译者说:触觉体验是用户体验过程中非常重要的因素。如今越来越多的产品及服务体验涉及触觉体验,而目前关于触觉体验设计的针对性研究较少。本文涉及触觉体验的原理、作用、构建方法、注意事项、实际案例等内容,希望更多设计师们可以关注到触觉反馈这一容易被忽视的因素。
让我们来探索触觉体验的世界吧!我们将深入探讨产品设计师和开发人员如何利用我们的触觉来建立体验。
触觉学领域是发展最快的领域之一,但也是用户体验领域中研究较少的领域之一。随着我们的日常交互对象从键盘+鼠标转变为手机、汽车娱乐系统以及其它日常物品,我们的交互方式以及从物理世界接收反馈的方式变得更加重要。
本指南将为您提供关于触觉学、触觉学在用户体验中的应用及其最佳实践的基本概述。
1.什么是触觉学
触觉属于动觉交流①领域,该领域将触觉接触看作一种交流方式。触觉感受是明显且普遍的。想象一下,第一次抱孩子,拥抱一个许久未见的朋友,或感受你的手机在口袋中剧烈振动。这些感觉非常真实,并始终伴随我们。
①动觉交流:将身体语言作为交流方式。它包括谈话中所有的身体动作。它传达了很多关于一个人的性格和情绪等信息。简而言之,动觉交流就是通过身体的运动来交流。

Sparkfun触觉电机连接
当应用于数字界面或 IoT(物联网)界面时,我们可以从以下方式定义触觉学:
任何通过向用户施加力、振动或动作来创造触觉体验的威廉希尔官方网站 。(来源:Source)
将用户通过触觉体验到的电子或机械运动作为界面的一部分。(来源:Merriam)
触觉学利用人们的触觉来增强人与屏幕界面的交互体验。(来源:Apple)
综合这些定义,我们可以构建以下关于触觉学的定义,并将其应用于用户体验领域:Haptic UX(触觉用户体验)利用触觉反馈,通过触觉体验传递及时且有用的信息。 现实世界中涉及触觉体验的案例:
在移动设备上支付成功后会触发短暂的反馈振动。
当密码输入错误时的异常状态。
解锁功能中的特殊手势。
玩移动端赛车游戏。
苹果触觉引擎
2.触觉体验的构建
大部分流行的移动设备都内置触觉系统。设计人员和开发人员可以利用这些标准模式来增强用户体验。你也能看到触觉体验在其他“智能”设备中的应用:汽车信息娱乐系统、平板电脑、手表、健身带和虚拟现实手套。
但是,请记住:利用触觉体验的目的是传达有用信息:
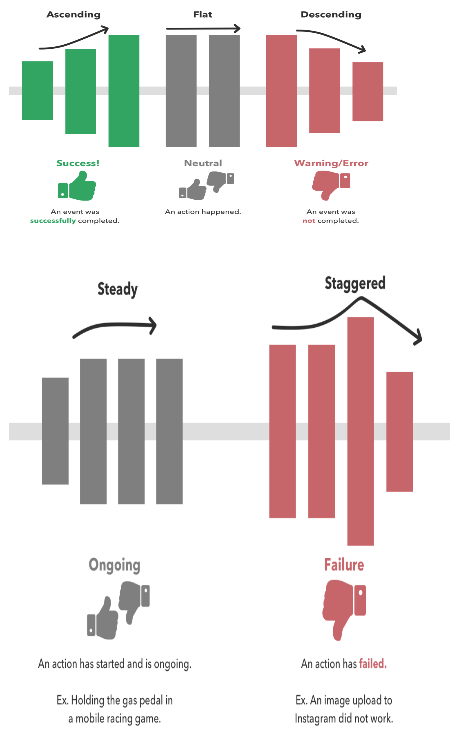
提示对错
提示发生与否
吸引注意力
为了构建一个能为我们传达恰当信息的触觉体验,需要我们理解人类是如何诠释振动模式的。换言之,成功、错误或中性状态的物理隐喻是什么?
触觉是身体隐喻
身体隐喻本质上是一个人如何解读一个物理交互的语义。这些隐喻是通过反复学习获得的,通常是听觉隐喻的镜像。物理振动本身会发出声音,我们的大脑试图通过比较我们的经验来理解这些模式。

