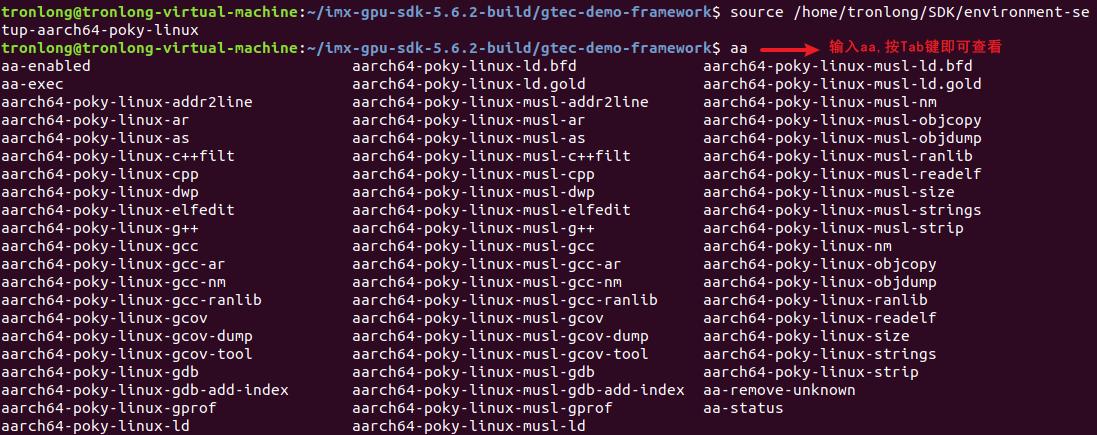
在Demo Framework源码所在路径执行如下命令加载SDK环境变量,加载成功即可查看到交叉编译工具链aarch64-poky-linux-gcc。
Host# source /home/tronlong/SDK/environment-setup-aarch64-poky-linux

