以前在伴随着开发平台的转换中,我尝试过各种各样的开发环境,而在最近一段时间的开发中我使用了Visual Studio Code来作为代码编辑器,其优异的工程管理,超快的启动速度,各种各样功能强大的插件,使我立刻爱上了这个文本编辑器。
但是在开发中来来回回在编辑器和Keil等IDE之间来回切换对我造成了不少不方便,另外由于希望能够在windows下使用gcc工具链开发,所以我尝试使用插件来完整的在vscode上搭建了一个开发环境。可以说这是我在windows平台下尝试过的最好用的一种搭配,下面我就来详细讲述一下这个环境的搭建和基本使用方式。
ps:启动真心快,在win下优化程度堪比记事本.
安装软件
下载安装 Visual Studio Code
过程按照正常方式安装就可,记得在安装快完成后的选项中勾选,添加右键打开文件和文件夹的选项,把有选择的那页全部勾选就行,这样就可以很方便的在文件夹目录下快速用VS Code打开文件或工程目录了。
下载安装 Clang
用于提供语法补全代码格式化等功能,正常完成安装后将软件的安装目录下的bin文件夹设置进入环境变量PATH中。 如:
D:LLVMin
下载安装 Git for Windows
提供Git支持和MINGW64指令终端。
下载 OpenOCD for Windows
下载后的文件不是安装包,把程序文件夹放入自己的软件安装目录下,将软件的bin文件夹路径加入用户环境变量PATH中。 如:
D:OpenOCD0.10.0in
下载安装 arm-none-eabi-gcc
正常安装,安装后需要将软件的安装目录下的bin文件夹设置进入环境变量PATH中。 如:
D:GNUToolsARMEmbedded72017-q4-majorin
配置 VS Code
安装插件
在软件左侧选项中选择扩展选项,在插件市场中搜索安装 VS Code 插件如下:
ARM
提供 ARM 汇编代码的语法识别加亮
C/C++
提供 C/C++ 的语法智能感知、加亮及调试功能
C/C++ Clang Command Adapter
提供 Clang 功能的调用
Code Outline
提供类似 eclipse 文件函数列表的功能
GBKtoUTF8
用来识别调整文件的编码格式
Makefiles support for VSCode
提供对 Makefile 的语法识别等功能
设置 VS Code 功能
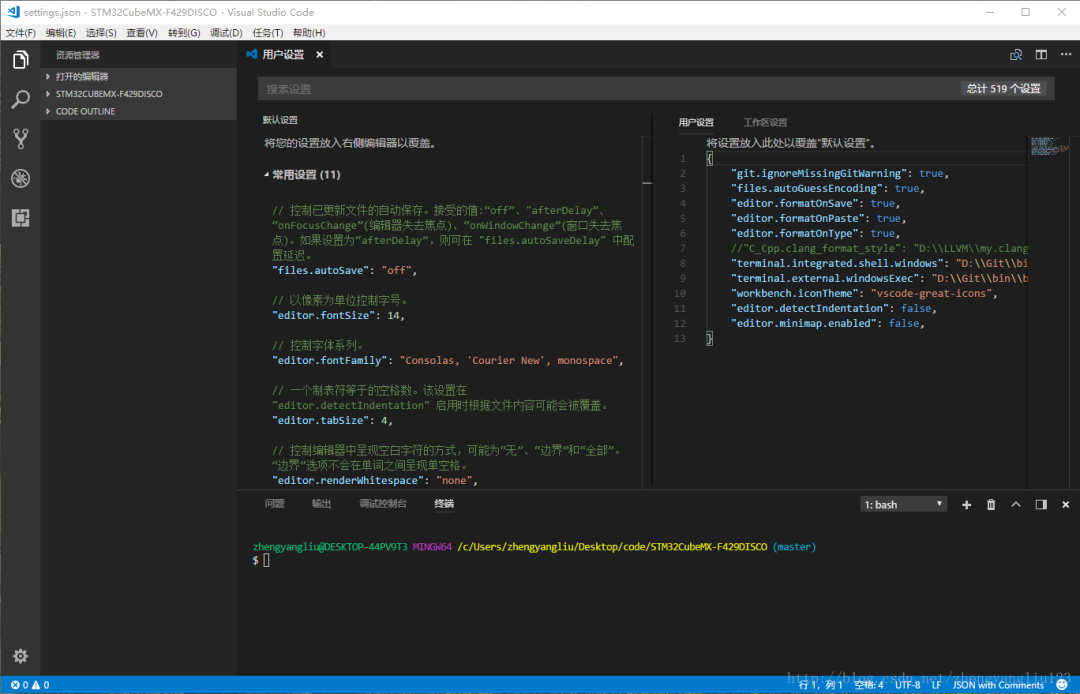
