DevEco Studio开发环境配置完成后,可以通过运行HelloWorld工程来验证环境设置是否正确。以Phone工程为例,在Phone的远程interwetten与威廉的赔率体系
器中运行该工程。
创建一个新工程
1.打开DevEco Studio,在欢迎页点击Create Project,创建一个新工程。
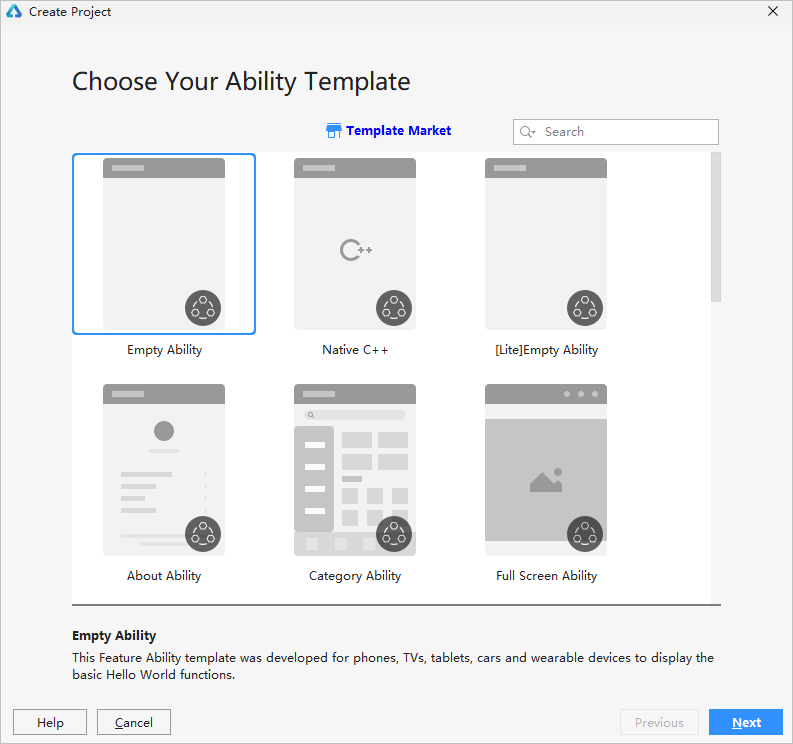
2.根据工程创建向导,选择需要的Ability工程模板,然后点击Next。关于工程模板的介绍和支持的设备类型,请参考工程模板和开发语言介绍。

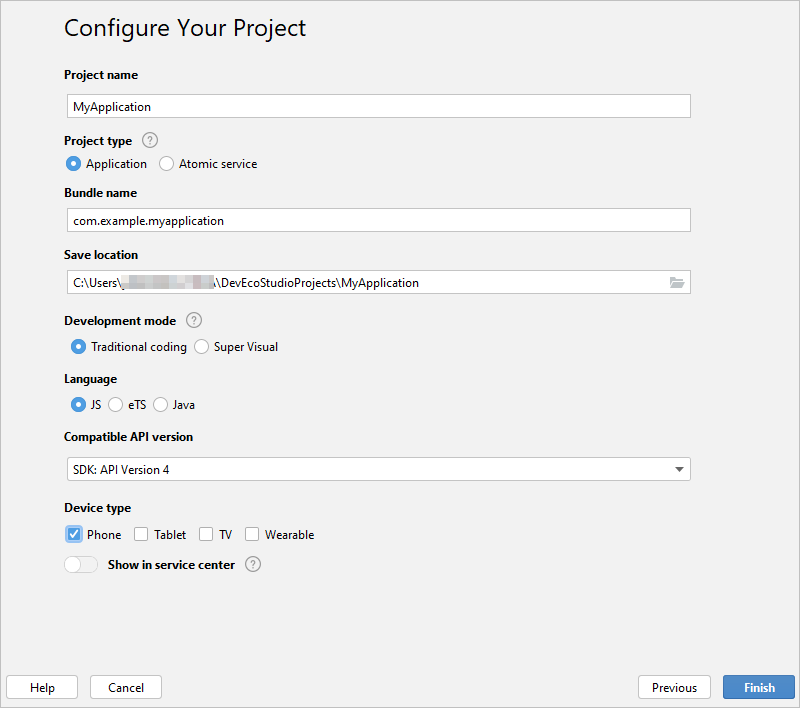
3.填写工程相关信息,Device Type选择Phone,其他保持默认值即可,点击Finish。关于各个参数的详细介绍,请参考创建一个新的工程。

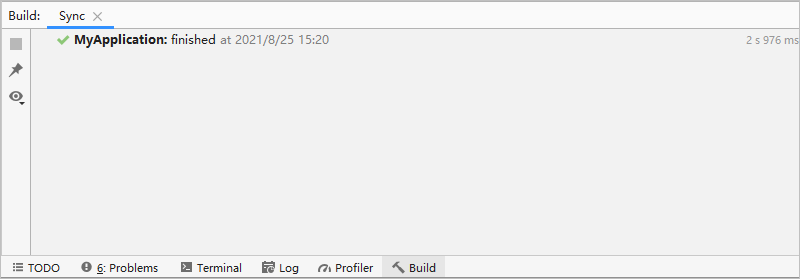
工程创建完成后,DevEco Studio会自动进行工程的同步,同步成功如下图所示。

