众所周知鸿蒙 JS 框架是非常轻量级的 MVVM 模式。通过使用和 Vue2 相似的属性劫持威廉希尔官方网站 实现了响应式系统。
学习鸿蒙很长时间了,想写一个 demo 进行练练手,就选择开发这个仿苹果计算器程序。
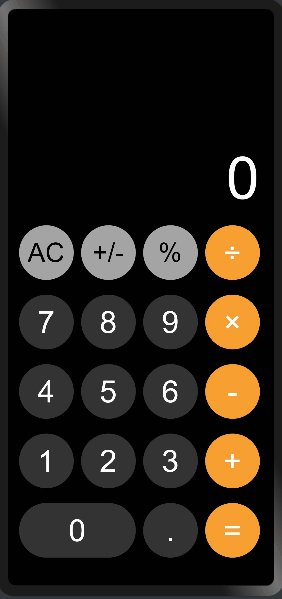
先看效果图:


话不多说,上代码
hml:
<divclass="container">
<divclass="header">
<textclass="{{outputClassName}}">{{output}}text>
div>
<divclass="keyboard">
<blockfor="{{keyArr}}">
<divif="{{$item=='0'}}"class="zeroKeys"onclick="onclickNubmer({{$item}})">
<text>
{{$item}}
text>
div>
<divelif="{{$item=='AC'||$item=='+/-'||$item=='%'}}"class="operatorKeys-top"onclick="onclickOper({{$item}})">
<text>
{{$item}}
text>
div>
<divelif="{{$item=='÷'||$item=='×'||$item=='-'||$item=='+'||$item=='='}}"class="operatorKeys-right"onclick="onclickOper({{$item}})">
<text>
{{$item}}
text>
div>
<divelseclass="keyskeys-nubmer"onclick="onclickNubmer({{$item}})">
<text>
{{$item}}
text>
div>
block>
div>
div>
css:
.container{
flex-direction:column;
background-color:#010101;
height:100%;
width:100%;
}
.header{
height:36%;
width:100%;
align-items:flex-end;
padding:2px20px2px10px;
}
.keyboard{
height:64%;
width:100%;
padding:2px10px;
flex-wrap:wrap;
}
.outputText,.outputTextSmall{
width:100%;
height:100px;
color:#FFFFFF;
text-align:end;
}
.outputText{
font-size:80px;
}
.outputTextSmall{
font-size:58px;
}
.keys,.zeroKeys,.operatorKeys-top,.operatorKeys-right{
width:74px;
height:74px;
justify-content:center;
align-items:center;
border-radius:74px;
margin:10px5px;
}
.keys-nubmer,.zeroKeys{
background-color:#333333;
}
.zeroKeys{
width:158px;
}
.operatorKeys-top{
background-color:#a4a4a4;
}
.operatorKeys-right{
background-color:#f79f31;
}
.keys:active,.zeroKeys:active{
background-color:#737373;
}
.keystext,.zeroKeystext,.operatorKeys-righttext{
font-size:42px;
color:#FFFFFF;
}
.operatorKeys-toptext{
font-size:36px;
color:#010101;
}
.operatorKeys-top:active{
background-color:#d9d9d9;
}
.operatorKeys-right:active{
background-color:#f5c891;
}
js:
import{math}from"../../common/js/utils.js";
exportdefault{
data:{
output:"0",
outputClassName:"outputText",
cache:[],//记录输入内容
keyArr:["AC","+/-","%","÷","7","8","9","×","4","5","6","-","1","2","3","+","0",".","="],
reOper:"",//记录点击的运算符
reStr1:"",//记录第一次输入内容
reStr2:"",//记录点击运算符后的内容
bool:false//防止第二次输入内容时内容清空
},
onInit(){
this.$watch("output","watchOutPut")
},
onclickOper(item){
if(item=="AC"){
this.clearComput();
}elseif(item=="+"||item=="-"||item=="×"||item=="÷"){
this.reOper=item;
this.reStr1=this.output;
if(this.cache.length>0){
this.startCompute();
}
this.cache.push(this.reStr1);
}elseif(item=="+/-"){
this.output="-"+this.output;
}elseif(item=="%"){
this.output=math.accDiv(this.output,100);
}elseif(item=="="){
this.reStr2=this.output;
this.cache.push(this.reStr2);
this.startCompute();
}
},
onclickNubmer(item){
if(this.cache.length>0&&!this.bool){
this.output="0";
this.bool=true;
}
if(this.output=="0"&&item!="."){
this.output=item;
}elseif(item=="."){
if(this.output.indexOf(".")==-1){
if(this.output=="0"){
this.output="0."
}else{
this.output+=item;
}
}
}else{
if(this.output.length< 10){
this.output+=item;
}
}
},
watchOutPut(nVal){
if(nVal.length>7&&nVal.length< 10){
