碰一碰简单来说就是,使用 NFC 拉起配网 FA,入网之后,使用控制 FA 进行设备控制。
总结下来开发碰一碰能力需要 3 部分:
设备端:安装碰一碰固件程序。
手机端:可以使用原子化服务配网模板、控制模板。
NFC 标签:存放设备端信息。用原子化服务的包名→生成 Product ID,用于拉起 FA。
接下来参考官方 demo 和 OneHop 模板来体验下碰一碰的流程。
设备端
①源码下载
硬件需要 Hi3861,OpenHarmony 版本需要 1.1.0,可以 repo 拉取。
repoinit-uhttps://gitee.com/openharmony/manifest.git-brefs/tags/OpenHarmony_release_v1.1.0--no-repo-verify reposync-c
关于 Ubuntu 编译环境搭建可以参考软通动力大佬的帖子,写的特别详细:
https://harmonyos.51cto.com/posts/9453
首先要完成官方镜像的拉取和编译,成功之后在尝试安装 OneHop 设备端代码,设备端代码获取链接:
https://gitee.com/openharmony-sig/knowledge_demo_smart_home/tree/master/dev/team_x/demo_winder
OneHop 设备端固件代码,只需要 hals 和 winder 两个文件夹,为了方便大家下载,我在文末上传了这两个文件夹。这两个文件夹需要拷贝到 applications/sample/wifi-iot/app/ 目录下。
②源码修改
修改文件:
device/hisilicon/hispark_pegasus/hi3861_adapter/hals/communication/wifi_lite/wifiservice/source/wifi_device.c
代码如下:
staticvoidHiWifiWpaEventCb(consthi_wifi_event*hisiEvent)
{
if(hisiEvent==NULL){
return;
}
/*注释此处
if(LockWifiEventLock()!=WIFI_SUCCESS){
return;
}
*/
for(inti=0;i< WIFI_MAX_EVENT_SIZE; i++) {
if (g_wifiEvents[i] == NULL) {
continue;
}
DispatchEvent(hisiEvent, g_wifiEvents[i]);
}
/*注释此处
if (UnlockWifiEventLock() != WIFI_SUCCESS) {
return;
}
*/
}
设备端使用到了 I2C 的屏幕,所以需要在 make 的 config 文件中开启 I2C 的支持。 具体操作如下:
打开下面文件,注意取消前面的#号:
device/hisilicon/hispark_pegasus/sdk_liteos/build/config/usr_config.mk
-#CONFIG_I2C_SUPPORTisnotset +CONFIG_I2C_SUPPORT=y
为了方便调试需要关闭 test 子系统,在 vendorhisiliconhispark_pegasusconfig.json 文件中,删除下面代码,注意逗号。
,
{
"subsystem":"test",
"components":[
{"component":"xts_acts","features":[]},
{"component":"xts_tools","features":[]}
]
}
最后将 app 添加到编译框架,在 applications/sample/wifi-iot/app/BUILD.gn 文件,将 features 字段中的 startup 修改为 winder,并添加 winder 模块的索引 deps。
import("//build/lite/config/component/lite_component.gni")
lite_component("app"){
#将startup修改为winder
features=[
"winder",
]
#添加winder模块的索引deps
deps=["//applications/sample/wifi-iot/app/hals:hi3861_hals"]
}
③构建编译
1.1.0 的构建使用的是 hb 命令,方式如下:
hbset#设置编译路径 .#选择当前路径 #hisilicon#选择编译的目标类型 >wifiiot_hispark_pegasus ipcamera_hispark_aries ipcamera_hispark_taurus hbbuild-bdebug#执行编译
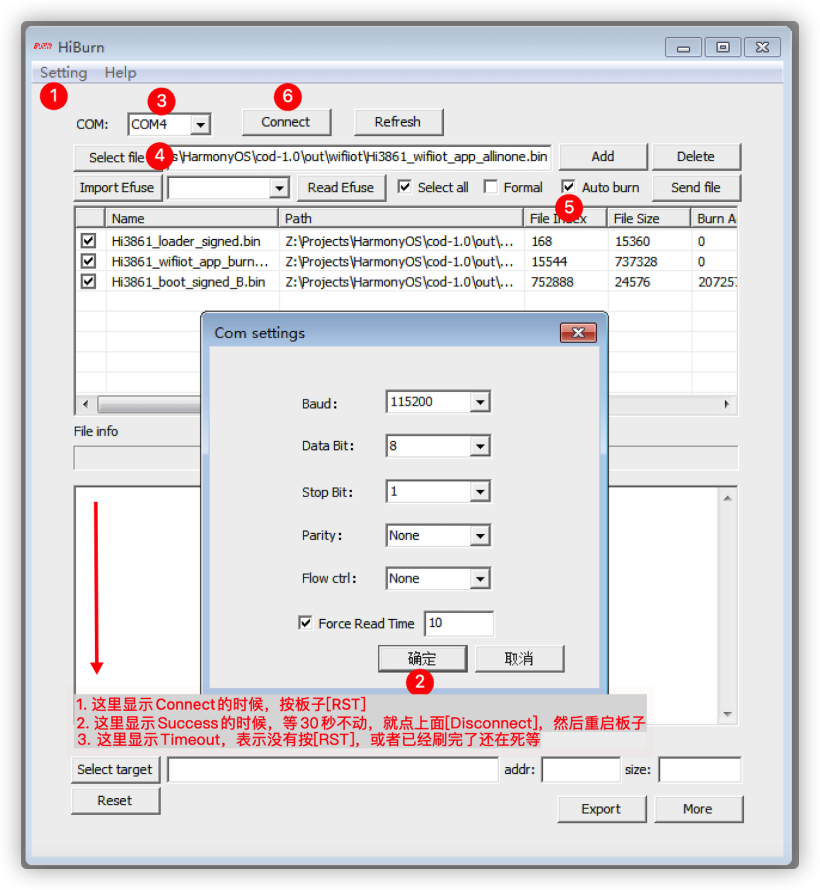
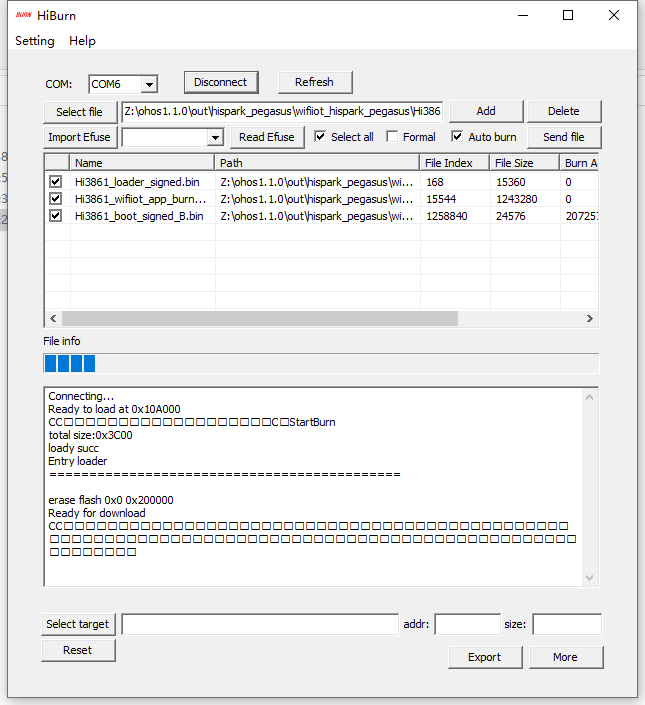
烧录推荐使用 HiBurn,简单高效,一张图就明白了。


