babel插件、webpack插件、vue-cli插件,为啥这么多的优秀框架都是使用插件系统?插件化架构是什么?带来了什么好处?可以应用到什么场景呢?
1. 插件化架构定义
插件化架构又称微核架构,指的是软件的内核相对较小,主要功能和业务逻辑都通过插件实现。插件化架构一般有两个核心的概念:内核和插件。
内核(pluginCore)通常只包含系统运行的最小功能;
插件(plugin)则是互相独立的模块,一般会提供单一的功能。内核一般会将要完成的所有业务进行抽象,抽象出最小粒度的基础接口,供插件方来调用。这样,插件开发的效率将会极大的提高。比方说,浏览器就是一个典型的插件化架构,浏览器是内核,页面是插件,这样通过不同的URL地址加载不同的页面,来提供非常丰富的功能。而且,我们开发网页时候,浏览器会提供很多API和能力,这些接口通过 window来挂载, 比如,DOM、BOM、Event、Location等等。
设计一个完善的插件化架构的系统,包含三要素:
plugCore:插件内核,提供插件运行时,管理插件的加载、运行、卸载等生命周期(类比浏览器);
pluginAPI:插件运行时需要的基础接口(类比浏览器例子,相当于window);
plugin:一系列特定功能的独立模块(类比浏览器例子,相当于不同的网页)。
2. 插件化架构的实践
我们将从plugCore、 pluginAPI和plugin三要素,来解析jQuery、Babel和Vue CLI这三大优秀的开源库其插件化架构的实践。
2.1 jQuery的插件化架构
jQuery 是一个 JavaScript 库,极大地简化了JavaScript 编程,用更少的代码完成更多工作。早期浏览器的标准不统一,开发网页需要兼容不同浏览器的用户使用是一件十分痛苦的事情。jQuery在适配了不同浏览器的差异的基础上提供了更加完善易用API,供前端开发人员完成网页编程,使用jQuery编写的网页,在一套代码下也可以在不同厂商的浏览器上正常运行。在 MV* 框架流行之前,jQuery是绝对的扛霸子。jQuery是可扩展的,其拥有完善的插件体系,网页开发所需要的各种插件在其生态都可以找到。我们解析一下jQuery插件体系。
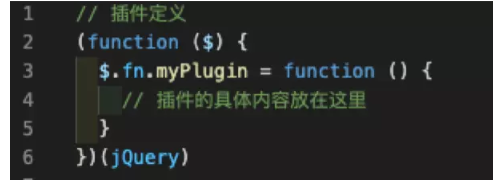
插件定义:

特别说明:$.fn = jQuery.protype(插件精髓)。jQuery的插件机制通过原型链来挂载。
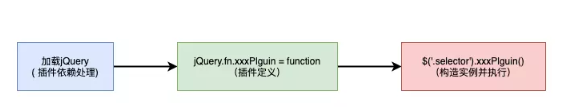
插件机制执行过程

