千呼万唤始出来,在OpenHarmony最新发布的3.1版本中终于支持了suRFace+videoplayer实现视频播放的功能。
1. surface+videoplayer视频播放与传统的video组件对比
大家可能觉得不是很早就支持一个video组件就可以实现视频播放吗?是的,video组件也就简简单单能做个视频播放,而你仔细去查阅下,video组件支持的api功能太少了,很多定制化功能都无法实现。下面是3.1版本上video组件所具备的api:

而在3.1中添加了一个关键组件就是xcomponent,它可以设置一个type为surface,而我更关心的就是这个surface,在讲surface之前我先讲讲videoplayer。
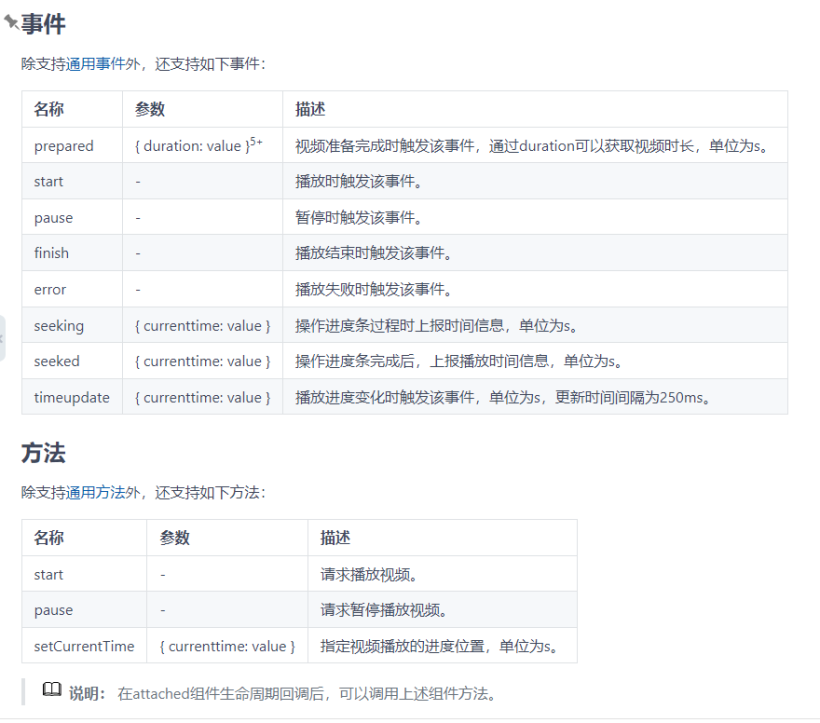
3.1版本中同时还新增了视频播放的媒体服务videoplayer,它为我们提供了视频播放服务相关的各种api,video组件所具备的功能它全部具备,同时还具备视频首帧送显上报事件、监听视频播放宽高变化事件、监听视频缓存更新事件等等高级功能,这样就可以帮助我们自定义出非常高级的视频播放器出来了。
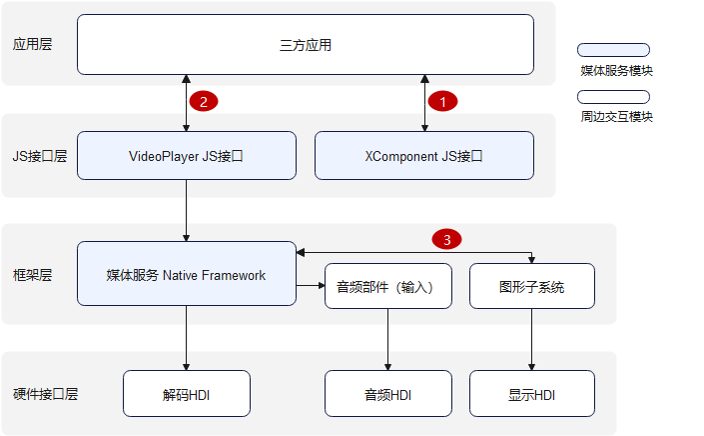
而videoplayer它只是个做视频播放的媒体服务,它并不能直接项video组件那样输出视频显示在显示器上,这个时候就需要借助surface了。Surface可以简单的理解为绘制时用的画布,在hml布局文件中添加一个xcomponent组件并设置type为surface,就相当于放置了一块画布。而surface在程序中可以抽象为一块内存,在js代码中xcomponent组件通过调用getXComponentSurfaceId()方法可以申请这块内存,然后就可以随意的绘制,videoplayer在完成视频的编解码服务之后,可以通过调用setdisplaySurface这个方法将视频内容输出到之前的surface内存中,从而达到最终视频在窗口上显示的功能。下图是基本架构图