图 8
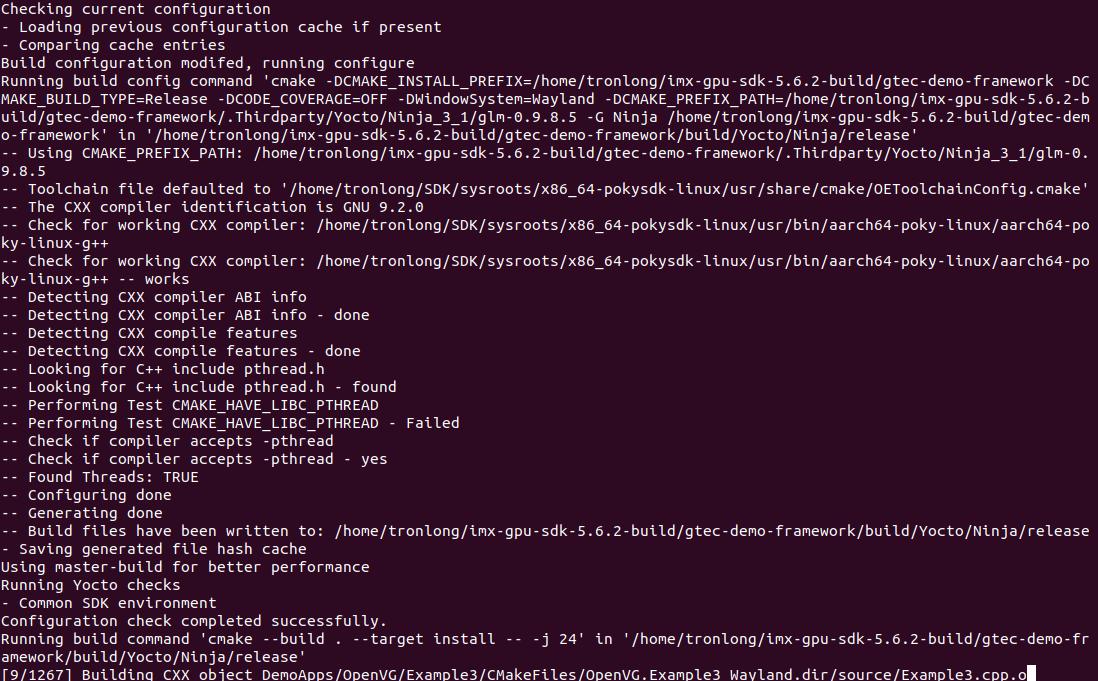
执行如下命令进行编译。
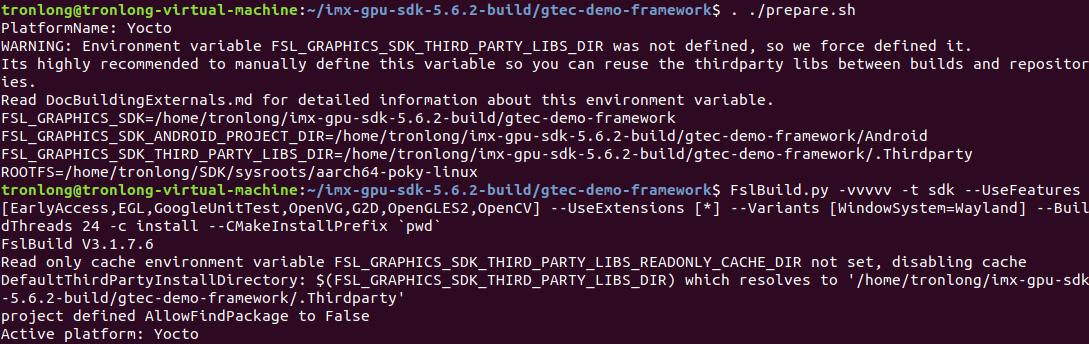
Host# . ./prepare.sh//注意:两个点之间有空格
Host# FslBuild.py -vvvvv -t sdk --UseFeatures [EarlyAccess,EGL,GoogleUnitTest,OpenVG,G2D,OpenGLES2,OpenCV] --UseExtensions [*] --Variants [WindowSystem=Wayland] --BuildThreads 24 -c install --CMakeInstallPrefix `pwd`
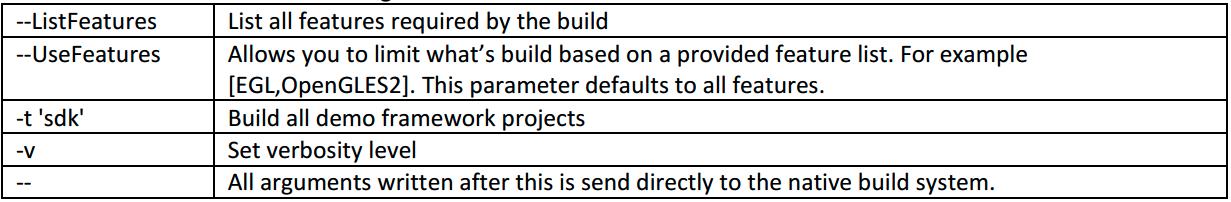
备注:"--BuildThreads 24"为编译时的线程数,一般为处理器核心数的两倍,请根据实际情况修改,FslBuild部分参数说明如下图。