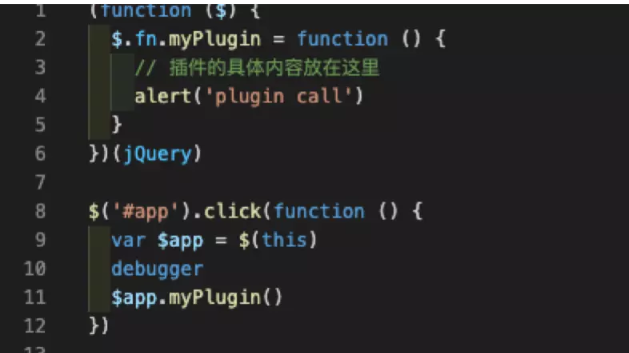
demo 示例

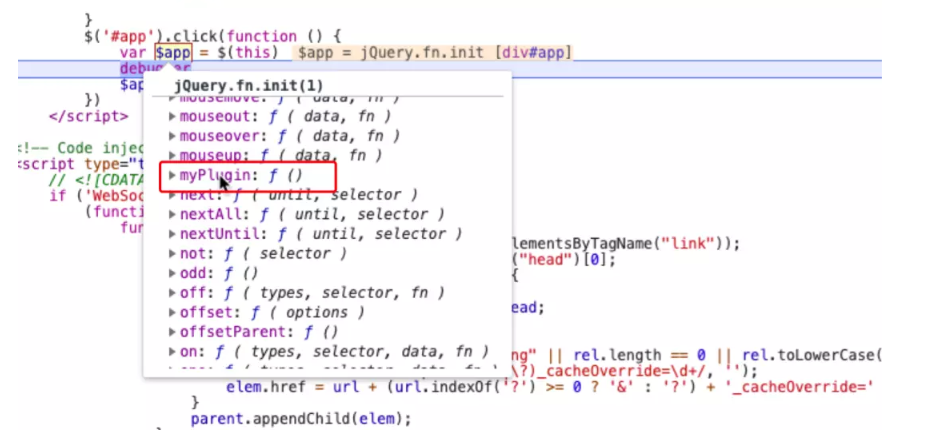
$app便可以在原型链上查找到myPlugin:

从三要素来总结:
pluginCore:通过原型链赋值来扩展不同的插件,再获得jQuery实例后可以被调用。
pluginAPI:jQuery包的核心接口,(jQuery依靠其优异的Api取胜)
plugin:无限制,可以是JavaScript的类型,一般是实现具体功能的模块,比如,日期选择器等。2.2 Babel的插件化架构
Babel 是一个工具链,主要用于将 ECMAScript 2015+ 版本的代码转换为向后兼容的 JavaScript 语法,以便能够运行在当前和旧版本的浏览器或其他环境中。在代码转换的过程中会涉及许多特性和语法的转换,而且ECMAScript的提案总是不断地更新。如何组织大量(不断增加)的转换规则呢?我们来看看 Babel的工作原理。
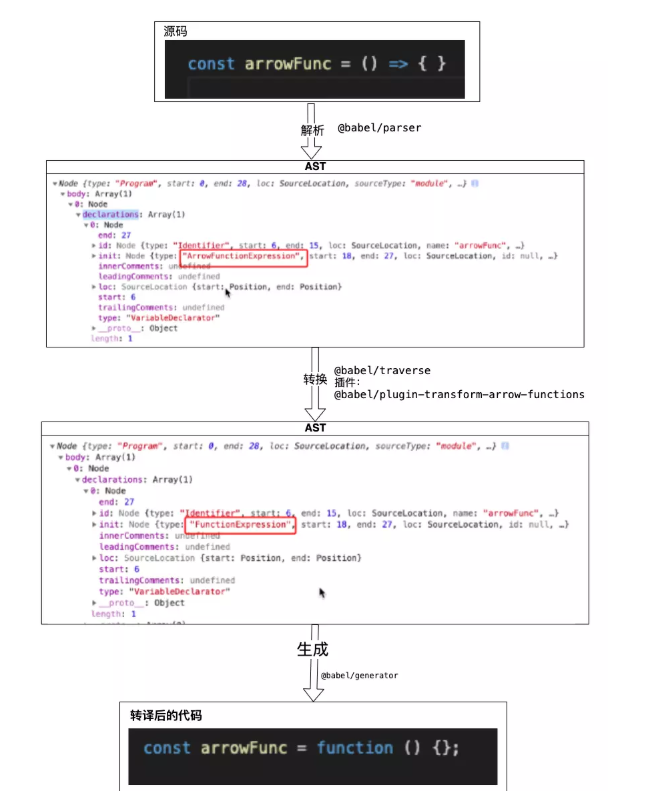
Babel转换源码,分为三个步骤:
解析(parse):进行词法分析(Lexical Analysis)和语法分析(Syntactic Analysis)以生成抽象语法树(AST);
转换 (transform):遍历AST中每个节点并进行相应的转换操作,该过程通过使用不同的插件来实现各种特性和语法的转换;
生成 (generate):根据AST生成目标代码。

