一.Web概况
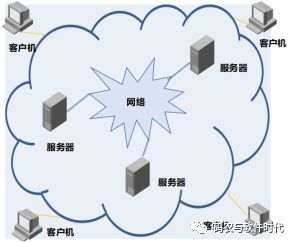
20世纪80年代,使用互联网的人还是少数,“如何让这部分人共享资料”成为课题。最初的想法是设计“超文本(HyperText)”,来相互关联不同的文档,进而连成可相互访问并阅读的Web。Web是由数以亿计的客户和服务器组成,这些客户和服务器通过网络连接,客户可以是人或者浏览器,而服务器可以理解为物理服务器(安装了Web服务器软件)。如下图所示:

Web(World Wide Web,万维网)是一种基于超文本和HTTP的、全球性的、动态交互的、跨平台的分布式图形信息系统。Web的发展已从1.0发展到3.0:
| Web历程 | 特点 | 中心 | 代表 |
|---|---|---|---|
| Web1.0 | 门户网站提供内容、引导用户访问感兴趣的网站 | 信息 | 新浪、搜狐和网易 |
| Web2.0 | 用户自已提供、拥有和享用各种服务和内容 | 人 | 淘宝、微博、微信 |
| Web3.0 | 机器、网络与人的交互,智能化服务 | 机器 | 小蜜、百度小度 |
不论Web是1.0还是2.0还是3.0,其本质就是一个网站。但用户的体验却发生了质的变化。Web1.0时代,用户的身份是信息的消费者,是信息的被动接收者,到了Web2.0时代,用户既是信息的消费者,也是生产者,关注的重点在“人”。再到Web3.0时代,机器能够理解用户的意图,并推荐个性化的服务方案。如用户输入“周末怎么玩”,机器将结合你的位置、时间以及平时的兴趣爱好,推荐一系列的景点、餐馆、出行方式等等,一站式解决问题。
二、Web流程
1.基础链路
现在上网已经是人们生活中的一部分,大家习惯于去点链接查信息,对于Web本身是如何运转的,很少去思考。但作为新时代的码农或者Web应用的开发人员,我们需要清楚在用户点链接之后究竟发生了什么,分别用到了什么威廉希尔官方网站 。
在互联网发展的今天,一个Web应用不但要满足海量用户的高并发请求,而且还要快速响应用户的请求。所以一个典型的Web应用基础链接为:

当一个用户在浏览器输入URL地址后,浏览器将:
①请求DNS服务器,将域名解析成对应的IP地址;
②根据IP地址,发起网络资源请求,静态资源从CDN中获取,如果CDN
没有对应资源,将向源服务器拉取资源;
③如果对外提供服务的服务器有多个,则根据负载均衡进行资源的获取;
④服务器接收请求,并做逻辑处理响应请求,返回请求资源;
⑤客户端接收数据并进行渲染展示。
2.数据流
下面我们从数据在“客户端-网络--服务端”的流向做下简单的说明。在我们学习计算机网络时,被灌输的知识是网络设备之间的通信都采用TCP\\IP协议,并在逻辑上划分了四层:应用层、传输层、网络层、数据链路层。在每层上,客户端和服务端进行对等通信。在用户浏览网页并点击链接时,生成HTTP数据从应用层向下传输,经过层层封装,从网卡上将数据发送到网络上,在服务端又经过层层解封装,还原HTTP数据,如下图所示:

TCP\\IP模型在逻辑上的分层,每层都有对应的职责,这些职责又如何落实到具体的系统实现中呢?客户端,操作系统提供了TCP\\IP协议除应用层的大部分实现,并向上提供Socket接口供浏览器调用。服务端,操作系统同样提供了大部分功能,中间件实现了Socket和HTTP协议的转换,使用Web应用程序本身专注于处理HTTP数据。如下图所示:

三. Web应用
Web应用建立在HTTP协议基础之上的,我们对于底层的数据流向和解封装可以不用过多关注,而将重心放在HTTP请求与响应的日常任务和业务逻辑处理上。
①如何将HTTP协议公开给编程语言?
②如何实现请求参数到编程语言的数据绑定?
③如何验证数据?
④如何组织业务逻辑?
⑤如何实现编程语言对象到数据库数据的转换?
下图是一个回答上述问题的简单示例。

-
Web
+关注
关注
2文章
1262浏览量
69441 -
HTTP
+关注
关注
0文章
504浏览量
31197 -
信息系统
+关注
关注
0文章
205浏览量
20437
发布评论请先 登录
相关推荐




 Web的应用基础
Web的应用基础













评论