图 9

图 10

图 11
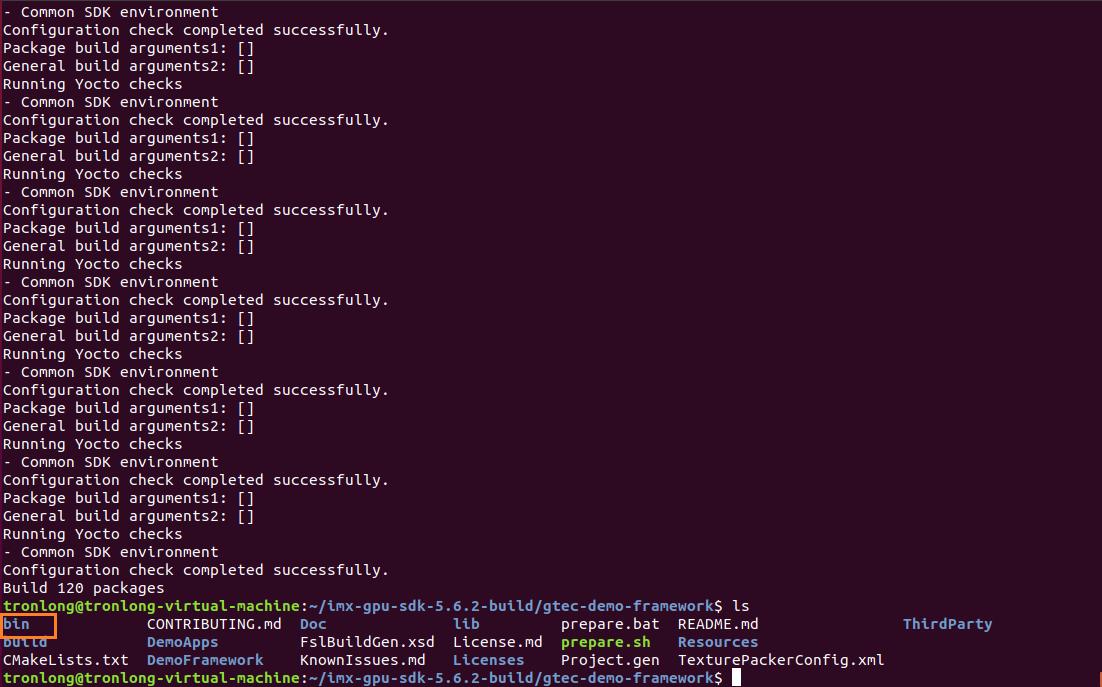
编译耗时约30min,编译完成后将在当前目录下生成bin文件夹。

图 12
执行如下命令可查看bin目录结构,如未安装tree,请执行“sudo apt-get install tree”进行安装。
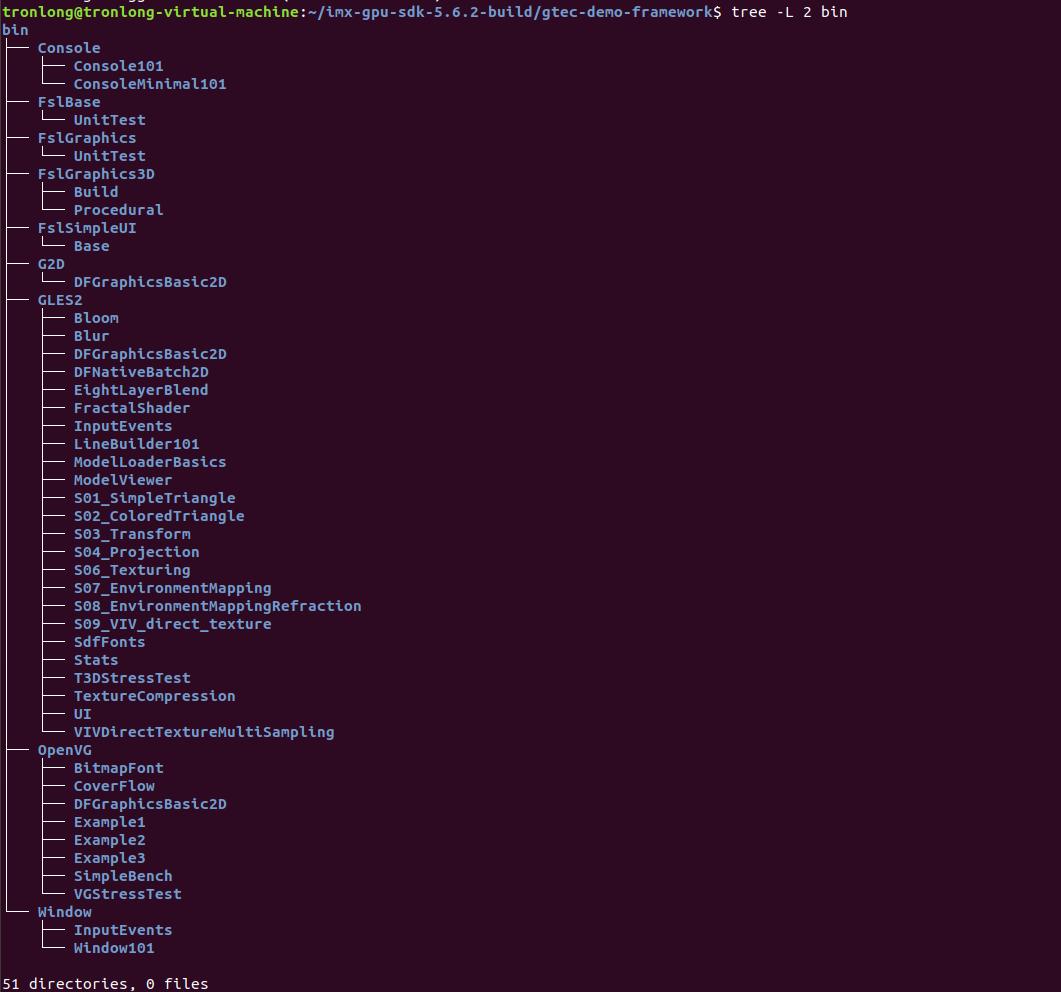
Host# tree -L 2 bin