Babel在AST转换的过程(即上图的第2步),便使用插件化架构,下面将会详细讲解这个转换过程的插件化架构的使用。
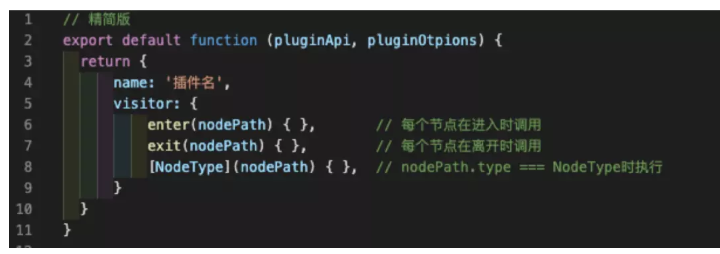
插件定义:

插件是一个函数,返回值是一个包含visitor的对象。插件定义的部分概念说明:
name:插件名
pluginAPI: 插件运行时传入的API
visitor: 是一个对象,对象的key是AST的每节点的类型,对象的值是一个函数,AST转换的过程便在这里发生的。
nodePath:是一个AST的节点的实例对象,详细可以参考:@babel/parser/src/parser/node.js [1],其中, type字段 : 该节点的类型,常见类型:VariableDeclaration(变量声明)、VariableDeclarator(变量声明表达式)、ArrowFunctionExpression(箭头函数表达式)等等,详细可以参考@babel/types [2]。(笔者认为pluginAPI还应包括nodePath,因为,每个节点实例除了语法和词法描述,还包含需求语法间的转换方法)
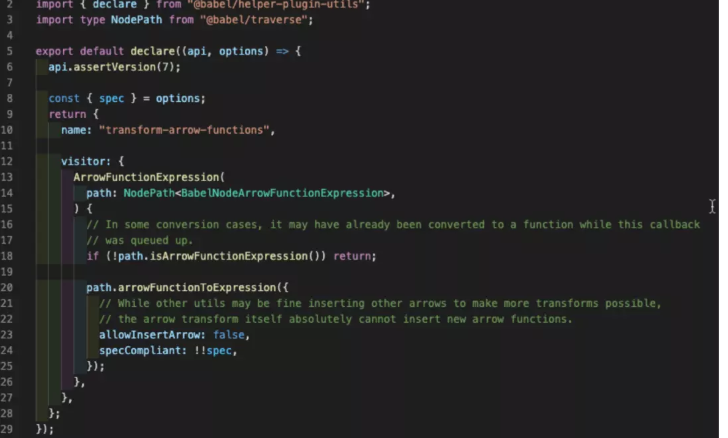
插件示例
箭头函数转换成普通函数的插件:@babel/plugin-transform-arrow-functions [3]源码:

