一、先看效果
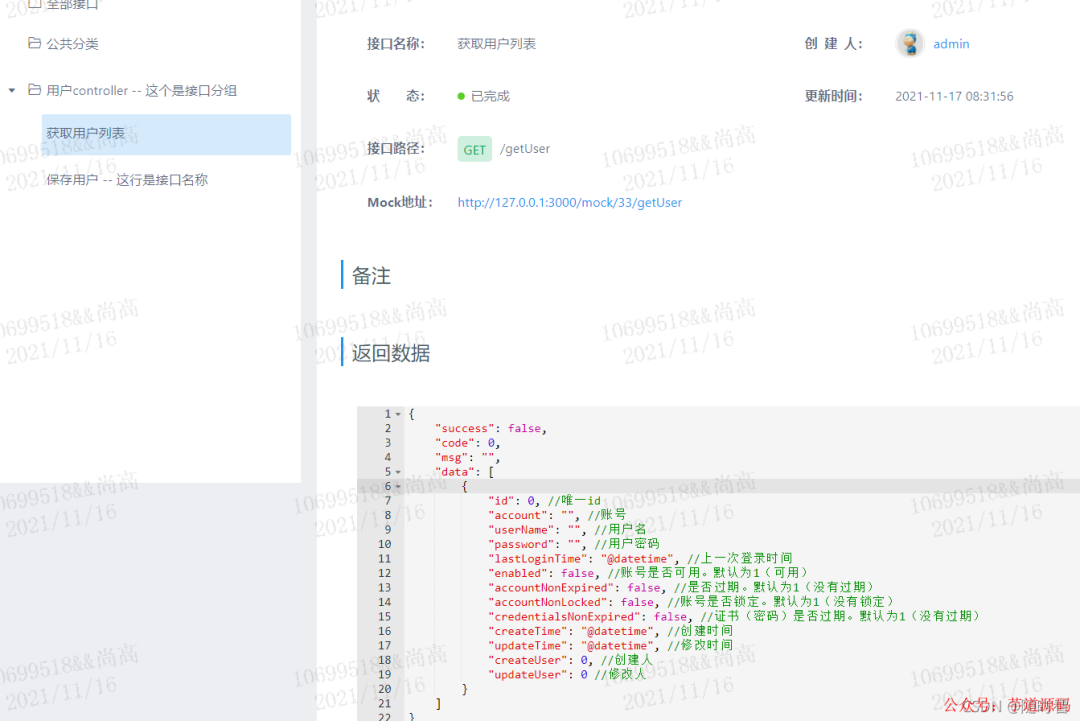
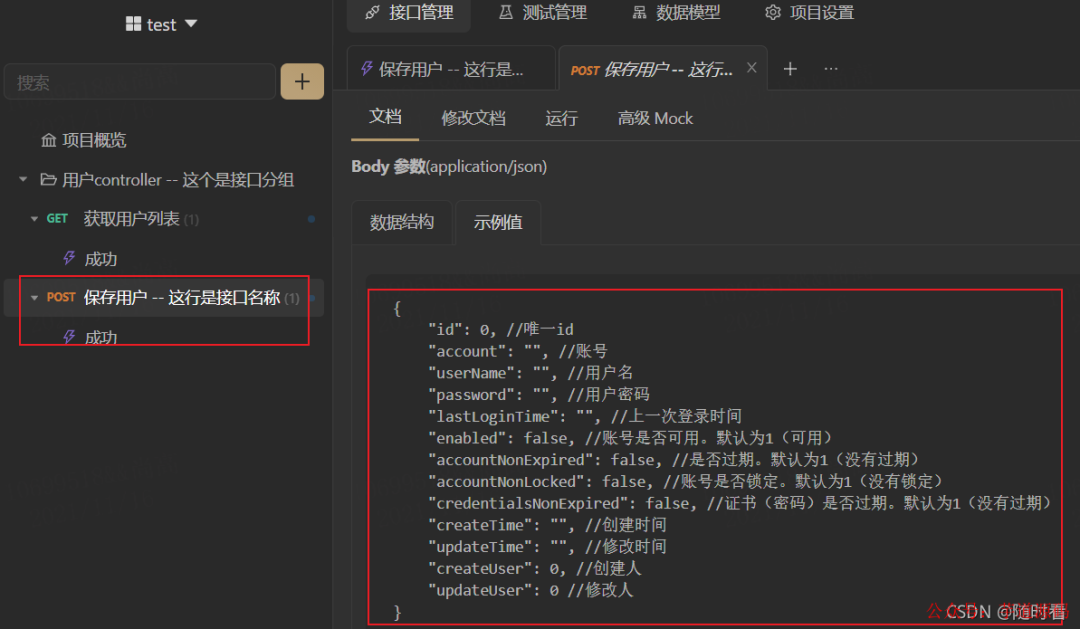
1、生成yapi文档的效果

