对于坐标的操作, 在编写脚本中, 不可避免的会遇到,甚至是取色/截图过程中都需要用到坐标的拾取. 那如果每次都打开指针位置,用起来并不是很方便,在没有root的设备上获取坐标点, 在APP外部是没办法直接来监听屏幕点击事件,但是如果在APP内部则可以监听到用户的点击,那如何既在APP内,又可以操作APP外呢?
答案就是悬浮窗...纯透明,用户不可见的一层悬浮窗,在允许点击悬浮窗的状态下,监听用户的点击和滑动事件, 然后在不允许点击悬浮窗的状态下,转发用户的点击和滑动事件, 这样既监听到了点击,又不影响用户的正常操作.
基础代码:
//auto.waitFor() 注意这个,因为要转发点击事件.所以需要打开无障碍服务,//如果你是低于安卓7.0的用户,则无法使用...auto.waitFor();var w = floaty.rawWindow("top" gravity="center" bg="#00000000"/>);var x_start, y_start, x_end, y_end, time, actionCounts = 1;//悬浮窗全屏, 但不会覆盖到任务栏和导航栏w.setSize(-1, -1);//设置悬浮窗可点, 可点状态下监听用户的点击w.setTouchable(true);//脚本结束时,关闭悬浮窗events.on("exit", ()=>{w.close();});w.top.setOnTouchListener(function(view, event) {switch (event.getAction()) {case event.ACTION_DOWN: //按下事件w.setTouchable(false);time = new Date();x_start = event.getRawX();y_start = event.getRawY();return true;case event.ACTION_MOVE: //移动事件return true;case event.ACTION_UP: //抬起事件swipeTime = new Date() - time;if (Math.abs(event.getRawY() - y_start) > 3 || Math.abs(event.getRawX() - x_start) > 3) {x_end = event.getRawX();y_end = event.getRawY();log("滑动坐标: " + x_start + "," + y_start + "---->" + x_end + "," + y_end);threads.start(function () {swipe(x_start, y_start, x_end, y_end, swipeTime);sleep(swipeTime + 100);ui.run(function () {w.setTouchable(true);});});} else {log("点击坐标: " + x_start + "," + y_start);threads.start(function () {click(x_start, y_start);ui.run(function () {w.setTouchable(true);});})}return true;}return true;});//保持悬浮窗运行setInterval(()=>{}, 1000)
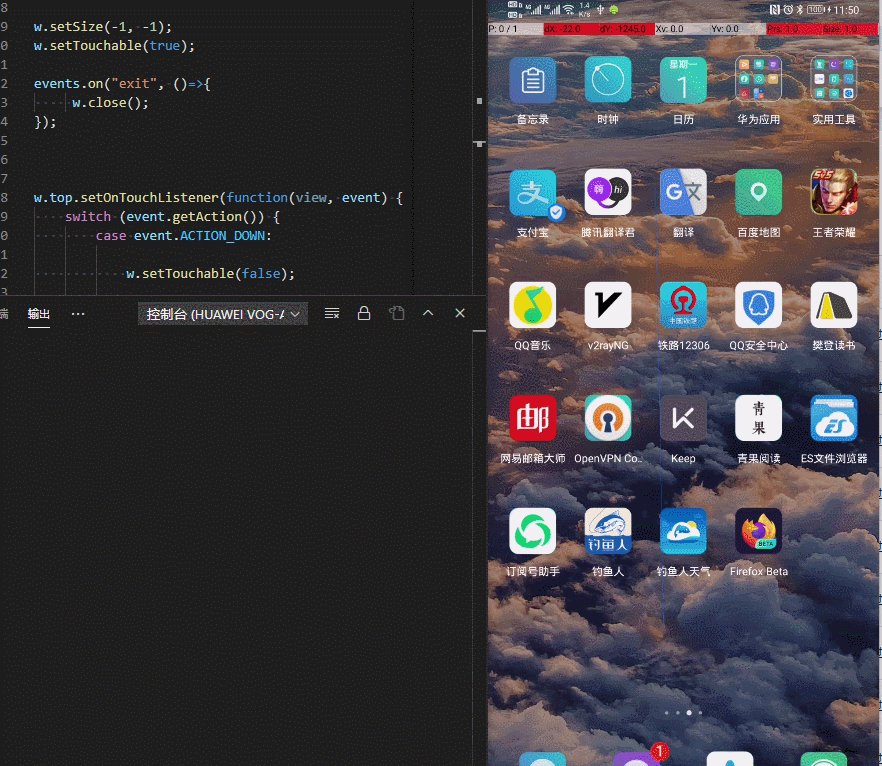
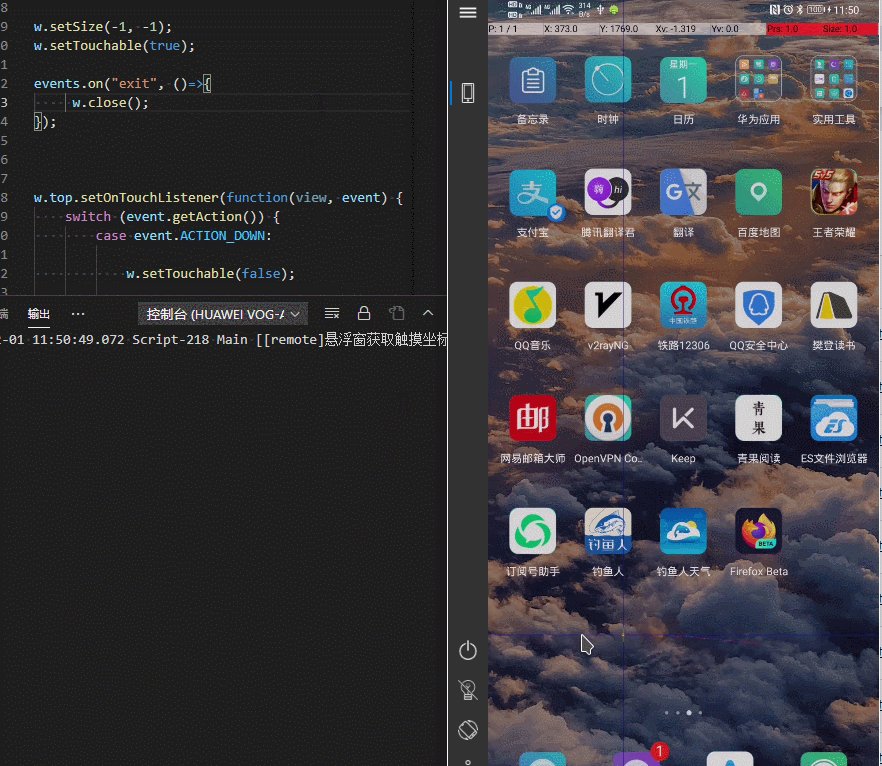
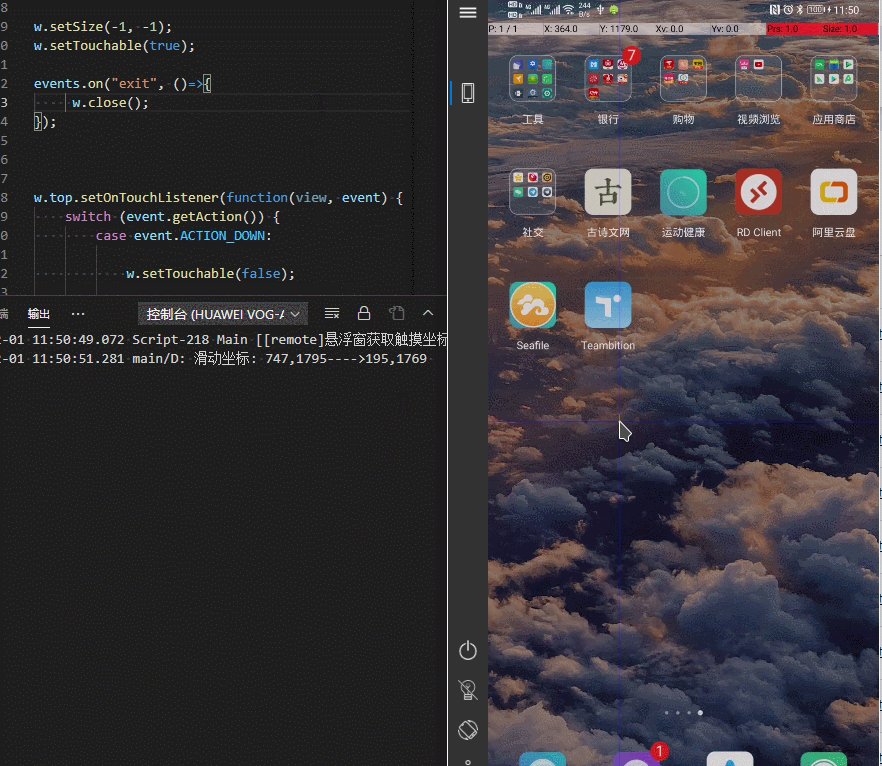
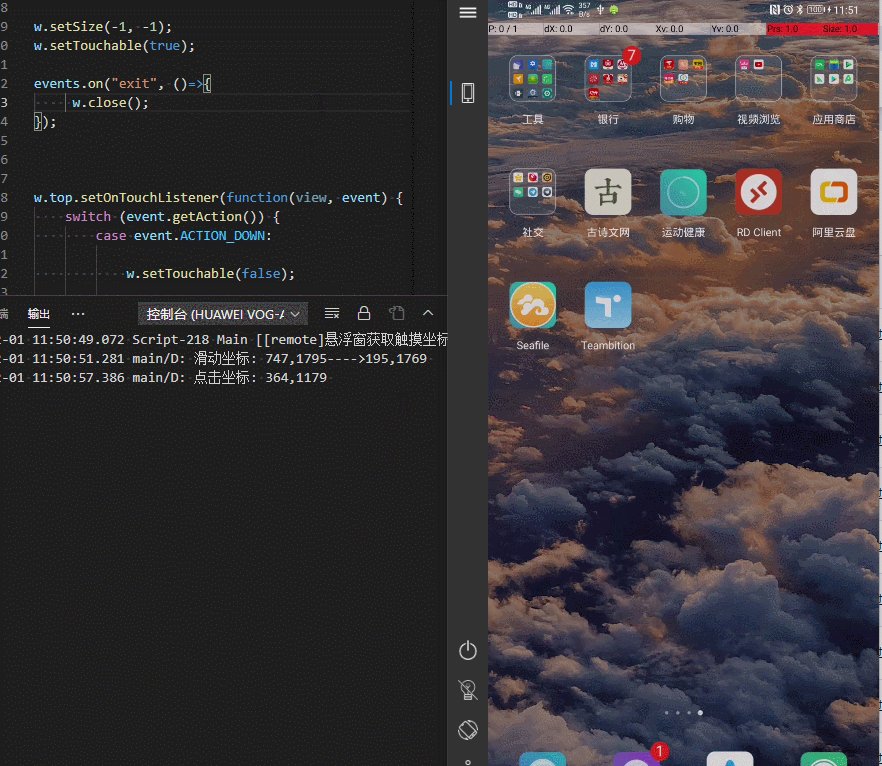
测试截图如下图的GIF:

如图, 我开启了指针位置. 获取到的坐标和指针位置显示的坐标. 完全一致. 所以这么取点完全没问题.唯一的缺点就是. 动作有滞后性.因为要先监听后转发.所以没法做到实时的操作. 至于各种投屏软件那种实时的滑动原理.我也没有去了解...
因为是最基础的代码. 在此之外我有一些想法和思路分享出来, 在此的基础上,我们是不是可以再做一个悬浮窗.来实时跟踪指针的位置,显示出当前的坐标,当前坐标点的色值, 另外指针滑动抬起时,还可以设置一个询问是否要截图,等等的想法, 如果可以做到点击滑动无延迟是最好的. 有兴趣的就继续深入的研究一下吧.
-
APP
+关注
关注
33文章
1573浏览量
72465 -
脚本
+关注
关注
1文章
389浏览量
14860 -
root
+关注
关注
1文章
86浏览量
21390
发布评论请先 登录
相关推荐
并联机器人快速准确拾取物体
贴片机机器拾取的两种基本模式
CAD中怎么批量标注坐标?CAD批量标注坐标
表面肌电信号拾取的专用有源滤波器设计





 关于Autojs外部拾取坐标点
关于Autojs外部拾取坐标点











评论