插件的执行思路:
第一步,执行该插件,获取到包含visitor对象;
第二步,ATS遍历节点,检测nodePath的type === ‘ArrowFunctionExpression’,寻找到vistor对象的中key为 ArrowFunctionExpression的函数;
第三步,将nodePath传入该函数进行调用(AST在这步被修改);单个插件的执行思路很明确了,那么在ATS遍历过程,怎么做到多个插件一起工作呢?
Babel在转换源码过程中,插件化架构的工作流程是这样的:
第一步:通过解析babel的配置文件(或者命令行--plugins参数),获取Babel配置的所有插件的描述;
第二步,将插件的require进内存,获得插件函数,并执行插件函数,获取到多个包含vistor字段对象;(详细逻辑:@babel/core/src/config/full.js [4])
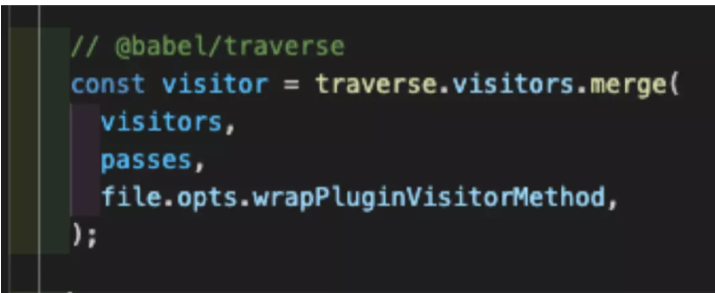
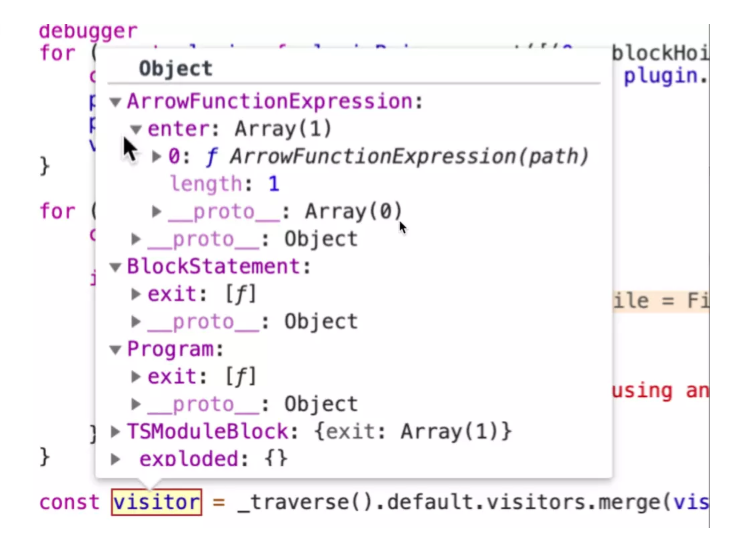
第三步,将多个包含vistor字段对象整合成一个大的visitor源码展示(详细逻辑:@babel/core/src/transformation/index.js [5]):

合并后的visitor对象:

visitor的对象中的值变成了 Array《function(nodePath)》
第四步,AST遍历时,每个节点根据 NodeType,来获取 visitor[NodeType],并依次执行。从三要素来总结:
pluginCore:插件加载并整合(即vistor合并),AST遍历期间是调用查找vistor[NodeType]并依次调用;
pluginAPI:nodePath,提供不同类型节点的接口来转换AST节点;
plugin:visitor[NodeType]=function(nodepath)。2.3 vue-cli的插件化架构
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。CLI插件是向你的 Vue 项目提供可选功能的 npm 包,例如 Babel/TypeScript 转译、ESLint 集成、单元测试和 end-to-end 测试等。Vue CLI 插件的名字以 @vue/cli-plugin- (内建插件) 或 vue-cli-plugin- (社区插件) 开头,非常容易使用。下面,我们将会解析cli插件的定义、执行、安装等过程。
插件定义
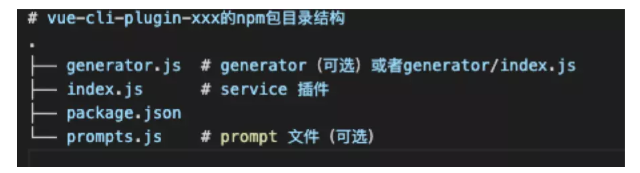
插件必须是vue-cli-plugin-命名的npm包,并且目录结构也是要严格遵循文件命名来定义。
注意:@vue/cli-service [6],会通过 项目根目录下package.json中dependencies和devDependencies中定义的 npm包中符合插件命名规范的 npm包作为项目的插件。

文件命名和内容说明:
generator.js:会在插件被添加时执行,可以安装npm包、修改项目源码等功能;