2、生成postman格式数据并导入接口测试类后的效果(如postman、apifox等工具)

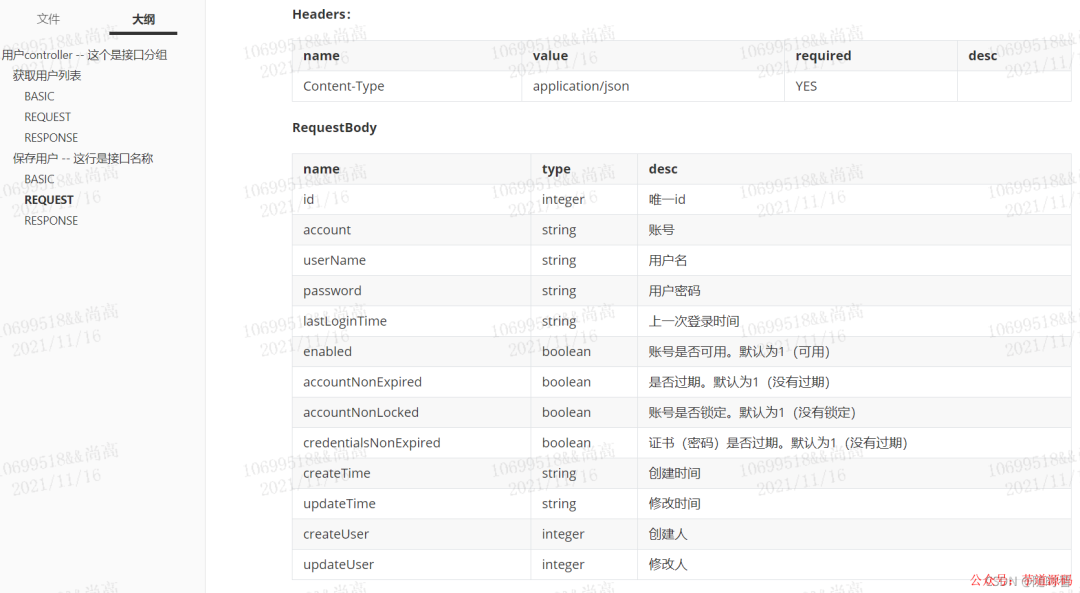
3、生成markdown格式文档的效果

基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/ruoyi-vue-pro
视频教程:https://doc.iocoder.cn/video/
二、安装
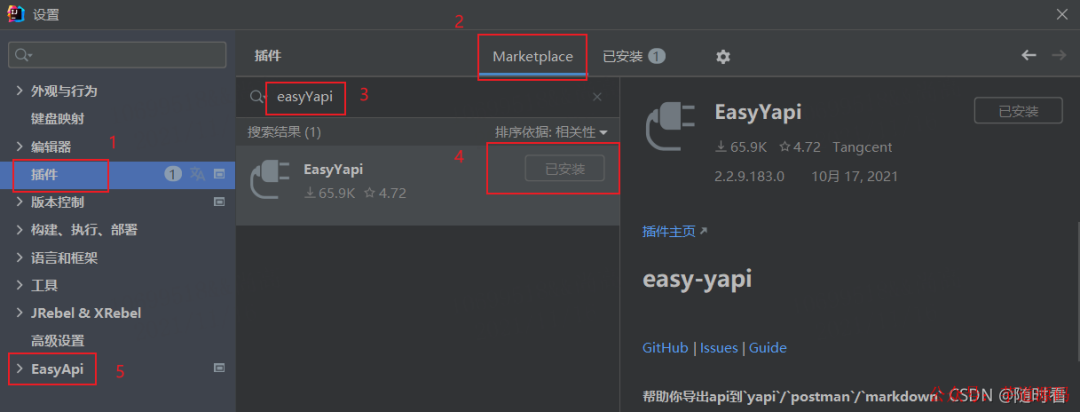
