经过近年来移动互联网以及智能手机的普及,大众都了解了什么是APP(APplication的简称)。与APP不同,DAPP(Decentralized Application的缩写,去中心化应用),DAPP应用的是区块链威廉希尔官方网站 ,可以用一句简单直白的话来解释DAPP,那就是:把我们目前依靠IOS和Android系统开发的APP抓出来,扔在区块链系统上,结合智能合约,它就成了DAPP。
选择开发DAPP的优点有哪些?
支付模块:智能合约自动执行,买√卖去中心化,用户可以直接使用加mi货bi进行点对点的交Y;
用户模块:使用公钥和私钥系统,用户可以轻松的绑定系统,不需要像APP一样走注册流程,也不需要用户提供验证码;
安全模块:用户信息都被存储在链上,数据不可篡改,保证信息的真实可靠,运行在链上的数据合同也无法被篡改,保证交Y安全;
信任模块:DAPP是开源的,读于一些内行人来说是可以理解的,这种数据的透明度以及数据固有的安全性让DAPP可以充分的被信息,链上保存的记录也便于用户或者第三方审核。
DAPP在以太坊、EOS等新晋分布式途径或网络上出现较多,无需依托任何中心服务器,实现去中心化的目的。与PC和手机上的传统APP不同的是,DAPP是坚决强调去中心化,有必要运行在分布式的操作系统,而无法在Android和iOS这些传统途径上作业。
审核编辑:符乾江
-
互联网
+关注
关注
54文章
11153浏览量
103268 -
服务器
+关注
关注
12文章
9140浏览量
85378
发布评论请先 登录
相关推荐
如何搭建企业AI开发环境
dap协议在DApp开发中的作用
基于无操作系统的STM32单片机开发附源码
鸿蒙OpenHarmony南向/北向快速开发教程-迅为RK3568开发板
PyTorch深度学习开发环境搭建指南
ElfBoard威廉希尔官方网站 贴|在NXP源码基础上适配ELF 1开发板的按键功能

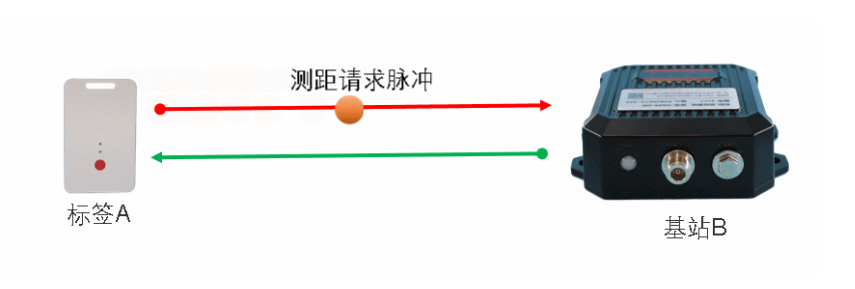
Java语言、idea开发工具、MYSQL数据库开发的UWB定位威廉希尔官方网站 系统源码

基于java+单体服务 + 硬件(UWB定位基站、卡牌)威廉希尔官方网站 架构开发的UWB室内定位系统源码

鸿蒙OpenHarmony【搭建Ubuntu环境】

鸿蒙OpenHarmony【搭建Windows环境】

OpenHarmony开发学习:【源码下载和编译】

ELF 1威廉希尔官方网站 贴|在NXP源码基础上适配ELF 1开发板的LED功能





 DAPP开发威廉希尔官方网站
案例|DAPP源码搭建
DAPP开发威廉希尔官方网站
案例|DAPP源码搭建













评论