前段时间 GitHub 出了一个功能,可以定制自己的 GitHub 首页。比如我的首页 https://github.com/polaris1119 之前是这样的:
定制后是这样的:
看着很“高端”吧。
现在就给大家讲一下怎么做到的。
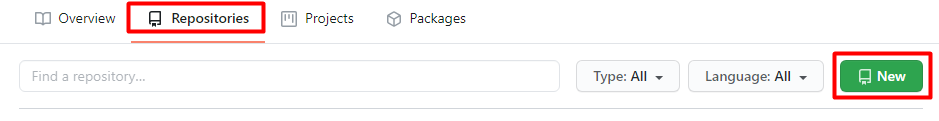
1、新建一个同名仓库
新创建一个和 GitHub 账号同名的 repository(仓库),比如我的账号是 polaris1119,所以创建这个仓库:https://github.com/polaris1119/polaris1119。
官方提示:
polaris1119/polaris1119 is a special repository. Its README.md will appear on your public profile!
2、编辑该仓库的 README.md 文件
在该文件最顶部增加如下内容(该文件默认有的内容可以不用管),相应部分需要修改为你的:
《img src=“https://github-readme-stats.vercel.app/api?username=polaris1119&show_icons=true” alt=“logo” height=“160” align=“right” style=“margin: 5px; margin-bottom: 20px;” /》 ### I‘m polarisxu- Peking university- [studygolang.com](https://studygolang.com) 站长。 - [《Go语言编程之旅:一起用Go做项目》](https://u.jd.com/RMSbOS)合著者。 - 开源图书:[《Go语言标准库》](https://github.com/polaris1119/The-Golang-Standard-Library-by-Example)。 - GCTT、golangweekly 等仓库发起人。- 公众号:polarisxu《img src=“https://github-profile-trophy.vercel.app/?username=polaris1119&theme=flat&column=7” alt=“logo” height=“160” align=“center” style=“margin: auto; margin-bottom: 20px;” /》
对这三部分内容进行简单说明:
顶部的 img 标签,显示为一张图片,控制的是我主页上面右边的图:polarisxu’s GitHub Stats;其中 username=polaris1119 改为你的 username 即可;
中间的文字,一般写上你的一些介绍,主要成就或项目等,随意发挥;
底部的 img 标签,显示为一张图片,控制的是我主页下边的“奖杯”图片;其中 username=polaris1119 改为你的 username 即可;
保存,回到你的 GitHub 主页,有惊喜没?!对比一下别人的,有没有要更多贡献开源的冲动?!
总结
没有统计这个过程是不是 2 分钟能搞定,但我觉得差不多吧。如果对上面两张图是怎么实现的感兴趣,自己去摸索吧。欢迎大家留言秀出你的 GitHub 首页地址(留言没法发图片,只能贴链接了)。
责编AJX
-
网站
+关注
关注
2文章
258浏览量
23162 -
源代码
+关注
关注
96文章
2945浏览量
66745 -
GitHub
+关注
关注
3文章
471浏览量
16436
发布评论请先 登录
相关推荐
上传本地项目代码到github

以redhat为例的github使用
首页巡警V1.0
github使用教程_github菜鸟教程

b站首页推荐机制,b站如何上首页
了解Git和Github

百度网盘Android版11.5.3新增首页功能管理
如何获取和使用Github上的开放资源

如何获取和使用Github上的Vitis开放资源





 干货:如何定制自己的 GitHub 首页
干货:如何定制自己的 GitHub 首页












评论