点击 文件 -> 首选项 -> 设置,来打开 VS Code 的配置文件( VS Code 采用 json 格式的文件进行配置,没有图形界面),在文件中加入如下配置(窗口左侧为系统壳配置选项及默认参数是只读的,右侧窗口为配置设置界面,可写),尤其注意最后两项执行程序的路径要设到自己的路径下:
{
"editor.detectIndentation":false,
"git.ignoreMissingGitWarning":true,
"files.autoGuessEncoding":true,
"editor.formatOnSave":true,
"editor.formatOnPaste":true,
"editor.formatOnType":true,
"terminal.integrated.shell.windows":"D:\Git\bin\bash.exe",
"terminal.external.windowsExec":"D:\Git\bin\bash.exe",
}
然后我们我们重启程序加载配置,而后点击 查看 -> 集成终端 可以看到 VS Code 的内部终端已经改变为 MINGW64 的终端。

开发工程
首先选择一个用 CubeMX 生成的带 Makefile 的工程目录,右键点击空白处,选择以 Open With Code ,首先我们打开 Makefile 文件,修改求其中的 arm-none-gcc-eabi 的路径设置,由于我们已经将工具链的路径设置进入环境变量中,这里只需要将执行指令前的路径变量全部删除即可,如下:
####################################### #binaries ####################################### BINPATH= PREFIX=arm-none-eabi- CC=$(PREFIX)gcc AS=$(PREFIX)gcc-xassembler-with-cpp CP=$(PREFIX)objcopy AR=$(PREFIX)ar SZ=$(PREFIX)size HEX=$(CP)-Oihex BIN=$(CP)-Obinary-S
修改样本工程下的配置文件到自己的工程中
.vscode 目录下文件共有3个配置文件,实际上我们只需要配置launch.json文件就可以实现全部的调试功能,但是由于vscode不会自动识别makefile中的配置参数,所以如果想要使其代码索引,智能感知运行正确的话,就需要我们单独设置其中的c_cpp_properties.json文件。
includePath 提供.h的搜索目录
defines 编译时在指令中加入的宏定义