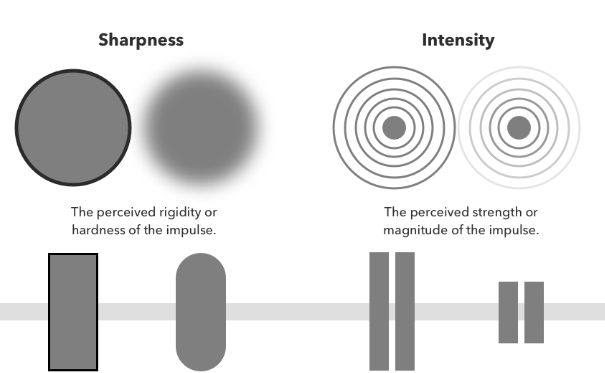
建立物理隐喻为了通过触觉体验来建立物理隐喻,我们可以利用锐度和强度的相互作用向用户传达信息。

锐度-刺激的刚度或硬度。冲动越强,用户越能清晰地感受到它。刺激越弱,刺激之间的差异就越细微(用户就越难察觉其模式)。
提高锐度,以传达重要的语义模式反馈,例如在银行应用中正确地存入一笔钱时。
降低锐度,以传达轻微反馈,获得连续的体验,例如在手游中踩油门踏板时。

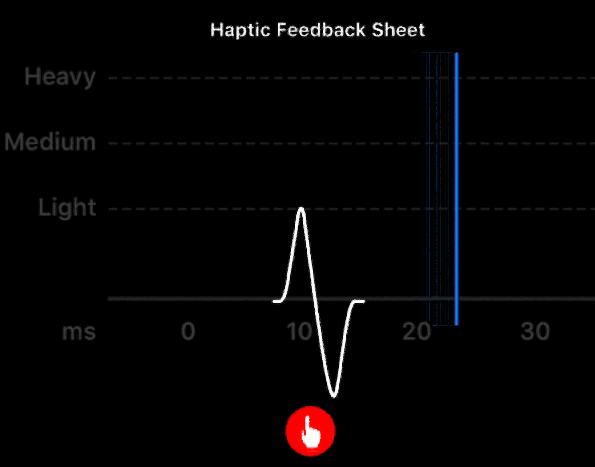
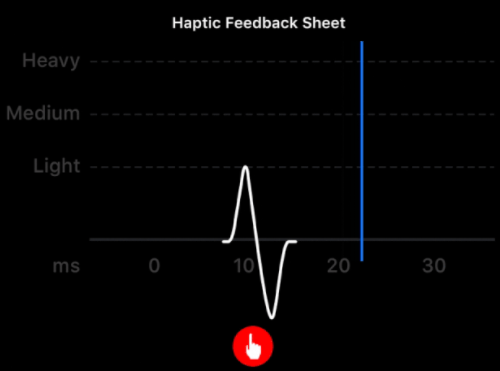
触觉反馈表
强度-感受到的刺激的力度或大小。刺激越强烈,用户的触感体验就越强烈。
增加强度 ,为瞬态事件(例如,支付成功或支付失败)提供明显的反馈。
降低强度,为中性事件提供补充反馈,例如向购物卡中添加项目或打开应用程序。
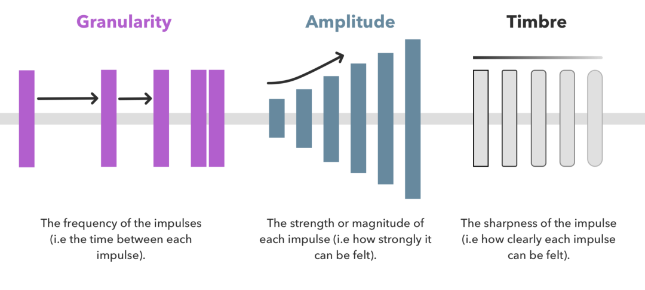
当我们进一步解构触觉反馈时,我们可以调整粒度、振幅和音色,以表示瞬态事件和连续事件的不同语义。

