2022 年 3 月 31 日发布了最新的 IDE 工具 DevEco Studio 3.0 Beta3,仔细阅读文档后发现最新 OpenHarmony 应用的编译构建过程已经公开。
对应官方文档:《编译构建概述》
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ohos-building-overview-0000001263360495
出于好奇,就对着文档一步一步,一个文件一个文件的开始手动建立,最后编译成功,分享一下构建过程。
成果
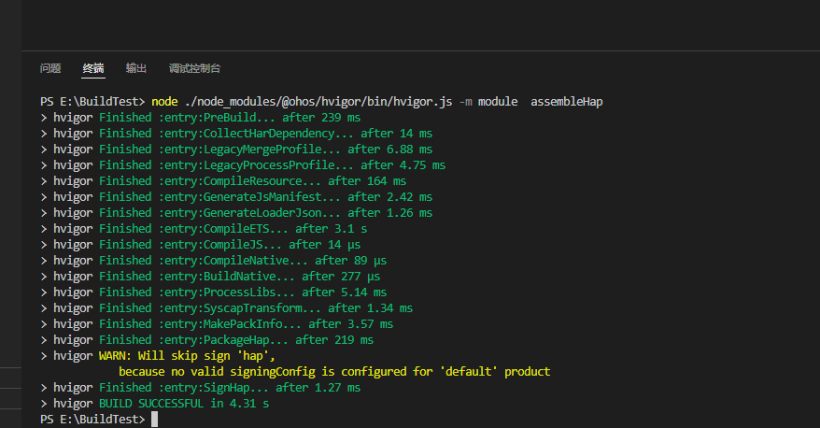
如下图:

工具准备
Node.js:v14.19.1+
最新 OpenHarmonySDK 包,并解压到一个文件夹中,SDK下载地址:
https://gitee.com/link?target=https%3A%2F%2Frepo.huaweicloud.com%2Fharmonyos%2Fos%2F3.1-Release%2Fohos-sdk.tar.gz
SDK 目录结构:
|---ets
|---3.1.5.5
|+---api
|+---build-tools
||+---ets-loader
|---component
---toolchains
---3.1.5.5
+---configcheck
+---lib
---syscapcheck
在创建好该目录结构后还需要在 ets/js 下的 ./3.1.5.5/build-tools/ets-loader/ 目录下执行 npm install 命令。
创建工程
①创建工程目录
为了演示我重新在E盘创建一个新的工程文件夹 BuildTest,然后借助 vscode 工具创建 build-profile.json5、hvigofile.js、package.json 这三个配置文件。
build-profile.json5:注意 SDK 版本及 srcPath 配置,签名信息略想看相应配置参考上述官方文档。
{
"app":{
"signingConfigs":[//工程的签名信息,可包含多个签名信息
],
"compileSdkVersion":8,//指定OpenHarmony应用/服务编译时的SDK版本
"compatibleSdkVersion":8,//指定OpenHarmony应用/服务兼容的最低SDK版本
"products":[//定义构建的产品品类,如通用默认版、付费版、免费版等
{
"name":"default",//定义产品的名称,由开发者自定义
"signingConfig":"debug",//指定当前产品品类对应的签名信息,签名信息需要在signingConfigs中进行定义
}
]
},
"modules":[
{
"name":"entry",//模块名称
"srcPath":"./entry",//标明src目录相对工程根目录的相对路径
"targets":[//定义构建的产物,由product和各模块定义的targets共同定义
{
"name":"default",//target名称,由各个模块的build-profile.json5中的targets字段定义
"applyToProducts":[//产品品类名称,由products字段进行定义
"default"
]
}
]
}
]
}
hvigorfile.js:
module.exports=require('@ohos/hvigor-ohos-plugin').legacyAppTasks
package.json:熟悉 npm 框架的都应该了解,package.json 是 npm 依赖相的配置文件,我们看看在工程目录下的配置项。
{
"name":"buildtest",//工程名称
"version":"1.0.0",//版本
"ohos":{//ohos
"org":"huawei",
"buildTool":"hvigor",
"directoryLevel":"project"
},
"description":"exampledescription",
"repository":{},
"license":"ISC",
"dependencies":{//依赖项
"hypium":"^1.0.0",
"@ohos/hvigor":"1.0.6",
"@ohos/hvigor-ohos-plugin":"1.0.6"
}
}
配置完工程后,我们创建我们的第一个模块 entry。
②创建模块
在工程目录创建文件夹 entry(于上述 build-profile.json5 的 module 配置的 srcPath 保持一致)。
并添加模块配置文件:build-profile.json5、hvigorfile.js、package.json以及和 HarmonyOS 一样的 src 模块目录。
build-profile.json5:此处省略了 Cpp 配置,Cpp 相关配置参考官方文档。
{
"apiType":'faMode',//API类型,API8为FA模型,API9为Stage模型,不需要修改
"showInServiceCenter":true,//是否在服务中心露出
"buildOption":{
"arkEnable":true,//是否使用方舟编译器进行编译
},
"targets":[//模块对应的产物配置
{
"name":"default",
}
]
}
hvigorfile.js:
module.exports=require('@ohos/hvigor-ohos-plugin').legacyHapTasks
大家来找茬,此处配置乍一看和工程下的 hvigorfile.js 一个样,其实 require 引入的模块却不相同。
工程目录是 legacyAppTasks,此处是 legacyHapTasks(工程是 AppTasks 模块是 HapTasks)。我就因为此处配置问题浪费了十几分钟。
package.json:此处的 npm 配置文件则是模块中引用第三方组件/插件配置处。
{
"license":"ISC",
"name":"entry",
"ohos":{
"org":"huawei",
"directoryLevel":"module",
"buildTool":"hvigor"
},
"description":"exampledescription",
"repository":{},
"version":"1.0.0",
"dependencies":{}
}
再在 src 目录下建立 src/main/config.json、src/main/ets/app.ets、src/main/ets/pages/index.ets、src/resources/…等对应文件。此处省略,具体参考对应文件结构及文件。
③构建
添加 npm 源:必须先添加 HarmonyOS 的 npm 源,否则执行 npm install 会报 404 错误。
npmconfigset@ohos:registry=https://repo.harmonyos.com/npm/
在工程目录安装依赖:在工程目录(根目录)下安装依赖。
npminstall
执行构建命令:在工程目录执行构建命令,构建是通过 node.js 调用 hvigor 工具进行打包构建,确保 node 已添加在系统环境变量中。
node./node_modules/@ohos/hvigor/bin/hvigor.js-mmoduleassembleHap
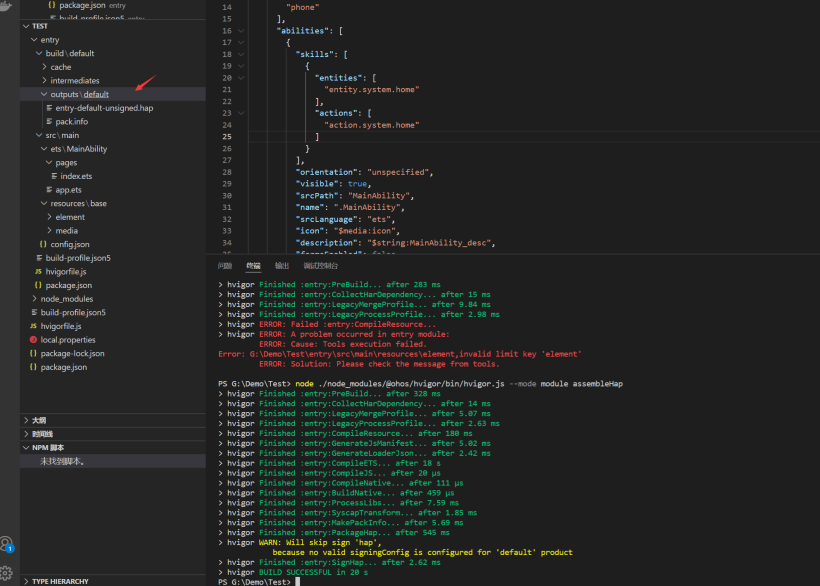
不出意外会出现以下错误:
PSE:BuildTest>node./node_modules/@ohos/hvigor/bin/hvigor.js-mmoduleassembleHap
>hvigorERROR:Aproblemoccurredinrootmodule:
ERROR:Cause:Cannotfindsdk.dirorOHOS_SDK_HOMEinSystemEnvironmentPath
atE:BuildTestlocal.properties:1:1
PSE:BuildTest>
以上原因是我们没有配置 SDK 路径。
处理方式为:在项目根路径创建 local.properties 文件或者在系统环境变量中配置 OHOS_SDK_HOME,注意是系统环境变量不是用户环境变量。
local.properties:
sdk.dir=//sdk所在文件夹
nodejs.dir=//nodejs所在文件夹
配置好后再重新执行构建命令就能看到我们构建成功的结果了。

