select查询语句是不会加锁的,但是select .......for update除了有查询的作用外,还会加锁呢,而且它是悲观锁。
那么它加的是行锁还是表锁,这就要看是不是用了索引/主键。
没用索引/主键的话就是表锁,否则就是是行锁。
验证:
建表sql
//id为主键
//name为唯一索引
CREATETABLE`user`(
`id`INT(11)NOTNULLAUTO_INCREMENT,
`name`VARCHAR(255)DEFAULTNULL,
`age`INT(11)DEFAULTNULL,
`code`VARCHAR(255)DEFAULTNULL,
PRIMARYKEY(`id`),
KEY`idx_age`(`age`)USINGBTREE
)ENGINE=INNODBAUTO_INCREMENT=1570068DEFAULTCHARSET=utf8
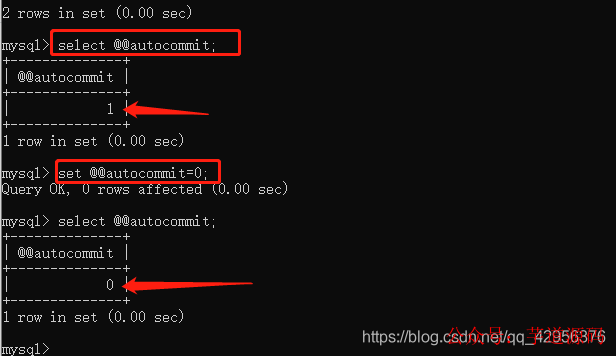
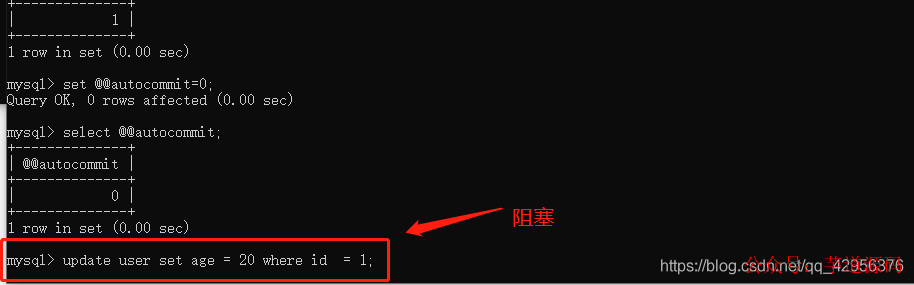
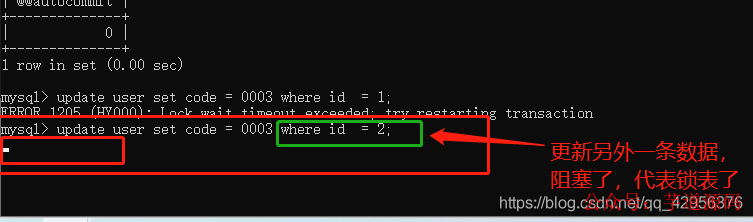
需要关闭自动提交,通过set @@autocommit=0; 设置为手动提交。0代表手动提交,1代表自动提交。

