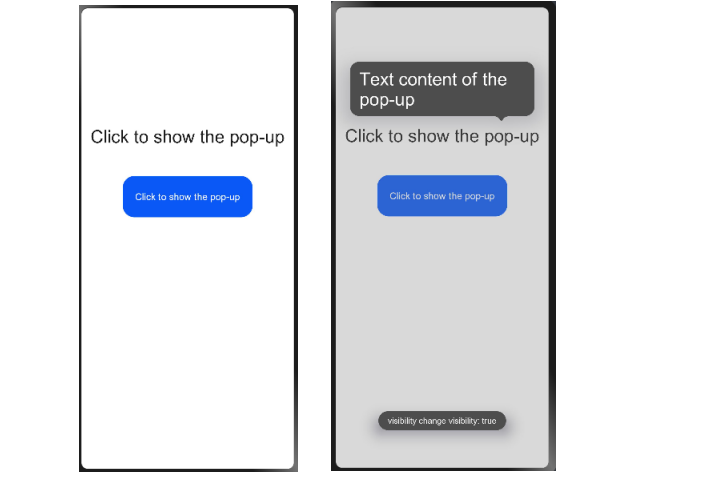
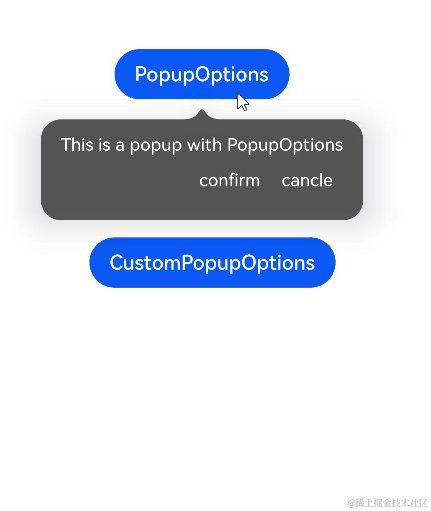
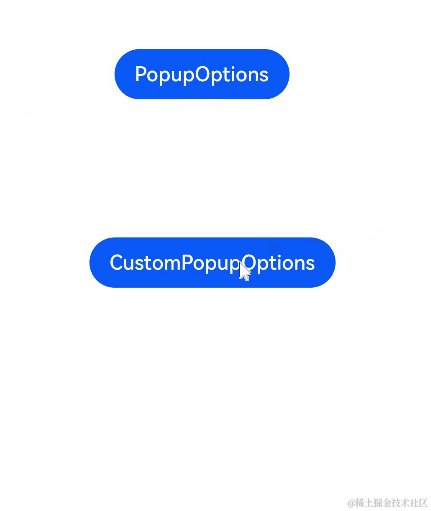
效果展示:

说明:
该组件从API version 4开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
气泡指示。在点击绑定的控件后会弹出相应的气泡提示来引导用户进行操作。
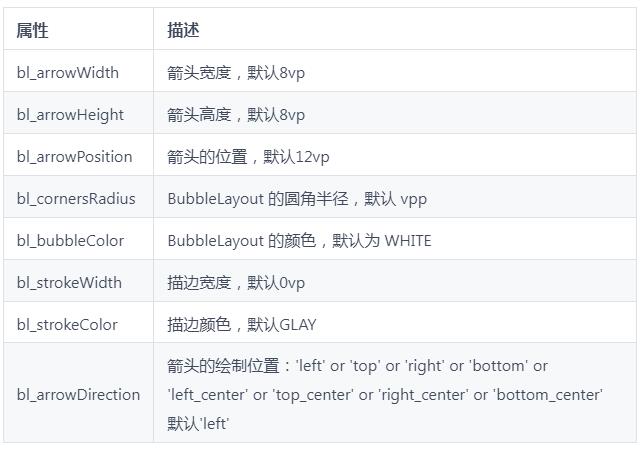
属性:

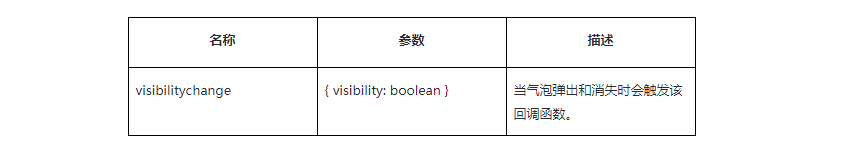
事件:

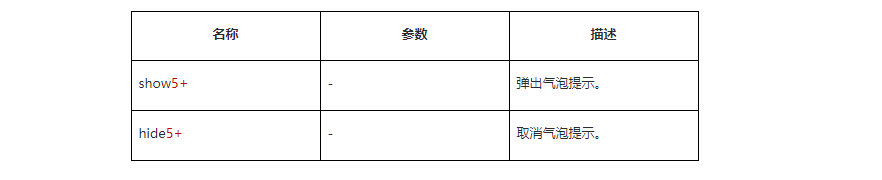
方法:

说明:
1.popup气泡弹窗属性、样式均不支持动态更新。
2.popup气泡弹窗的margin样式是相对于target元素进行生效的,如popup在target元素下方,此时只生效margin-top样式,popup在target元素左上方,此时只生效margin-bottom和margin-right样式。
3.popup的border四边样式需一致,若四边设置不一致且圆角为零,则按左、上、右、下的顺序取第一个被设置的样式,否则border不生效。
4.popup的target组件的click事件不生效。
代码示例:
Click to show the pop-upText content of the pop-upClick to show the pop-up
/* xxx.css */
.container {
flex-direction: column;
align-items: center;
padding-top: 200px;
}
.popup {
mask-color: gray;
}
.text {
color: white;
}
.button {
width: 220px;
height: 70px;
margin-top: 50px;
}
// xxx.js
import prompt from '@system.prompt'
export default {
visibilitychange(e) {
prompt.showToast({
message: 'visibility change visibility: ' + e.visibility,
duration: 3000,
});
},
showpopup() {
this.$element("popup").show();
},
hidepopup() {
this.$element("popup").hide();
},
}
审核编辑:符乾江
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
Popup
+关注
关注
0文章
5浏览量
1324 -
HarmonyOS
+关注
关注
79文章
1974浏览量
30147
发布评论请先 登录
相关推荐
【HarmonyOS】组件开发指南
HarmonyOS软件以组件(bundel)作为基本单元,从系统角度看,凡是运行在HarmonyOS上的软件都可以定义为组件;一般来讲,根据组件
发表于 09-18 17:14
鸿蒙应用开发JS-Popup气泡提示体验
`Popup是气泡指示。在点击绑定的控件后会弹出相应的气泡提示来引导用户进行操作,下面通过案例来演示效果。显示效果: 点击“popup” H
发表于 04-18 11:12
HarmonyOS应用开发-三方UI线程图组件练习
HarmonyOS已陆续推出1000+组件,包含UI、动画图形、框架、安全、工具、网络、文件数据、多媒体、图片缓存和基础功能,具有多设备形态可用、多端部署、性能优化三大特点。使用组件可以快速进行项目
发表于 10-23 11:13
HarmonyOS组件更新,新增700+开源组件
组件是对数据和方法的简单封装,通过使用现成的组件让应用开发更加简单高效。自HarmonyOS组件开源以来,经两次上线,已开源了700+的Ja
发表于 11-18 11:17
HarmonyOS应用开发资料(Svg组件)
1、HarmonyOS应用开发-Svg组件circle 该组件从API version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。2、
发表于 03-17 14:49
【组件资料】HarmonyOS三方件开发指南
1、HarmonyOS三方件开发指南——LoadingView组件1.LoadingView组件功能介绍1.1.功能介绍:LoadingView组件
发表于 03-21 11:18
HarmonyOS应用开发-popup气泡指示组件练习
效果展示: 说明:该组件从API version 4开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。气泡指示。在点击绑定的控件后会弹出相应的气泡提示来引导用户进行
发表于 04-02 11:09
HarmonyOS popup气泡指示组件的操作方法
效果展示:说明:该组件从API version 4开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。气泡指示。在点击绑定的控件后会弹出相应的气泡提示来引导用户进行操
发表于 04-02 11:31
HarmonyOS鸿蒙原生应用开发设计- 服务组件库
HarmonyOS设计文档中,为大家提供了一些已经设计好的原生服务组件库,开发者可以根据需要直接引用。
开发者直接使用官方提供的服务组件库样
发表于 10-24 16:12
用于openharmony的气泡组件
用于openharmony的气泡组件,具有自定义笔划宽度和颜色、箭头大小、位置和方向。BubbleLayout 扩展了 StackLayout。 属性 您可以设置几个属性:
发表于 03-22 09:55
•2次下载

OHOS中实现各个方向的气泡弹窗案例
项目介绍 实现各个方向的气泡弹窗,可控制气泡尖角偏移量 安装教程 在entry的build.gradle中添加依赖 依赖项 { ... 实施 ‘com.gitee.archermind-ti:bubble-popup-windo
发表于 03-25 13:44
•2次下载




 HarmonyOS应用开发—popup气泡指示组件练习
HarmonyOS应用开发—popup气泡指示组件练习













评论