【说在前面的话】
LVGL的刚刚完成了对LVGL8的维护更新,发布了v8.3.5版。相对master分支上正在开发的LVGL9,该版本是一个吐血推荐的稳定版本:
用LVGL做产品的小伙伴可以放心食用。

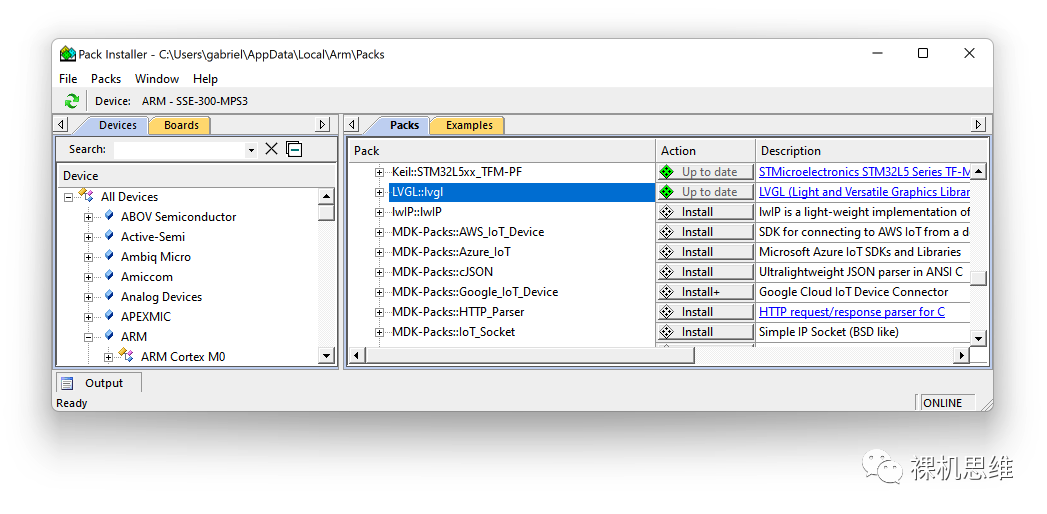
用户也直接通过MDK的Pack-Installer进行直接安装,就像lwIP那样:

无论采用哪种方法,一旦完成安装,以后就可以通过Pack-Installer来获取最新版本啦。
【如何在MDK中部署LVGL】
步骤一:配置RTE
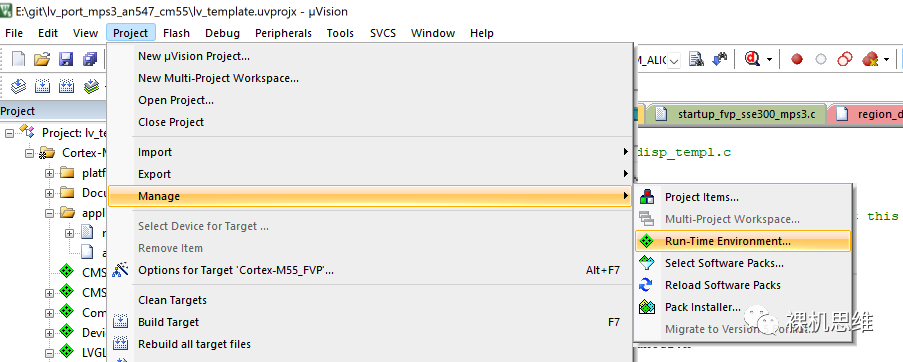
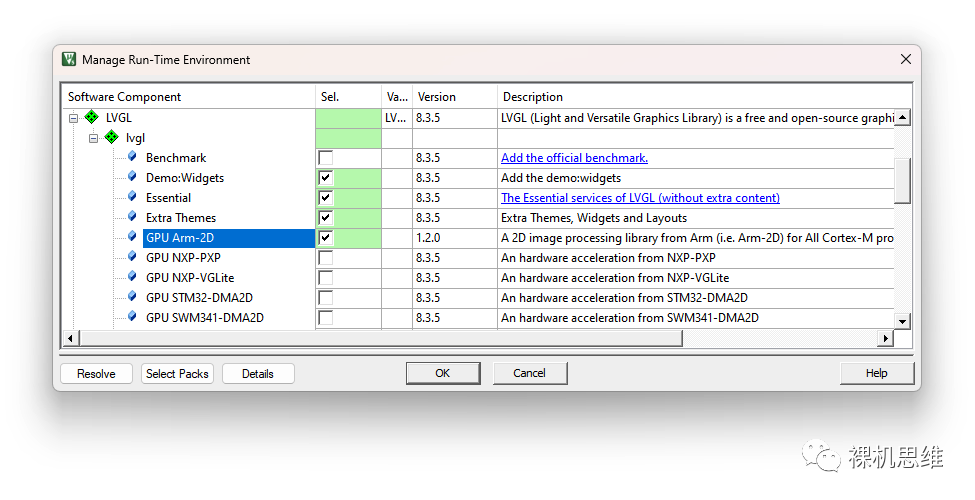
在MDK中通过菜单 Project->Manage->Run-Time Enviroment 打开RTE配置窗口:

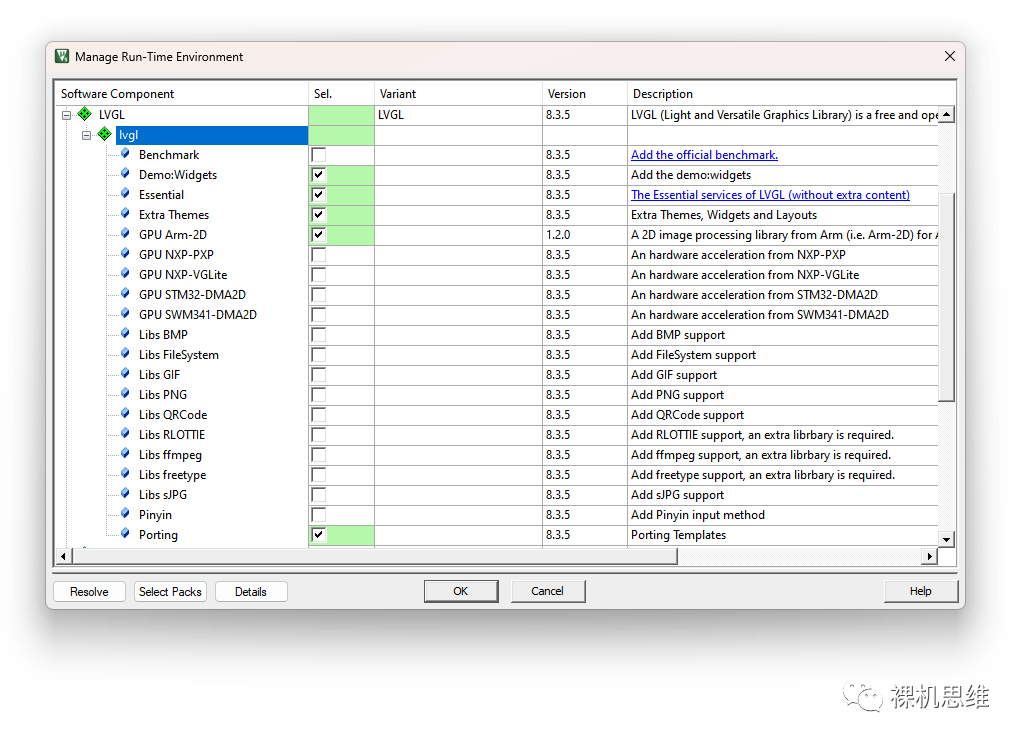
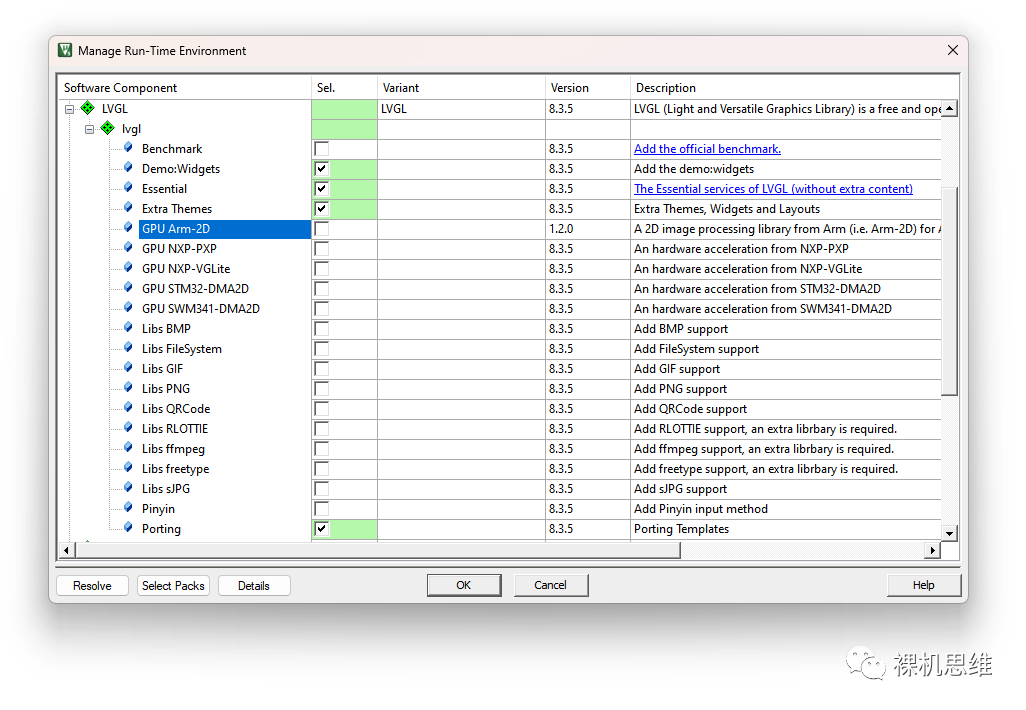
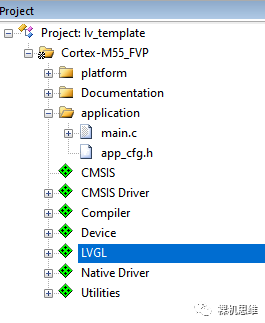
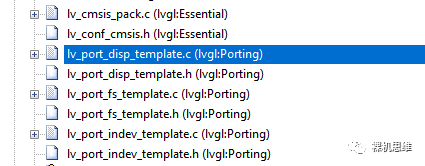
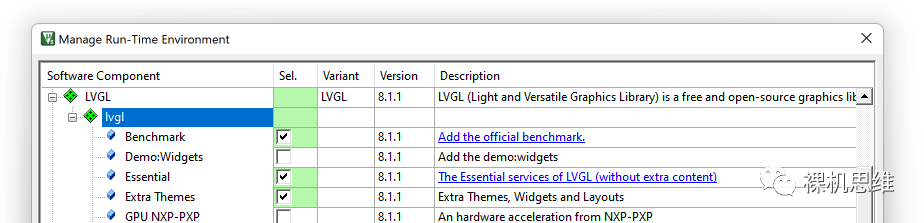
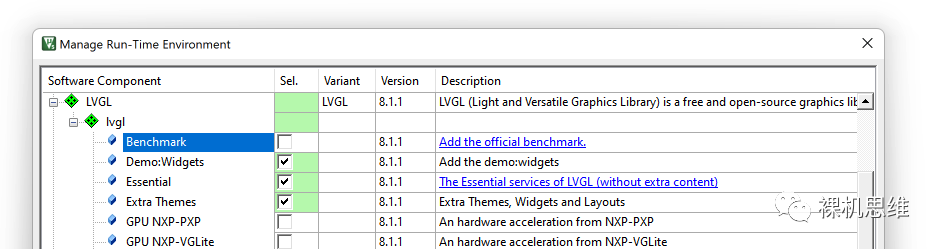
在RTE配置界面中找到LVGL,将其展开:

与其它平台下部署LVGL不同,cmsis-pack允许大家像点菜那样只将所需的模块(或者功能)加入到工程中。
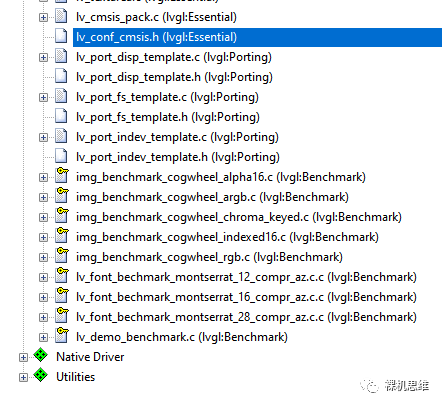
注意,这里必点的是“Essential”,它是LVGL的核心服务。一般来说,为了使用LVGL所携带的丰富控件(Widgets),我们还需要选中“Extra Themes”。如果你是第一次为当前硬件平台进行LVGL移植,则非常推荐加点“Porting”——它会为你添加移植所需的模板,非常方便。 单击“OK”关闭RTE配置窗口,我们会看到LVGL已经被加入到工程列表中了:

此时,我们就已经可以成功编译了。
步骤二:配置LVGL
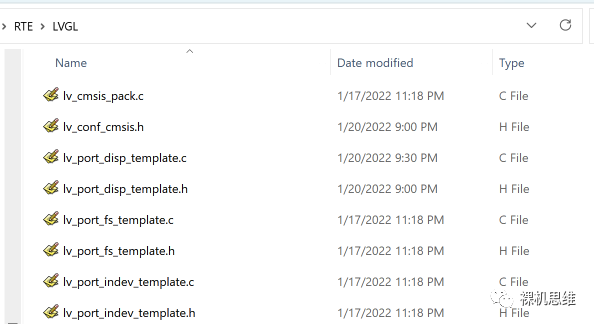
将LVGL展开,找到配置头文件 lv_conf_cmsis.h:

该文件其实就是LVGL官方移植文档中所提到的lv_conf.h,它是基于lv_conf_template.h修改而来。值得说明的是,一些模块的开关宏都被删除了,例如:
LV_USE_GPU_ARM2D
LV_USE_GPU_STM32_DMA2D
LV_USE_GPU_NXP_PXP
……
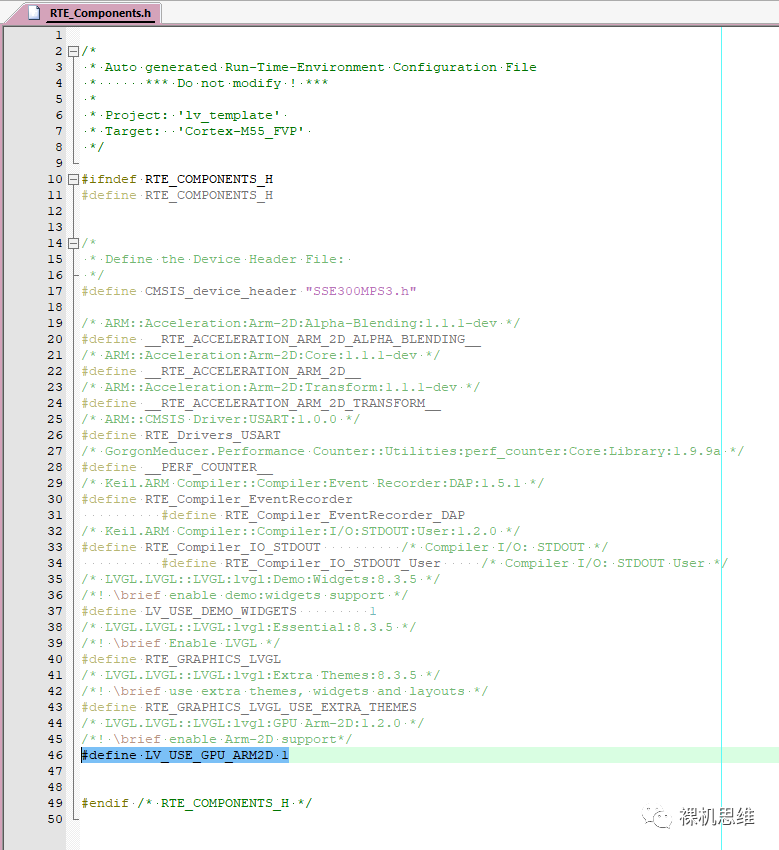
这是因为,当我们在RTE配置窗口中勾选对应选项时,cmsis-pack就会自动把对应的宏定义加入到 RTE_Components.h 里——换句话说,再也不用我们手动添加啦!