path 使用右键或ctrl追踪函数实现时搜索的目录
c_cpp_properties.json 用于设定工程的 Include 路径,宏定义及搜索浏览路径,其中需要设定三个参数:
launch.json 用于设定调试功能这个文件的参数很多,我们对于简单的使用,只需要将其中的路径改为自己的工程路径和名称即可,有关于其具体意义和使用方式的说明可以查看c/c++插件的官方github userguid来学习使用。其中需要注意的是,由于我们的调试是在windows环境下使用mingw64来实现的,所以在调试的启动过程中指令会在windows cmd和mingw64跳转几次,具体指令是在哪个终端内调用的要根据指令的类型来决定,所以我们必须很小心的来设置路径参数,分清“ / ” 和 “ ”路径的表示方法,如果执行起来有错误,就多看看启动时,在调试窗口打印的记录来调整修改正确。
settings.json 用于设定工程中 VS Code 的特殊设置可以设置特定的如代码格式化样式等。
启动调试
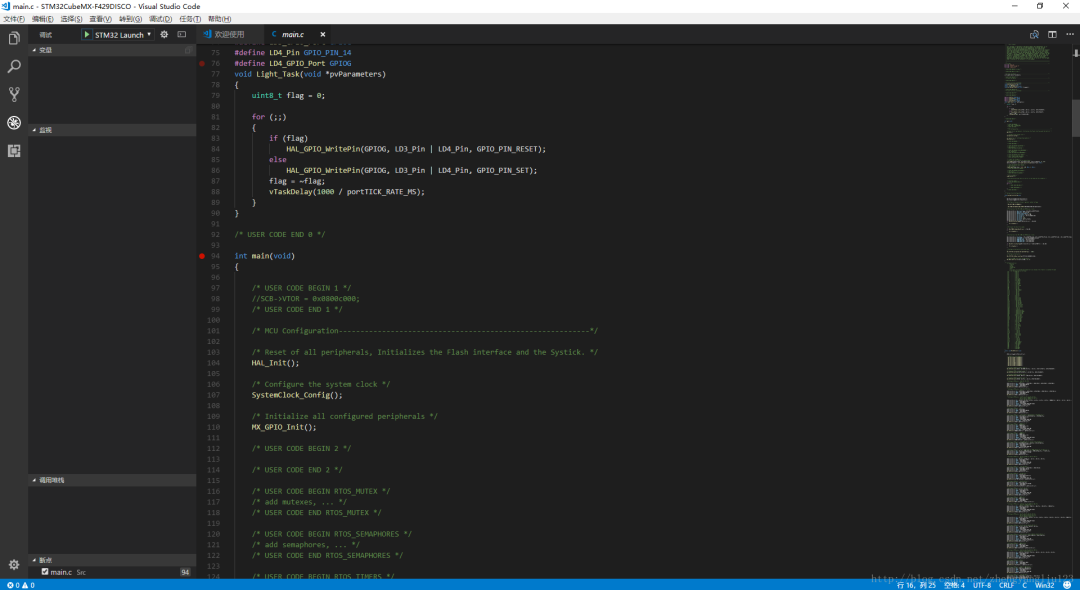
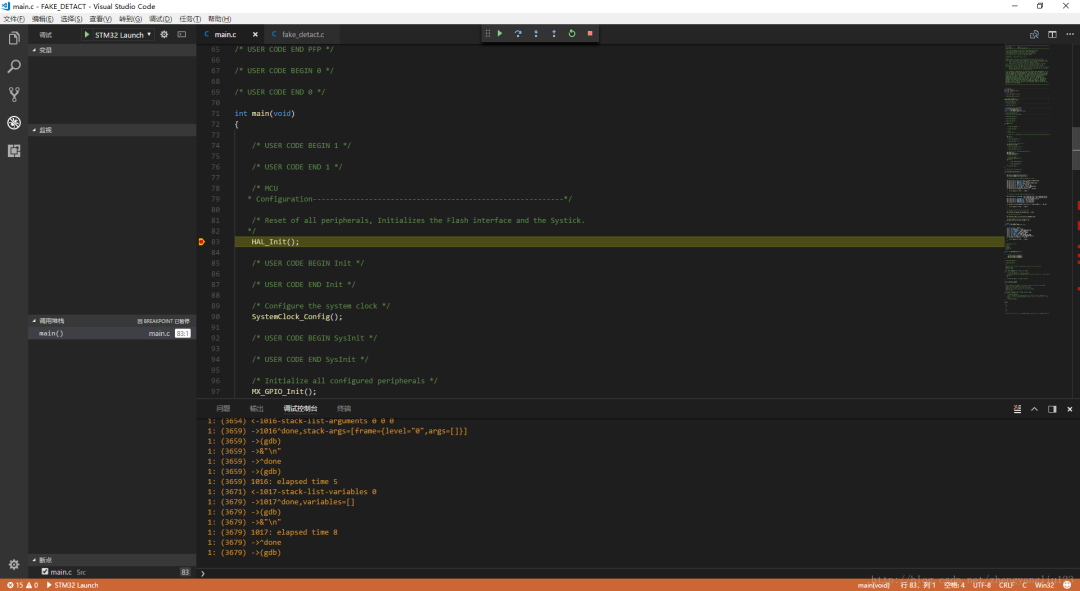
如果我们之前 c_cpp_properties.json 设置正确的话,这时在左侧调试界面中,我们应该就可以看到,launch中有一个调试启动选项了,在下方终端中使用make编译生成elf文件,点击启动调试,即可开始调试了。启动后与大多数编译器操作是相同的,单步运行,右键运行到该行,鼠标悬停显示数据等。(唯一注意的是由于插件本身的bug,调试启动后不会自动停在代码起始位置或main函数入口位置,对此我们只需要在调试前在代码运行的第二行或者main函数入口手动加个断点即可)


审核编辑:刘清
-
STM32
+关注
关注
2270文章
10896浏览量
355769 -
vscode
+关注
关注
1文章
155浏览量
7698
原文标题:STM32高级开发——使用VS Code搭建STM32开发环境
文章出处:【微信号:威廉希尔官方网站 让梦想更伟大,微信公众号:威廉希尔官方网站 让梦想更伟大】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
在VSCode上搭建类似Keil的开发环境
基于vscode编辑器的stm32 Arduino开发环境如何去搭建呢
VSCode搭建STM32单片机开发环境





 使用VSCode搭建STM32开发环境
使用VSCode搭建STM32开发环境











评论