OpenHarmony跳转拨号界面
当应用需要跳转到拨号界面,并显示拨号的号码时,大家就可以来看这篇文章,当开发者调用makeCall接口时,设备会自动跳转到拨号界面。和正常拨打电话一样,用户可以选择卡1或卡2拨出。
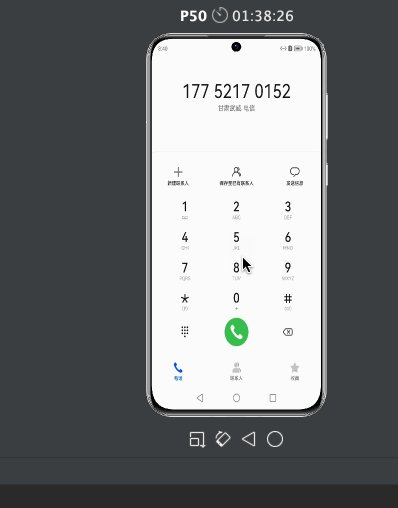
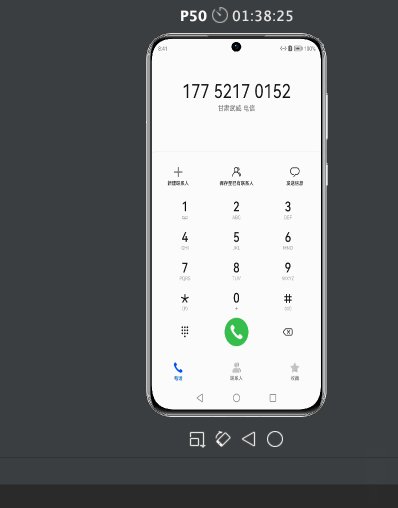
先来看一下实现的效果。

直接拨打电话需要系统权限ohos.permission.PLACE_CALL,建议应用使用makeCall(),跳转到拨号界面,并显示拨号的号码。下面开始正文。
接口说明
call模块为开发者提供呼叫管理功能。observer模块为开发者提供通话业务状态订阅和取消订阅功能。
call.hasVoiceCapability():能力获取,表示是否具有语音功能。
call.makeCall()跳转拨号界面,跳转到拨号界面,并显示拨号的号码。
observer.on(‘callStateChange’):订阅通话业务状态变化,ohos.permission.READ_CALL_LOG (获取通话号码需要该权限)
observer.off(‘callStateChange’):取消订阅通话业务状态变化.
开发步骤
1.import需要的模块。
// import需要的模块
import
call
from
'@ohos.telephony.call'
;
import
observer
from
'@ohos.telephony.observer'
;
2.调用hasVoiceCapability()接口获取当前设备呼叫能力,如果支持继续下一步;如果不支持则无法发起呼叫。
// 调用查询能力接口
let
isSupport
=
call
.
hasVoiceCapability
();
if
(
!
isSupport
) {
console
.
log
(
"not support voice capability, return."
);
return
;
}
3.跳转到拨号界面,并显示拨号的号码。
// 如果设备支持呼叫能力,则继续跳转到拨号界面,并显示拨号的号码
call
.
makeCall
(
"13xxxx"
, (
err
)
=>
{
if
(
!
err
) {
console
.
log
(
"make call success."
);
}
else
{
console
.
log
(
"make call fail, err is:"
+
JSON
.
stringify
(
err
));
}
});
4.(可选)订阅通话业务状态变化。
// 订阅通话业务状态变化(可选)
observer
.
on
(
"callStateChange"
, (
data
)
=>
{
console
.
log
(
"call state change, data is:"
+
JSON
.
stringify
(
data
));
});
5.取消订阅通话业务状态变。
// 取消订阅通话业务状态变
observer
.
off
(
"callStateChange"
, (
data
)
=>
{
console
.
log
(
"call state change, data is:"
+
JSON
.
stringify
(
data
));
});
最后附上完整代码:
/**
*
* @FileName : call
* @Author : 坚果
* @Time : 2022/8/15 08:20
* @Description : 文件描述
*/
// import需要的模块
import
call
from
'@ohos.telephony.call'
;
import
observer
from
'@ohos.telephony.observer'
;
@
Entry
@
Component
struct
CAllTest
{
build
(){
Column
(){
Button
(
"打电话"
).
width
(
200
).
height
(
80
) .
fontSize
(
30
).
fontColor
(
Color
.
Orange
).
onClick
(()
=>
{
// 调用查询能力接口
let
isSupport
=
call
.
hasVoiceCapability
();
if
(
!
isSupport
) {
console
.
info
(
" support voice capability, return"
);
return
;
}
// 如果设备支持呼叫能力,则继续跳转到拨号界面,并显示拨号的号码
call
.
makeCall
(
"17752170152"
, (
err
)
=>
{
if
(
!
err
) {
console
.
info
(
" make call success."
);
}
else
{
console
.
info
(
"make call fail, err is:"
+
JSON
.
stringify
(
err
));
}
});
})
}.
width
(
"100%"
).
height
(
"100%"
).
justifyContent
(
FlexAlign
.
Center
)
}
}
感谢大家的支持。
-
OpenHarmony
+关注
关注
25文章
3716浏览量
16271
发布评论请先 登录
相关推荐
基于ArkTS语言的OpenHarmony APP应用开发:HelloOpenharmony

基于ArkTS语言的OpenHarmony APP应用开发:HelloOpenharmony
4G卡插上无法正常拨号的解决办法
鸿蒙原生应用元服务开发-WEB跨应用跳转
cybt413061连接HFP时,拨号操作未启动的原因?
YouTube Premium新功能“精彩部分跳转”上线,用户喜好预测跳转功能亮相
基于STM32G4的BOOT至APP跳转问题排查与实战指南

浅谈兼容 OpenHarmony 的 Flutter

Qt For OpenHarmony图形化的进展突破





 OpenHarmony跳转拨号界面
OpenHarmony跳转拨号界面













评论