图 13
其中部分案例的实现和效果说明,可参考如下连接:https://developer.ridgerun.com/wiki/index.php?title=IMX8/Multimedia/GPU/OpenGL。
2.3 案例测试
评估板连接HDMI显示器,将编译生成的bin拷贝至评估板“/home/root/”目录下。本次测试将bin目录重命名为tec-demo-framework-bin,以Blur Demo案例测试为例。
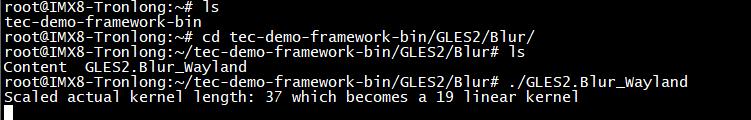
Target# cd tec-demo-framework-bin/GLES2/Blur/
Target# ./GLES2.Blur_Wayland

图 14
HDMI显示器输出如下渲染对比视频效果。

图 15
3、Demo新增
3.1 利用脚本生成Demo
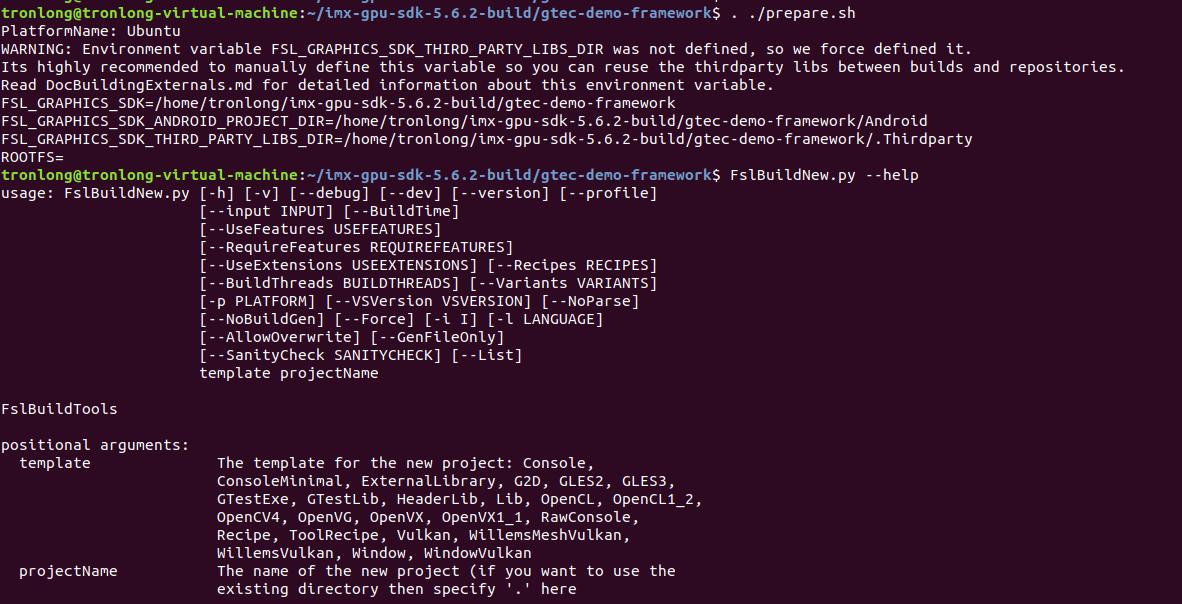
Demo新增需在源码编译后的基础上进行,并通过FslBuildNew.py脚本来完成,注意不同类型的应用需不同的template参数。在Demo Framework源码目录下,执行如下命令查看相关参数。
Host# . ./prepare.sh
Host# FslBuildNew.py –help