2. surface+videoplayer视频播放代码实现
下面只实现一个最基础的视频播放功能,首先是编写hml布局文件,代码如下:
(左右移动查看全部内容)
然后编写js文件,代码如下:
import media from '@ohos.multimedia.media'import fileIO from '@ohos.fileio'let videoPlayer = undefined;let surfaceID = undefined; // 用于保存Xcomponent接口返回的surfaceIDexport default {data: {title: ""},onInit() {},// 调用Xcomponent的接口用于获取surfaceID,并保存在surfaceID变量中,该接口由XComponent组件默认加载,非主动调用async LoadXcomponent() {surfaceID = this.$element('Xcomponent').getXComponentSurfaceId();console.info('LoadXcomponent surfaceID is' + surfaceID);// 用户选择视频设置fd(本地播放)let fdPath = 'fd://';// path路径的码流可通过"hdc file send D:xxx1.mp3 /data/accounts/account_0/appdata" 命令,将其推送到设备上let path = '/data/accounts/account_0/appdata/1.mp4';await fileIO.open(path).then(fdNumber => {fdPath = fdPath + '' + fdNumber;console.info('open fd sucess fd is' + fdPath);}, err => {console.info('open fd failed err is' + err);});await media.createVideoPlayer().then((video) => {if (typeof (video) != 'undefined') {videoPlayer = video;console.info('video createVideoPlayer success');} else {console.info('video createVideoPlayer fail');}}).catch((error) => {console.info(`video catchCallback, error:${error.message}`);});videoPlayer.url = fdPath;console.info('video url success');// 设置surfaceID用于显示视频画面await videoPlayer.setDisplaySurface(surfaceID).then(() => {console.info('setDisplaySurface success');}).catch((error) => {console.info(`video catchCallback, error:${error.message}`);});// 调用prepare完成播放前准备工作await videoPlayer.prepare().then(() => {console.info('prepare success');}).catch((error) => {console.info(`video catchCallback, error:${error.message}`);});// 调用play开始播放await videoPlayer.play().then(() => {console.info('play success');}).catch((error) => {console.info(`video catchCallback, error:${error.message}`);});},}
(左右移动查看全部内容)
原文标题:OpenHarmony 3.1 新特性:surface+videoplayer 实现视频播放
文章出处:【微信公众号:HarmonyOS官方合作社区】欢迎添加关注!文章转载请注明出处。
-
Video
+关注
关注
0文章
195浏览量
45175 -
视频播放
+关注
关注
0文章
10浏览量
6769 -
OpenHarmony
+关注
关注
25文章
3716浏览量
16271
原文标题:OpenHarmony 3.1 新特性:surface+videoplayer 实现视频播放
文章出处:【微信号:HarmonyOS_Community,微信公众号:电子发烧友开源社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
OpenHarmony 3.1 Release全面解析
喜大普奔!OpenHarmony 3.1新特性—DAYU200能打电话了!
【威廉希尔官方网站 圆桌】OpenHarmony 3.1 Release 版本讲解会
【威廉希尔官方网站 圆桌】OpenHarmony 3.1 Release 版本讲解会
【直播回顾】OpenHarmony 3.1 Release版本南北向关键能力解读
OpenHarmony威廉希尔官方网站 日全面解读3.1 Release版本,系统基础能力再升级
OpenHarmony 3.1 Release 版本概述
HUAWEI DevEco Studio 3.1版本发布,配套ArkTS声明式开发全面升级
OpenHarmony 3.1 Release版本介绍
DAYU200开发版升级openHarmony3.1 release版本

全新的OpenHarmony 3.1 Release版本
OpenHarmony 3.1 Release版本分布式威廉希尔官方网站 独具特色
基于OpenHarmony 3.1 LTS版本实现手机基本功能,HiHopeOS 将全面支持手机类产品

【每周推荐】OpenHarmony 3.1新特性使用,多款OpenHarmony开发板快速上手教程





 详解OpenHarmony 3.1版本新特性
详解OpenHarmony 3.1版本新特性










评论