粒度-与刺激的频率及时间间隔有关。粒度越小,刺激越迅速。振幅-刺激的强度和大小。振幅越大,刺激越大。音色-能感觉到的刺激的锐度/清晰度。锐度越高,对每个刺激的感知就越明显。
因此,设计师们可以通过调整刺激的粒度、振幅和音色来完善瞬态事件和连续事件。 瞬态事件-短暂的敲击或振动,并伴随特定的动作(例如,单击产生快速刺激的按钮)。对于这些事件,刺激的语义和微调变得更加重要。连续事件-持续的振动模式,可以持续数秒或更长时间(例如,interwetten与威廉的赔率体系 路面不平的赛车游戏或长时间的庆祝动画)。
测试触觉模式
为了更好地测试触觉体验和振动模式,以下是一些有用的资源和应用程序:
Vibration App-一款真正的振动频谱分析仪,使用 iPod Touch 和 iPhone 中的内置加速度计和陀螺仪。
Core Haptics (针对开发人员)-编写并播放触觉模式,自定义 iOS 应用程序的触觉反馈。
Android Haptics(用于设计)-触觉准则,用于增强交互性并通过触觉体验向用户传达有用的信息。
Android Haptic Constants(用于开发人员)-用于在 Android 设备上演示触觉反馈效果。
Haptic Feedback Generators(针对开发人员)-探索由 Apple’s Tactic Engine 生成的触觉模式(由 Jesus Guerra 设计)。
现在,让我们探索触觉体验带来的启示。
3.触觉体验启示
以下是关于何时以及如何将触觉纳入体验设计的基本指南。
利用触觉体验提高可用性
设计师应该利用触觉体验来增强反馈,并向用户传达有用的信息。触觉体验不应该被用来装饰交互或为用户体验提供不必要的反馈。例如,使用触觉反馈来指示分层或复杂的手势,而不是用在正常的按键交互。
建立清晰的因果反馈循环
触觉体验应该强化明确的因果关系。触觉刺激应立即以特定动作计时。滞后时间越长,体验越不连贯。例如,当我单击“存款检查”时,我应该立即得到一个中性刺激,以确认我的选择,这应该是无延迟的。
触觉应作为补充,而不是主要的反馈
不要仅仅依靠触觉体验来向用户传达反馈。许多设备都允许用户打开或关闭触觉反馈,因此,将可视的反馈作为主要反馈,或采用多种反馈机制的集合是很有必要的。例如,当我的支票存入成功时,我应该看到明确可视的成功状态提示,并伴随触觉或听觉提示。
有目的且谨慎地利用触觉体验
谨慎地决定何时何地在应用程序中加入触觉体验。如果触觉反馈太频繁,会分散用户注意力并造成混乱。所以,应当在有明确目的,并对用户有利的情况下使用触觉反馈。例如,在使用应用程序的过程中,每一次按键都触发触觉反馈,便会分散用户注意力并降低触觉反馈的有效性。
利用系统默认值以保持一致性
在设计标准应用程序的用户体验时,请使用 OS 触觉系统默认设置。你的用户将习惯于系统的触觉反馈模式,尤其是那些具有语义含义的模式:成功、失败或中性的反馈。在某些特殊情况下,尤其是在手机游戏中,你可以利用自定义触觉反馈来增强体验。
减少无意识影响
当设备触发触觉反馈响应时,它将振动。这种振动可能会破坏其他体验,例如拍照对焦时或在输入框中键入内容时。所以,请明确你的应用程序的触觉反馈如何与其他应用程序或设备进行交互。
保持电池寿命
当设备触发触觉反馈响应时,它将振动。这种振动会消耗电量,尤其是在使用频繁触发触觉反馈的激烈手游时。允许用户关闭触觉反馈或减少触觉反馈的频率,以延长电池寿命。
4.触觉体验设计
以下是明确何时以及如何在体验设计中纳入触觉反馈的步骤。 A.识别用户的主要需求确保你正测试的用例能够满足用户的主要需求。这应该是解决用户重要问题的关键任务。
例如将钱存入手机银行应用程序。
B.解构用户行为对用户为完成行为所采取的各个动作进行分析。用户需要做什么才能成功完成任务?他们必须知道什么?他们必须采取什么行动?
例如,在移动银行应用上存钱时,我需要(1)打开应用程序,(2)单击按钮存钱按钮,(3)点击拍照,(4)添加金额,(5)拍照,(6)确认照片,(7)确认存款。
C.确定反馈的不同状态在整个过程中,确定应用程序必须传达给用户什么重要信息以及有用信息。用户需要什么反馈才能进行到下一步?
例如,当照片成功上传后,我希望通过某种视觉或听觉的反馈确认它是否成功。
D.分析触觉体验需求提问题:添加触觉体验会为用户提供有用的、有目的的和相关的信息吗?您希望传达什么信息?针对同一操作,用户会得到其他哪些形式的反馈(音频、视频、触摸)?
例如,当拍摄好照片并将其上传到应用程序后,要经过多个屏幕(相机和应用程序屏幕),这使我很难知道何时完成上传审查。由于视觉上的脱节,触觉反馈可以作为补充,提示该操作成功。
E.选择并测试触觉反馈确定触觉的用例后,进行A / B测试以查看增加触觉体验是否有助于提高可用性。利用我们的触觉体验启示,选择一个语义对等的触觉反馈作为用户操作的补充,并且不会造成不必要的干扰。
例如,成功上传检测照片后,我能感受到轻微的手机振动,这与屏幕上的可视对勾提示互为补充。这一反馈使我更加确信照片上传成功。
5.实例
无需用户查看便可指示方向的触觉体验
在这个案例中,利亚姆·塔克(Liam Tucker)演示了使用触觉反馈来指示主要的方向转向,可以提示用户注意,也可以提供一个指示左右转向的反馈刺激。

