怎样才能提高APP可用性的动效设计
大小:0.3 MB 人气: 2017-09-25 需要积分:1
标签:动效设计(1510)
简评:本文将市面上最常被使用的动效进行了一次总结并逐条阐明这些设计背后的原理,plus 每条原理后面我都会为朋友们选出一些大家最常用的 App 作为例子,顺手打开就能体验啦。

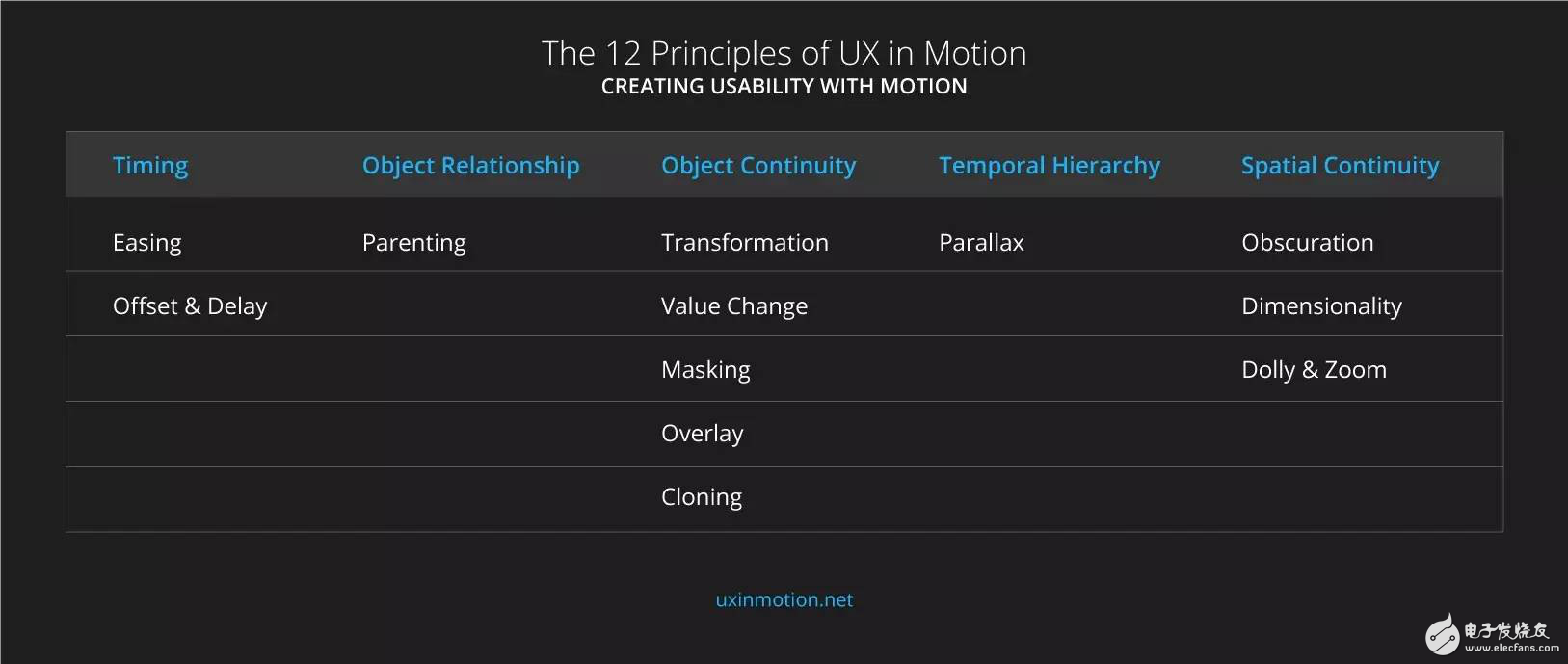
缓动(Easing)、偏移量和延迟(Offset & Delay)主要与时间相关。父子关系(Parenting)用于阐述元素之间的关系。变形(Transformation)、数值变化(Value Change)、遮罩(Masking)、覆盖(Overlay)、生成(Cloning)多作用于加强元素自身的延续性。视差(Parallax)多作用于表明元素的层级关系。蒙层(Obscuration)、多维化(Dimensionality)、镜头平移与缩放(Dolly & Zoom)作用于表明元素与空间的关系。
非常好我支持^.^
(0) 0%
不好我反对
(0) 0%