你对自己的网站当下的UI设计效果满意吗?如果不知道如何改进的话,那么这篇文章或许对你有很大的帮助。
据统计,成年人平均每天在手机上花费3到4个小时。尽管大家不懂如何创建APP或网站,但却能明显感知一个产品设计的好坏。这可以很明显的映在产品使用时间上,并且很大程度可以归结为直观的用户体验和可能被忽视的UI界面。
如今,UI设计是建立网站或应用程序用户信任的重要组成部分。优秀的UI设计,带有清晰、熟悉的图标,一致的调色板,尺寸大小,可以让用户快速、轻松地浏览页面内容。
修改现有的网站或应用程序设计可能会面临很多障碍,但你完全可以做一些小事情,让UI设计达到一个新的水平。无论是在你的图形、调色板、网站导航工具、图标、字体大小和间距上,你的UI设计总有需要改进的地方。
在本文中,站长之家将跟大家分享7种简单的方法,让你的应用程序和网站UI设计经过简单的调整之后,在视觉上更吸引力。
字体的使用要克制
使用的字体并不是越多越好,最好只使用一种字体。我们建议使用无衬线字体,如Helvetica。因为它更易于阅读,并且在小屏幕和大屏幕上的展示都比较良好。
通常可以在不同位置进行调整。例如,标题(H1)可以是粗体,或者采用比常规文本(p)更粗的字体,而常规文本则采用普通字体,也以尝试用颜色来区分和建立层次。
当然,你还可以在设计中使用两种字体(一种用于标题,一种用于其他文本,比如段落,标题等等)。我们很少在设计中看到两种以上的字体,但出现这种情况时,是有一定原因的。
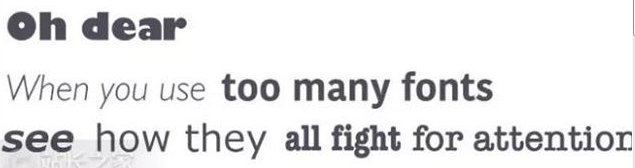
比如下图中,使用字体过多,导致页面观感混乱。

内容的可读性
如果页面上的文字和背景图片在颜色上过于相似,那就无法突出文字内容。结果就是不利于用户阅读,要么就是快速浏览,要么干脆跳过这部分内容。
而这个问题很容易解决。首先,在图片上添加一个覆盖层,根据字体颜色,调整背景图片的明亮程度,也可以通过调整图像的透明度来达到类似的效果。实现这一点的另一种方法是在文本周围添加阴影。
检查内容的对齐方式
在决定如何阅读内容时,,对齐起着至关重要的作用。大家很少会看到长格式文本居中或向右对齐,博客类或长文本内容更是如此。统一将文本左对齐是一个比较稳妥的做法,而不是选择居中方式。
请注意,在某些情况下,居中文本仍然是合适的。一些例子包括小标题或段落,引用等等。
颜色使用需谨慎
虽然颜色在传递信息方面非常有用,但要谨慎使用,而且只在你试图传达内容中最重要的部分时使用。
例如,对于一篇博客文章,你不会将所有文本都设置为亮绿色。颜色对于定义设计层级是非常重要的,比如可以降低不太重要的文本的饱和度,从而突出想要抓取眼球的内容。
最后,我们建议设计之前,要保持颜色的一致性和定义调色板。颜色的组合有数百万种,你可以花几个小时来测试哪种灰色比较好看,或者哪种紫色比较适合你的设计页面。虽然这可能很耗时,但值得去尝试,如有必要的话,就作出改变。
留白跟内容是一样重要的
留白对于内容的可读性非常重要。过于聚集的文本和图片会让用户感到不适,而过多的空白会导致读者需要过多的滚动,从而在无法快速浏览并产生挫折感。
要给内容足够的呼吸空间。在页面发布之前,请确保在不同的设备上测试留白,以确保可读性。
对于大多数字体来说,1.5到1.625的行高是一个比较稳妥的选择。
设计模式要为品牌标识起补充作用
在界面创建一个全新的点击或滚动模式是不必要的,通常不会给用户留下深刻印象。
应该使用用户熟悉的模式,例如在网站顶部添加导航栏(在大多数网站上都能看到),而不是在底部列出网站的功能,让用户需要滚动才能找到这些功能。
设计保持一致性
应该保证你的设计在所有渠道都保持一致性——包括网页,应用程序,移动端,社交媒体账号等等。
当用户访问你的网站或查看社交媒体资料时,应该给他们一致的熟悉感。尽量保持颜色和字体的一致性,这会让受众更好地联想到你的产品和品牌。也可以确保用户在点击你的网站时不会感到困惑。
总而言之,在UI设计方面,可以经常问自己这些问题:
用了多少种字体?
(如果超过一种字体)是否可以简化网站,或者在页面上限制字体效果更好?
图片上的文字是否易于阅读?可以在不同的设备上读取吗?如果答案是否定的,那么给图像添加一个覆盖层。
网站的哪些部分居中?把它移到左边是不是更好看?(要注意的是,要根据设备调整对齐方式。比如在手机端上居中效果可能比较好,但在较大的显示器上左对齐可能比较好。)
用了多少种颜色?一个个尝试使用更多或减少颜色,并尝试限制彩色文本的使用。
段落和图片间隔空间是否合理?尝试增加或减少留白的数量,以改进原有的设计。
所有的页面或帖子都有相同的导航吗?尽量让滚动和单击模式在整个面板上保持一致。
所有的页面设计是一致的吗?如果不是,试着保持所有页面的颜色和布局一致。
以上就是改进UI设计七个要点,希望对你能有所帮助。
责编AJX
-
网站
+关注
关注
2文章
258浏览量
23157 -
ui
+关注
关注
0文章
204浏览量
21369 -
应用程序
+关注
关注
37文章
3267浏览量
57683
发布评论请先 登录
相关推荐
HACCP七个原理 ppt
用电池驱动七个白光LED电路的设计
笔记本LCD使用中须关注的七个问题
成功设计电路板的七个技巧和策略
元宇宙构造的七个层面是什么
UnitedSiC提供七个采用七引脚设计的新750V SiC FET
使用Xilinx功耗估算器进行准确最差情况功耗分析的七个步骤





 改善优化网站UI设计的七个技巧
改善优化网站UI设计的七个技巧












评论