最后烧录完成提示:
ExecutionSuccessful
手机端
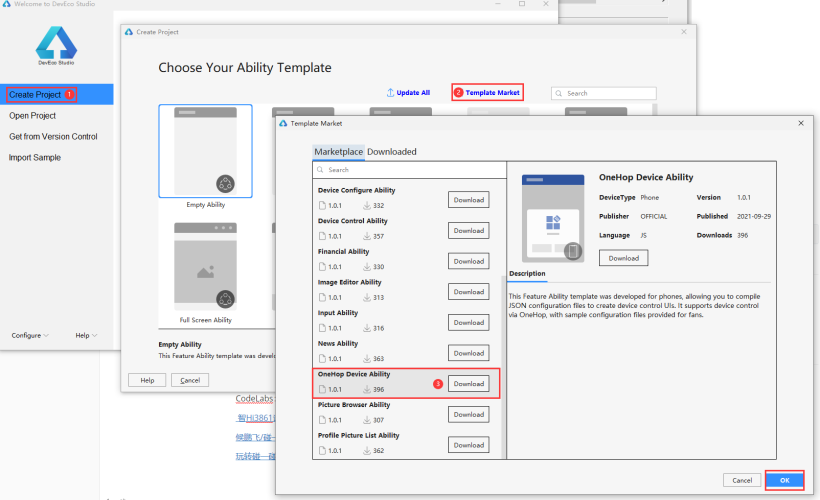
①编辑模板
手机端就简单了,安装DevEco Studio 3.0 Beta1及以上版本,然后 IDE 自带 OneHop 的模板。
https://developer.harmonyos.com/cn/develop/deveco-studio#download_beta