Liam Tucker — Dribbble
汽车信息娱乐系统触觉反馈
人们开车时,必须立即将注意力转移到多个事物上:道路、乘客、收音机和其他辅助噪音。因此,在汽车触摸屏上,很难知道何时成功完成了动作。触觉反馈可以表明操作已被系统成功识别,这比仅仅依靠视觉或听觉提示要好得多。 凯迪拉克提示系统—触觉反馈
触觉提示隐藏功能的激活
细微的手势和隐藏的可供性②很难准确地传达给用户。触觉反馈可以提示用户隐藏功能已被成功激活。
②可供性:心理学意义的可供性(affordance)认为人知觉到的内容是事物提供的行为可能而不是事物的性质,而事物提供的这种行为可能就被称为可供性。 iPhone 隐藏功能可解锁滚动条
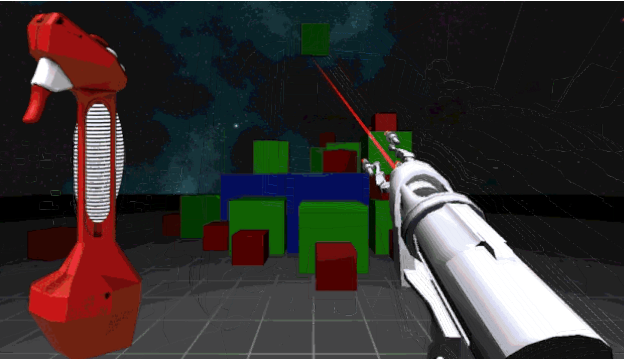
沉浸式 VR 游戏中的触觉体验
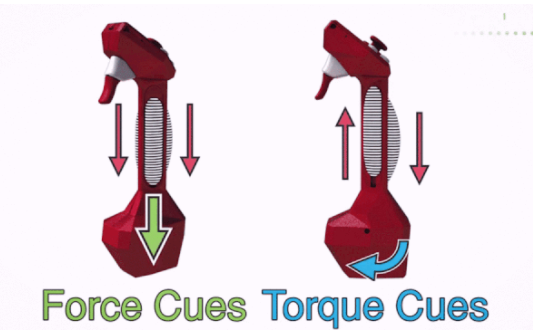
借助更先进的触觉配件,VR 游戏反馈系统正不断发展,结合力和扭矩提示以增强触觉反馈的真实性。


VR 控制器力和扭矩力学
触觉可及性
对于有视觉或听觉障碍的人,触觉反馈可以作为主要反馈机制。在该示例中,触觉模式用于指示用户必须向右转。
当屏幕位置远离视线时,也可以利用触觉反馈。例如,将手表放在信用卡扫描仪上以使用 Apple Pay,触觉反馈便可指示交易成功。 CBC.ca
6.结论
触觉用户体验设计的目的是利用触觉反馈,通过触觉体验提供及时且有用的信息。
触觉反馈应该是目的明确的、及时的、有语义的和辅助性的。它应该被用来解决突出的用户问题。明智地使用触觉反馈,避免扰乱和分散用户的注意力。
触觉用户体验(Haptic UX)正成为构建更具沉浸感和更易用的体验的基础。越来越多的物联网威廉希尔官方网站 、触摸屏、VR 手套和可穿戴设备利用触觉反馈来提升触觉体验,视觉混乱且嘈杂的世界因此变得清晰。
下一代体验,尤其是语音用户体验,将需要产品团队创建一种触觉语言。这是一种通过唤起情感和复杂理解力来增强触觉体验的方式。
 电子发烧友App
电子发烧友App


































评论