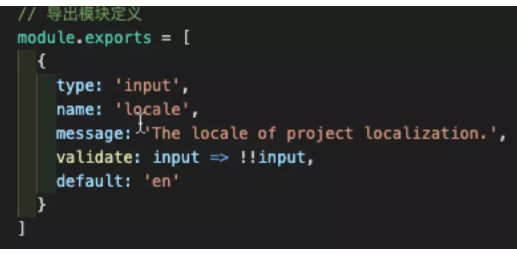
prompts.js:所有的对话逻辑都存储在 prompts.js 文件中。对话内部是通过 inquirer [7] 实现,在调用其获得安装选项结果,并在 generator.js调用时作为参数存入;

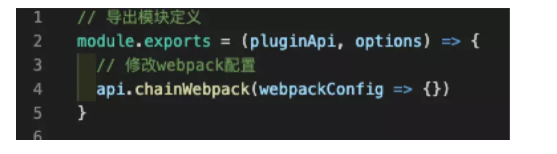
index.js:Service插件的入口,@vue/cli-service [8]启动时被执行

详情可以去看Vue Cli 插件开发指南 [9]
我们把Vue CLI的插件执行分成两种情况:
第一种:插件未安装,插件被添加的时候调用(prompts.js + generator.js)
第二种:插件已安装,插件系统启动时被执行(index.js)第一种 安装流程
相比Babel的手动安装添加插件方式,Vue CLI的插件系统提供命令行的安装方式就显得很方便了。我们看看Vue Cli插件系统时怎么实现一行命令添加插件的功能。
安装流程的执行思路如下:
第一步:从命令行参数解析出插件名,使用npm(yarn)install vue-cli-plugin-xxx 安装插件,源码位置:@vue/cli/lib/add.js [10]
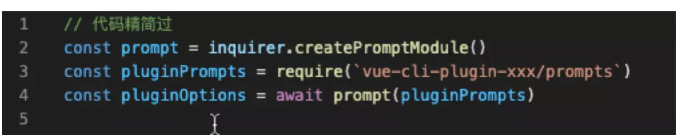
第二步:require(‘vue-cli-plugin-xxx/prompts’),并获取用户安装是选项结果pluginOptions,源码位置:@vue/cli/lib/invoke.js [11]

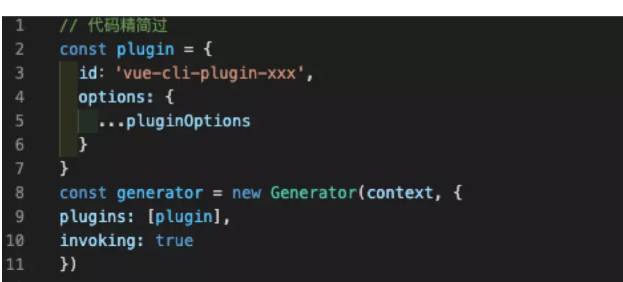
第三步:使用pluginName和pluginOptions作为参数构成出Generator [12]对象的实例

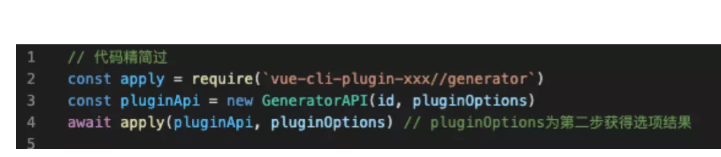
第四步:执行generator.generate方法。这步包括了三个关键步骤:
1)require(vue-cli-plugin-xxx/generator),获得插件的执行函数;
2)构建GeneratorAPI(即pluginAPI);
3)调用generator.js导出函数。

