
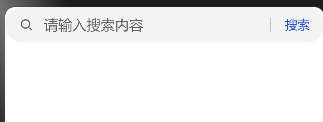
提供搜索框组件,用于提供用户搜索内容的输入区域。
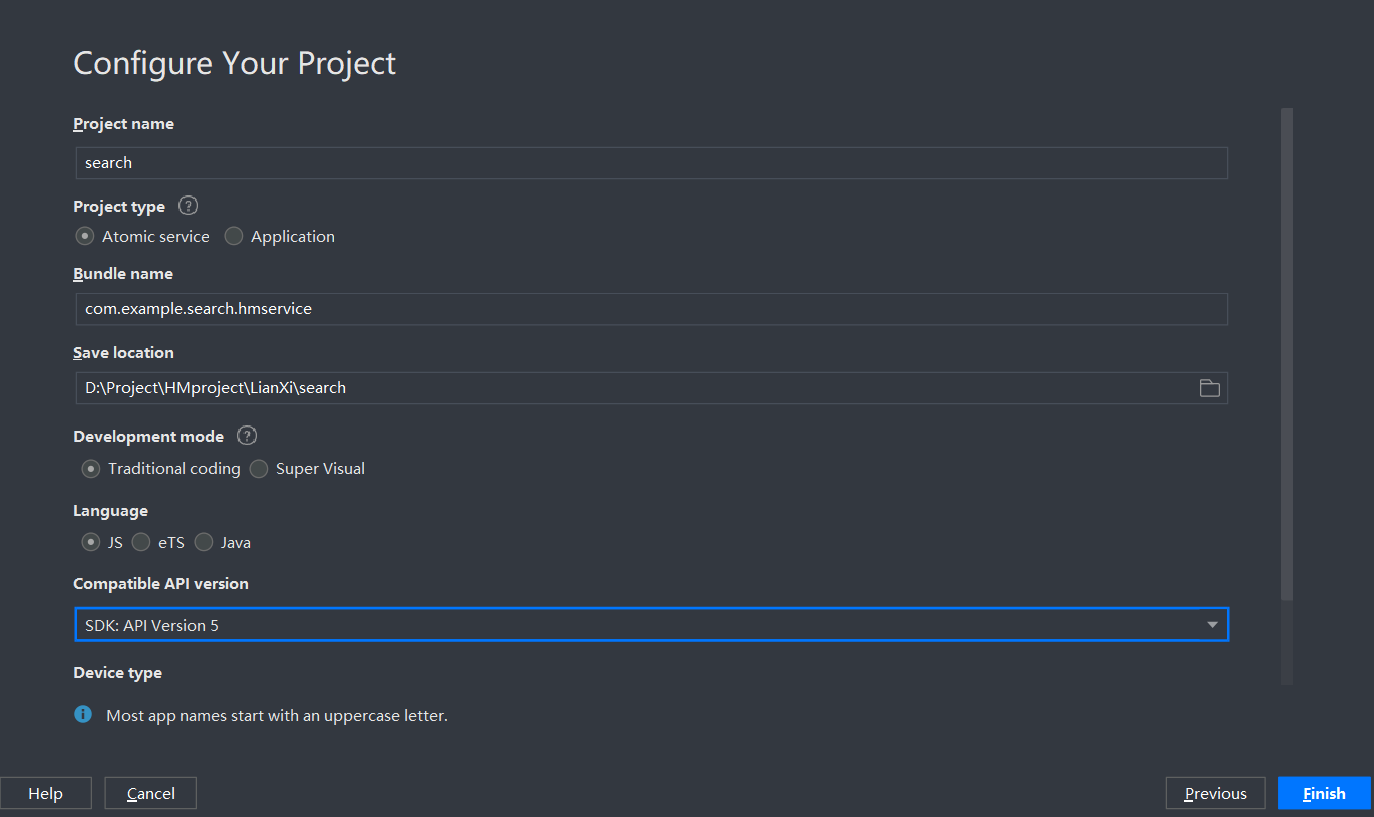
1.创建项目