1、安装EasyYapi插件
idea的顶部菜单栏选择 文件 -> 设置 -> 插件,然后再marketplace里搜索easyYapi安装即可

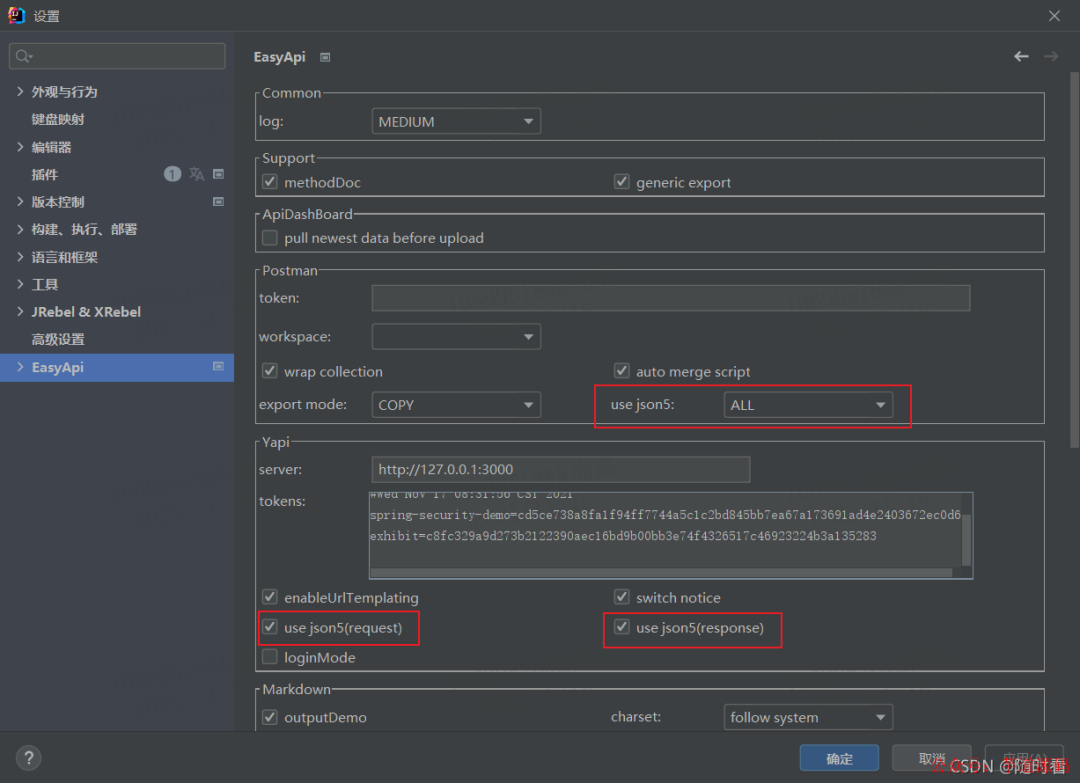
安装完成后设置底部回出现EasyApi的栏目,选中进行配置修改(我主要是改了下图红框的位置,不修改使用默认配置也可以,自己可以试试使用json5和不适用json5的区别,我更喜欢看json5格式的文档【也是最近才发现有这个格式的】)