图 16
3.2 新增GLES2类型Demo示例
以GLES2类型Demo为例,新增GLES2类型的CoolNewDemo至DemoApps/GLES2目录。请在gtec-demo-framework目录下,执行如下命令。
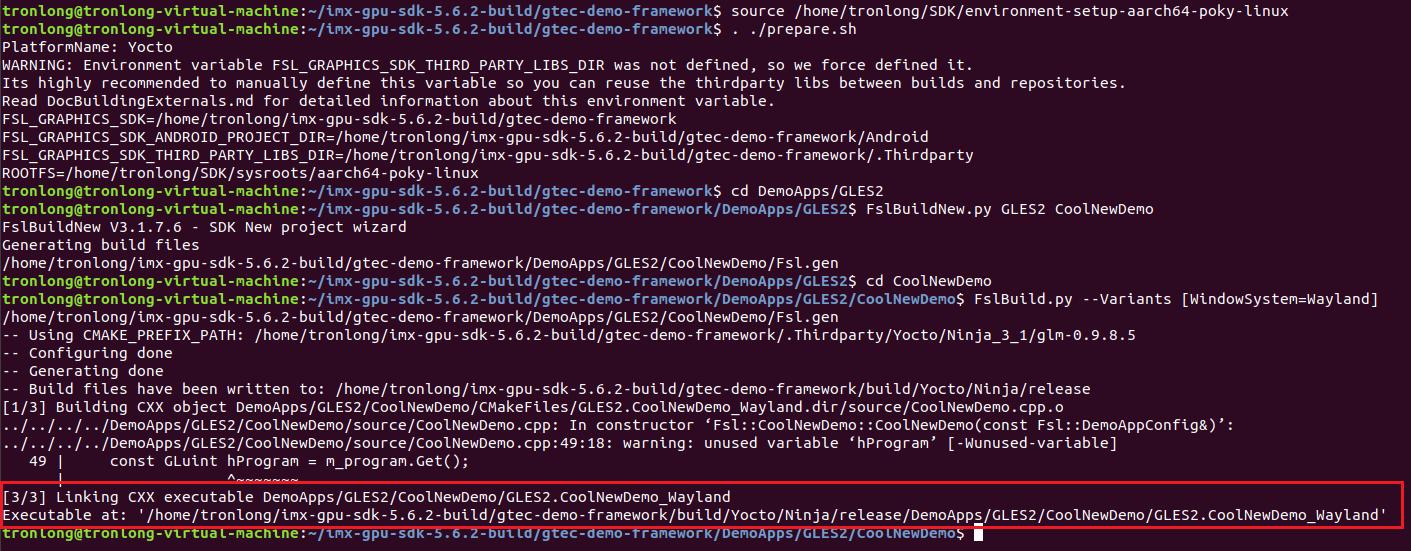
Host# source /home/tronlong/SDK/environment-setup-aarch64-poky-linux
Host# . ./prepare.sh
Host# cd DemoApps/GLES2
Host# FslBuildNew.py GLES2 CoolNewDemo
Host# cd CoolNewDemo
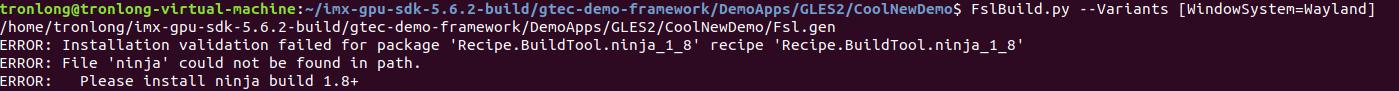
Host# FslBuild.py --Variants [WindowSystem=Wayland]