2.示例代码
hml
css
.container {
flex-direction: column;
justify-content: flex-start;
align-items: center;
background-color: #ffffff;
}
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
HarmonyOS
+关注
关注
79文章
1974浏览量
30158
发布评论请先 登录
相关推荐
【基于HarmonyOS开发购物应用】AnBetter Codelab第二期记录帖
功能介绍使用UI组件开发出一个HarmonyOS购物应用。HarmonyOS为开发者提供了多种组件,每个组件通过对数据和方法的简单封装,实现
发表于 04-17 00:55
使用JS实现一款简单的HarmonyOS购物应用
1. 介绍本篇Codelab将会使用UI组件开发出一个HarmonyOS购物应用。HarmonyOS为开发者提供了多种组件,每个组件通过对数据和方法的简单封装,
发表于 09-23 10:40
HarmonyOS/OpenHarmony应用开发-声明式开发范式组件汇总
组件是构建页面的核心,每个组件通过对数据和方法的简单封装,实现独立的可视、可交互功能单元。组件之间相互独立,随取随用,也可以在需求相同的地方重复使用。声明式开发范式目前可供选择的组件如下表所示。组件
发表于 01-19 11:14
HarmonyOS与OpenHarmony开发角度上的区别
开篇第一句,所有学习与开发资料以官方资料为准。任何博客类只能作为参考,自行判断优良,不要被误导,包括本人的所有博客。 HarmonyOS 官方文档地址 应用开发: https

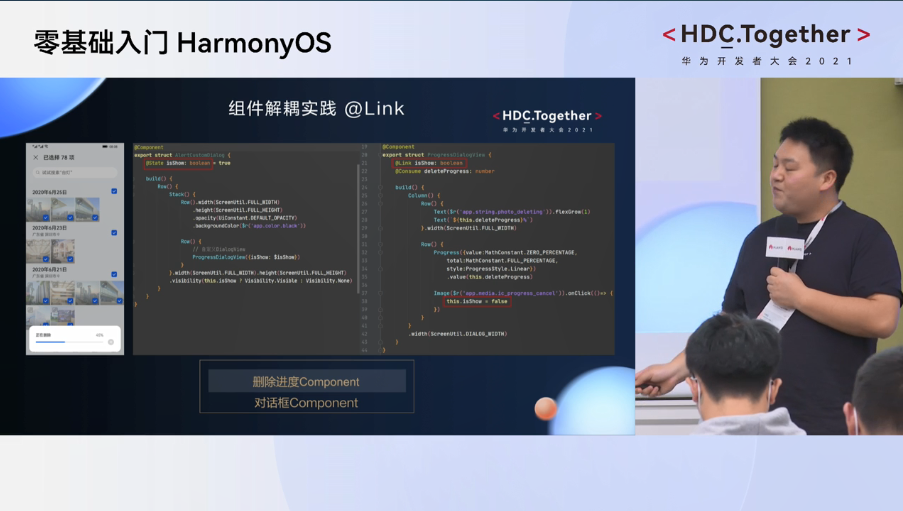
华为开发者HarmonyOS零基础入门:导航Component通知地点实现
华为开发者HarmonyOS零基础入门:导航Component通知地点实现,provide与consume进行绑定,属性对应组件流程刷新。

2021华为开发者大会HarmonyOS学生公开课上教你10分钟成为HarmonyOS开发者
2021华为开发者大会HarmonyOS学生公开课上教你10分钟成为HarmonyOS开发者 学习HarmonyOS应用

什么是HarmonyOS低代码开发
什么是低代码开发?低代码开发主要特点有哪些?如何利用低代码开发原子化服务?本文带你一探究竟~ 一、什么是HarmonyOS低代码开发? 低代
面向HarmonyOS开发者的HarmonyOS 3.0 Beta介绍
2021年10月,我们面向开发者发布了HarmonyOS 3.0 Developer Preview版,但开发的脚步永不停歇,现在我们又更新了API版本,配套发布了HarmonyOS




 HarmonyOS应用开发-Search实现
HarmonyOS应用开发-Search实现















评论