2、安装yapi接口文档管理系统
如果只需要在postman等接口工具中使用,可以跳过此步骤
官方部署文档:
https://hellosean1025.github.io/yapi/devops/index.html
注意 :node.js不要安装最高版本(我安装最高版本时安装yapi失败,node.js重新安装12.x版本后成功)
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/yudao-cloud
视频教程:https://doc.iocoder.cn/video/
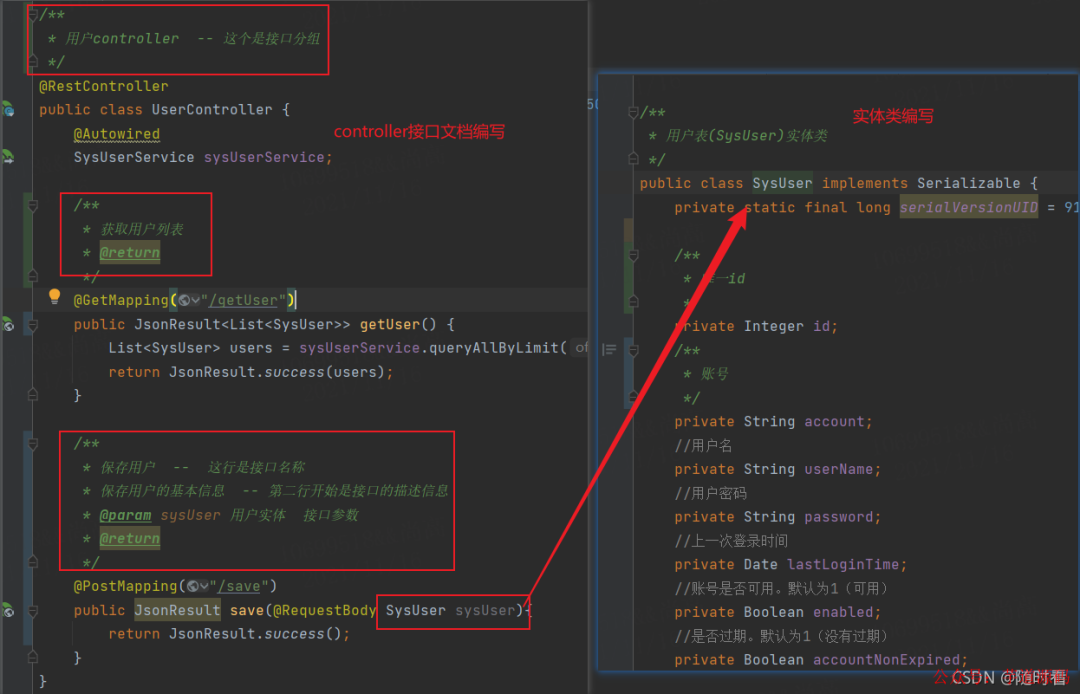
三、接口编写

接口上的注释自动会生成接口名称和接口的描述信息,实体类里的注释也会自动生成文档里的字段说明
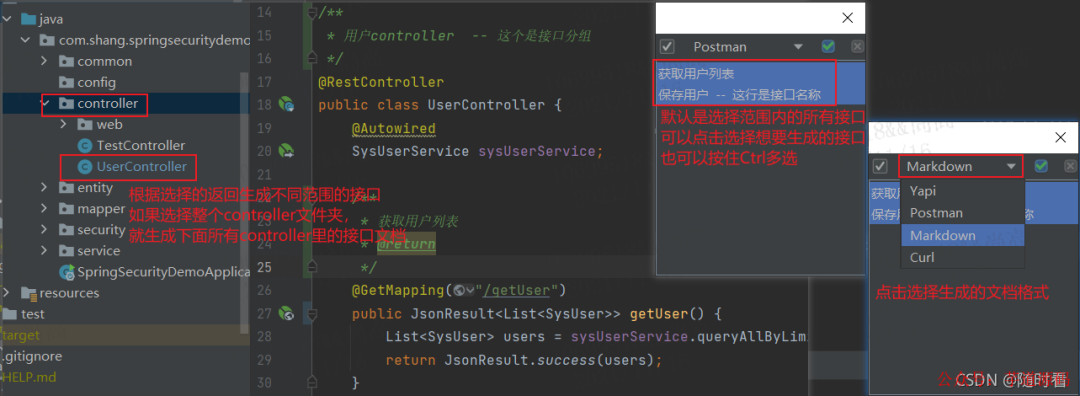
四、生成文档
快捷键:Shift + Alt + E
更多使用教程见官网文档:
https://easyyapi.com/index.html

