一:ACE_Engine框架概述:
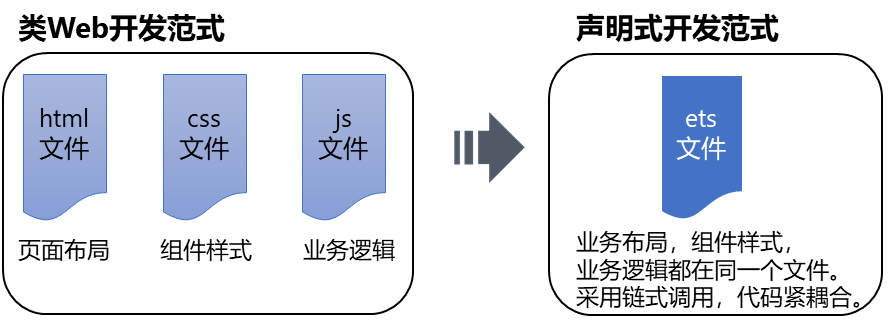
ACE_Engine框架是OpenHarmony 的UI开发框架,提供开发者在进行应用UI开发时所必需的各种组件,以及定义这些组件的属性,样式,事件及方法。通过这些组件可以很方便的进行OpenHarmony上UI应用的开发。 ACE_Engine提供的组件分为两种类型,即:类Web开发范式类型和声明式开发范式类型。其中类Web开发范式中定义一个页面需要三个文件,html,css和js文件。html文件负责页面布局,css文件负责定义组件的样式,js文件负责业务逻辑实现。而声明式范式仅需要1个ets文件,页面布局和组件的样式以及业务逻辑实现都在此文件中。如图: 二:ACE_Engine框架模块划分对于类Web开发范式组件,根据组件从前端到后端的过程,可以将整个框架划分为JsFrameWork,DomNode, ComPonent, RenderNode四个模块。其作用分别如下:
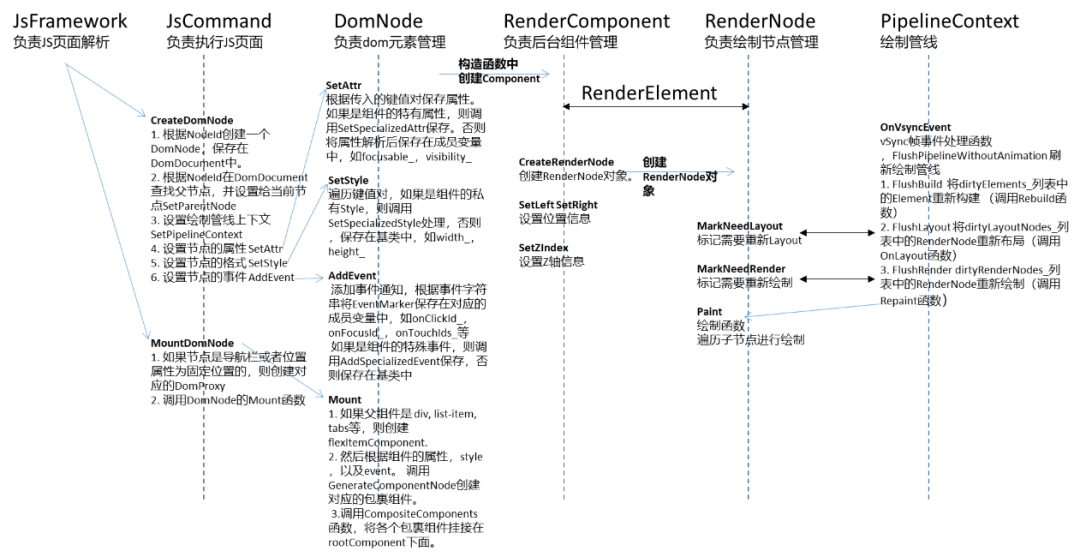
二:ACE_Engine框架模块划分对于类Web开发范式组件,根据组件从前端到后端的过程,可以将整个框架划分为JsFrameWork,DomNode, ComPonent, RenderNode四个模块。其作用分别如下:- JsFrameWork:
- EtsLoader
 各模块见的调用关系及主要函数如下:
各模块见的调用关系及主要函数如下: 三:组件的属性/样式的传递过程
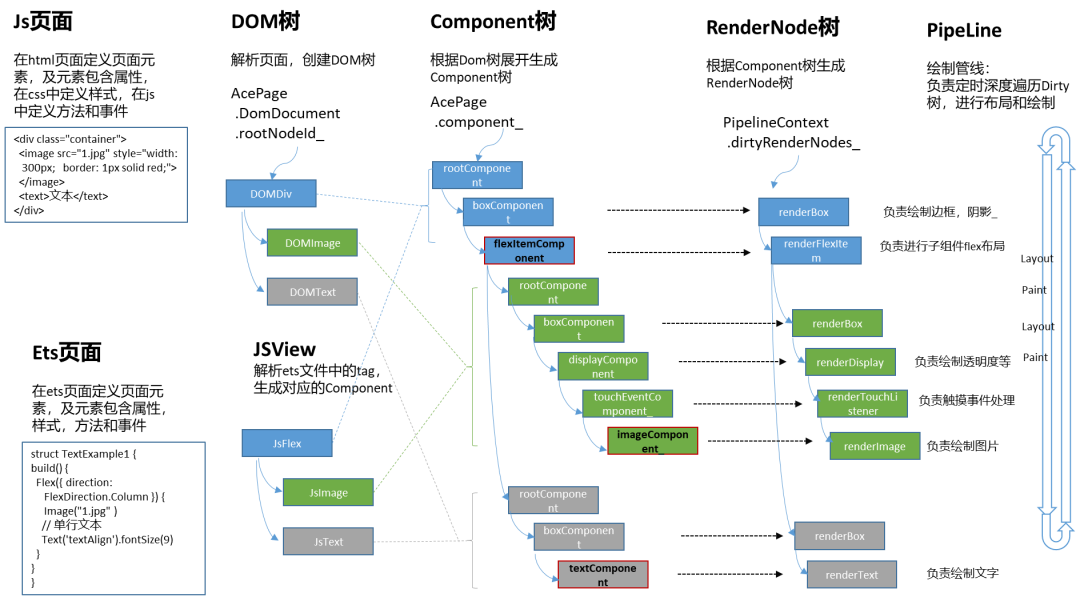
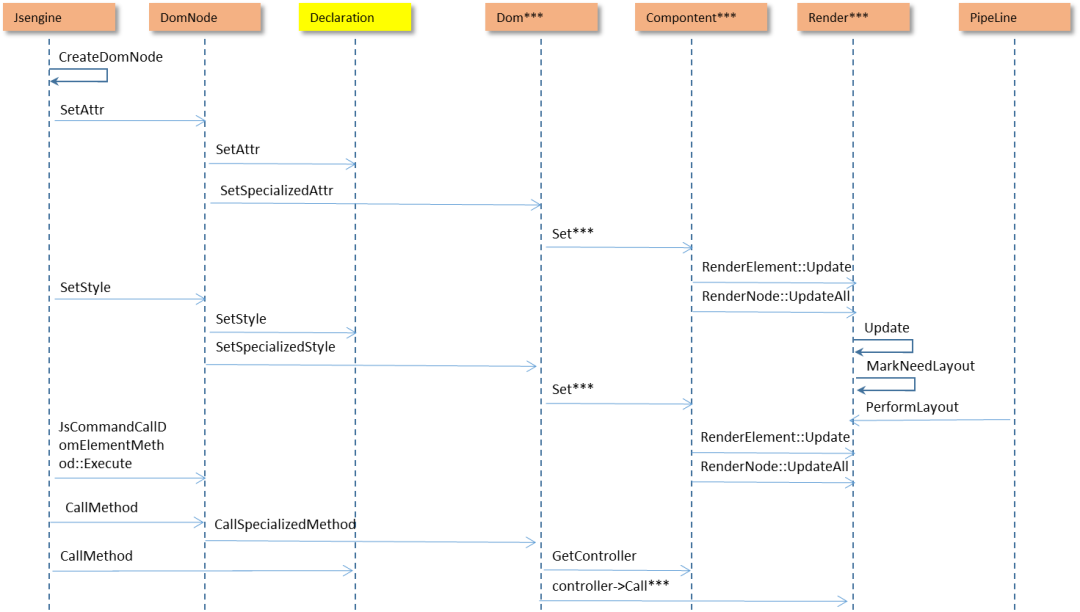
三:组件的属性/样式的传递过程- 组件的属性和样式是保存在前端页面的,通过JsframeWork解析页面,并调用JsEngine的CreateDomNode接口创建Dom节点的同时传递新节点属性和样式。 如果页面中属性样式发生变化,则单独调用SetAttr或SetStyle来更新属性和样式。
- DomNode收到属性和样式之后,会将通用属性保存在Declation类中,将组件特有的属性通过SetSpecialAttr和SetSpectialStyle函数保存在自身。