图 17
编译完成后,生成的文件目录为“gtec-demo-framework/build/Yocto/Ninja/release/DemoApps/GLES2/CoolNewDemo/GLES2.CoolNewDemo_Wayland”。
备注:若遇到如下错误,请执行命令“sudo apt-get ninja-build”安装ninja build工具。

图 18
通过FslBuildNew.py脚本生成的Demo仅是一个骨架,在实际应用中,需根据实际应用功能添加代码。然后使用FslBuild.py脚本进行编译,最后将对应的的可执行文件及其依赖的资源文件拷贝至评估板运行。
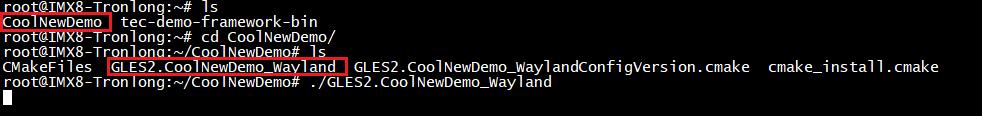
将CoolNewDemo文件夹拷贝至评估板文件系统,执行如下命令进行测试。
Target# ./GLES2.CoolNewDemo_Wayland

图 19
HDMI显示器输出如下效果。

图20
想要获取这个案例的详细说明内容,以及本篇案例的源码,请在下方评论区留言~~感谢大家的喜爱
-
NXP
+关注
关注
60文章
1278浏览量
184061 -
gpu
+关注
关注
28文章
4729浏览量
128895 -
嵌入式主板
+关注
关注
7文章
6085浏览量
35297 -
imx8
+关注
关注
3文章
41浏览量
50197
发布评论请先 登录
相关推荐
【「算力芯片 | 高性能 CPU/GPU/NPU 微架构分析」阅读体验】--了解算力芯片GPU
GPU在图形设计中的重要性
PICO-IMX8PL和SRG-IMX8PL:共创您的物联网集成网关

在NXP源码基础上如何适配ELF 1开发板的UART功能

【米尔NXP i.MX 93开发板试用评测】04.OpenWRT的构建-开始编译
如何在NXP源码基础上适配ELF 1开发板的PWM功能

【正点原子i.MX93开发板试用连载体验】+准备工作
ElfBoard威廉希尔官方网站 贴|在NXP源码基础上适配ELF 1开发板的按键功能

嵌入式学习-飞凌嵌入式ElfBoard ELF 1板卡-在NXP源码基础上适配ELF 1开发板的按键功能
飞凌嵌入式ElfBoard ELF 1板卡-在NXP源码基础上适配ELF 1开发板的按键功能
ELF 1威廉希尔官方网站 贴|在NXP源码基础上适配开发板的按键功能

嵌入式学习-ElfBoard ELF 1板卡-在nxp源码基础上适配ELF 1开发板的LED功能
ELF 1威廉希尔官方网站 贴|在NXP源码基础上适配ELF 1开发板的LED功能





 含源码!关于NXP-IMX8图形开发(GPU)案例分享!
含源码!关于NXP-IMX8图形开发(GPU)案例分享!










评论