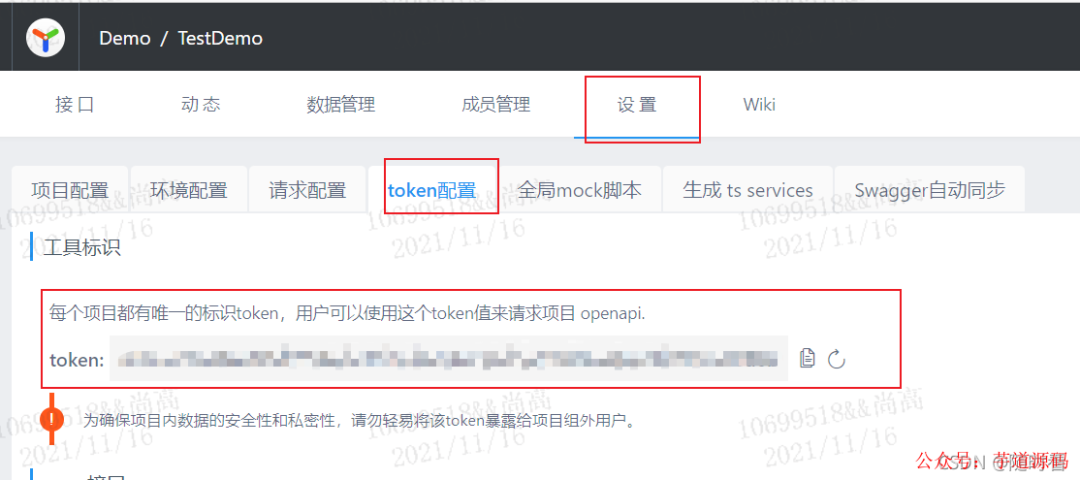
如果选择yapi,首次需要填写一个yapi服务的地址,如:127.0.0.1:3000
然后需要填写项目的token,这个token是yapi服务器新建项目后生成的token

审核编辑 :李倩
-
管理系统
+关注
关注
1文章
2485浏览量
35903 -
idea
+关注
关注
1文章
68浏览量
4272
原文标题:推荐一款IDEA插件,堪称后端接口自动生成神器!
文章出处:【微信号:芋道源码,微信公众号:芋道源码】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
VSCode插件的安装和使用

NORDIC nPM1100 是一款集成式电源管理
如果设计一款桌面款的机器玩具,最吸引人的外观与功能要有哪些?
Adobe将推出一款人工智能视频生产工具
关于Makefile自动生成-autotools的使用

一款dtu通信模块性能及接口介绍

如何正确选择一体成型插件电感规格尺寸
环球仪器在美国APEX展会上演示后端流程解决方案
怎么检查PCB走线?PCB布局?可制造性?一款免费避坑神器

AI智能生成PPT的办公键盘神器,再也不用担心年终总结年会报告了

AI写作神器!搭载讯飞星火认知大模型,能够智能写作的键盘!






 推荐一款IDEA插件,堪称后端接口自动生成神器!
推荐一款IDEA插件,堪称后端接口自动生成神器!













评论