使用模拟器运行HelloWorld
DevEco Studio提供远程模拟器和本地模拟器,本示例以远程模拟器为例进行说明。关于本地模拟器的使用请参考1.6.1-使用Local Emulator运行应用。
DevEco Studio提供模拟器供开发者运行和调试HarmonyOS应用/服务。
1.在DevEco Studio菜单栏,点击Tools > Device Manager。
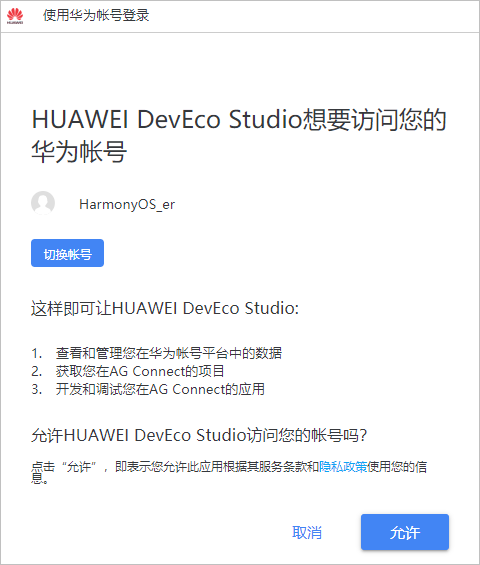
2.在Remote Emulator页签中点击Login,在浏览器中弹出华为开发者联盟帐号登录界面,请输入已实名认证的华为开发者联盟帐号的用户名和密码进行登录(查看远程模拟器登录常见问题)。
说明
推荐使用最新版本Chrome浏览器,如果使用Safari、360等其他浏览器,要取消阻止跨站跟踪和阻止所有Cookie功能。
3.登录后,请点击界面的允许按钮进行授权。

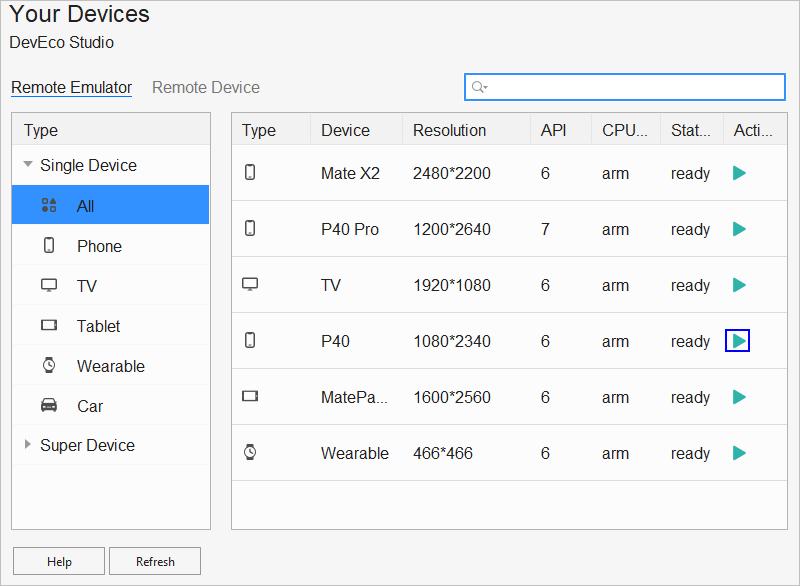
4.在设备列表中,选择Phone设备P40,并点击按钮,运行模拟器。

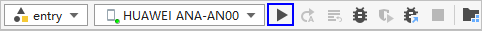
5.点击DevEco Studio工具栏中的按钮运行工程,或使用默认快捷键Shift+F10(macOS为Control+R)运行工程。

6.DevEco Studio会启动应用/服务的编译构建,完成后应用/服务即可运行在模拟器上。

-
HarmonyOS
+关注
关注
79文章
1975浏览量
30182
发布评论请先 登录
相关推荐
HarmonyOS开发宝典震撼来袭,卓越应用开发之旅一触即发,轻松启程!
AWTK 最新动态:支持鸿蒙系统(HarmonyOS Next)

庆科信息获HarmonyOS高级应用开发能力认证!助力品牌快速打造鸿蒙原生应用

HarmonyOS开发案例:【Stage模型下Ability的创建和使用】

润开鸿获鸿蒙先锋授牌,荣膺华为HarmonyOS开发服务商

润开鸿荣膺华为HarmonyOS开发服务商
拓维信息及旗下开鸿智谷同获华为HarmonyOS开发服务商认证

2024款鸿蒙OS 最新HarmonyOS Next_HarmonyOS4.0系列教程分享
HarmonyOS开发威廉希尔官方网站 全面分析
华为宣布HarmonyOS NEXT鸿蒙星河版开发者预览面向开发者开放申请





 HarmonyOS开发 HarmonyOS创建和运行HelloWorld
HarmonyOS开发 HarmonyOS创建和运行HelloWorld












评论