基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
- 项目地址:https://github.com/YunaiV/ruoyi-vue-pro
- 视频教程:https://doc.iocoder.cn/video/
结合一下实例验证
实例1:
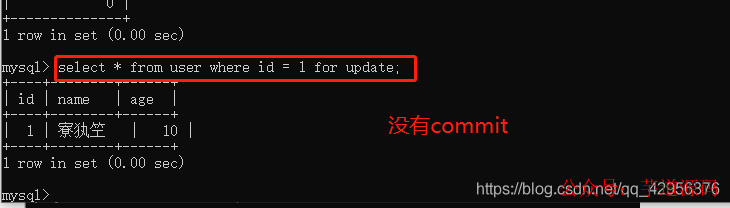
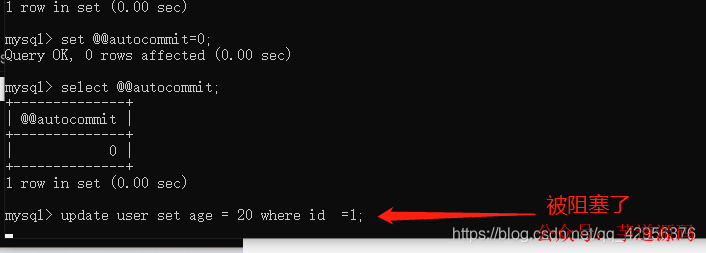
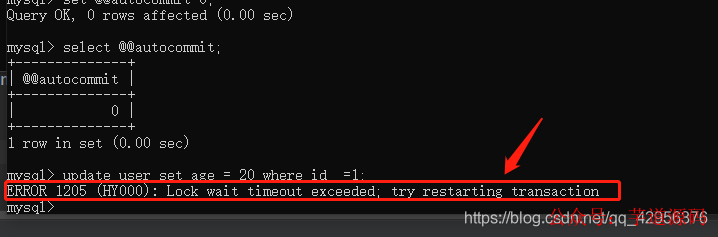
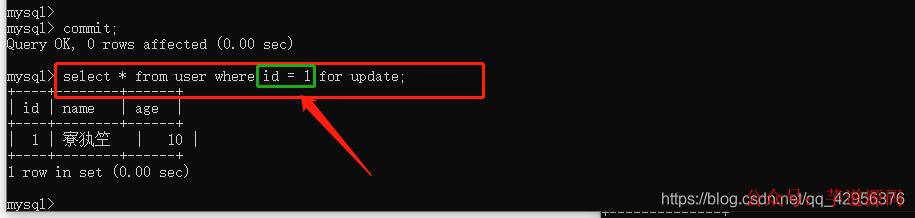
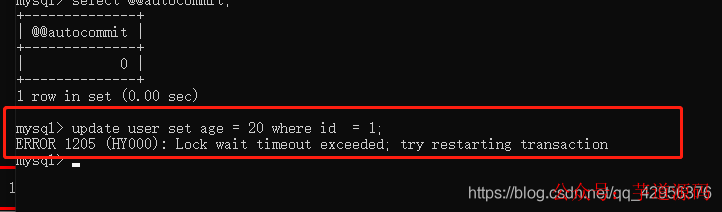
使用主键id为条件去查询,然后开启另一个事务去更新数据,更新被阻塞,加锁了,锁定要查询的id为1的行数据。
- 图一为第一个事务,并且没有提交事务
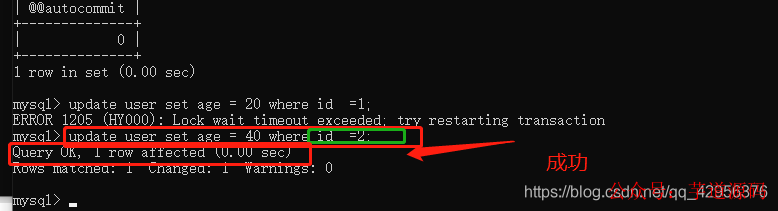
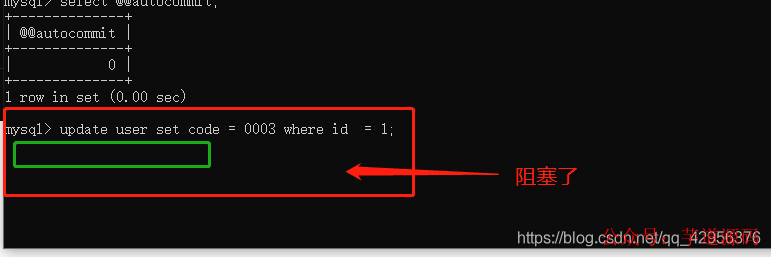
- 图二为第二个事务,去更新数据,被阻塞了
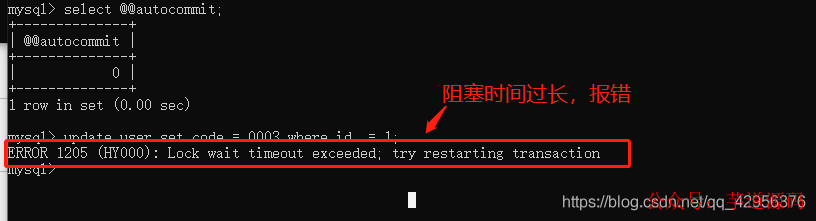
- 图三为第二个事务,长时间拿不到锁报错。



实例2:
我们在开启一个事务对另一条id为2的数据进行更新,


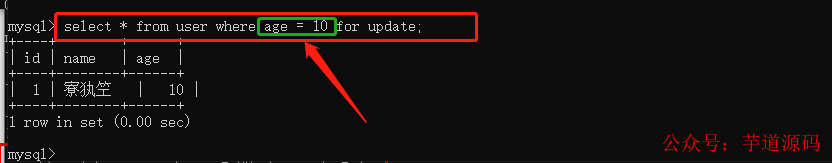
实例3(索引):
一开始的创建表就age创建了唯一索引。



实例4:
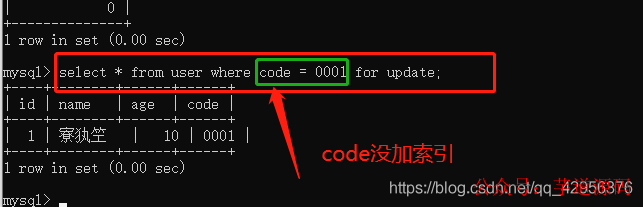
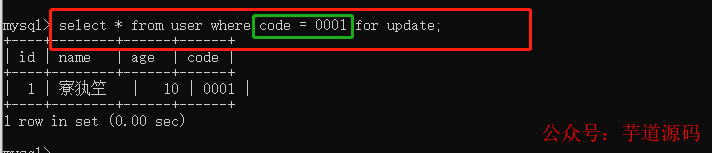
使用普通的字段code去操作



另一个事务我去更新另外一条数据,如果我更新成功了,就是锁行,失败了就是锁表。


基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
结果:
如果查询条件用了索引/主键,那么select ..... for update就会进行行锁。
如果是普通字段(没有索引/主键),那么select ..... for update就会进行锁表。
审核编辑 :李倩
-
数据
+关注
关注
8文章
7017浏览量
89011 -
select
+关注
关注
0文章
28浏览量
3915
原文标题:面试官:select......for update 会锁表还是锁行?我拴 Q 了!!
文章出处:【微信号:芋道源码,微信公众号:芋道源码】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
程序员去面试只需一个技能征服所有面试官!

时序逻辑会产生锁存器吗
rs锁存器不定状态的含义是什么
SR锁存器的特性表、工作原理及应用
d锁存器解决了sr锁存器的什么问题
rs锁存器和sr锁存器有什么区别吗
锁存器原态和新态的定义
智能锁赛道内卷加剧,磐金锁王42年来行稳致远,底气何在?

互斥锁和自旋锁的实现原理
面试官:Kafka会丢消息吗?





 面试官:select......for update会锁表还是锁行?
面试官:select......for update会锁表还是锁行?












评论