- DomNode调用对应Component类的Set***函数,将所有属性和样式设置到Component中。
- RenderNode创建后,会调用其Update函数。 该函数内调用对应Component的Get***函数,来接收组件的所有属性和样式。
- 在PipeLine中会遍历每个RenderNode进行布局和绘制,此时,就依据RenderNode中接收的属性和样式,进行布局并绘制。
 四:总结ACE_Engine框架整体代码较复杂,涉及的类也比较多。本文简单介绍了一个ACE组件从前端的页面描述,到中间层三棵树的创建和属性传递,以及最终进行UI布局和绘制的整个过程。该过程简单总结一下就是:JS页面 —> Dom树 —> Component树 —> Render树,最后绘制Render树。大家只要理解这个基本过程,在结合代码关注重点流程。相信一定能够对ACE_Engine框架的代码有整体的理解。再此基础上可以进行ACE组件的增强功能开发,包括新增一个ACE组件等。
文章转自:鸿湖万联
参考:新增一个类Web范式组件开发指南:https://gitee.com/yan-shuifeng/arkui_docs/blob/master/wiki/Ace1.0前端新增组件开发指南%EF%BC%9A以新增MyCircle组件为例_ver1.0.md
新增一个声明式范式组件开发指南https://gitee.com/yan-shuifeng/arkui_docs/blob/master/wiki/Ace2.0前端新增组件开发指南%EF%BC%9A以新增MyCircle组件为例_ver1.0.md
更多热点文章阅读
四:总结ACE_Engine框架整体代码较复杂,涉及的类也比较多。本文简单介绍了一个ACE组件从前端的页面描述,到中间层三棵树的创建和属性传递,以及最终进行UI布局和绘制的整个过程。该过程简单总结一下就是:JS页面 —> Dom树 —> Component树 —> Render树,最后绘制Render树。大家只要理解这个基本过程,在结合代码关注重点流程。相信一定能够对ACE_Engine框架的代码有整体的理解。再此基础上可以进行ACE组件的增强功能开发,包括新增一个ACE组件等。
文章转自:鸿湖万联