this.outputClassName="outputTextSmall";
}else{
this.outputClassName="outputText";
}
},
startCompute(){
switch(this.reOper){
case"+":
this.output=math.accAdd(this.reStr1,this.reStr2);
this.reStr1=this.output;
break;
case"-":
this.output=math.accSub(this.reStr1,this.reStr2);
this.reStr1=this.output;
break;
case"×":
this.output=math.accMul(this.reStr1,this.reStr2);
this.reStr1=this.output;
break;
case"÷":
this.output=math.accDiv(this.reStr1,this.reStr2);
this.reStr1=this.output;
break;
default:
break;
}
},
clearComput(){
this.output="0";
this.reOper="";
this.reStr1="";
this.reStr2="";
this.cache=[];
this.bool=false;
}
}
utils.js:
classMathCalss{
//js精准除法函数
accDiv(arg1,arg2){
lett1=0,
t2=0,
r1,
r2;
try{
t1=arg1.toString().split('.')[1].length;
}catch(e){}
try{
t2=arg2.toString().split('.')[1].length;
}catch(e){}
r1=Number(arg1.toString().replace('.',''));
r2=Number(arg2.toString().replace('.',''));
return(r1/r2)*Math.pow(10,t2-t1);
}
//js精准加法函数
accAdd(arg1,arg2){
varr1,r2,m,c;
try{
r1=arg1.toString().split(".")[1].length;
}
catch(e){
r1=0;
}
try{
r2=arg2.toString().split(".")[1].length;
}
catch(e){
r2=0;
}
c=Math.abs(r1-r2);
m=Math.pow(10,Math.max(r1,r2));
if(c>0){
varcm=Math.pow(10,c);
if(r1>r2){
arg1=Number(arg1.toString().replace(".",""));
arg2=Number(arg2.toString().replace(".",""))*cm;
}else{
arg1=Number(arg1.toString().replace(".",""))*cm;
arg2=Number(arg2.toString().replace(".",""));
}
}else{
arg1=Number(arg1.toString().replace(".",""));
arg2=Number(arg2.toString().replace(".",""));
}
return(arg1+arg2)/m;
}
//js精准减法函数
accSub(arg1,arg2){
letr1,r2,m,n;
try{
r1=arg1.toString().split('.')[1].length;
}catch(e){
r1=0;
}
try{
r2=arg2.toString().split('.')[1].length;
}catch(e){
r2=0;
}
m=Math.pow(10,Math.max(r1,r2));
//动态控制精度长度
n=r1>=r2?r1:r2;
return(arg1*m-arg2*m)/m;
}
//js精准乘法函数
accMul(arg1,arg2){
varm=0,s1=arg1.toString(),s2=arg2.toString();
try{
m+=s1.split(".")[1].length;
}
catch(e){
}
try{
m+=s2.split(".")[1].length;
}
catch(e){
}
returnNumber(s1.replace(".",""))*Number(s2.replace(".",""))/Math.pow(10,m);
}
}
exportvarmath=newMathCalss();
为了解决浮点数计算失准问题,我使用一些解决计算失准的函数可供大家参考。
声明:本文内容及配图由入驻作者撰写或者入驻合作网站授权转载。文章观点仅代表作者本人,不代表电子发烧友网立场。文章及其配图仅供工程师学习之用,如有内容侵权或者其他违规问题,请联系本站处理。
举报投诉
-
函数
+关注
关注
3文章
4329浏览量
62588 -
代码
+关注
关注
30文章
4786浏览量
68557 -
CSS
+关注
关注
0文章
109浏览量
14372 -
鸿蒙
+关注
关注
57文章
2348浏览量
42830
原文标题:开发一个鸿蒙版仿苹果计算器
文章出处:【微信号:gh_834c4b3d87fe,微信公众号:OpenHarmony威廉希尔官方网站 社区】欢迎添加关注!文章转载请注明出处。
发布评论请先 登录
相关推荐
LP光纤模式计算器
:渐变折射率 (GRIN) 光纤
光纤模式计算器允许定义线性偏振贝塞尔模式和线性偏振拉盖尔模式。 对于 GRIN 光纤,定义了梯度常数。 然后通过下式计算折射率
与前一种情况一样,
发表于 12-18 13:36
基于FPGA的计算器设计
本文通过FPGA实现8位十进制数的加、减、乘、除运算,通过矩阵键盘输入数据和运算符,矩阵键盘的布局图如下所示。该计算器可以进行连续运算,当按下等号后,可以直接按数字进行下次运算,或者按运算符,把上次运算结果作为本次运算的第一个操作数。

平平无奇计算器:520能对你说多少次?
5月是一个爱人爱己爱劳动的月份刚刚过去的5月20日小满遇见520,人生小满胜万全情侣们说“爱意恰逢其时”计算器对小白说“520”……哒哒哒本期测评产品为:简易计算器听

苹果将为iPad推出原生计算器应用
早前,IT之家曾披露,此次苹果还计划对macOS系统内的计算器应用进行功能升级,这是该软件近10年来的首次重大设计变革。据悉,苹果正在内部测试一款名为“GreyParrot”的全新
使用 Taro 开发鸿蒙原生应用 —— 快速上手,鸿蒙应用开发指南
为鸿蒙原生应用。 在 《使用 Taro 开发鸿蒙原生应用》 系列文章中,我们已经介绍了 鸿蒙的基本概念 和 Taro 适配鸿蒙的原理。本文作





 开发一个鸿蒙版仿苹果计算器教程.附代码
开发一个鸿蒙版仿苹果计算器教程.附代码















评论