详细代码:@vue/cli/lib/Generator.js [113]
第五步:将插件的参数添加到vue.config.js文件中。第二种 运行流程
插件运行流程是由@vue/cli-service [14]这个插件系统定义的,这里的调用插件有两种:
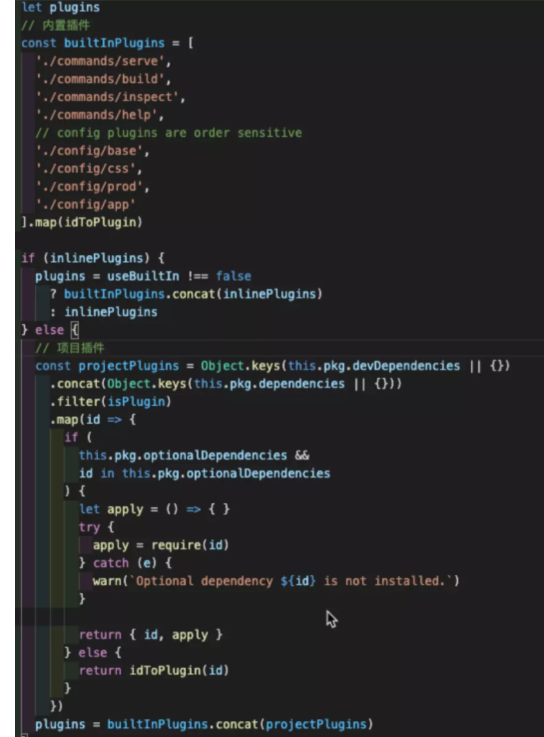
第一种 内置插件@vue/cli-service的命令和配置相关,将系插件统功能拆分出多个内置插件,在插件系统中默认调用);
第二种 项目插件,package.json 中定义的npm包名符合插件命名规范)。

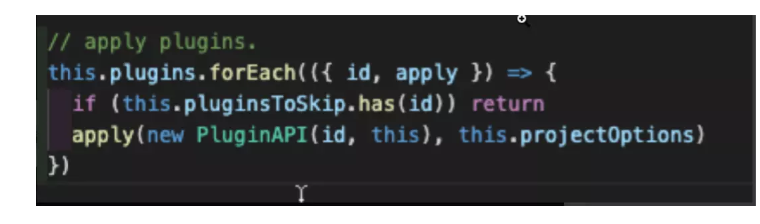
插件运行逻辑很简单:

这两个流程的 pluginAPI是不一样的。
安装流程:@vue/cli/lib/GeneratorAPI [15]
运行流程:@vue/cli-service/lib/PluginAPI [16]从三要素来总结:
1)安装流程
pluginCore:@vue/cli [17]通过命令行参数获得插件包名,然后安装插件的npm包,并执行prompts.js 获得用户安装选项结果,然后,使用选项结果和generator.js作为参数构造出generator,并在调用generator.generate中执行generator.js函数;
pluginAPI:GeneratorAPI [18],提供了源码修改、npm包管理、模版文件生成等功能;
plugin:由prompts.js和generator.js组成,解决某种能力植入项目时,要处理的依赖。2)运行流程
pluginCore:@vue/cli-service [19],通过package.json中获得项目插件后,与系统内置插件合并,最后依次执行;
pluginApI:PluginAPI [20],提供webpack配置修改和命令管理的能力;
plugin:index.js文件,在不同命令下进行工作。一个插件系统是可以不多个插件类型,并且插件系统通过命令安装插件的实现,用户在使用插件系统时添加插件也是十分方便的。
3. 插件化架构的应用
3.1 应用场景
通过上述的实例,总结处理插件架构的应用场景。
第一种:富pluginAPI场景:代码在多种场景中运行,需要抹平场景中差异。(jQuery);
第二种:富plugin场景,插件系统,可预期需求会越来越多,适合通过更多的插件来简化系统的代码量(Babel)
第三种:富pluginCore和pluginAPI场景,插件系统本身非常复杂,需要对开发人员要求极高,这时候,将复杂的工作放到内核和中pluginApi实现,剩下大部分的简单的编码工作留给插件方实现,插件方借助pluginApi也可以快速完成业务开发(Vue CLI)3.2 发展方向
通过建立一个插件标准,将研发流程沉淀的能力进行插件化编程,整个公司通过使用一套的插件系统(中台),这样意味着,我们不用重复造业务轮子,团队和企业可以持续积累自己的插件生态,让软件开可以像汽车等工业制造一样,打造一条标准化装配的流水线。
编辑:hfy
-
Window
+关注
关注
0文章
82浏览量
37266 -
API
+关注
关注
2文章
1501浏览量
62025 -
插件
+关注
关注
0文章
327浏览量
22446 -
jQuery
+关注
关注
0文章
34浏览量
11149
发布评论请先 登录
相关推荐
SOLIDWORKS插件功能介绍 慧德敏学
写一个Chrome浏览器插件

