笔者最开始学的后端威廉希尔官方网站 是 python 的 Django 框架,由于很久没有使用过 python 语法,便想着了解一些 nodejs 的后端威廉希尔官方网站 。下面将最近的收获总结一下。
1
Express
官方描述:Express 是基于 Node.js 平台,快速、开放、极简的Web 开发框架。
对于node.js来说,Express 是一个第三方模块,有丰富的 API 支持,强大而灵活的中间件特性,Express 不对 Node.js 已有的特性进行二次抽象,只是在它之上扩展了 Web 应用所需的基本功能。
express 出来的时候,es6 的标准没有出来。而node的事件处理的方式都是基于 callback 的这种形式,在当时来看,这种方式是比较好的一种方式。所以 express 里面的中间件处理的方式基本上都是回调。
es6 的出现,带来了许多新的标准。使得express 不得不考虑需要兼容es6中的语法, 而 es6中处理异步的方式是promise,还有后面陆续的 async 和 await 等语法糖。
2
Koa.js
官方描述:koa 是由 Express 原班人马打造的,致力于成为一个更小、更富有表现力、更健壮的 Web 框架。
koa 的设计理念是一个极简的http请求框架,相较于 express 相对全面的中间件库而言,koa 仅实现了网络请求相关的核心功能,额外的功能可以依靠koa社区生态提供的中间件实现。
koa 提出了一种称之为洋葱模型的结构:对于每个中间件,在完成了一些事情后,可以非常优雅的将控制权传递给下一个中间件,并能够等待它完成,当后续的中间件完成处理后,控制权又回到了自己,可以用下面的图来形象的表示:
3
**Nest.js
**
官方描述:Nest.js 是用于构建高效且可伸缩的服务端应用程序的渐进式 Node.js 框架。
NestJs是一个构建高效、可扩展的Node.js服务端应用框架。它使用渐进式JavaScript,支持TypeScript,结合了OOP(面向对象编程)、FP(功能编程)、FRP(功能反应式编程)。
NestJs提供了一个开箱即用的框架,能够创建可测试、可扩展、低耦合和易于维护的应用程序。它一部分的思想受到了了Angular的启发。
从书写方式上来看,Nest.js 和传统的后端架构很相似,后端转前端用这玩意应该很舒服,不过既然已经是后端开发者,那为什么不用偏后端语言和框架来写后端呢?
4
**Prisma
**
官方描述:Prisma 是一个下一代 Node.js、TypeScript、Go 的数据库 ORM
主要提供用于数据库的对象模型,包含下面三个部分:
- Prisma Client: orm本体,可以使用js查询数据库
- Prisma Migrate: 迁移工具,将.prisma文件中的数据库建模迁移到数据库
- Prisma Studio: 可视化查看数据库的GUI,web端实现
与传统 ORM 不同,ORM 是映射数据库的表到编程语言上的类。而 Prisma 是一个数据库工具,能够根据数据模型生成特定的查询工具。
从设计目的上来讲,Prisma最初是GraphCool其中一部分,后来独立开源出来。Prisma是最简单&快速构建GraphQL后端服务的方式。它的数据模型也和GraphQL很是相似。
5
**strapi
**
官方描述:[strapi]是一种灵活的、开放源码的无头CMS (内容管理系统)
strapi服务基于koa2,可以通过可视化页面简单的操作数据库建表、修改数据、配置权限等等,前端可以根据RESTful API 设计规范请求strapi默认配置的接口,获取到数据库的数据,甚至可以使用graphql等插件。
6
小结
对于上面的几门威廉希尔官方网站 而言,strapi是其中上手门槛最低、功能也相对较为全面的。笔者也将于接下来的一些课程设计中使用。
个人认为,学习一门威廉希尔官方网站 ,并非要看其是否流行、是否大而全,适合自己目前需求的威廉希尔官方网站 才是最好的威廉希尔官方网站 。
-
python
+关注
关注
56文章
4796浏览量
84668 -
nodejs
+关注
关注
0文章
20浏览量
4230 -
后端
+关注
关注
0文章
31浏览量
2237
发布评论请先 登录
相关推荐
buildroot中添加nodejs后推荐加哪些包?





【WRTnode2R试用体验】nodejs
nodejs与java的互调用方法
数字IC后端设计介绍,写给哪些想转IC后端的人!
后端系统,后端系统是什么意思
数字后端基本概念介绍

IC设计前后端流程与EDA工具介绍
使用Homebridge和HAP NodeJS来模拟HomeKit API

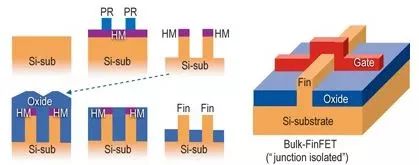
数字后端基本概念介绍—FinFET Grid





 nodejs 后端威廉希尔官方网站
介绍
nodejs 后端威廉希尔官方网站
介绍










评论