其它对LVGL的配置,请参考官方文档,这里就不再赘述。
步骤三:使用模板进行移植
当我们在RTE中选择了porting模块后,三个移植模板会被加入到工程列表中。


这些模板极大的简化了我们的驱动移植过程,下面,我们将以lv_port_disp_template为例,为大家介绍这些模板的使用方法:
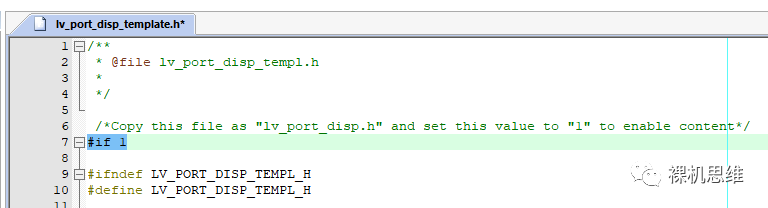
1、打开 lv_port_disp_template.h,将开头处 #if0 修改为 #if 1,使整个头文件生效:

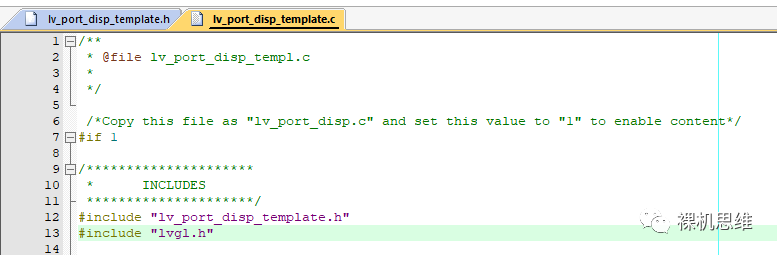
2、打开lv_port_disp_template.c,将开头处#if0修改为#if 1,使整个远文件生效。

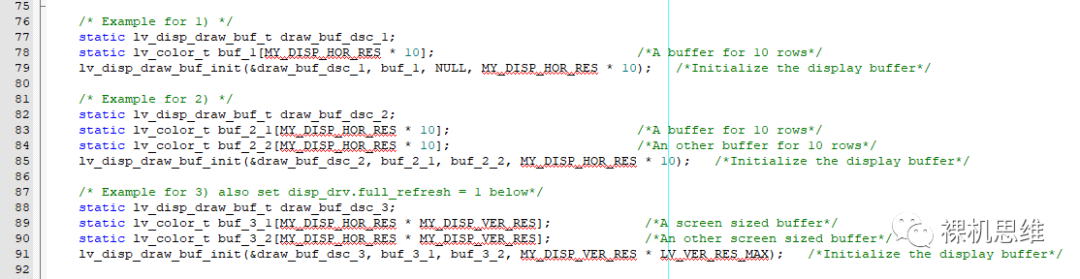
4、根据官方 porting 文档的指导,根据你的硬件实际情况,在三种缓冲模式中做出选择:

需要特别强调的是:如果你的系统没有DMA或者替用户完成Frame Buffer刷新的专门LCD控制器,那么双缓冲其实是没有意义的(因为无论如何都是CPU在干活,因此不会比单缓冲模式有任何性能上的本质不同)。
5、找到disp_init() 函数,并在其中添加LCD的初始化代码。该函数会被 lv_port_disp_init()调用。
6、找到 disp_flush()函数,并根据你的硬件实际情况,将其改写。比如这是使用 GLCD_DrawBitmap进行实现的参考代码:
/*Flush the content of the internal buffer the specific area on the display
*You can use DMA or any hardware acceleration to do this operation in the background but
*'lv_disp_flush_ready()' has to be called when finished.*/
static void disp_flush(lv_disp_drv_t * disp_drv, const lv_area_t * area, lv_color_t * color_p)
{
if (disp_flush_enabled) {
GLCD_DrawBitmap(area->x1, //!< x
area->y1, //!< y
area->x2 - area->x1 + 1, //!< width
area->y2 - area->y1 + 1, //!< height
(constuint8_t*)color_p);
}
/*IMPORTANT!!!
*Inform the graphics library that you are ready with the flushing*/
lv_disp_flush_ready(disp_drv);
}
GLCD_DrawBitmap 用于将给定的显示缓冲区刷新到LCD,其函数原型如下:
/**
fn int32_t GLCD_DrawBitmap (uint32_t x, uint32_t y, uint32_t width, uint32_t height, const uint8_t *bitmap)
rief Draw bitmap (bitmap from BMP file without header)
param[in] x Start x position in pixels (0 = left corner)
param[in] y Start y position in pixels (0 = upper corner)
param[in] width Bitmap width in pixels
param[in] height Bitmap height in pixels
param[in] bitmap Bitmap data
eturns
- 0: function succeeded
- -1: function failed
*/
int32_t GLCD_DrawBitmap (uint32_t x,
uint32_t y,
uint32_t width,
uint32_t height,
const uint8_t *bitmap)
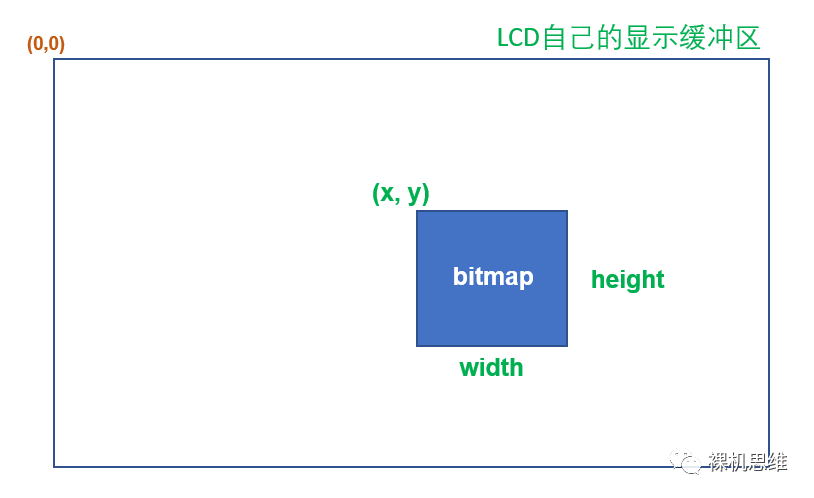
这里,5个参数之间的关系如下图所示:
 简单来说,这个函数就是把bitmap指针所指向的“连续存储区域”中保存的像素信息拷贝到LCD的一个指定矩形区域内,这一矩形区域由位置信息(x,y)和体积信息(width,height)共同确定。
简单来说,这个函数就是把bitmap指针所指向的“连续存储区域”中保存的像素信息拷贝到LCD的一个指定矩形区域内,这一矩形区域由位置信息(x,y)和体积信息(width,height)共同确定。很多LCD都支持一个叫做“操作窗口”的概念,这里的窗口其实就是上图中的矩形区域——一旦你通过指令设置好了窗口,随后连续写入的像素就会被依次自动填充到指定的矩形区域内(而无需用户去考虑何时进行折行的问题)。
此外,如果你有幸使用带LCD控制器的芯片——LCD的显示缓冲区被直接映射到Cortex-M芯片的4GB地址空间中,则我们可以使用简单的存储器读写操作来实现上述函数,以STM32F746G-Discovery开发板为例:
//!STM32F746G-Discovery
#define GLCD_WIDTH 480
#define GLCD_HEIGHT 272
#defineLCD_DB_ADDR 0xC0000000
#define LCD_DB_PTR ((volatile uint16_t *)LCD_DB_ADDR)
int32_t GLCD_DrawBitmap (uint32_t x,
uint32_t y,
uint32_t width,
uint32_t height,
const uint8_t *bitmap)
{
volatileuint16_t*phwDes=LCD_DB_PTR+y*GLCD_WIDTH+x;
const uint16_t *phwSrc = (const uint16_t *)bitmap;
for (int_fast16_t i = 0; i < height; i++) {
memcpy ((uint16_t *)phwDes, phwSrc, width * 2);
phwSrc += width;
phwDes += GLCD_WIDTH;
}
return 0;
}
7、在 main.c 中加入对 lv_port_disp_template.h 的引用:
8、在main()函数中对LVGL进行初始化:
int main(void)
{
...
lv_init();
lv_port_disp_init();
...
while(1) {
}
}
至此,我们就完成了LVGL在MDK工程的部署。是不是特别简单?
【时间相关的移植】
根据官方移植文档的要求,我们实际上还需要处理两个问题:
-
让lvgl 知道从复位开始经历了多少毫秒
-
以差不多5ms为间隔,调用函数lv_timer_handler() 来进行事件处理(包括刷新)
依据平台的不同,小伙伴们当然有自己的解决方案。这里,我推荐一个MDK环境下基于perf_counter的方案,它更通用,也更简单。关于它的使用文章,小伙伴可以参考《【喂到嘴边了的模块】超级嵌入式系统“性能/时间”工具箱》,这里就不再赘述。 步骤一:获取 perf_counter 的cmsis-pack
关注公众号【裸机思维】后,向后台发送关键字“perf_counter”获取对应的cmsis-pack网盘链接。下载后安装。
步骤二:在工程中部署 perf_counter
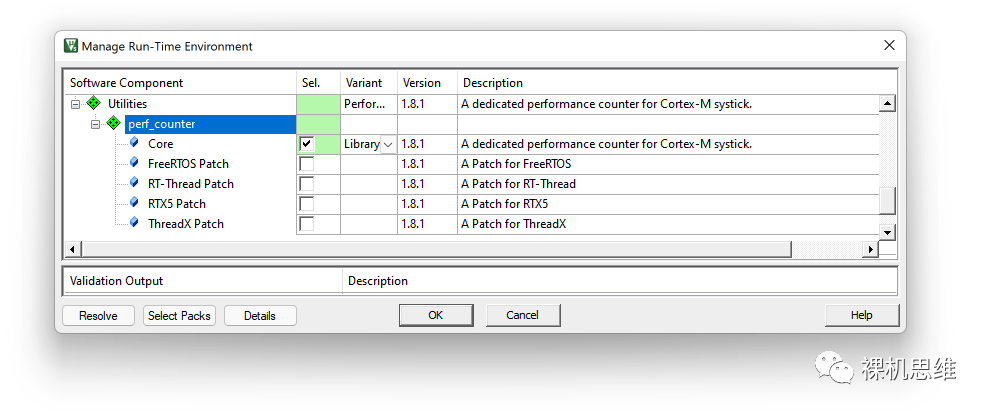
打开RTE配置窗口,找到 Utilities 后展开,选中 perf_counter的 Core:

intmain(void)
{
/*配置MCU的系统时钟频率 */
/*重要:更新 SystemCoreClock 变量*/
SystemCoreClockUpdate();
/*初始化perf_counter*/
init_cycle_counter(true);
...
while(1) {
}
...
}
需要特别说明的是:
-
调用 init_cycle_counter() 之前,最好通过 SystemCoreClockUpdate() 来将当前的系统频率更新到关键全局变量 SystemCoreClock 上。你当然也可以自己用赋值语句来做,比如:
extern uint32_t SystemCoreClock;
SystemCoreClock=72000000ul; /* 72MHz */
-
如果你已经有应用或者RTOS占用了SysTick(一般都是这样),则应该将 true 传递给 init_cycle_counter() 作为参数——告诉 perf_counter SysTick已经被占用了;反之则应该传递 false,此时 perf_counter 会用最大值 0x00FFFFFF来初始化SysTick。
步骤三:更新超级循环
最新版本的LVGL为用户提供了一个全新的方式来周期性的刷新 LVGL任务函数:lv_timer_handler_run_in_period(毫秒数)。无论是裸机还是RTOS环境,你都可以简单的将其插入超级循环中——以指定的ms数为间隔刷新LVGL的任务函数,例如:
int main(void)
{
...
lv_init();
lv_port_disp_init();
lv_port_indev_init();
...
while(1){
lv_timer_handler_run_in_period(LV_DISP_DEF_REFR_PERIOD);
}
}
【跑分从未如此简单】
完成移植后,也许你会急于想知道当前环境下自己的平台能跑出怎样的帧率吧?别着急,LVGL的cmsis-pack已经为您最好了准备。打开RTE配置窗口,勾选benchmark:

在main.c 中加入对lv_demo_benchmark.h 的“间接”引用:
在 LVGL 初始化代码后,加入benchmark 无脑入口函数:
int main(void)
{
lv_init();
lv_port_disp_init();
lv_demo_benchmark();
while(1) {
lv_timer_handler_run_in_period(5);
}
}
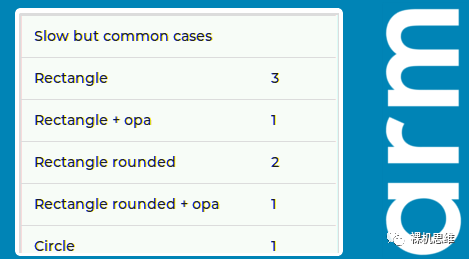
编译,运行,走起:

嗯…… Slow but common case……
最新的 benchmark 允许我们通过lv_demo_benchmark_set_finished_cb()注册一个回调函数——用于告知我们所有测试已经完成:
static void on_benchmark_finished(void)
{
}
int main(void)
{
lv_init();
lv_port_disp_init();
lv_port_indev_init();
lv_demo_benchmark_set_finished_cb(&on_benchmark_finished);
lv_demo_benchmark();
//lv_demo_benchmark_set_max_speed(true);
//lv_demo_benchmark_run_scene(43);//runsceneno31
while(1) {
lv_timer_handler();
}
}
如果我们对具体某一个测试场景感兴趣,还可以在注释掉 lv_demo_benchmark()后通过函数lv_demo_benchmark_run_scene() 来运行指定编号的场景。
【装逼从未如此简单】
完成移植后,也许你“又”会急于想知道当前环境下自己的平台能跑出怎样的效果吧?(咦?为什么要说又?)别着急,LVGL的cmsis-pack已经为您最好了准备。打开RTE配置窗口,勾选Demo:Widgets:

在main.c中加入对lv_demo_widgets.h的“间接”引用:
在 LVGL 初始化代码后,加入Demo Widgets的无脑入口函数:
int main(void)
{
lv_init();
lv_port_disp_init();
lv_demo_benchmark();
lv_demo_widgets();
while(1) {
lv_timer_handler_run_in_period(5);
}
}
需要特别注意的是:要跑这个Demo,Stack(栈)不能小于 4K,切记,切记!
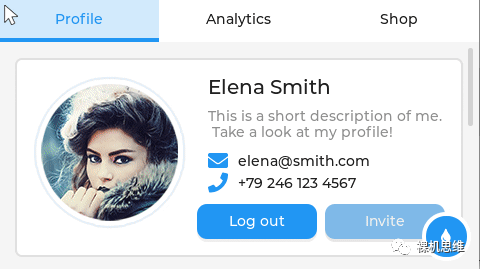
编译,运行,走起:

【说在后面的话】
最后,对在MDK中用cmsis-pack来部署LVGL的过程感到好奇,但又想有个参考的小伙伴,可以关注下面这个开源项目(也是我负责维护的): https://github.com/lvgl/lv_port_an547_cm55_sim 按照readme的教程,你甚至不需要硬件就可以在MDK中免费interwetten与威廉的赔率体系 一个Arm开发板来跑LVGL。加之最近MDK为非商业应用场景提供了几乎没有什么限制的社区版,大家已经可以挺直腰板白嫖MDK啦。
此外,如果你是Raspberry Pi Pico的爱好者,还可以参考这个官方仓库(“又”是我维护的哦):
https://github.com/lvgl/lv_port_raspberry_pi_pico_mdk
如果他对你有所帮助的话,还请赏赐个Star呀。
审核编辑 :李倩
-
GitHub
+关注
关注
3文章
471浏览量
16455 -
LVGL
+关注
关注
1文章
83浏览量
2973
原文标题:【喂到嘴边了的模块】害怕追新?LVGL8发布稳定性更新(附部署教程)
文章出处:【微信号:小飞哥玩嵌入式,微信公众号:小飞哥玩嵌入式】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
在esp-idf上使用esp32-s3跑lvgl8,界面刷新很卡顿,如何对其进行帧率优化呢?
android 高稳定性高并发全平台社交聊天IM对外合作支持源码
如何提高lwip的稳定性?
浅析环路稳定性原理与DCDC Buck环路稳定性
GUI向导lvgl8模拟器mingw32-make运行失败的原因?
电感的稳定性
macOS Catalina发布10.15.2更新 提高了Mac的稳定性及性能
2019年11月的固件更新改善Surface Pro X设备的续航和系统稳定性
什么是热电偶稳定性?如何检测热电偶稳定性?

谷歌Chrome v80.0.3987.162发布 更新安全修复和稳定性改进及用户体验
环路稳定性原理与DCDC Buck环路稳定性





 害怕追新?LVGL8发布稳定性更新(附部署教程)
害怕追新?LVGL8发布稳定性更新(附部署教程)











评论