KiCad插件大全
VSCode批量迁移插件

VSCode插件的安装和使用

插件磁环电感选型分类及其应用领域

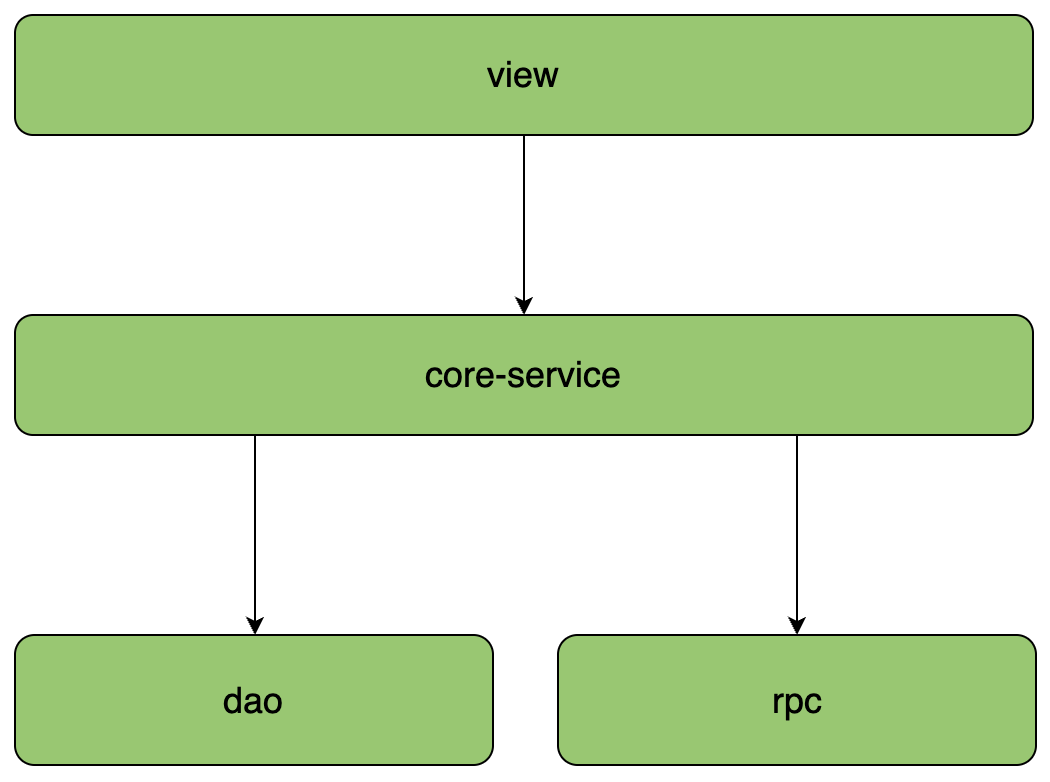
架构与设计 常见微服务分层架构的区别和落地实践

插件磁环电感选型分类及其应用领域

MT6701磁编码IC在自动化插件流水线中的应用





 插件化架构定义及插件化架构的实践思路分析
插件化架构定义及插件化架构的实践思路分析












评论