参考:新增一个类Web范式组件开发指南:https://gitee.com/yan-shuifeng/arkui_docs/blob/master/wiki/Ace1.0前端新增组件开发指南%EF%BC%9A以新增MyCircle组件为例_ver1.0.md
新增一个声明式范式组件开发指南https://gitee.com/yan-shuifeng/arkui_docs/blob/master/wiki/Ace2.0前端新增组件开发指南%EF%BC%9A以新增MyCircle组件为例_ver1.0.md
更多热点文章阅读- 玩转OpenHarmony PID:教你打造两轮平衡车
- 基于 OpenHarmony 的智联北斗海防系统
- 玩转OpenHarmony智能家居:如何实现树莓派“碰一碰”设备控制
- 带你玩转OpenHarmony AI:基于Seetaface2的人脸识别
-
带你玩转OpenHarmony AI:打造智能语音子系统
提示:本文由电子发烧友社区发布,转载请注明以上来源。如需社区合作及入群交流,请添加微信EEFans0806,或者发邮箱liuyong@huaqiu.com。
原文标题:OpenHarmony ACE 代码框架总结
文章出处:【微信公众号:电子发烧友开源社区】欢迎添加关注!文章转载请注明出处。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
电子发烧友
+关注
关注
33文章
549浏览量
32962 -
开源社区
+关注
关注
0文章
94浏览量
406
原文标题:OpenHarmony ACE 代码框架总结
文章出处:【微信号:HarmonyOS_Community,微信公众号:电子发烧友开源社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
【龙芯2K0300蜂鸟板试用】OpenHarmony代码
收到龙芯2K0300蜂鸟开发板后,对开发板做了一些了解和研究,现将OpenHarmony代码提供给大家测试,也希望大家能更多的认识龙芯2K0300蜂鸟开发板,下面先简单介绍一下这块开发板。
广东
发表于 09-18 11:42
400万!深开鸿OpenHarmony主仓代码贡献量再创里程碑!
2024年7月8日,据OpenAtomOpenHarmony(以下简称“OpenHarmony”)官网显示,深开鸿在OpenHarmony社区主仓代码贡献总量超过400万行,在华为以外