结语
做了这么多步骤,那么有什么实际意义尼?
①目前 OpenHarmony 和 HarmonyOS 在 UI 上是共通的,只是 API 上不同。那么就能将 HarmonyOS 的 UI 直接拿到 Openharmony 上使用,直接打包构建 OpenHarmony 的 HAP。
②再加工一下可以像 vue-cli 那样直接创建出项目目录,如果能再实现 preview 功能,就可以实现无需依赖 IDE 就能开发打包 HAP。
③有机会自己自定义一个 IDE 出来,将上述过程黑盒化,想自己做 IDE 的朋友这一步肯定不能少。
原文标题:无需DevEco Studio就能编译OHOS应用
文章出处:【微信公众号:HarmonyOS威廉希尔官方网站 社区】欢迎添加关注!文章转载请注明出处。
-
IDE
+关注
关注
0文章
338浏览量
46734 -
编译
+关注
关注
0文章
657浏览量
32850 -
HarmonyOS
+关注
关注
79文章
1973浏览量
30135 -
OpenHarmony
+关注
关注
25文章
3713浏览量
16251
原文标题:无需DevEco Studio就能编译OHOS应用
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony威廉希尔官方网站 社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
如何让OpenHarmony编译速度“狂飙”
OpenHarmony 移植:build lite 编译构建过程
鸿蒙南向开发—OpenHarmony威廉希尔官方网站 编译构建框架
使用DevEco Studio3.0编译OHOS应用的过程
OpenHarmony轻量和小型系统编译构建指导
【ROC-RK3568-PC开发板试用体验】RK3568的Openharmony系统构建过程
DevEco Hvigor高效编译,构建过程新秘籍
编译openharmony环境

详解OpenHarmony的编译和烧录

剖析OpenHarmony3.0编译构建流程
Windows搭建OpenHarmony编译环境

【威廉希尔官方网站 视界】DevEco Hvigor高效编译,构建过程新秘籍

鸿蒙OpenHarmony开发:【编译构建指导】





 OpenHarmony应用的编译构建过程
OpenHarmony应用的编译构建过程












评论