②获取证书
源码不怎么需要修改,但是在真机上运行程序,需要在线获取签名证书。基本流程就是在AppGallery Connect注册项目和应用,然后用 IDE 软件自动获取。
https://developer.huawei.com/consumer/cn/service/josp/agc/index.html#/myProject
需要注意的是网站注册时的包名要和 src/main/config.json 中"bundleName"保持一致不然是获取不到的。
这部分出问题参考官方文档吧,文档很详细:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ide_debug_device-0000001053822404#section837891802519
再就是为了方便调试可以先关闭免安装功能(在 src/main/config.json 中,将"installationFree"设置为 false)这样桌面会生成应用图标,无需 NFC 贴纸,打开图标一样可以实现设备配网、控制。
"installationFree":false
③测试 APP
到这里可以先打开桌面的 app 测试下配网功能,这里有坑,目前示例的稳定性很差,配网大概率会失败。
先关闭手机 wifi 再打开,然后 Hi3861 上电,再然后开启配网 app 可以提高成功率。
正常情况下配网成功就会自动拉起控制 FA,控制 FA 需要在 DevEco Studio 菜单栏 Run→Edit Configurations。
勾选 entry 模块下的“Deploy Multi Hap Packages”选项,这样项目中的多个模块都能添加到手机端。
如果这样配网完成还是不能自动拉起控制 FA,那么检查下 default/pages/netconfig/netconfig.js,检查下这个函数参数是否正确。
lettarget={
bundleName:'com.liangzili.myonehop.hmservice',
abilityName:'com.liangzili.myonehop.ControlMainAbility',
deviceType:1,
data:{
session_id:getApp(this).ConfigParams.deviceInfo.sessionId,
product_id:getApp(this).Product.productId,
product_name:getApp(this).Product.productName
}
}
FeatureAbility.startAbility(target);
NFC 标签
标签的作用类似新建一个快捷方式,然后把快捷方式贴到设备上,手机碰一下打开这个快捷方式就可以自动下载配网 FA 和控制 FA,只要 app 体积在 10M 以内,这些操作用户是感受不到的。接下来就说说这个标签的制作方法。
①制作贴纸
首先当然是需要购买一些 NFC 贴纸,我使用的是下图这一种。
给 NFC 贴纸写内容需要一个 APP,在华为应用市场,搜索“应用调测助手”安装即可。
写入贴纸的信息一共 2 条 Product ID 和设备 SN,或者一些自定义信息。只有 Product ID 是必填的,这个在 APP 拿包名申请即可。
②设置意图
当手机碰触 NFC 贴纸的时候,手机需要通过 Product ID 去云端获取用户意图。
所以需要登录华为开发者门户设置下,当检测到设置的 Product ID 是要执行的操作。

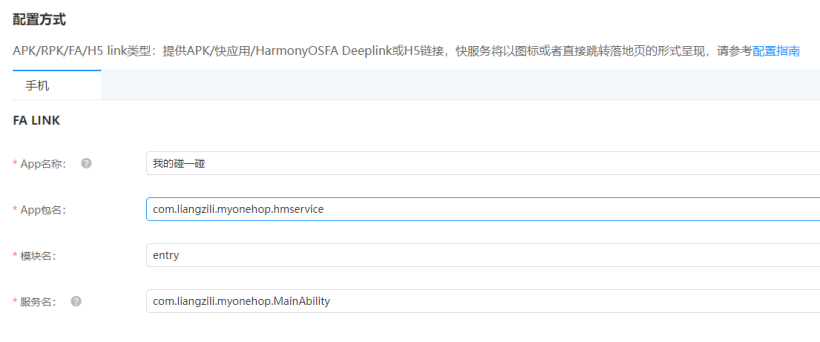
主要的设置就在这里,可以看到配网 FA 是通过 NFC 贴纸拉起的,而控制 FA 是配网 FA 拉起的:
“App 包名”填写为 config.json 文件中的 bundleName 字段取值。
“模块名”填写为入口原子化服务(即设备配网模块)config.json 文件中的 moduleName 字段取值。
“服务名”填写为入口原子化服务(即设备配网模块)config.json 文件中的 mainAbility 字段取值。
这样碰一碰的功能基本就实现了。
总结
大部分的内容官方文档都有详细说明,我只写了不一样的地方,和我踩过的雷,希望能给大家避避坑。详细流程还是要结合官方文档看。
原文标题:鸿蒙“碰一碰”功能实现!
文章出处:【微信公众号:HarmonyOS威廉希尔官方网站 社区】欢迎添加关注!文章转载请注明出处。
-
华为
+关注
关注
216文章
34428浏览量
251624 -
nfc
+关注
关注
59文章
1621浏览量
180535 -
开发者
+关注
关注
1文章
570浏览量
17008
原文标题:鸿蒙“碰一碰”功能实现!
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony威廉希尔官方网站 社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
小熊派&鸿蒙实现碰一碰联网+远程控制的智能台灯
“碰一碰”版本的蓝牙键盘,来啦
首款鸿蒙系统打印机亮相 WPS“一碰打印”功能吸睛
HarmonyOS原子化服务扫一扫碰一碰完整体验
【视频】解决方案第5期:碰一碰(NFC)介绍
玩转OpenHarmony智能家居:如何实现树莓派“碰一碰”设备控制
hispark 3861智能家居套件可以实现碰一碰拉起原子化服务吗
“碰一碰”就能支付!华为联合银联推出黑科技
机智云NFC“碰一碰”配网解决方案
智慧家电不会用?Leader“碰一碰”即刻开启智慧生活
不会用智慧功能?Leader洗衣机只需“碰一碰”“拍一拍”!





 HarmonyOS碰一碰基本功能如何实现
HarmonyOS碰一碰基本功能如何实现










评论