鸿蒙开发ArkUI-X基础知识:【ArkUI代码工程及构建介绍】
ArkUI作为OpenHarmony的默认开发框架,在本项目(ArkUI-X)中需要做到一套代码同时支持多平台构建,所以会采取共仓开发的方式,部分仓直接指向OpenHarmony相关开

鸿蒙ArkUI-X跨平台开发:【命令行工具(ACE Tools)】
ACE Tools是一套为ArkUI-X项目跨平台应用开发者提供的命令行工具,支持在Windows/Ubuntu/macOS平台运行,用于构建OpenHarmony/HarmonyOS、Android和iOS平台的应用程序,其功能包括开发环境检查,新建项目,编译打包,安装

【开源鸿蒙】下载OpenHarmony 4.1 Release源代码
本文介绍了如何下载开源鸿蒙(OpenHarmony)操作系统 4.1 Release版本的源代码,该方法同样可以用于下载OpenHarmony最新开发版本(master分支)或者4.0 Release、3.2 Release等发

鸿蒙开发学习:【OpenHarmony HAR】
OpenHarmony js/ts三方库使用的是OpenHarmony静态共享包,即HAR(Harmony Archive),可以包含js/ts代码、c++库、资源和配置文件。通过HAR,可以实现
【六】Purple Pi OH开发板带你7天入门OpenHarmony!
今天我们来从OpenHarmony简介、环境搭建、创建第一个OpenHarmony项目等方面开始OpenHarmony应用开发的第一步。一.OpenHarmony简介

介绍一种OpenAtom OpenHarmony轻量系统适配方案
本文在不改变原有系统基础框架的基础上, 介绍了一种OpenAtom OpenHarmony(以下简称“OpenHarmony”)轻量系统适配方案。

[鸿蒙]OpenHarmony4.0的Rust开发
。 OpenHarmony 为了集成 C/C++ 代码和提升编译速度,使用了 GN + Ninja 的编译构建系统。GN 的构建语言简洁易读,Ninja 的汇编级编译规则直接高效。 为了在 OpenHarmony
![[鸿蒙]<b class='flag-5'>OpenHarmony</b>4.0的Rust开发](https://file1.elecfans.com/web2/M00/C1/DB/wKgaomXbKX-AAe6rAADEW5Pyw8c913.png)
【鸿蒙】OpenHarmony 4.0蓝牙代码结构简析
OpenHarmony 4.0蓝牙代码结构简析前言 OpenHarmony 4.0上蓝牙仓和目录结构进行一次较大整改,本文基于4.0以上版本对蓝牙代码进行分析,便于读者快速了解和学习

OpenHarmony 之 NAPI 框架介绍
环境中的 JS 变量与方法。 OpenHarmony 中的 NAPI OpenAtom OpenHarmony(以下简称 “OpenHarmony”)应用层基于 javascript 语言开发,而系统

资讯速递 | 厦门大学OpenHarmony威廉希尔官方网站 俱乐部正式揭牌成立
个智能终端设备操作系统的框架和平台,促进万物互联产业的繁荣发展。在OpenHarmony项目群威廉希尔官方网站
指导委员会领导下,OpenHar

OpenHarmony创新赛圆满落幕,获奖名单揭晓!
点击蓝字 ╳ 关注我们 开源项目 OpenHarmony 是每个人的 OpenHarmony OpenHarmony创新赛半年磨一剑 科技与激情碰撞 付出与收获交融 参赛者们日夜奋战 每一个代

OpenHarmony开源GPU库Mesa3D适配说明
本文档主要讲解在OpenHarmony中,Mesa3D的适配方法及原理说明。
环境说明:
OHOS版本: 适用3.2-Beta3及以上
内核版本: linux-5.10
硬件环境
发表于 12-25 11:38




 OpenHarmony ACE 代码框架总结
OpenHarmony ACE 代码框架总结











评论